
WordPress博客出现编辑器无法显示html标签编写工具栏的问题,多半跟当前wp主题有关。
如果你对当前主题进行了大量增删改工作,突然发现html标签工具栏消失不见,而换另一个Wordpress主题恰好没问题的话,那么可以肯定你的当前wp主题的jquery脚本有问题,需要Wordpress自带的大量js脚本一起配合才能搞定这个问题。
注意以下两个步骤即可。
1,functions.php里不能有以下代码,如果有的话,就注释掉。
/*
* ////////////////////////////////////////////////////////////////////////////////////////
* /////////lulinux警告:禁止使用以下代码,否则tinymce等编辑器会没法使用!//////////////////////////
* ////////////////////////////////////////////////////////////////////////////////////////
* 禁用WP自带的jquery.js,以免在头部载入影响网页载入速度。禁用后,不会影响到wordpress后台效果。*/
if (!is_admin()){
function my_init_method(){
wp_deregister_script('jquery');
}
add_action('init', 'my_init_method');
}
2,在footer.php的最后一行,加入以下一行代码
<?php wp_footer(); ?>
这样Wordpress就会判断页面中是否使用了html编辑器,从而决定是否载入Wordpress自带的大量js文件。
如果没有使用html编辑器,那么它就不会载入那些js文件。
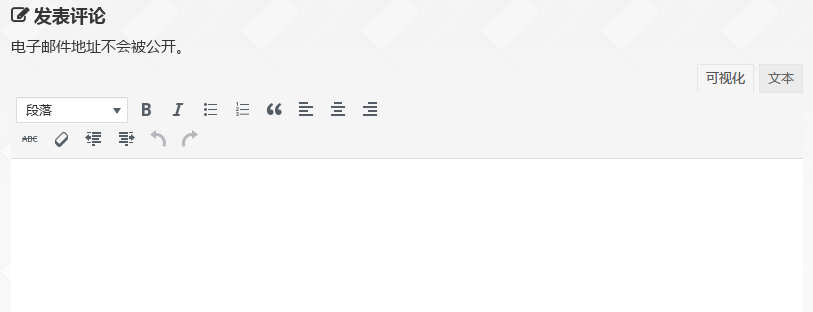
搞定之后的样子: