WordPress的发表评论界面默认是没有html编辑按钮的,如果要添加这些按钮的话,只需在主题目录下的functions.php里添加如下代码即可:
/*
* lulinux.com_note:评论区使用tinymce编辑器
*/
function lulinux_comment_editor($field){
if (!is_single()){
return $field;
}
global $post;
ob_start();
wp_editor('', 'comment', array(
'textarea_rows' => 15,
//默认切换到“文本”编辑器
'default_editor' => 'html',
'tinymce' => 'true',
'teeny' => 'true',
));
$editor = ob_get_contents();
ob_end_clean();
$editor = str_replace('post_id=0', 'post_id=' . get_the_ID(), $editor);
return $editor;
}
add_filter('comment_form_field_comment', 'lulinux_comment_editor');
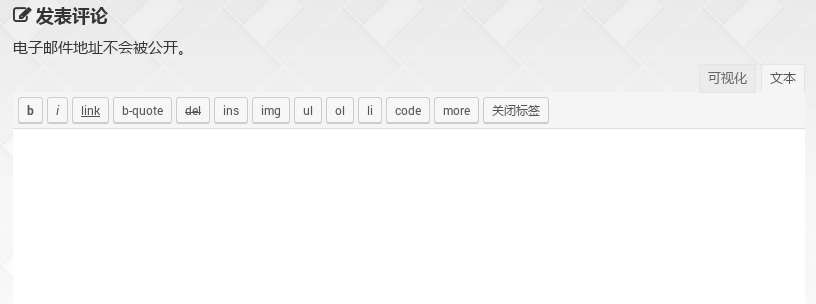
效果如下:

全体编辑靓女:靓仔:好!辛苦您们了!非常之多谢您们辛勤工作,使围观者我们开拓视野,多谢!多谢!烦请帮忙输入:但凡在评论区有对我的评论点赞时,请显示出:“我多谢所有点赞我评论的围观者朋们!但愿我们多互相交流,学习!再谢”!这类心语。在此再谢过所有编辑、操作的靓女:靓仔技术仝仕!辛苦晒,多谢了!
编辑朋友:好!用不着隐名,只不过是我不会操作而已。歉!