本代码实现了php+Mysql数据库 用户的注册和登录功能,希望对大家有帮助,后附加源码,注释详细~
first要贴上表结构~

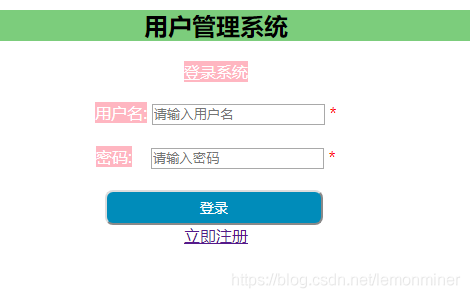
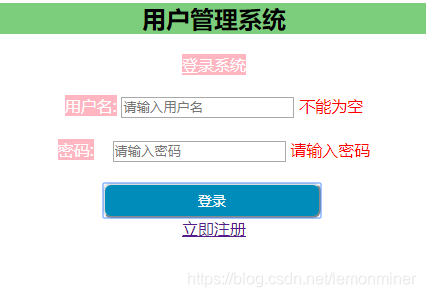
登录页面
前台登录页面denglu.html


代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面</title>
<script type="text/javascript">
//检查用户名是否填写
function checkName(){
var name = document.getElementById("add_name").value;
var spanNode = document.getElementById("user_name");
if (name != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "不能为空".fontcolor("red");
return false;
}
}
//检查密码是否填写
function checkPassword(){
var password = document.getElementById("add_password").value;
var spanNode = document.getElementById("user_password");
if (password != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "请输入密码".fontcolor("red");
return false;
}
}
//点击登录时进行检查
function checkForm(){
var name = checkName();
var password = checkPassword();
if (name && password) {
return true;
}else{
return false;
}
}
</script>
</head>
<style type="text/css">
.wrapper{
text-align: center;
width:1000px;
margin:20px auto;
}
h2{
background-color:#7CCD7C;
margin:0px;
text-align:center;
}
.add{
margin:20px auto;
}
.add labal{
text-align: center;
background-color: #FFB6C1;
color: #fff;
margin:20px auto;
}
.btn {
background-color: #008CBA;;
border-radius:8px;
color: white;
padding: 6px 93px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 14px;
}
.error {
color: #FF0000;
}
</style>
<body>
<div class="wrapper">
<h2>用户管理系统</h2>
<div class="add">
<labal>登录系统</labal>
</div>
<div class="add">
<form method="post" action="denglu.php" onsubmit="return checkForm()">
<labal>用户名:</labal> <input type="text" name="add_name" id="add_name" placeholder="请输入用户名">
<span id="user_name" class="error">*</span><br><br>
<labal>密码:</labal>    <input type="password" name="add_password" id="add_password"placeholder="请输入密码">
<span id="user_password" class="error">*</span><br><br>
<input class="btn" type="submit" value="登录">
<br>
</form>
<a href="zhuce.html">立即注册</a>
</div>
</div>
</body>
</html>
后台处理页面代码denglu.php
代码
<?php
require("./MysqlData.php");
$user_name = $_POST['add_name'];
$user_password = $_POST['add_password'];
$password = md5($user_password);
$data = new MysqlData;
$sql = $data->select_user($user_name,$password);
$res = $data->sqlRun($sql);
//若账号密码错误
if ($res->num_rows == 0) {
//释放$res占用的内存
mysqli_free_result($res);
//关闭数据库连接
$data->closeConn();
//提示输入正确的账号
echo "<script type='text/javascript'>";
echo "alert('账号密码错误,请重新输入');";
echo "history.back();";
echo "</script>";
}
//若账号密码正确
else{
//获取id字段
$id = mysqli_fetch_object($res)->id;
//释放$res占用的内存
mysqli_free_result($res);
//关闭数据库连接
$data->closeConn();
//将用户数据加入cookies
setcookie("id",$id);
setcookie("password","TRUE");
header("Location:main.php");
}
$data->closeConn();
?>
登录跳转页面main.php

代码
<?php
require("./MysqlData.php");
/*检查cookie中的password变量是否不等于true,是的话表示尚未登录网站,就重定向到denglu.html页面*/
$id = $_COOKIE["id"];
$password = $_COOKIE["password"];
if ($password != "TRUE") {
header("location:denglu.html");
exit();
}
//创建对象
$data = new MysqlData;
$sql = "SELECT * FROM users WHERE id = ".$id.";";
$row = $data->getRow($sql);
// echo $sql;
$data->closeConn();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录成功页面</title>
</head>
<style type="text/css">
.wrapper{
text-align: center;
width:1000px;
margin:20px auto;
}
h2{
background-color:#7CCD7C;
margin:0px;
text-align:center;
}
.my{
margin:20px auto;
}
.my labal{
text-align: center;
background-color: #FFB6C1;
color: #fff;
margin:20px auto;
}
</style>
<body>
<div class="wrapper">
<h2>用户管理系统</h2>
<div class="my">
<labal>我的资料</labal>
</div>
<labal>用户名:</labal><input type="text" value="<?php echo $row['name'] ?>" readonly="readonly"><br><br>
<labal>性别:</labal>
<input type="radio"value="0" <?php if ($row['sex'] == "0") echo "checked"?>>男
<input type="radio"value="1" <?php if ($row['sex'] == "1") echo "checked"?>>女
<br><br>
<labal>年龄:</labal><input type="text" value="<?php echo $row['age'] ?>" readonly="readonly"><br><br>
<labal>邮箱:</labal><input type="text" value="<?php echo $row['email'] ?>" readonly="readonly"><br><br>
<a href="modify.php">修改我的资料</a>
</div>
</body>
</html>
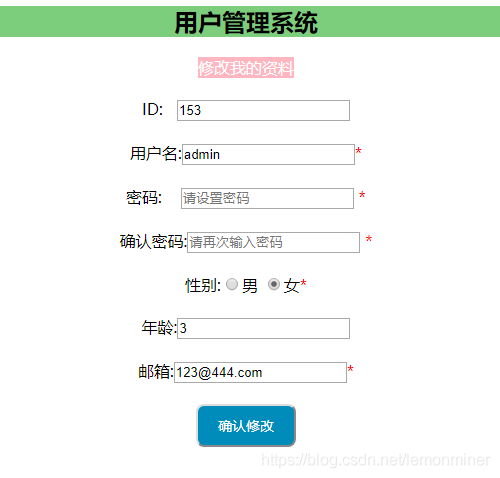
修改资料页面modify.php

代码
<?php
/*检查cookie中的password变量是否不等于true,是的话表示尚未登录网站,就重定向到denglu.html页面*/
$id = $_COOKIE["id"];
$password = $_COOKIE["password"];
if ($password != "TRUE") {
header("location:denglu.html");
exit();
}
else{
require("./MysqlData.php");
$id = $_COOKIE["id"];
//连接数据库
$data = new MysqlData;
//执行sql查询我的资料
$sql = "SELECT * FROM users WHERE id = ".$id.";";
$row = $data->getRow($sql);
//关闭数据库
$data->closeConn();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//检查姓名
function checkName(){
var inputNode = document.getElementById("edit_name");
var spanNode = document.getElementById("user_name");
var nameLength = document.getElementById("edit_name").value.length;
//获取输入框的内容
var content = inputNode.value;
// 检测名字是否只包含字母跟空格
var reg = /^[a-zA-Z ]*$/;
if(content==""){
spanNode.innerHTML = "不能为空".fontcolor("red");
return false;
}
if (nameLength > 15) {
spanNode.innerHTML = "姓名长度过长".fontcolor("red");
return false;
}
if (reg.test(content)){
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "只允许字母跟空格".fontcolor("red");
return false;
}
}
//检查密码
function checkPassword(){
var password = document.getElementById("edit_password");
var passwordLength = document.getElementById("edit_password").value.length;
var content = password.value;
var spanNode = document.getElementById("user_password");
if (passwordLength > 30) {
spanNode.innerHTML = "密码过长".fontcolor("red");
return false;
}
if (content != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "密码不能为空".fontcolor("red");
return false;
}
}
//检查再次输入的密码
function checkUpassword(){
var password = document.getElementById("edit_password").value;
var upassword = document.getElementById("upassword").value;
var spanNode = document.getElementById("uupassword");
if (upassword != password) {
spanNode.innerHTML = "密码不一致".fontcolor("red");
return false;
}
if (upassword != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "请再次输入密码".fontcolor("red");
return false;
}
}
//检查性别
function checkSex(){
// var inputNode = document.getElementById("add_sex");
var spanNode = document.getElementById("user_sex");
// var content = inputNode.value;
//检查不能为空
if (!document.getElementById("man").checked && !document.getElementById("women").checked) {
spanNode.innerHTML = "必填".fontcolor("red");
return false;
}else{
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}
}
//检查年龄
function checkAge(){
var age = document.getElementById("edit_age").value;
var spanNode = document.getElementById("user_age");
//检查年龄是否在1-120内
var reg = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/;
if (reg.test(age)) {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "年龄不合法".fontcolor("red");
return false;
}
}
//检查邮箱
function checkEmail(){
var email = document.getElementById("edit_email").value;
var spanNode = document.getElementById("user_email");
//验证邮箱的正则
var reg = /^[a-z0-9]\w+@[a-z0-9]+(\.[a-z]{2,3}){1,2}$/i;
if(email==""){
spanNode.innerHTML = "不能为空".fontcolor("red");
return false;
}
if (reg.test(email)){
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "邮箱格式不正确".fontcolor("red");
return false;
}
}
//提交form表单时进行检查
function checkForm(){
var add_name = checkName();
var add_sex = checkSex();
var add_age = checkAge();
var add_email = checkEmail();
var add_password = checkPassword();
var upassword = checkUpassword();
if (add_name && add_sex && add_age && add_email && add_password && upassword) {
return true;
}else{
return false;
}
}
</script>
</head>
<style type="text/css">
.wrapper{
text-align: center;
width:1000px;
margin:20px auto;
}
h2{
background-color:#7CCD7C;
margin:0px;
text-align:center;
}
.update{
margin:20px auto;
}
.update labal{
text-align: center;
background-color: #FFB6C1;
color: #fff;
margin:20px auto;
}
.btn {
background-color: #008CBA;;
border-radius:8px;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 14px;
}
.error {
color: #FF0000;
}
</style>
<body>
<div class="wrapper">
<h2>用户管理系统</h2>
<div class="update">
<labal>修改我的资料</labal>
</div>
<div>
<form method="post" action="update.php" align="center" onsubmit="return checkForm()">
ID:   <input type="text" name="id" value="<?php echo $row['id'] ?>" readonly="readonly"><br><br>
<labal>用户名:</labal><input type="text" id="edit_name" name="edit_name" value="<?php echo $row['name'] ?>"><span id="user_name" class="error">*</span><br><br>
<labal>密码:</labal>    <input type="password" name="edit_password" id="edit_password" placeholder="请设置密码">
<span id="user_password" class="error">*</span><br><br>
<labal>确认密码:</labal><input type="password" name="upassword" id="upassword" placeholder="请再次输入密码">
<span id="uupassword" class="error">*</span><br><br>
<labal>性别:</labal><input type="radio" id="man" name="sex" value="0"
<?php if(isset($row['sex']) && $row['sex']=="0") echo "checked";?>>男
<input type="radio" id="women" name="sex" value="1"
<?php if(isset($row['sex']) && $row['sex']=="1") echo "checked";?>>女<span id="user_sex" class="error">*</span><br><br>
<labal>年龄:</labal><input type="text" id="edit_age" name="edit_age" value="<?php echo $row['age'] ?>"><span id="user_age"></span><br><br>
<labal>邮箱:</labal><input type="text" id="edit_email" name="edit_email" value="<?php echo $row['email'] ?>"><span id="user_email" class="error">*</span><br><br>
<input class="btn" type="submit" name="submit" value="确认修改">
</form>
</body>
</html>后台处理update.php
代码
<?php
/*检查cookie中的password变量是否不等于true,是的话表示尚未登录网站,就重定向到denglu.html页面*/
$id = $_COOKIE["id"];
$password = $_COOKIE["password"];
if ($password != "TRUE") {
header("location:denglu.html");
exit();
}else{
require("./MysqlData.php");
$u_id = $_POST['id'];
$name = $_POST['edit_name'];
$u_password = $_POST['edit_password'];
$sex = $_POST['sex'];
$age = $_POST['edit_age'];
$email = $_POST['edit_email'];
//创建对象,连接数据库
$data = new MysqlData;
//执行更新sql语句
$sql = "UPDATE users SET name = '".$name."',password = '".$u_password."',sex = ".$sex.",age = ".$age.",email = '".$email."' WHERE id = ".$u_id.";";
$res = $data->sqlRun($sql);
$data->closeConn();
header("Location:main.php");
}
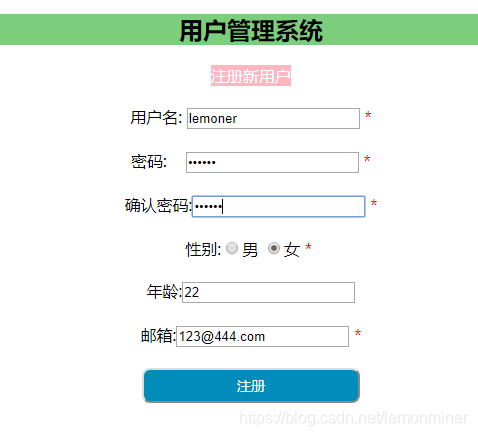
注册页面
前台页面zhuce.html


代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>注册新用户</title>
<script type="text/javascript">
//检查姓名
function checkName(){
var inputNode = document.getElementById("add_name");
var spanNode = document.getElementById("user_name");
var nameLength = document.getElementById("add_name").value.length;
//获取输入框的内容
var content = inputNode.value;
// 检测名字是否只包含字母跟空格
var reg = /^[a-zA-Z ]*$/;
if(content==""){
spanNode.innerHTML = "不能为空".fontcolor("red");
return false;
}
if (nameLength > 15) {
spanNode.innerHTML = "姓名长度过长".fontcolor("red");
return false;
}
if (reg.test(content)){
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "只允许字母跟空格".fontcolor("red");
return false;
}
}
//检查密码
function checkPassword(){
var password = document.getElementById("add_password");
var passwordLength = document.getElementById("add_password").value.length;
var content = password.value;
var spanNode = document.getElementById("user_password");
if (passwordLength > 30) {
spanNode.innerHTML = "密码过长".fontcolor("red");
return false;
}
if (content != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "密码不能为空".fontcolor("red");
return false;
}
}
//检查再次输入的密码
function checkUpassword(){
var password = document.getElementById("add_password").value;
var upassword = document.getElementById("upassword").value;
var spanNode = document.getElementById("uupassword");
if (upassword != password) {
spanNode.innerHTML = "密码不一致".fontcolor("red");
return false;
}
if (upassword != "") {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "请再次输入密码".fontcolor("red");
return false;
}
}
//检查性别
function checkSex(){
// var inputNode = document.getElementById("add_sex");
var spanNode = document.getElementById("user_sex");
// var content = inputNode.value;
//检查不能为空
if (!document.getElementById("man").checked && !document.getElementById("women").checked) {
spanNode.innerHTML = "必填".fontcolor("red");
return false;
}else{
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}
}
//检查年龄
function checkAge(){
var age = document.getElementById("add_age").value;
var spanNode = document.getElementById("user_age");
//检查年龄是否在1-120内
var reg = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/;
if (reg.test(age)) {
spanNode.innerHTML = "已填".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "年龄不合法".fontcolor("red");
return false;
}
}
//检查邮箱
function checkEmail(){
var email = document.getElementById("add_email").value;
var spanNode = document.getElementById("user_email");
//验证邮箱的正则
var reg = /^[a-z0-9]\w+@[a-z0-9]+(\.[a-z]{2,3}){1,2}$/i;
if(email==""){
spanNode.innerHTML = "不能为空".fontcolor("red");
return false;
}
if (reg.test(email)){
spanNode.innerHTML = "正确".fontcolor("green");
return true;
}else{
spanNode.innerHTML = "邮箱格式不正确".fontcolor("red");
return false;
}
}
//提交form表单时进行检查
function checkForm(){
var add_name = checkName();
var add_sex = checkSex();
var add_age = checkAge();
var add_email = checkEmail();
var add_password = checkPassword();
var upassword = checkUpassword();
if (add_name && add_sex && add_age && add_email && add_password && upassword) {
return true;
}else{
return false;
}
}
</script>
</head>
<style type="text/css">
.wrapper{
text-align: center;
width:1000px;
margin:20px auto;
}
h2{
background-color:#7CCD7C;
margin:0px;
text-align:center;
}
.add{
margin:20px auto;
}
.add labal{
text-align: center;
background-color: #FFB6C1;
color: #fff;
margin:20px auto;
}
.btn {
background-color: #008CBA;;
border-radius:8px;
color: white;
padding: 6px 93px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 14px;
}
.error {
color: #FF0000;
}
</style>
<body>
<div class="wrapper">
<h2>用户管理系统</h2>
<div class="add">
<labal>注册新用户</labal>
</div>
<div>
<form method="post" action="zhuce.php" onsubmit="return checkForm()">
<labal>用户名:</labal> <input type="text" name="add_name" id="add_name" placeholder="请设置用户名">
<span id="user_name" class="error">*</span><br><br>
<labal>密码:</labal>    <input type="password" name="add_password" id="add_password" placeholder="请设置密码">
<span id="user_password" class="error">*</span><br><br>
<labal>确认密码:</labal><input type="password" name="upassword" id="upassword" placeholder="请再次输入密码">
<span id="uupassword" class="error">*</span><br><br>
<labal>性别:</labal><input type="radio" name="add_sex" id="man" value="0">男
<input type="radio" name="add_sex" id="women" value="1">女
<span id="user_sex" class="error">*</span>
<br><br>
<labal>年龄:</labal><input type="text" name="add_age" id="add_age"placeholder="请输入年龄"><span id="user_age"></span><br><br>
<labal>邮箱:</labal><input type="text" name="add_email" id="add_email" placeholder="请输入邮箱">
<span id="user_email" class="error">*</span><br><br>
<input class="btn" type="submit" value="注册">
</form>
</div>
</div>
</body>
</html>
后台处理zhuce.php

代码
<?php
require("./MysqlData.php");
$name = $_POST["add_name"];
$password = $_POST["add_password"];
$upassword = $_POST["upassword"];
$sex = $_POST["add_sex"];
$age = $_POST["add_age"];
$email = $_POST["add_email"];
//md5加密
$user_password = md5($password);
$zhuce_password = md5($upassword);
$data = new MysqlData;
$sele_sql = "SELECT * FROM users WHERE name = '".$name."';";
$res = $data->sqlRun($sele_sql);
// echo $sele_sql;
//若账号被使用
if ($res->num_rows != 0) {
//释放res内存
mysqli_free_result($res);
//提示用户已经有人使用
echo "<script type='text/javascript'>";
echo "alert('此账号已经有人使用');";
echo "history.back();";
echo "</script>";
}//若账号没人使用
else{
//释放$res占用的内存
mysqli_free_result($res);
//
$zhuce_sql = $data->zhuceData($name,$user_password,$sex,$age,$email);
$res = $data->sqlRun($zhuce_sql);
}
//关闭数据库连接
$data->closeConn();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册成功页面</title>
</head>
<style type="text/css">
.wrapper{
text-align: center;
width:1000px;
margin:20px auto;
}
h2{
background-color:#7CCD7C;
margin:0px;
text-align:center;
}
.my{
margin:20px auto;
}
.my labal{
text-align: center;
background-color: #FFB6C1;
color: #fff;
margin:20px auto;
}
</style>
<body>
<div class="wrapper">
<h2>用户管理系统</h2>
<div class="my">
<labal>我的注册信息</labal>
</div>
<labal>用户名:</labal><input type="text" value="<?php echo $name ?>" readonly="readonly"><br><br>
<labal>性别:</labal>
<input type="radio"value="0" <?php if ($sex == "0") echo "checked"?>>男
<input type="radio"value="1" <?php if ($sex == "1") echo "checked"?>>女
<br><br>
<labal>年龄:</labal><input type="text" value="<?php echo $age ?>" readonly="readonly"><br><br>
<labal>邮箱:</labal><input type="text" value="<?php echo $email ?>" readonly="readonly"><br><br>
<a href="denglu.html">返回登录页面</a>
</div>
</body>
</html>
https://blog.csdn.net/lemonminer/article/details/97142700