如果你使用的wordpress默认的主题,其自带的分页可能无法满足你的要求,那么可以在主题的functions.php里加入以下代码:
<?php
function MBThemes_paging() {
$p = 3;
if ( is_singular() ) return;
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
//如果把$max_page设置为100,则最多显示100页。
if ( $max_page == 1 ) return;
echo '<div class="pagination"><ul>';
if ( empty( $paged ) ) $paged = 1;
// echo '<span class="pages">Page: ' . $paged . ' of ' . $max_page . ' </span> ';
if ( $paged > 1 ) p_link( 1, '首页' );
echo '<li class="prev-page">'; previous_posts_link('上一页'); echo '</li>';
//if ( $paged > $p + 1 ) p_link( 1 );
//if ( $paged > $p + 2 ) echo "<li><span>···</span></li>";
for( $i = $paged - $p; $i <= $paged + $p; $i++ ) {
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<li class=\"active\"><span>{$i}</span></li>" : p_link( $i );
}
//if ( $paged < $max_page - $p - 1 ) echo "<li><span> ... </span></li>";
//if ( $paged < $max_page - $p ) p_link( $max_page);
echo '<li class="next-page">'; next_posts_link('下一页'); echo '</li>';
p_link( $max_page, '尾页' );
//echo '<li><span>共 '.$max_page.' 页</span></li>';
echo '</ul></div>';
}
function p_link( $i, $title = '' ) {
if ( $title == '' ) $title = "{$i}";
echo "<li><a href='", esc_html( get_pagenum_link( $i ) ), "'>{$title}</a></li>";
}
function p_curr_link( $i) {
echo '<li><span class="page-numbers current">'.$i.'</span></li>';
}
然后在style.css里加入
.pagination{margin:30px 0;padding:0 10px;text-align:center;font-size:12px;display:block;border-radius:0}
.excerpts .pagination{margin-bottom: 10px;}
.pagination ul{display:inline-block !important;*display:inline;*zoom:1;margin-left:0;margin-bottom:0;padding:0}
.pagination ul > li{display:inline}
.pagination ul > li > a,.pagination ul > li > span{margin:0 2px;float:left;padding:5px 12px;background-color:#ddd;color:#666;border-radius:2px;opacity:.88}
.pagination ul > li > a:hover,.pagination ul > li > a:focus{opacity:1}
.pagination ul > .active > a,.pagination ul > .active > span{background-color:#1d1d1d;color:#fff}
.pagination ul > .active > a,.pagination ul > .active > span{cursor:default}
.pagination ul > li > span,.pagination ul > .disabled > span,.pagination ul > .disabled > a,.pagination ul > .disabled > a:hover,.pagination ul > .disabled > a:focus{color:#999999;background-color:transparent;cursor:default}
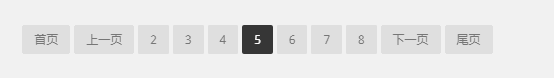
需要调用分页时,用即可。效果如下:
https://www.mobantu.com/7687.html