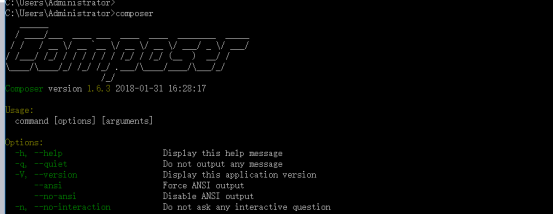
1. 首先需要本地安装好composer,并配置好环境变量,在命令行输入composer,显示以下信息就表示正常安装

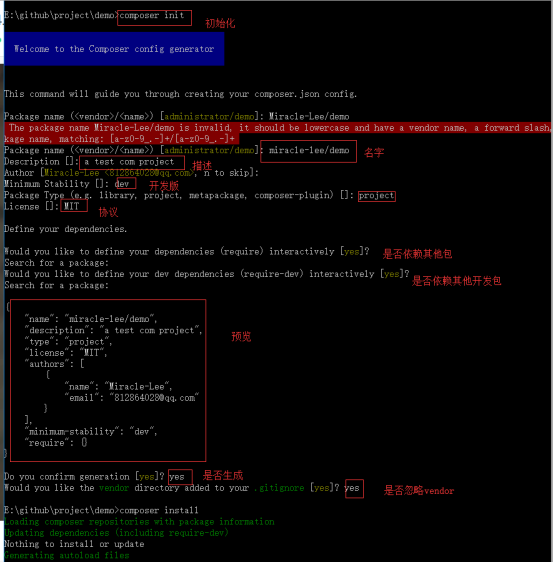
2. 在github对应项目的根目录下进行初始化composer

初始化完成后,就会在目录下自动多了一个composer.json的文件
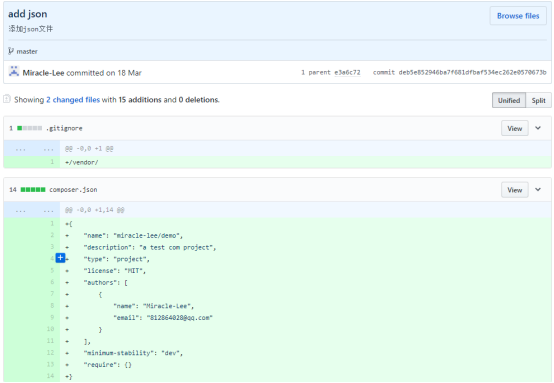
然后把composer.json文件提交到github上面

提交这个是因为packagist是根据这个json文件来对应github上的项目的。
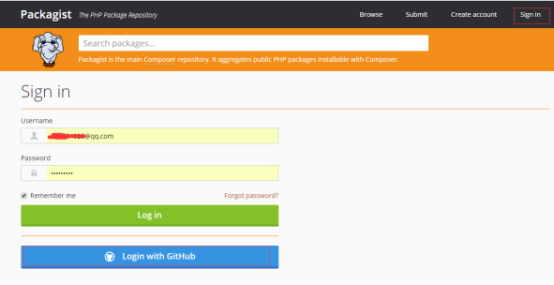
3. 在https://packagist.org/上登录自己的packagist

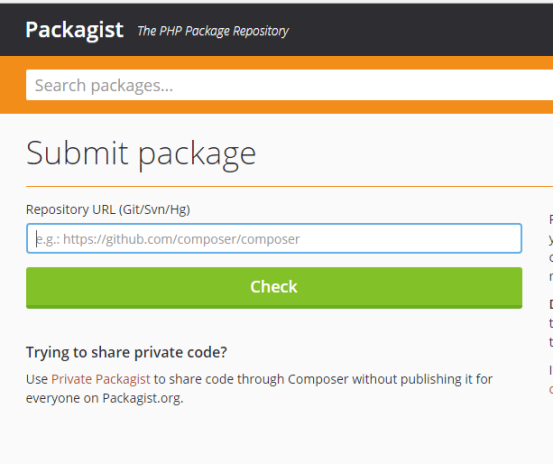
登陆进去后点击submit,显示页面

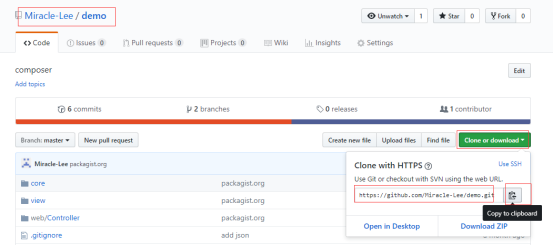
在这填写自己的github项目地址

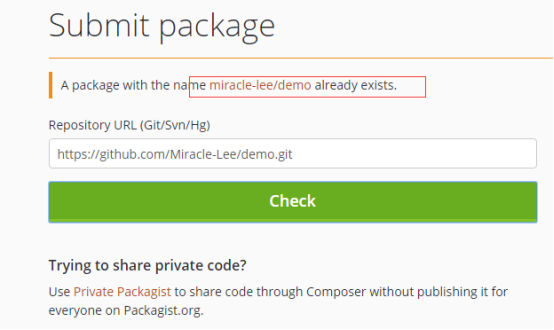
填写好后点击check检查是否已被使用
如果被使用就会提示

如果未被使用,则点击submit

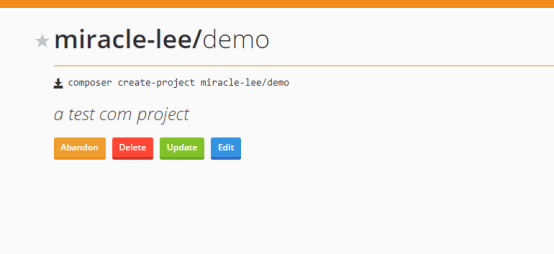
至此,自己的composer包就提交成功了,任何人都可以通过composer指令安装自己github上的此项目了。
4. 实现Packagist上自动更新
当我们更新代码到github上时,还需要我们手动点击update,才会将最新的代码更新到Packahist上面,可以添加服务钩子,让Packagist自动更新。
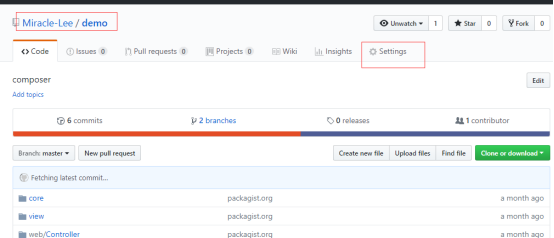
首先点击设置

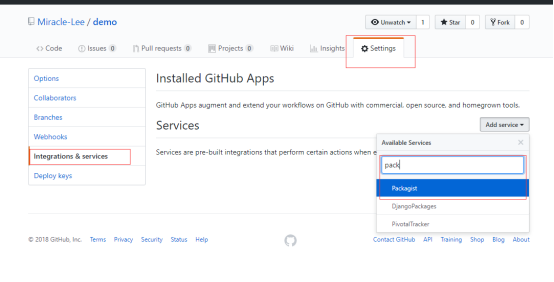
然后点击服务,添加服务,搜索packagist

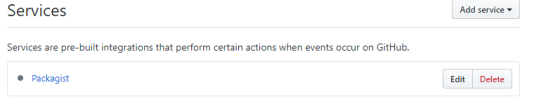
出现以下界面

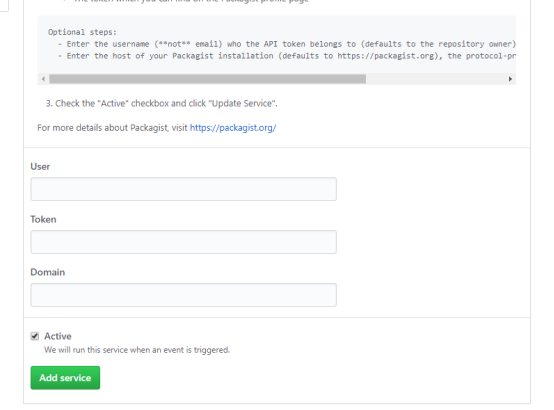
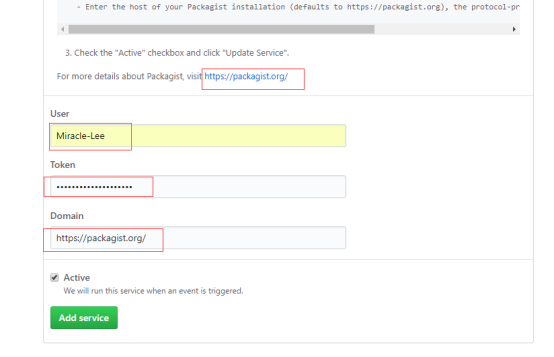
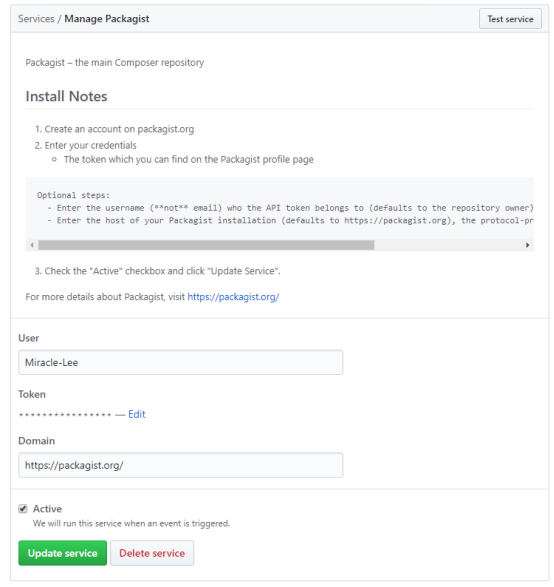
然后填写信息

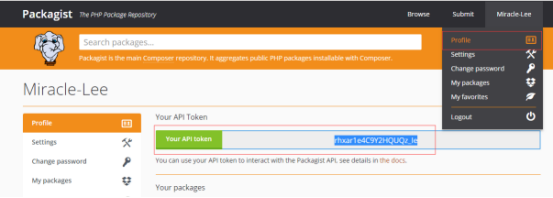
这里的Token去Packagist上获取

填写好后,点击add service显示

然后点击edit显示

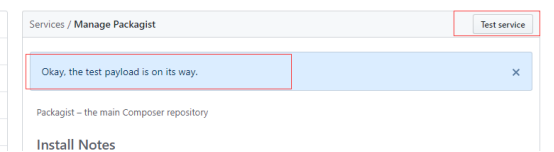
点击上面的测试服务,出现以下提示则表示正常

这时候,在github上提交代码,就会自动推送到Packagist上,无需手动更新。使用composer安装该项目就会是最新状态。