很多时候,我们需要在Wordpress文章中插入HTML、javascripts、PHP代码,可是如果直接使用
{code}这里写你的代码{/code}这样的方式插入,有时候代码会乱,而且样式也不好看。试用过几款Wordpress代码插件之后,我觉得SyntaxHighlighter Evolved还不错,现在推荐给大家。
插件名称:SyntaxHighlighter Evolved
插件作者:Viper007Bond, automattic
插件类型:代码高亮
最后更新:2013-5-5
中文支持:支持
安装环境:WordPress2.7或以上版本
当前下载量:271,174
SyntaxHighlighter Evolved基于开源的JS核心:SyntaxHighlighter JavaScript package by Alex Gorbatchev,安装后只需简单设置一下,不用修改任何代码即可达到很好的效果。
主要功能:
1.代码高亮
2.支持Eclips、Emacs等多种样式,可搭配不同风格的主题
3.特色——显示工具条。右上角显示工具条,可以“查看源代码”、“复制源代码”、“打印源代码”
4.显示行号
5.长代码自动换行
6.可以点击代码中的超文本链接
7.可以收缩代码框
8.高亮显示模式——某一行高亮(不推荐使用)
9.设置开始行号
10.自定义样式
支持的语言
SyntaxHighlighter Evolved支持的语言至少有以下,只需将其中的language设置为相应的语言即可。
actionscript3, bash, clojure, coldfusion, cpp, csharp, css, delphi, erlang, fsharp, diff, groovy, html, javascript, java, javafx, matlab, objc, perl, php, text, powershell, python, r, ruby, scala, sql, vb, xml
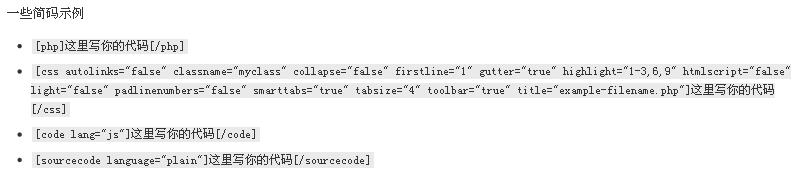
使用方法:

我用得最多的是:
{code lang=”php”} {/code}这句了。
插件地址:http://wordpress.org/extend/plugins/syntaxhighlighter/
SyntaxHighlighter Evolved效果预览:
http://www.snailtoday.com/2013/05/wordpress-1-2-3-4/
作者: 蜗牛博客
网址: http://www.snailtoday.com/
版权所有。转载时必须以链接形式注明作者和原始出处及本声明。