看完这个才发现,不是Vue难学,而是没有找到好的教程。
进度:目前已经学到第12节。
一、感想
其实感觉写Vue和写类差不多,主要是写属性、写方法。
基于 Vue.js 的移动端组件库
http://mint-ui.github.io/#!/zh-cn
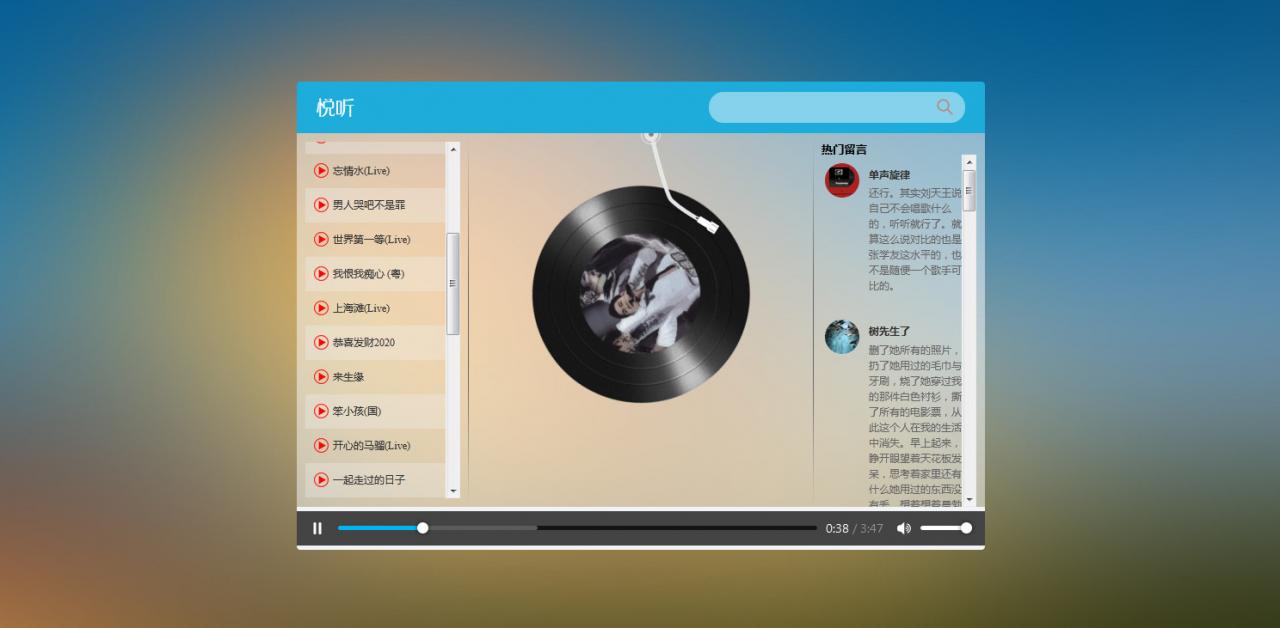
二、音乐播放器

源码:
1 | <!DOCTYPE html> |
2 | <html lang="en"> |
3 |
4 | <head> |
5 | <meta charset="UTF-8" /> |
6 | <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
7 | <meta http-equiv="X-UA-Compatible" content="ie=edge" /> |
8 | <title>Document</title> |
9 | <!-- 样式 --> |
10 | <link rel="stylesheet" href="./css/index.css"> |
11 | </head> |
12 |
13 | <body> |
14 | <div class="wrap"> |
15 | <div class="play_wrap" id="player"> |
16 | <div class="search_bar"> |
17 | <img src="images/player_title.png" alt="" /> |
18 | <!-- 搜索歌曲 --> |
19 | <input type="text" autocomplete="off" v-model='query' @keyup.enter="searchMusic();" /> |
20 | </div> |
21 | <div class="center_con"> |
22 | <!-- 搜索歌曲列表 --> |
23 | <div class='song_wrapper' ref='song_wrapper'> |
24 | <ul class="song_list"> |
25 | <li v-for="item in musicList"> |
26 | <!-- 点击放歌 --> |
27 | <a href="javascript:;" @click='playMusic(item.id)'></a> |
28 | <b>{{item.name}}</b> |
29 | <span> |
30 | <i @click="playMv(item.mvid)" v-if="item.mvid!=0"></i> |
31 | </span> |
32 | </li> |
33 |
34 | </ul> |
35 | <img src="images/line.png" class="switch_btn" alt=""> |
36 | </div> |
37 | <!-- 歌曲信息容器 --> |
38 | <div class="player_con" :class="{playing:isPlay}"> |
39 | <img src="images/player_bar.png" class="play_bar" /> |
40 | <!-- 黑胶碟片 --> |
41 | <img src="images/disc.png" class="disc autoRotate" /> |
42 | <img :src="coverUrl==''?'./images/cover.png':coverUrl" class="cover autoRotate" /> |
43 | </div> |
44 | <!-- 评论容器 --> |
45 | <div class="comment_wrapper" ref='comment_wrapper'> |
46 | <h5 class='title'>热门留言</h5> |
47 | <div class='comment_list'> |
48 |
49 | <dl v-for="item in hotComments"> |
50 | <dt> |
51 | <img :src="item.user.avatarUrl" alt="" /> |
52 | </dt> |
53 | <dd class="name">{{item.user.nickname}}</dd> |
54 | <dd class="detail"> |
55 | {{item.content}} |
56 | </dd> |
57 | </dl> |
58 | </div> |
59 | <img src="images/line.png" class="right_line"> |
60 | </div> |
61 | </div> |
62 | <div class="audio_con"> |
63 | <audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio> |
64 | </div> |
65 | <div class="video_con" v-show="showVideo"> |
66 | <video ref='video' :src="mvUrl" controls="controls"></video> |
67 | <div class="mask" @click="closeMv"></div> |
68 | </div> |
69 | </div> |
70 | </div> |
71 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
72 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
73 | <!-- 官网提供的 axios 在线地址 --> |
74 | <script src="https://unpkg.com/axios/dist/axios.min.js"></script> |
75 | <script type="text/javascript"> |
76 | // 设置axios的基地址 |
77 | axios.defaults.baseURL = 'https://autumnfish.cn'; |
78 | // axios.defaults.baseURL = 'http://localhost:3000'; |
79 |
80 |
81 |
82 | // 实例化vue |
83 | var app = new Vue({ |
84 | el: "#player", |
85 | data: { |
86 | // 搜索关键字 |
87 | query: '', |
88 | // 歌曲列表 |
89 | musicList: [], |
90 | // 歌曲url |
91 | musicUrl: '', |
92 | // 是否正在播放 |
93 | isPlay: false, |
94 | // 歌曲热门评论 |
95 | hotComments: [], |
96 | // 歌曲封面地址 |
97 | coverUrl: '', |
98 | // 显示视频播放 |
99 | showVideo: false, |
100 | // mv地址 |
101 | mvUrl: '' |
102 | }, |
103 | // 方法 |
104 | methods: { |
105 | // 搜索歌曲 |
106 | searchMusic() { |
107 | if (this.query == 0) { |
108 | return |
109 | } |
110 | axios.get('/search?keywords=' + this.query).then(response => { |
111 | // 保存内容 |
112 | this.musicList = response.data.result.songs; |
113 |
114 | }) |
115 |
116 | // 清空搜索 |
117 | this.query = '' |
118 | }, |
119 | // 播放歌曲 |
120 | playMusic(musicId) { |
121 | // 获取歌曲url |
122 | axios.get('/song/url?id=' + musicId).then(response => { |
123 | // 保存歌曲url地址 |
124 | this.musicUrl = response.data.data[0].url |
125 | }) |
126 | // 获取歌曲热门评论 |
127 | axios.get('/comment/hot?type=0&id=' + musicId).then(response => { |
128 | // console.log(response) |
129 | // 保存热门评论 |
130 | this.hotComments = response.data.hotComments |
131 |
132 | }) |
133 | // 获取歌曲封面 |
134 | axios.get('/song/detail?ids=' + musicId).then(response => { |
135 | // console.log(response) |
136 | // 设置封面 |
137 | this.coverUrl = response.data.songs[0].al.picUrl |
138 | }) |
139 |
140 | }, |
141 | // audio的play事件 |
142 | play() { |
143 | this.isPlay = true |
144 | // 清空mv的信息 |
145 | this.mvUrl = '' |
146 | }, |
147 | // audio的pause事件 |
148 | pause() { |
149 | this.isPlay = false |
150 | }, |
151 | // 播放mv |
152 | playMv(vid) { |
153 | if (vid) { |
154 | this.showVideo = true; |
155 | // 获取mv信息 |
156 | axios.get('/mv/url?id=' + vid).then(response => { |
157 | // console.log(response) |
158 | // 暂停歌曲播放 |
159 | this.$refs.audio.pause() |
160 | // 获取mv地址 |
161 | this.mvUrl = response.data.data.url |
162 | }) |
163 | } |
164 | }, |
165 | // 关闭mv界面 |
166 | closeMv() { |
167 | this.showVideo = false |
168 | this.$refs.video.pause() |
169 | }, |
170 | // 搜索历史记录中的歌曲 |
171 | historySearch(history) { |
172 | this.query = history |
173 | this.searchMusic() |
174 | this.showHistory = false; |
175 | } |
176 | }, |
177 |
178 | }) |
179 |
180 | </script> |
181 | </body> |
182 |
183 | </html> |
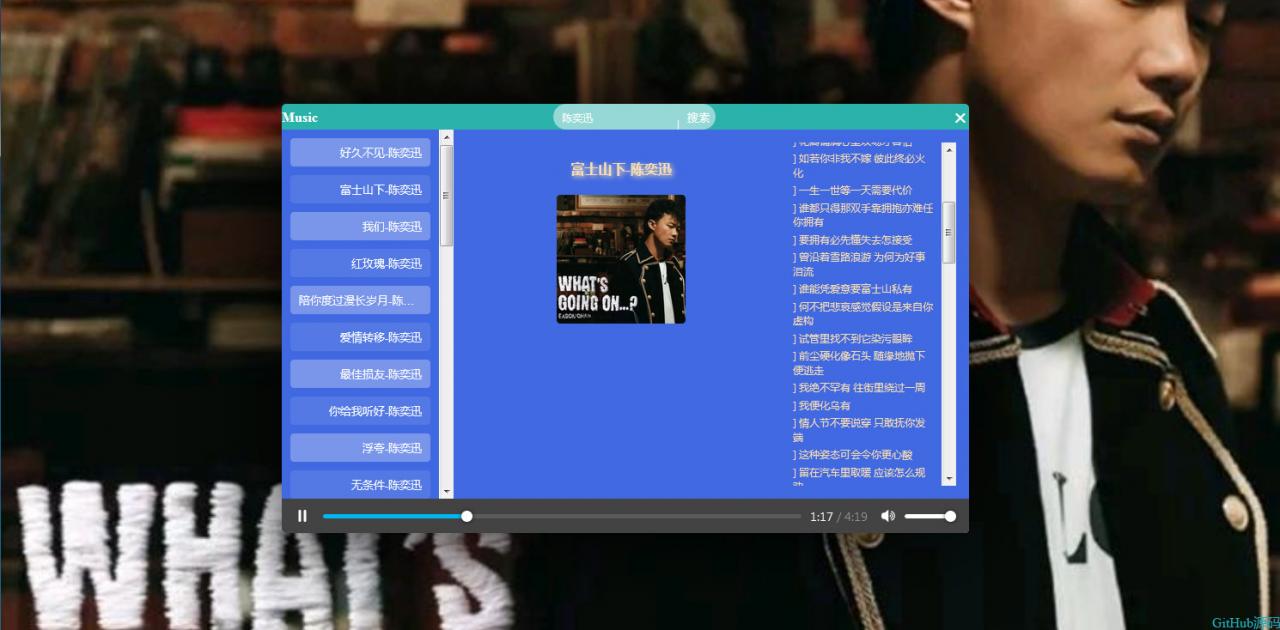
三、版本二

源码:
1 | <!DOCTYPE html> |
2 | <html lang="zn"> |
3 | <head> |
4 | <meta charset="UTF-8"> |
5 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
6 | <title>Vue音乐实例 _ Ganto</title> |
7 | <link rel="stylesheet" href="css/index.css"> |
8 | <link rel="shortcut icon" type="text/css" href="http://ganto.xyz/images/favicon.ico"/> |
9 | </head> |
10 | <body> |
11 | <div id="box"> |
12 | <div id="app"> |
13 | <div class="header"> |
14 | <span class="ntm"><a style="color: white;text-decoration: none;" href="#">Music</a></span> |
15 | <div class="search"> |
16 | <input type="text" placeholder="请输入歌手名字" class="text" v-model="city" @keyup.enter="getjoke"> |
17 | <input type="button" class="button" value="搜索" @click="getjoke" > |
18 | </div> |
19 | <span class="tm" title="点击隐藏"><i>右上角展开</i>×</span> |
20 | </div> |
21 | <ul> |
22 | <li class="li" :title="a.name + '-' + a.artists[0].name" v-for="(a,index) in arr" @click="fun(a.id,a.name,a.artists[0].name)">{{a.name}}-{{a.artists[0].name}}</li> |
23 | </ul> |
24 | <div class="section"> |
25 | <div class="nar"> |
26 | <span class="name">{{ name }}</span> |
27 | <img class="img" :src="imgUrl" alt=""> |
28 | </div> |
29 | <div class="lyric"> |
30 | <span v-for="lrc in lyric">{{ lrc.toString().substring(10,) }}</br></span> |
31 | </div> |
32 | </div> |
33 | <audio autoplay controls loop :src="url"></audio> |
34 | </div> |
35 | <span class="kai" title="展开">√</span> |
36 | <span class="github" title="右键关闭"><a style="color: #2ab;text-decoration: none;" href="http://ganto.xyz/vue/musicVueDemoByGanto.zip">GitHub源码</a></span> |
37 | </div> |
38 | <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> |
39 | <script src="https://unpkg.com/axios/dist/axios.min.js"></script> |
40 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
41 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
42 | <script src="js/index.js"></script> |
43 | <script> |
44 | $(function(){ |
45 | $(".kai").hide(); |
46 | $(".tm i").hide(); |
47 | $(".tm").click(function(){ |
48 | $("#app").slideUp(100); |
49 | $(".kai").fadeIn(); |
50 | }); |
51 | $(".tm").hover(function(){ |
52 | $(".tm i").stop().slideDown(); |
53 | },function(){ |
54 | $(".tm i").stop().slideUp(); |
55 | }) |
56 | $(".kai").click(function(){ |
57 | $("#app").slideDown(100); |
58 | $(".kai").fadeOut(); |
59 | }); |
60 | var app = $("#app"), |
61 | header = $(".header"); |
62 | var disX, |
63 | disY; |
64 | header.mousedown(function(e){ |
65 | disX = e.pageX - parseInt(app.offset().left); |
66 | disY = e.pageY - parseInt(app.offset().top); |
67 | document.onmousemove = function(e){ |
68 | var event = e || window.event; |
69 | app.css({"left":e.pageX - disX + "px", "top":e.pageY - disY + "px"}); |
70 | } |
71 | document.onmouseup = function(){ |
72 | document.onmousemove = null; |
73 | } |
74 | |
75 | }) |
76 | $(".github").mousedown(function(e){ |
77 | if(e.button == 2){ |
78 | $(this).fadeOut(); |
79 | } |
80 | }) |
81 | }) |
82 | </script> |
83 | </body> |
84 | </html> |