6. Cloudflare之Firewall菜单设置
Firewall菜单里面可以对网站安全进一步设置,限制某些IP或地区的用户访问等。
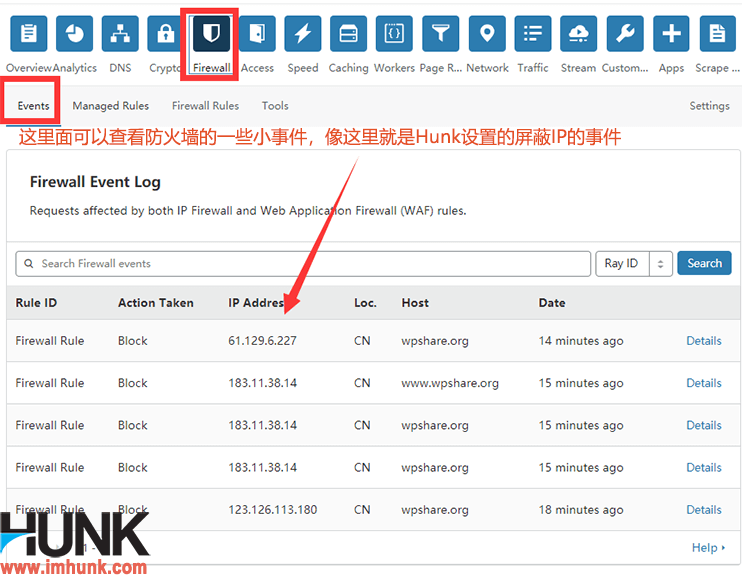
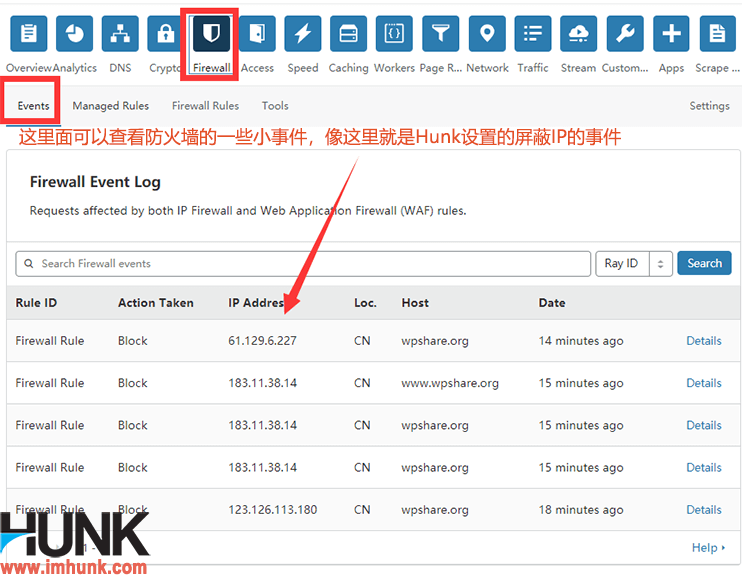
Events 子菜单
这里面可以查看防火墙的一些小事件,像图片中就是Hunk设置过滤条件后屏蔽的一些访问

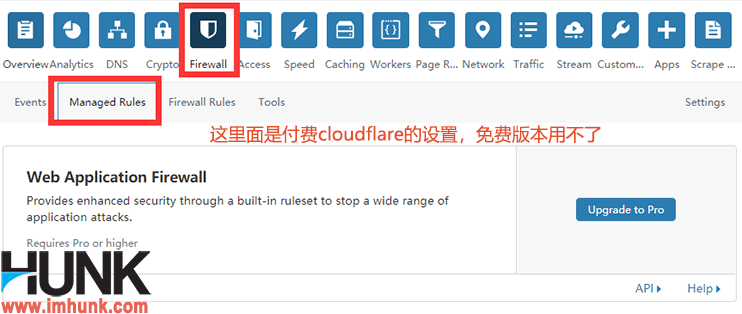
Managed Rules子菜单
这里面是付费cloudflare的设置,免费版本用不了

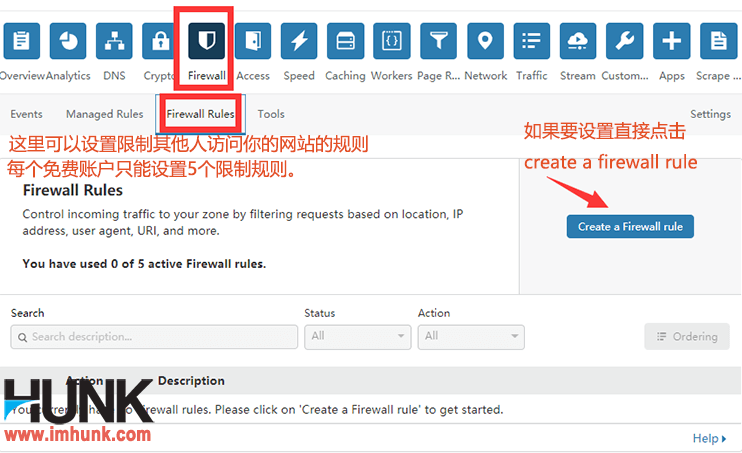
Firewall Rules
这里可以设置限制其他人访问你的网站的规则,每个账户只能设置5个限制规则。
这里可以设置很多想要的屏蔽国内IP访问,首先点击create a firewall rule

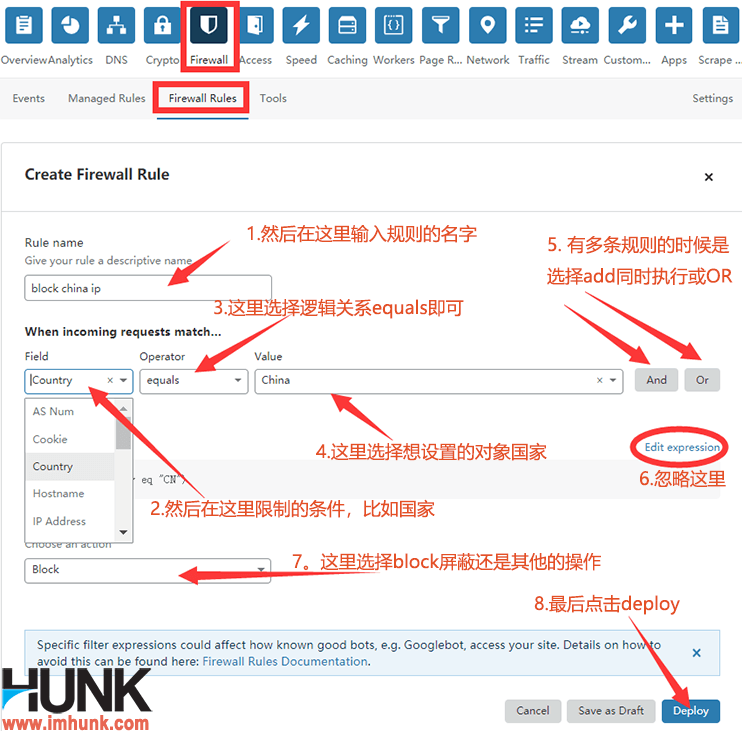
在打开的窗口中
Rule name这里填这个规则的名字
Field这里面可以选择不同的过滤对象,可以设置IP,也可以设置国家等等,我们以国家为例
Operator这里设置操作,可以选择equal,
Value这里填上你需要屏蔽的国家,我们以China为例
Edit expression不用管
Choose an action 这里选择block
最后点击deploy就可以添加这个rule。
这个操作的意思是,当中国的用户访问你的网站的时候,直接屏蔽掉。

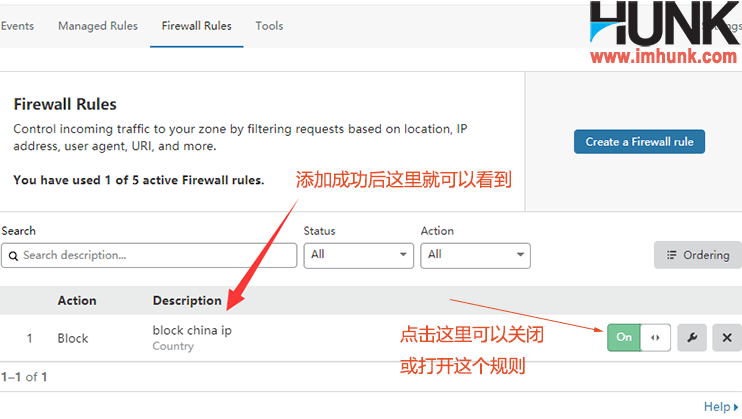
然后就可在这个下面看到。
如果不需要这个RULE,点击后面的On变成off即可关闭这个rule.

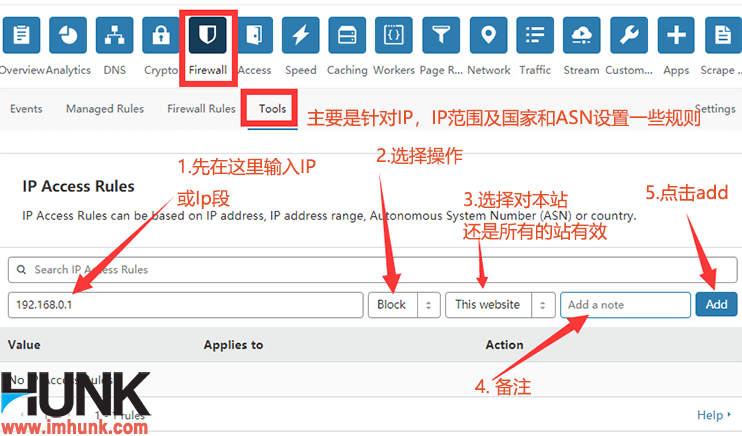
TOOLS
这里的功能跟firewall rules的功能是一种补充,都对是用户访问你的网站进行一些有必须的设置
IP Access Rules
主要是针对IP,IP范围及国家和ASN设置一些规则
需要注意的是,有些功能只有付费版才能用。
操作的方法也很简单,以屏蔽IP为例。
第一个框输入一个IP,然后在第二个框选择一项规则,第三项选择的是这个网站或这个cloudflare上面所有的网站有效。
Add a note是添加一个备注,最后点击add即可。设置比较简单。

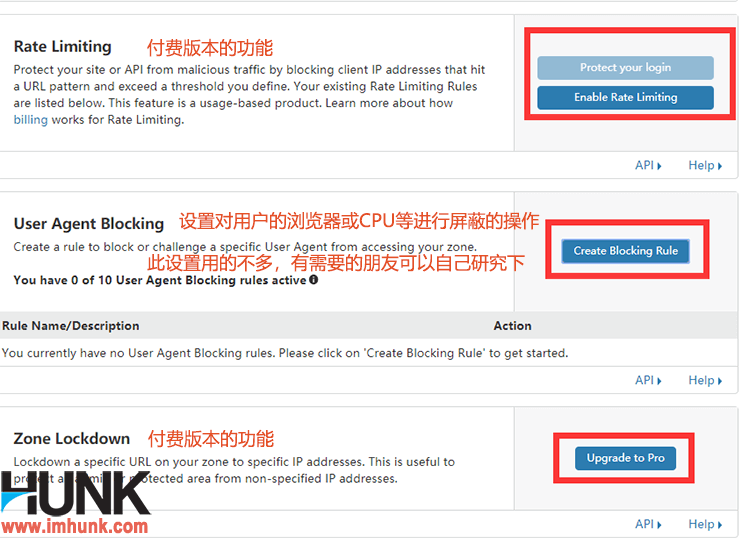
Rate Limiting & Zone lockdown
付费功能
User Agent Blocking
可以对用户使用的代理设置,像浏览器类型,CPU或者操作系统进行一些限制。
这个操作用的不多,所以暂不示范了。如果有需要的朋友可以研究下,操作其实不难。

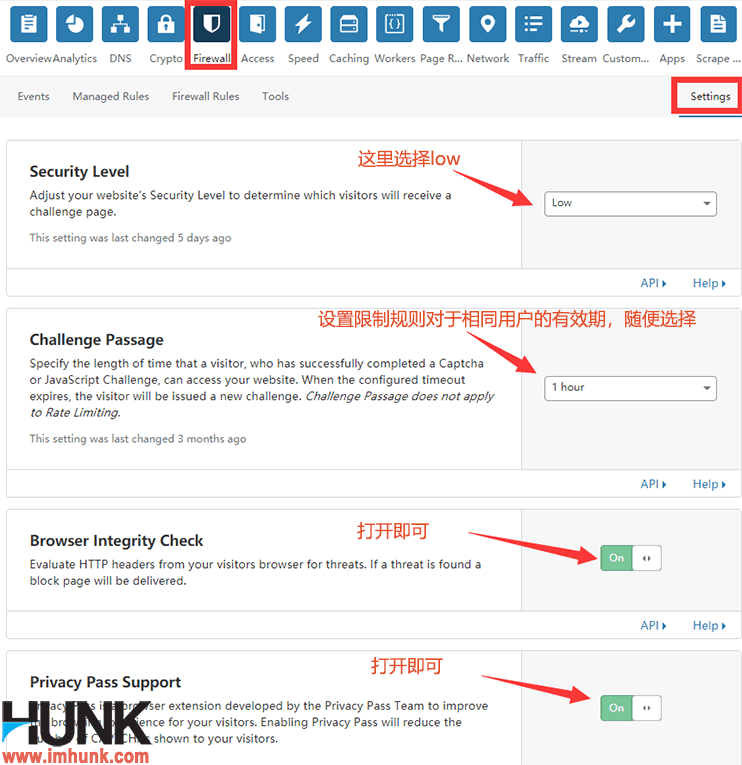
Settting
这里是进行一些其他的设置
Security Level
这个设置low即可,如果设置太高,就会过于敏感,导致很多用户受影响
Challenge Passage
这是验证的有效期,可以设置久一点
Browser Integrity Check 和 Privacy Pass Support
都设置为ON, 打开的模式。