相信最近几天访问WordPress大学的朋友注意到我们添加了一个订阅通知的功能,倡萌是使用OneSignal的推送服务,实现用户订阅和推送网站通知的。今天就来分享一下具体的操作方法。
OneSignal 是一家提供信息推送的服务商,支持手机端信息推送、Web端信息推送、电子邮件推送和APP应用内信息推送。只需要10多分钟的简单设置,就可以实现功能。国外提供这方面的服务的商家有好几个,但是倡萌通过对比最终选择了 OneSignal,最大的优势是免费支持30000订阅用户,不限通知推送数量。而别家一般仅支持2000订阅用户。
关于订阅和推送,可能大家比较熟悉的是邮件订阅。但是邮件订阅通常需要邮件发送功能和服务,一旦订阅用户数量上来了,邮件的发送数量和成功率就是一个瓶颈,或者需要额外的费用支出。
像 OneSignal 这类推送服务貌似是最近几年才出现在大家的视野中,刚开始还担心这类国外的服务会水土不服,但是测试了几天,发现一切都很OK。国内用户订阅都很正常、推送消息几乎秒到!目前虽然还不清楚订阅量上来以后会是一个什么情况,但是 OneSignal 的免费额度还是相当有吸引力,对于一般的网站来说,30000订阅用户数量应该够用的了。
好了,开始介绍具体的操作吧!
注册 OneSignal 账号
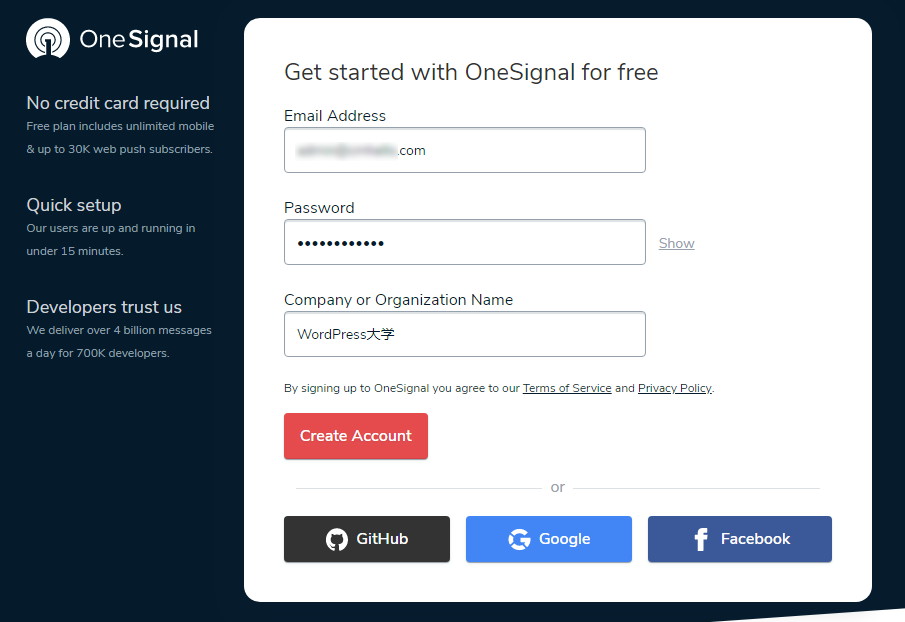
我们必须注册一个OneSignal账号,才可以使用他们的推送服务。访问 OneSignal 官方 https://onesignal.com/ ,点击右上角的 Sign Up 按钮,即可进入注册界面:

填写邮箱、密码和名称,点击 Create Account 按钮完成注册。
创建一个应用
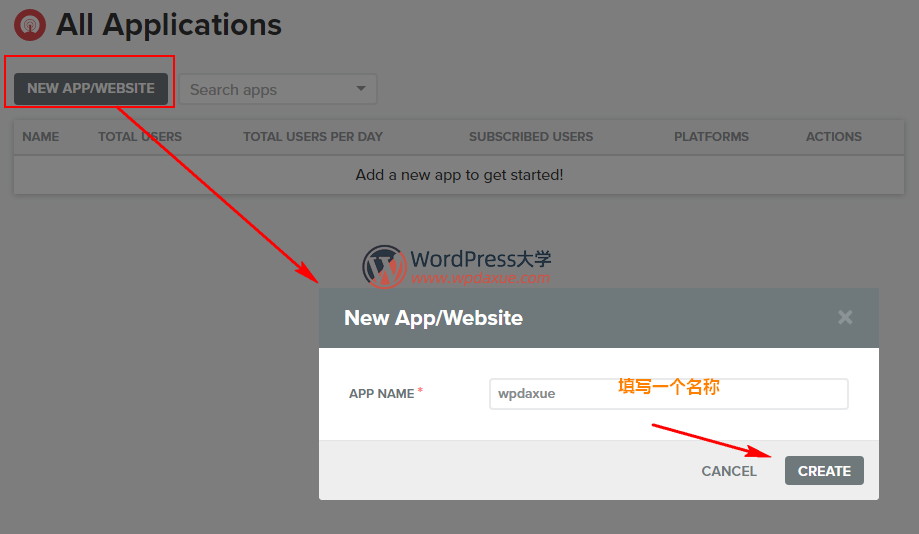
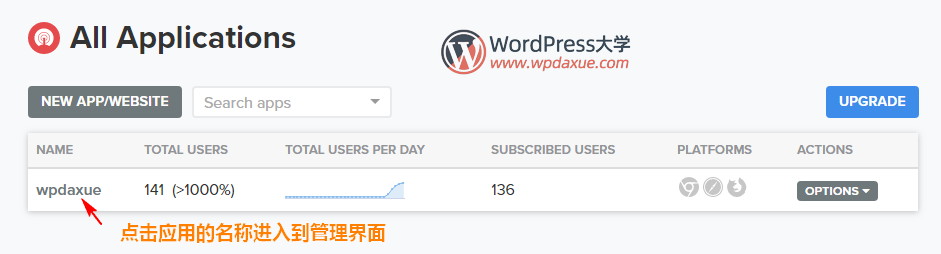
使用你刚才注册的账号登录以后,就可以在后台创建应用,点击下图的 NEW APP/WEBSITE 按钮,在弹出的对话框中,填写一个名称,然后点击 CREAT 按钮:

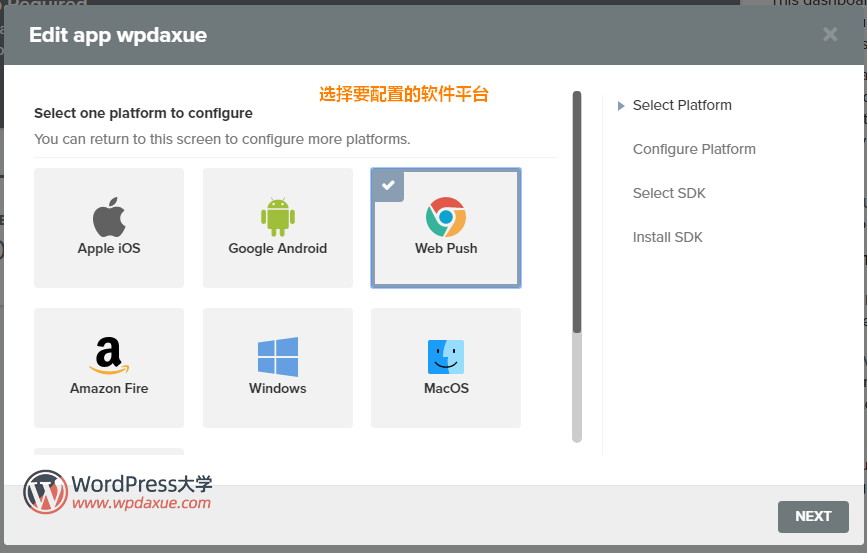
下一步,我们选择谷歌浏览器的图标,点击 NEXT:

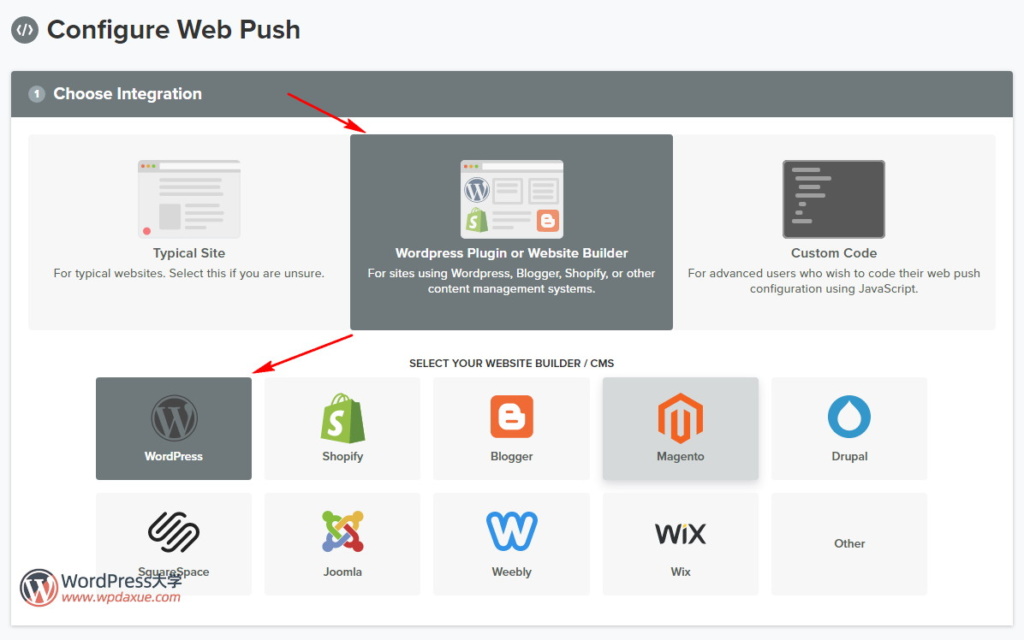
然后按照下图选择WordPress:

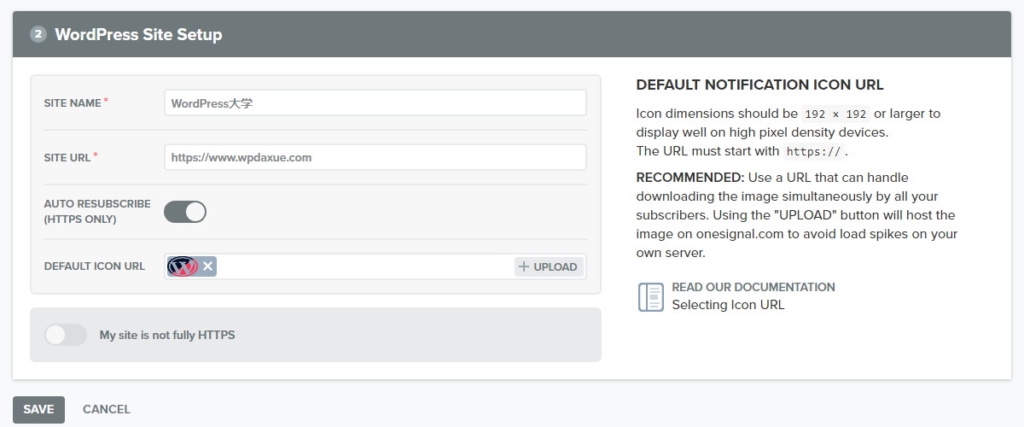
设置网站名称、网址和上传一个默认图标,然后点击左下角的 SAVE 按钮:

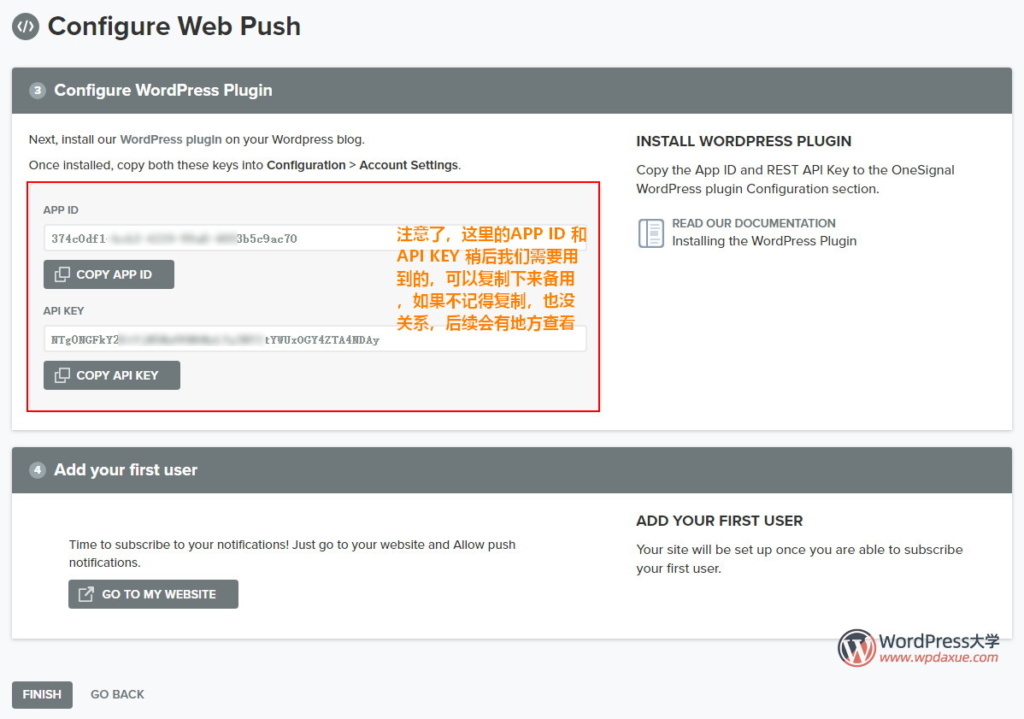
保存了以后,就会看到下图界面,里面有一个 APP ID 和 APP KEY,复制下来,稍后我们要用到的。

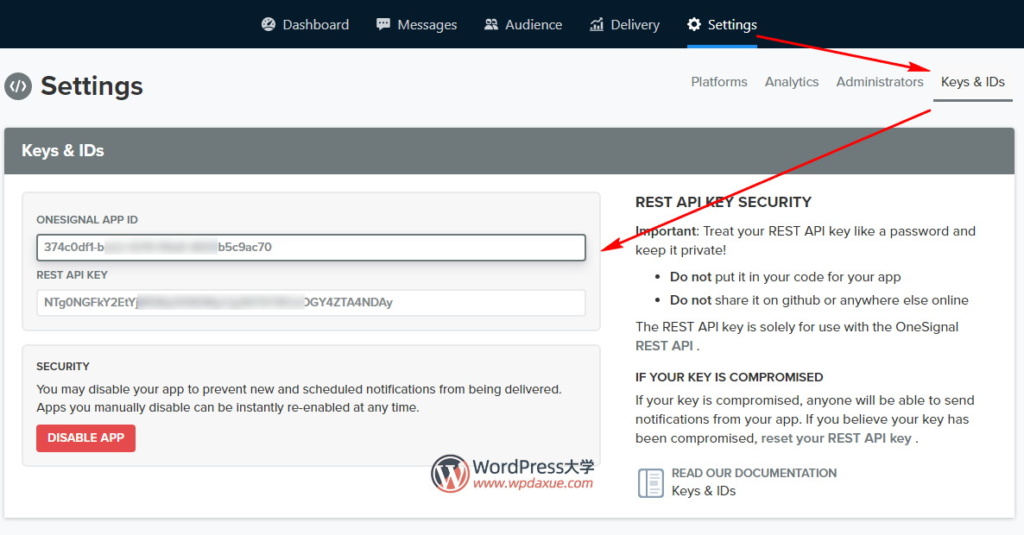
如果你忘记复制了,以后可以进入到这个应用的 Settings 界面,点击 Keys & IDs 选项卡,可以看到相关的内容:

通过上一步,我们已经创建了浏览器推送,但是针对苹果浏览器 Safari ,还需要进一步设置。在应用列表,点击应用的名称,进入到管理界面。

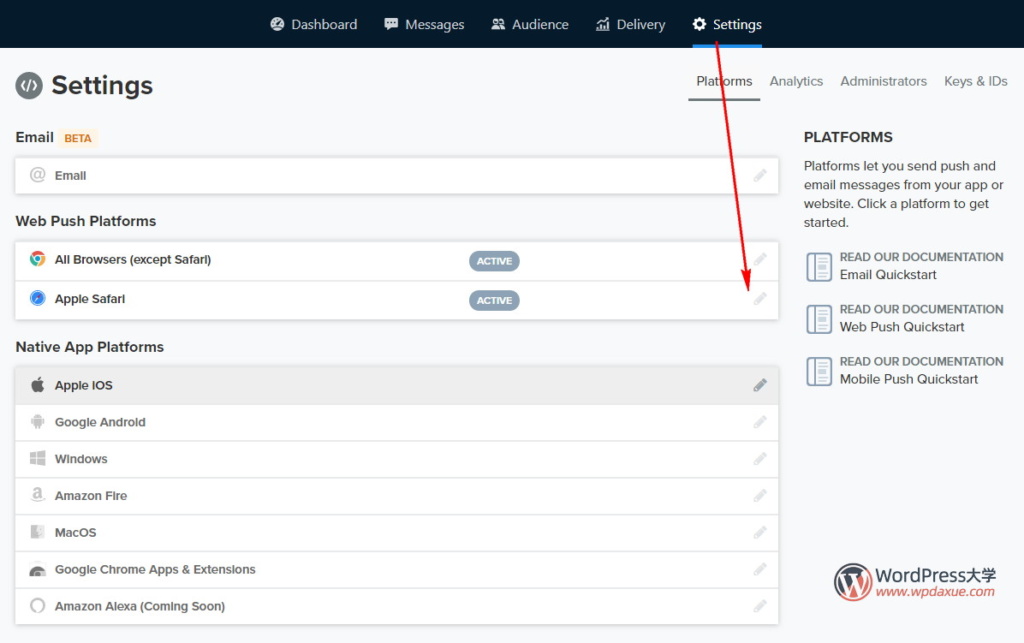
点击 Settings ,在 Platforms 下面可以看到,这里面还有很多需要设置的推送平台,我们这里已经设置了ALL浏览器, 点击 Apple Safari 后面的那个图标:

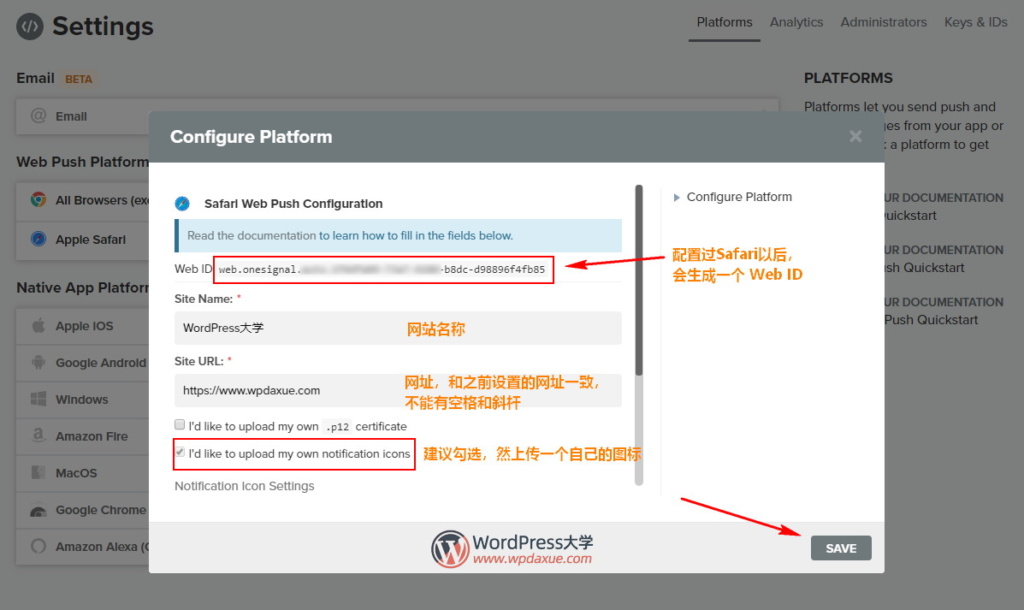
在弹出的对话框中,可以设置网站名称、网址,还可以设置一个图标,保存以后,就可以看到一个 Web ID,这个很重要,我们后面要用到的,建议复制下来备用。

到这里,我们需要的浏览器推送的平台已经设置好了,如果你需要设置更多的平台,请自己去设置,这里就不再做介绍了,一般我们使用浏览器推送就可以了。
安装和配置 OneSignal 推送插件
OneSignal Push Notifications 是一个 OneSignal 开发的WordPress插件,专门用来对接 OneSignal 服务的。我们可以在WP后台插件安装界面搜索 OneSignal Push Notifications 进行在线安装,可以到官方下载后上传安装: https://wordpress.org/plugins/onesignal-free-web-push-notifications/
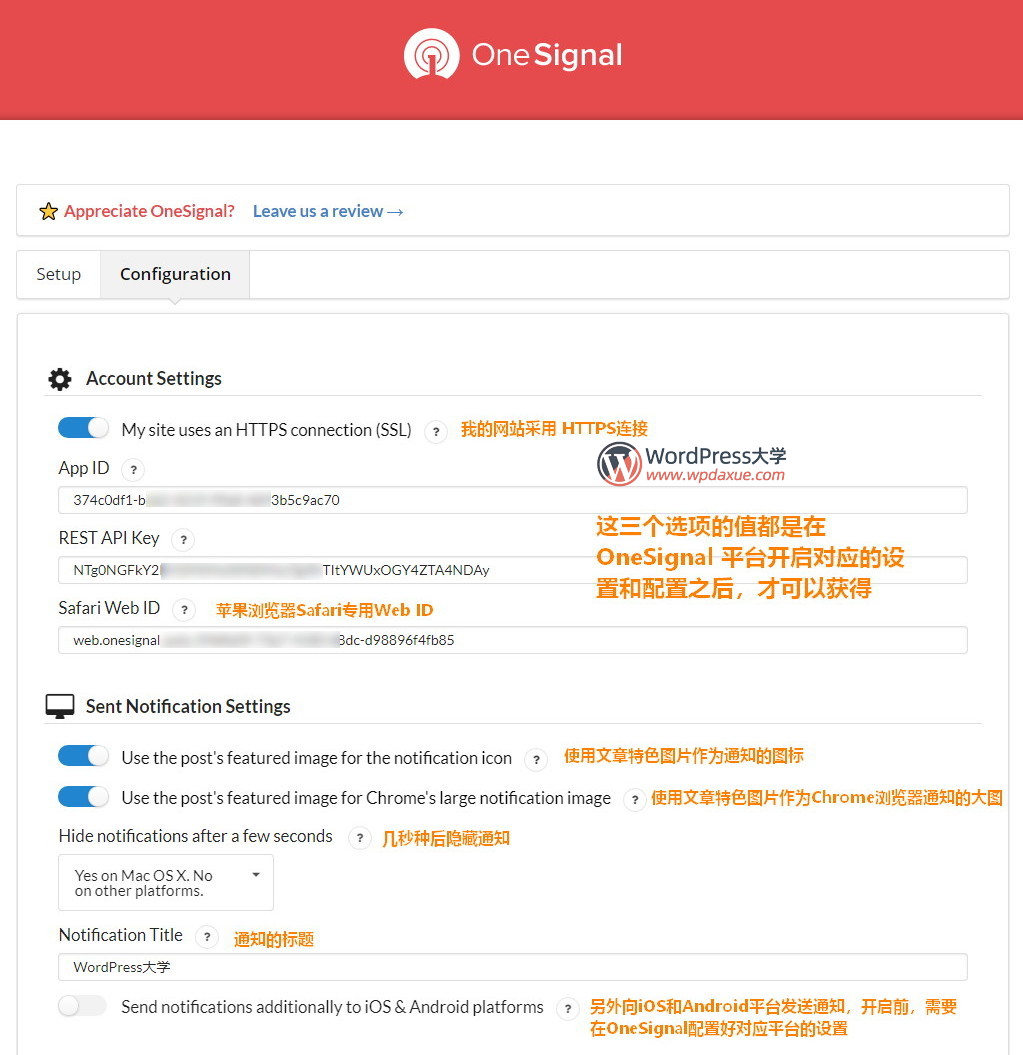
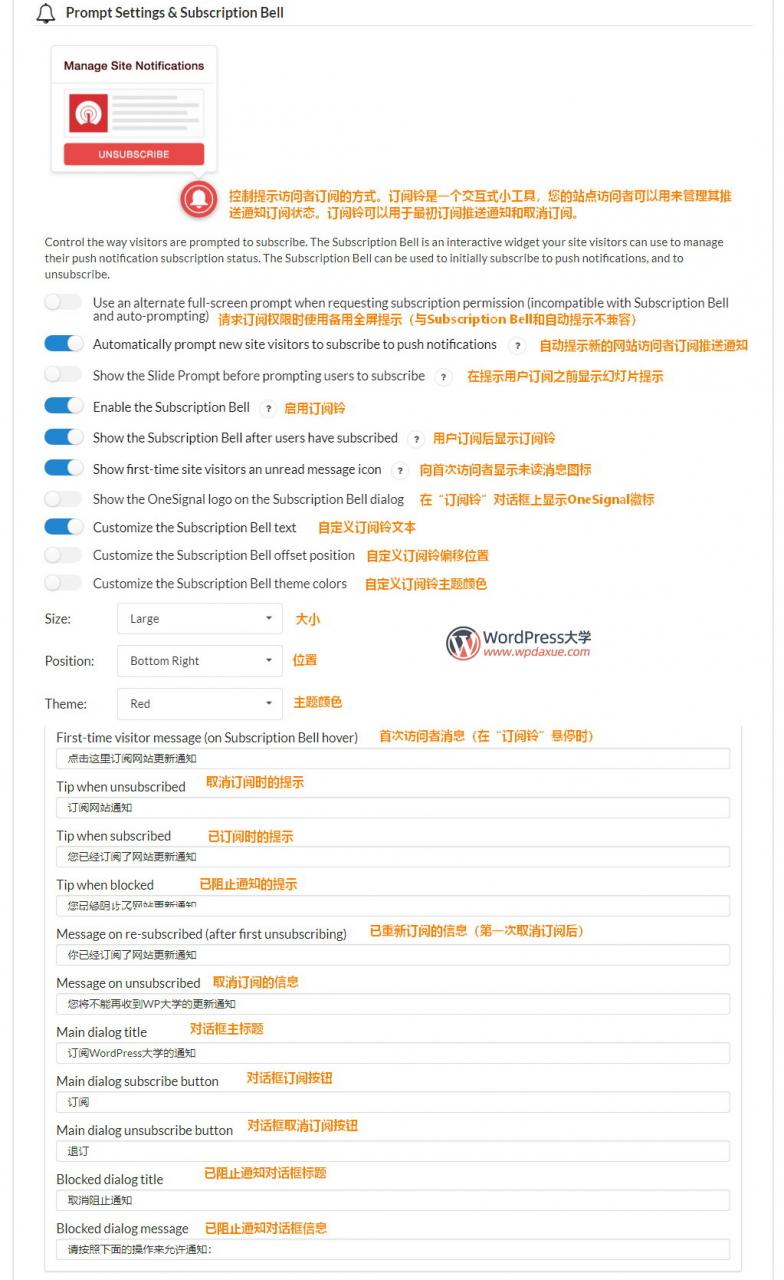
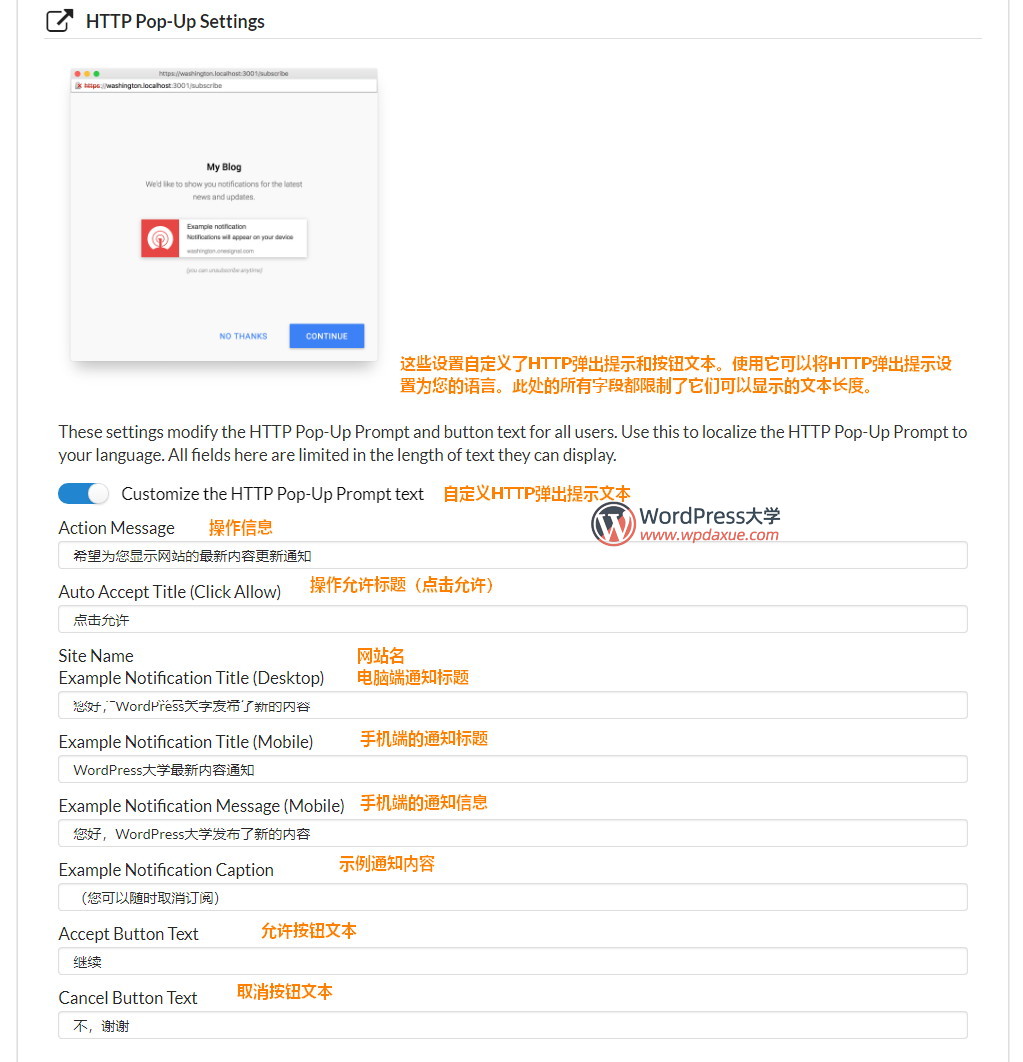
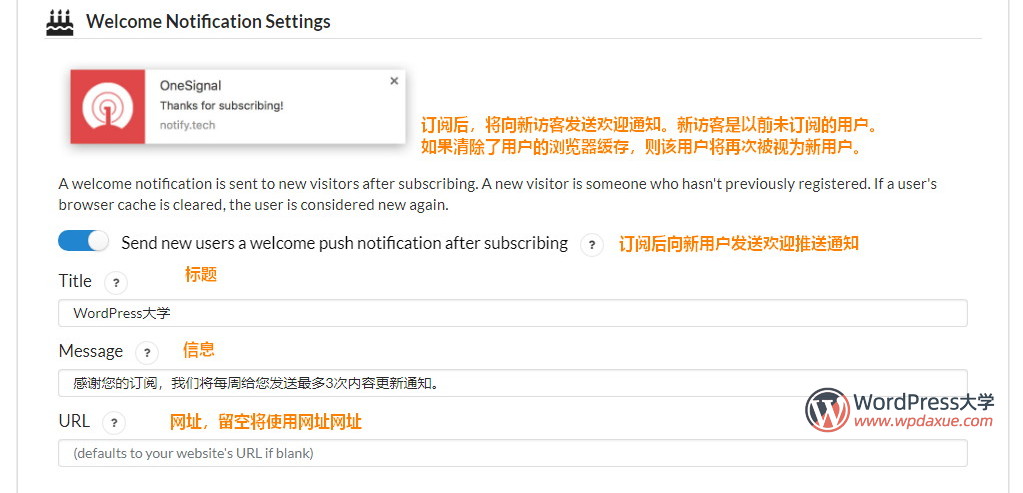
安装并启用插件以后,在WP后台左边菜单的最底部,可以看到 OneSignal Push 菜单,点击进入就可以看到如下的设置界面。该插件不支持语言包汉化,所以只有简单在图片标注一下中文了。
我们注意一下第一个图片的 Account Settings 部分,这里有三个选项,需要填写一些API信息的。这就是我们上面提到的 APP ID 、APP KEY(REST API KEY)和 Safari Web ID,将它们分别填入即可,其他选项请尽可能参照图片设置:




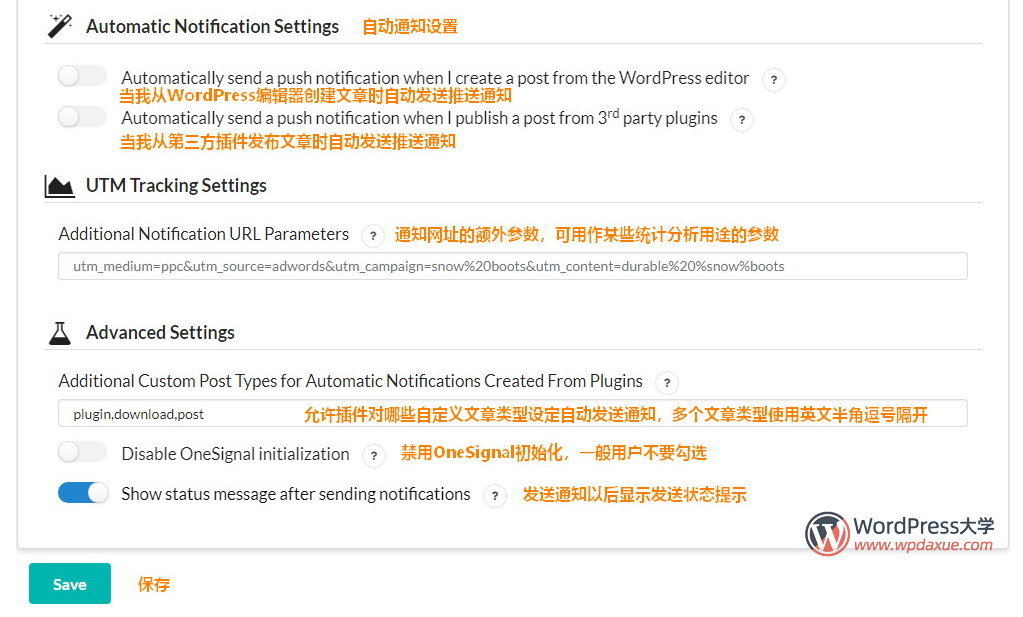
注意看下面的图片,在自动通知设置这里,倡萌不推荐勾选,以免每次发布新文章都自动推送通知,数量过多的话,可能会造成用户的反感!
然后还有一个设置选项需要注意,就是设置自定义文章类型,如果你的网站不仅一种文章类型,这个设置就要根据需要设置一下。

设置完所有选项以后,不要忘记点击左下角的 SAVE 按钮!
前台效果展示
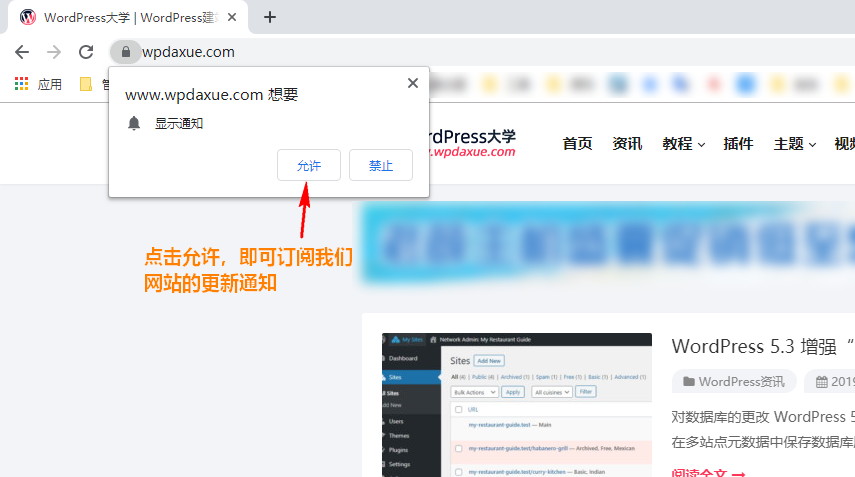
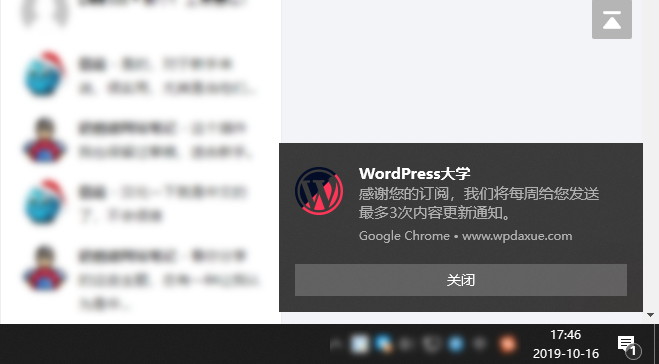
如果按照上面的教程仔细设置好以后,这个时候访问前台页面,刷新一下,应该可以看到下图界面,提示是否允许显示通知,所有访问的用户都会看到这个提示:

然后在网站右下角,可以看到一个订阅铃图标:

收到通知以后,一般会在电脑界面显示出来

后台发布文章推送通知
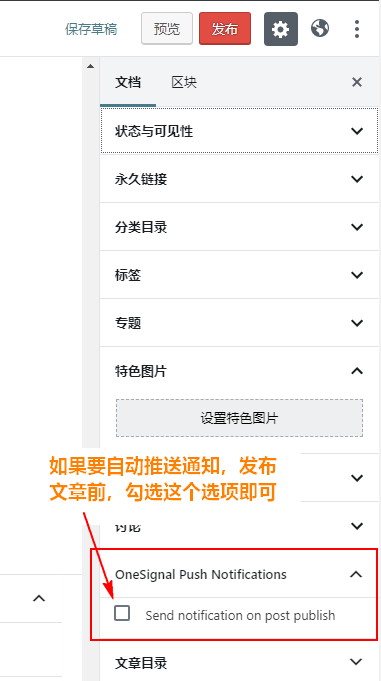
按照上面的步骤详细设置了以后,我们就可以在后台发布文章界面(或者其他文章类型发布界面),看到一个设置选项:

如果你要推送这篇文章,可以勾选设置,但是这里有一点需要注意:发布文章并推送以后,如果你要更新文章,记得先取消勾选,否则更新文章会再次发送推送!!!!
在OneSignal官方推送通知
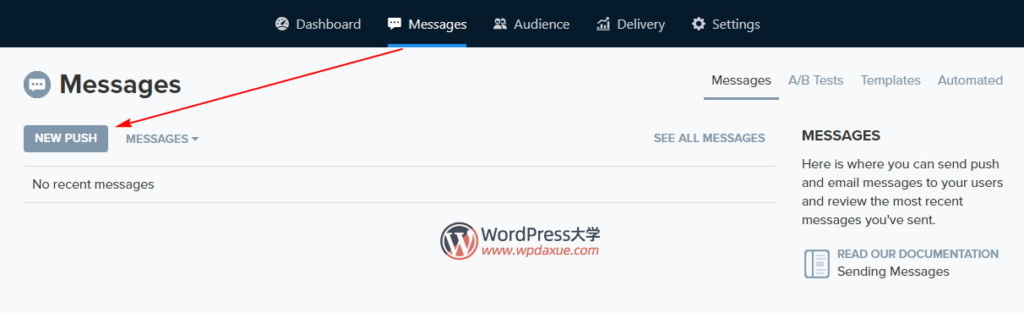
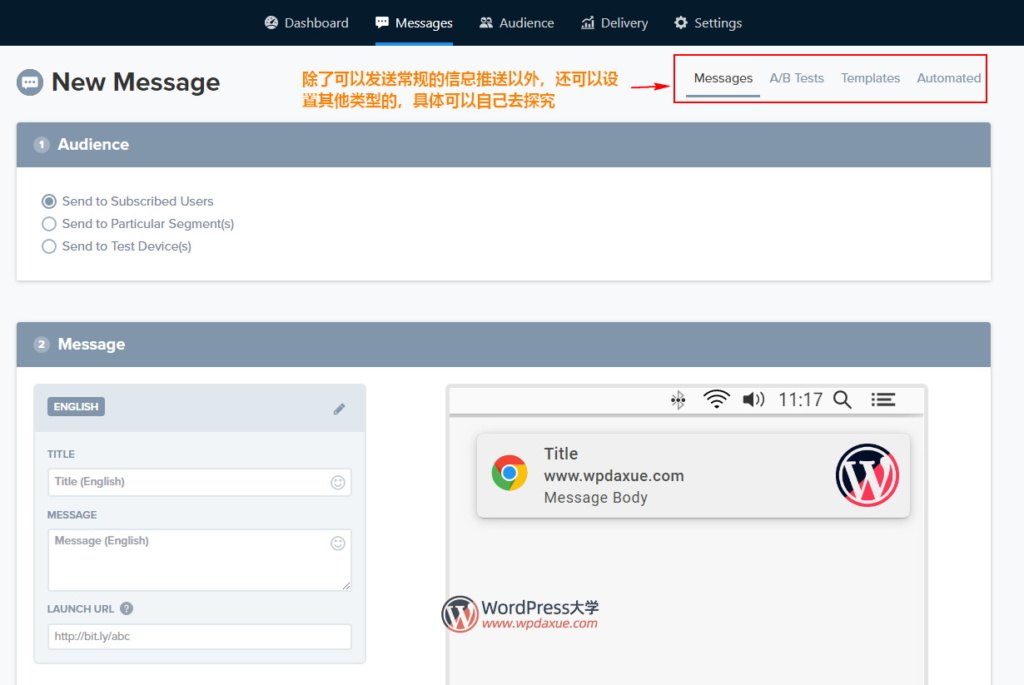
除了可以在 WordPress后台发布文章的时候推送通知,还可以在 OneSignal 官方后台进行推送。进入应用的管理界面,点击 Messages ,进入即可:


更多的操作方法,请看官方文档: https://documentation.onesignal.com/docs/notifications
小结
在这篇文章中,倡萌主要分享了 OneSignal 的Web端推送的设置,支持 Chrome、Firefox、Edge、Safari浏览器。 它还有很多其他平台可以开启,具体就靠大家按需配置了。此外, OneSignal 官方后台可以查看订阅用户信息,支持用户分组,还有很多设置,大家就自己摸索吧,有什么问题可以看官方文档,几乎每一个功能和步骤都有文档链接,非常用心!