一个网站能否给用户良好的体验,决定了这个网站的前途。影响用户体验的最直观的因素有3个:网站速度、网站内容和网站功能(外观、操作等)。网站速度永远是第一位,如果网站太慢,用户没有耐心等待网站打开就会关掉页面!不仅如此,网站速度过慢,也会影响搜索引擎评分,没有好的排名,就没有流量,就没有您想要的转化和收益……
所以,网站速度非常非常非常重要!
不幸的是,大多数网站在页面速度方面的表现很差,这对其转化和收入产生直接的负面影响。从流量高的WordPress网站到低成本共享主机上的小型博客, 您都应该优化WordPress和服务器以使其尽可能高效地运行。
您应该充分意识到长时间的加载会对网站造成负面影响。同样重要的是,您应该首先了解导致网站速度下降的原因。加载时间慢和性能不足的最可能原因只是网站建设不佳。但是,您选择的托管服务提供商和套餐也是重要因素。
要开始使用并优化您的网站,您首先需要知道网站存在的问题以及这些问题的解决方案。 今天倡萌就和大家分享下WordPress网站速度优化的一些重要方面。
检测WordPress网站速度和性能
在这里,倡萌给大家推荐3个在线检测网站性能的工具,这些都是很常用的:
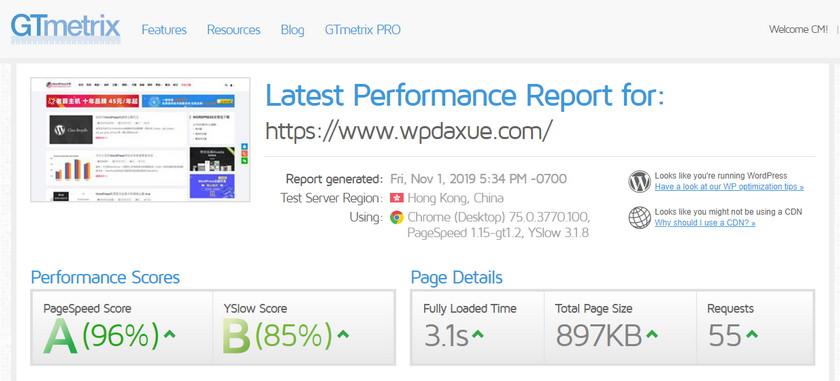
GTmetrix

GTmetrix 是一个非常非常棒的网站性能检查工具,提供 PageSpeed 和 YSlow 两种检测结果,各项指标非常完善和细分,是作为网站性能检测和优化建议的首选工具。
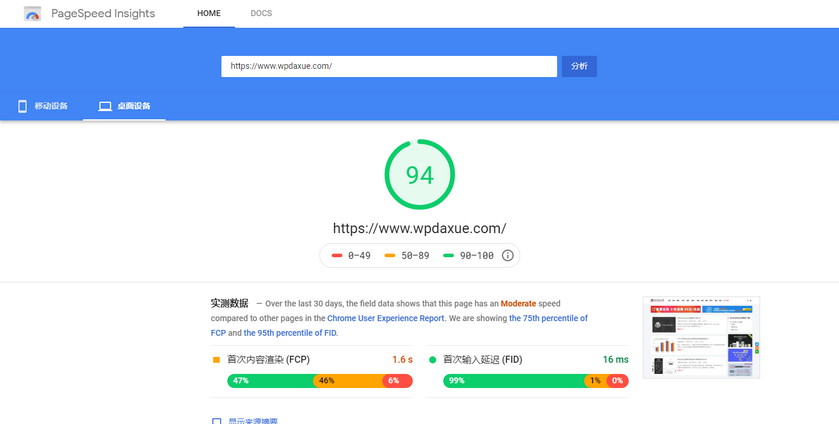
PageSpeed Insights

PageSpeed Insights 是 Google 旗下的网站, PageSpeed Insights 可以针对PC和手机提供不同的检测和优化建议,里面的建议都是非常权威的,很多都是最新的性能提升建议。貌似每次检测得到的分数都有点出入,不知是什么原因。
网址: https://developers.google.com/speed/pagespeed/insights/ (国内朋友请想想办法访问)
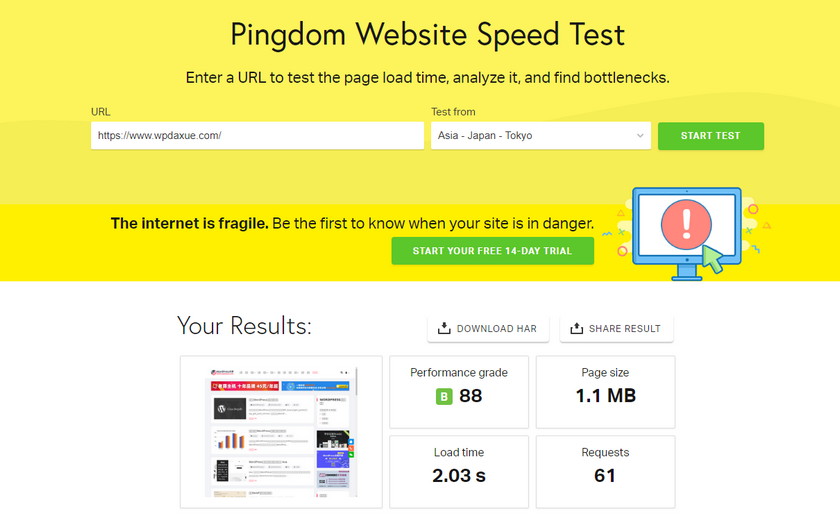
Pingdom

Pingdom 也是一个不错的网站性能检测工具,但是提供的信息没有 GTmetrix 那么详细,分数和建议都比较接近 YSlow。
一般我们如果做网站检测的话,推荐使用 GTmetrix 和 PageSpeed Insights 为主,因为它们的优化建议非常详细,可操作性强。之所以还推荐 Pingdom,是因为可以免费试用14天它的高级功能,比如30分钟自动检测,方便我们获取不同时间点和节点的检测结果。倡萌最近给客户优化的一个网站,对方的老板就是用 Pingdom 看数据的,所以我也试用了一下。
以上工具都是直接输入网址,点击一下按钮就可以得出结果。在这里倡萌就不打算细说如何处理检测出来的问题,这将是长篇大论了。但是可以给大家一些比较常规的优化建议,如果用得好,也是可以比较大的提升网站速度和性能得分。
WordPress优化建议
1、选择优质的托管服务
当用户访问您的站点时,托管服务器将决定信息传递给他们的速度。有些服务器速度很慢,或者,您的套餐可能会限制您的最大速度或允许的服务器资源。简而言之,您的站点永远不会比服务器允许的速度快。选择正确的托管服务器和主机套餐是您应该为网站做出的首要选择之一,也是最重要的选择。
打个比方,电脑运行速度和性能,取决于硬件配置,比如CPU、内存、硬盘等,如果这些硬件配置都比较低,你用什么优化手段都不可能有显著的性能提升。以下是倡萌的建议:
国内网站:
建议购买 阿里云、腾讯云 等国内大厂的产品,如果资金允许,不要购买“突发型”“限制型”“10%CPU性能”等等字样的产品,这就是硬件限制,磁盘最好选择SSD固态硬盘、CPU最好是2核或以上、带宽至少2M或以上。反之,没钱的话,那就自己看着来吧!限制型服务器或主机空间运行一个小型网站也是可以的。
外贸网站:
建议购买 SiteGround( https://www.siteground.com ) 的WordPress管理型主机,他们是WordPress官方推荐的,并且针对WordPress进行了很多优化,可一键申请SSL免费证书和开启CDN。管理型 WordPress主机商还可以考虑 Kinsta、WP Engine 或 Godaddy,不过这些价格上有些贵。
注:不要买 BlueHost 了,被别人收购后,变得非常垃圾。
重要建议:
除了选择托管商以外,对产品的选择还要考虑以下因素:
- 选择Linux主机,不要用windows!
- 选择提供 PHP 7.0 以上的(如果能提供PHP 7.2 或以上的,性能会更好)
- 选择MySQL 5.6 以上的(好像阿里云的虚拟主机有些数据库还是 MySQL 5.1 ,请不要购买这种主机!)
- 如果网站有一定的流量(比如日IP > 1000),建议不要用低配虚拟主机了,可以考虑升级使用云服务器(需要配置环境和维护的,可以联系倡萌)
2、定期更新WordPress内核、插件和主题
无论更新是WordPress核心,还是WordPress主题或插件,都请尽可能去做。这样做的最重要原因是安全性,因为更新将确保您的网站不受最新威胁的侵害。
3、使用缓存机制
WordPress网站优化的另一种方法是实施缓存。这样别人访问页面的时候,可以直接提供缓存页面和数据,减少了运行站点所需的服务器资源占用,从而可以大大加快站点的运行速度。推荐以下缓存插件:
- W3 Total Cache(老牌免费缓存插件)
- WP Rocket (非常棒的收费缓存插件,WordPress大学目前用的)
- WP Fastest Cache (值得推荐)
- LiteSpeed Cache (值得推荐)
- WP Super Cache (老牌免费缓存插件, 建议配合 Autoptimize 一起用 )
这几年出现了很多缓存插件,而且安装数量都非常多,大家可以根据自己的需要去对比一下。以上都非常不错!
如果是VPS或云服务器(内存1G以上),建议使用 Opcache 和 Memcached 服务器端缓存,性能更佳!
4、图像优化
图像优化是在不明显影响图像质量的情况下压缩图像文件大小的过程。大文件大小会对加载时间和带宽使用产生负面影响,从而损害整体用户体验。可以考虑以下图片处理插件:
- ShortPixel
- Smush
- Imagify(貌似看到过Google官方推荐,WordPress大学目前在用)
5、减少HTTP请求数和压缩大小
页面加载的文件(css、js、图片等)都会导致请求数的增加,倡萌建议先删除或禁用不必要的js和css,然后合并压缩js和css,并且使用LazyLoad延迟加载图片。 除了减少HTTP请求数以外,压缩html、启用Gzip、延迟加载不是必要的css和js也是不错的优化手段。上面推荐的缓存插件基本都内置的这方面的功能,如果没有这方面的功能,可以使用 Autoptimize 插件。需要注意的是,这些操作可能会导致网站出现错位等问题,所以我们应该小心调试和排除一页页面和文件。
关于删除或禁用不必要的js和css,可以参考这方面的教程:
- 详解WordPress主题开发中添加CSS样式和Javascript脚本
- 正确加载 Javascript 和 CSS 到 WordPress
- 正确加载 CSS 到 WordPress
- 移除 WordPress 加载的JS和CSS链接中的版本号
倡萌最近优化的网站项目,使用的是 Bridge 收费主题,加载了100+个js文件和30个css文件,最终倡萌剔除了 75+ 个 js和 20 个 css。
6、使用CDN加速
CDN指遍布全球的代理服务器网络。每个服务器都包含您的网站的副本,可用于将您的内容更快地交付给全球范围内的用户。这不仅可以提高您网站的速度,还可以提高安全性。对于有一定流量的网站来说,CDN方案是个不错的选择。
国内大厂主机商,比如阿里云、腾讯云、百度云等,都提供了CDN服务,可以根据需要自己选择使用。国内免费CDN可以考虑百度云加速,国外可以考虑 Cloudflare(可以安装 Cloudflare 插件)。
如果仅仅是加速静态文件,比如图片、js和css等,也可以考虑使用 又拍云、七牛云 等服务。
WordPress大学 目前用的是阿里云服务器,所以配套用了OSS+CDN服务加速静态文件,效果还不错,就是需要一定的费用。
总结
WordPress网站的性能和速度对网站至关重要,通过检测工具检测出网站的问题,然后配合上面的WordPress网站优化建议去操作,应该可以得到一个不错的结果!网站优化是一个长期的实施过程,WordPress大学也需要不断优化提升!