一、概述
Cursor.so 是一个集成了 GPT-4 的国内直接可以访问的,优秀而强大的免费代码生成器,可以帮助你快速编写、编辑和讨论代码。 它支持多种编程语言,如 Python, Java, C#, JavaScript 等,并且可以根据你的输入和需求自动生成代码片段。 Cursor.so 还可以帮助你重构、理解和优化代码,提高开发效率。
强烈建议程序员们都要安装使用,将带来革命性的编码效率提升。本文简单介绍下 Cursor 的安装和使用。
二、安装
2.1 安装 cursor
官网地址:https://www.cursor.so/ 支持 Mac 、Windows 和 Linux 操作系统,根据自己电脑的系统进行下载。

2.2 连接 Copilot (建议跳过,后续使用顺利,可不填)
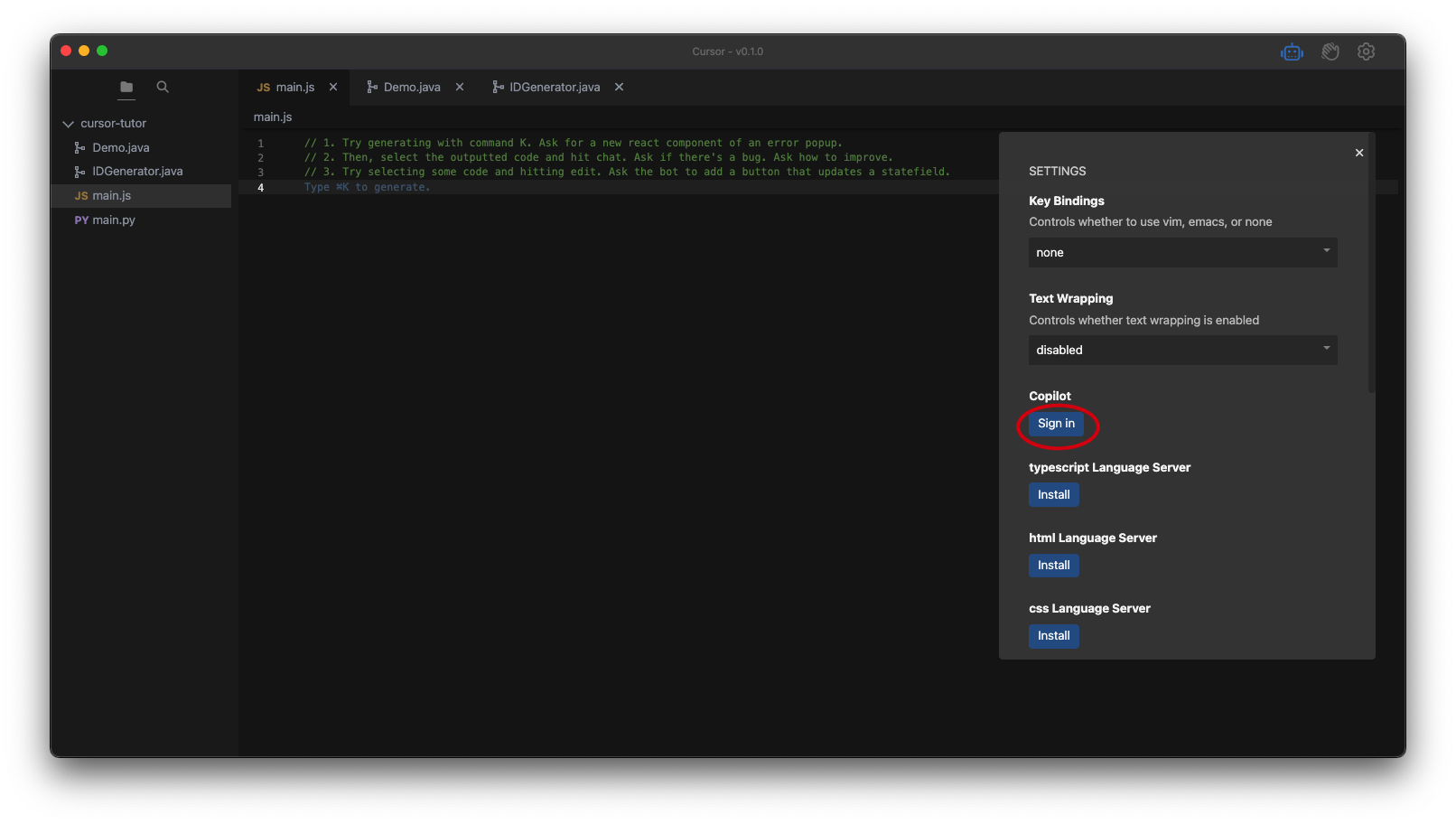
打开软件后,你可以在 Welcome 页面配置 Copilot ,也可以在打开之后点击右侧设置来登录 Github Copilot 。 当然这步并不是必须的,因为 Cursor 内部已经整合了 GitHub Copilot 。
2.2.1 登录

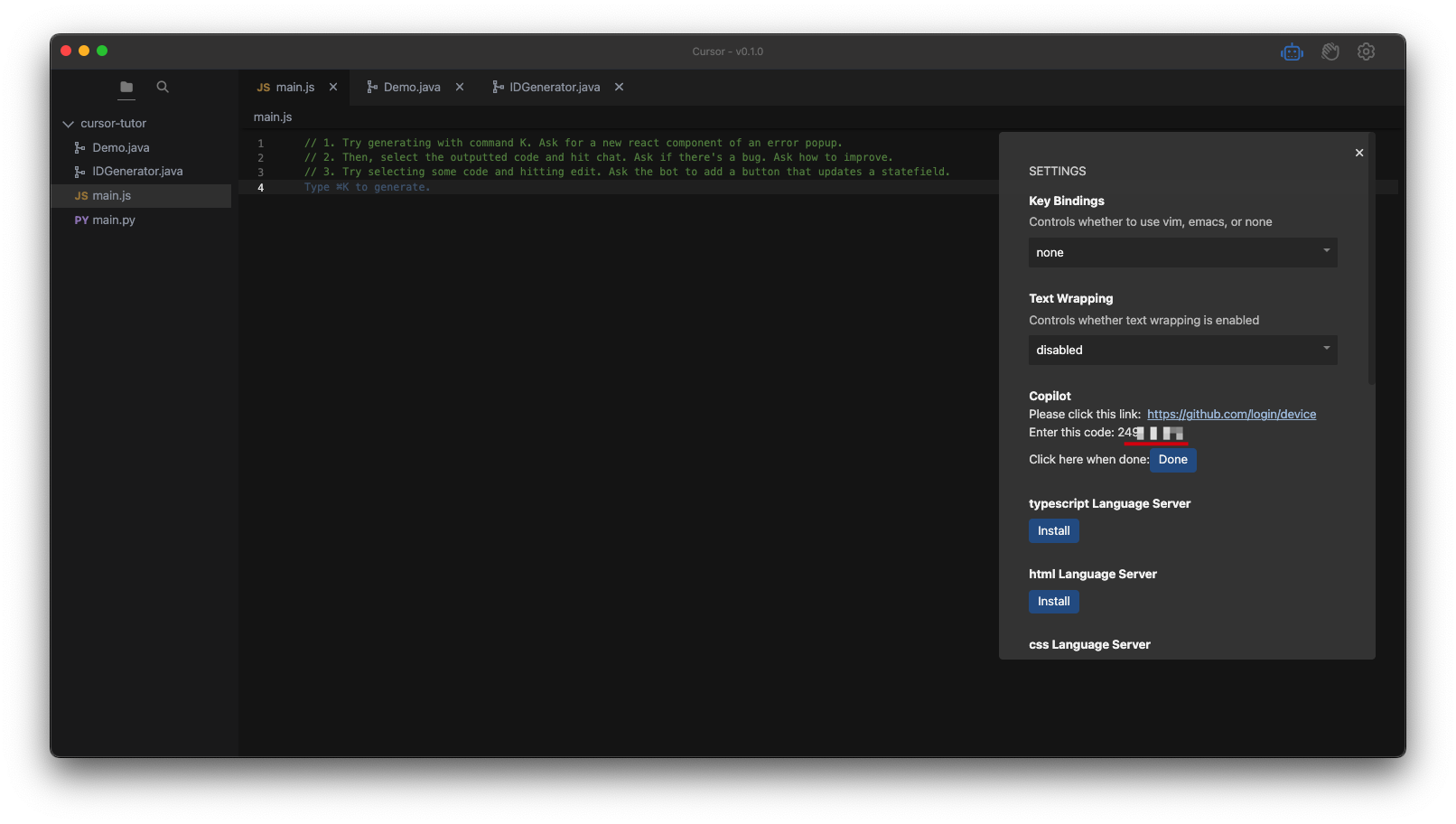
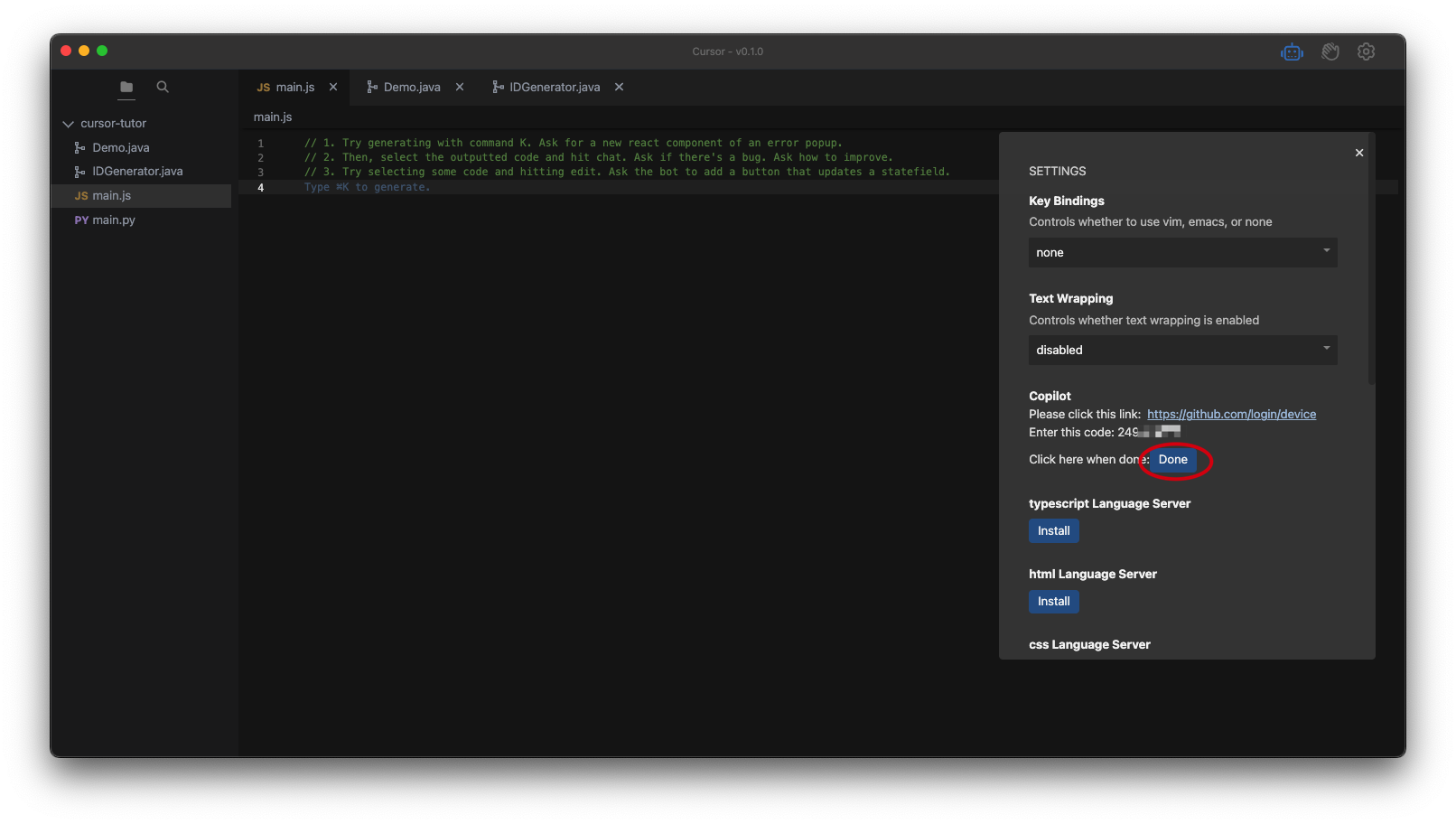
点击登录后,会给出 Github 设备验证的网址和当前设备的 Code。

2.2.2 登录 Github 设备
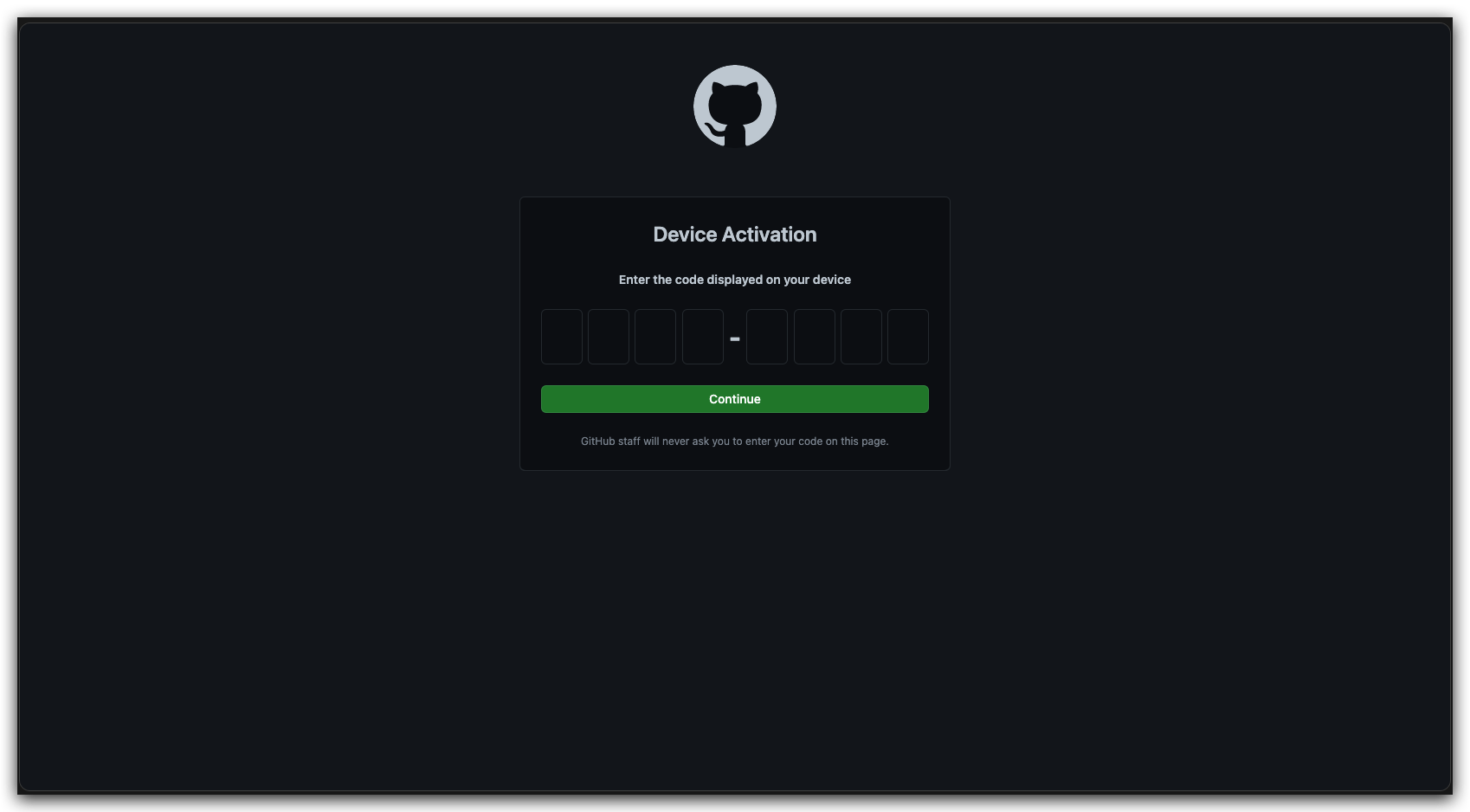
https://github.com/login/device 先登录 Github 账号,然后进入设备激活界面。

将软件中提供的 Code 粘贴到这里,然后点击 Continue 。

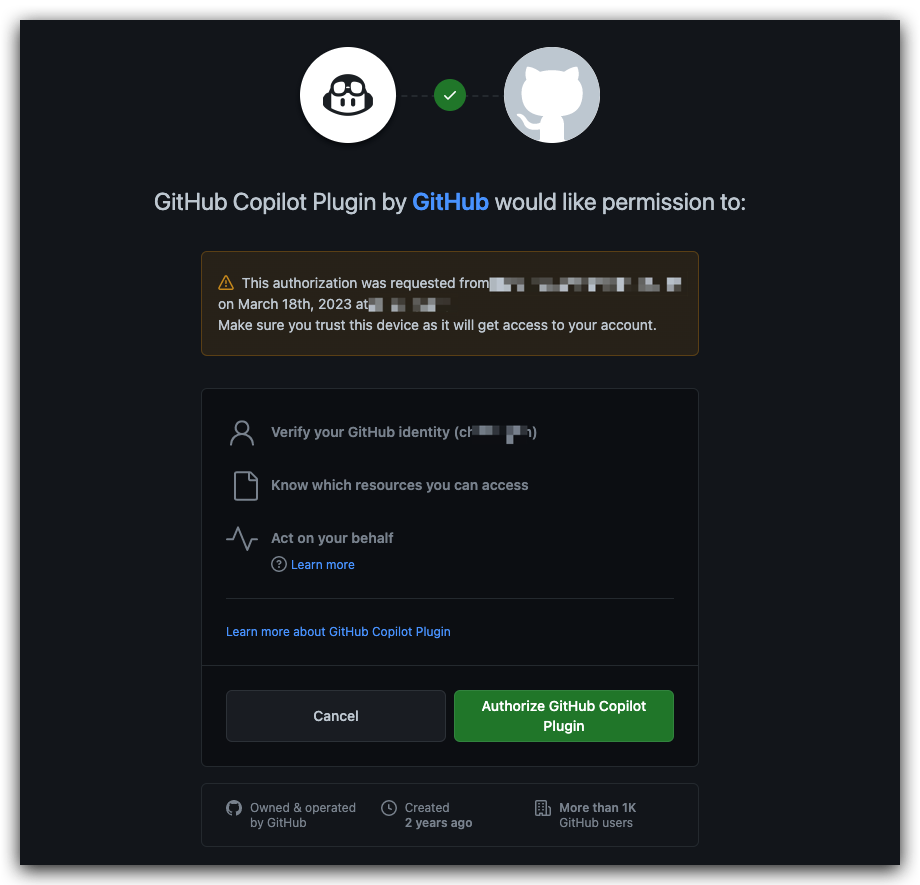
然后选择 Authorize Github Copilot Plugin 即可。

然后,回到软件点击 Done ,完成。

三、使用

3.1 生成代码
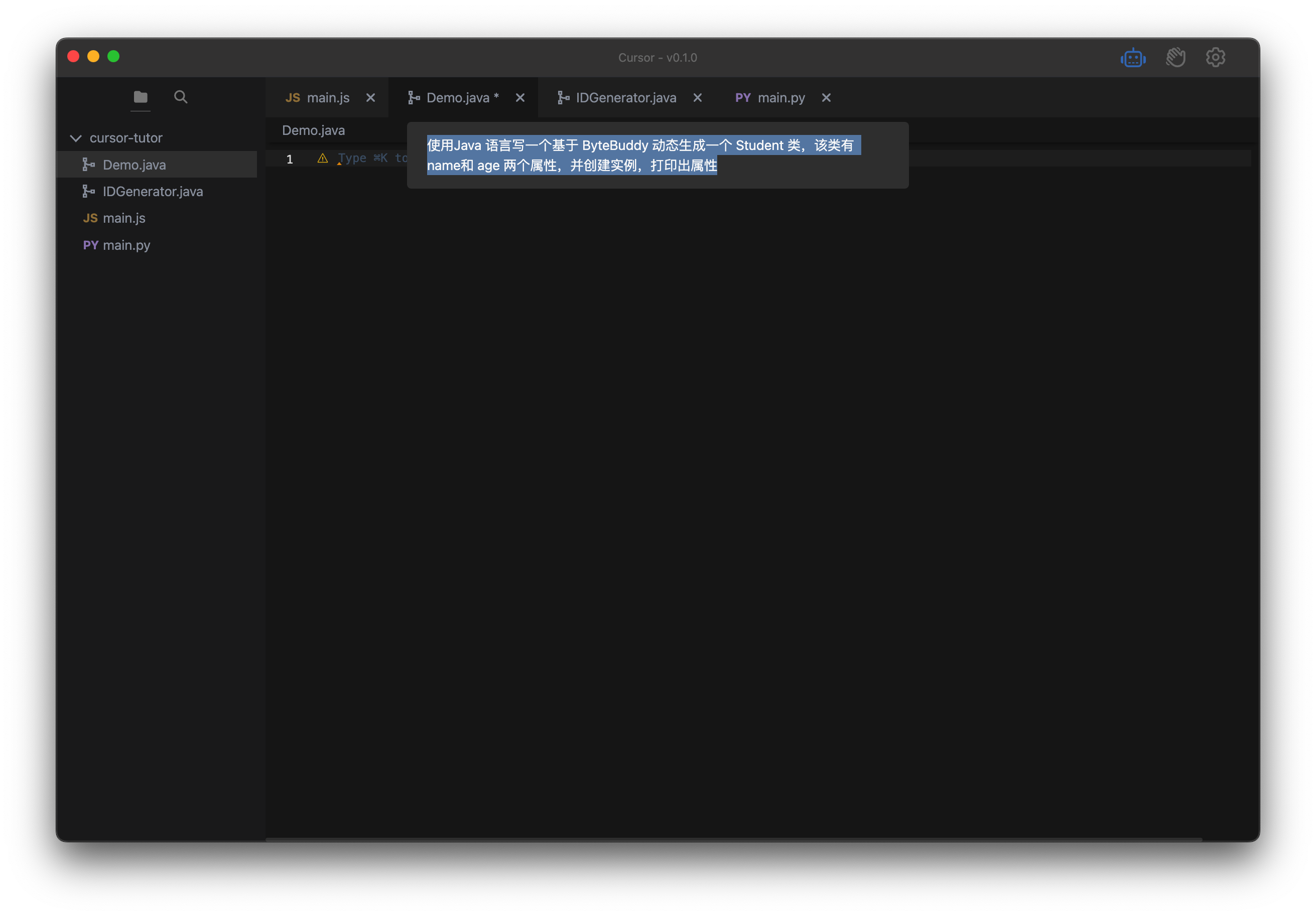
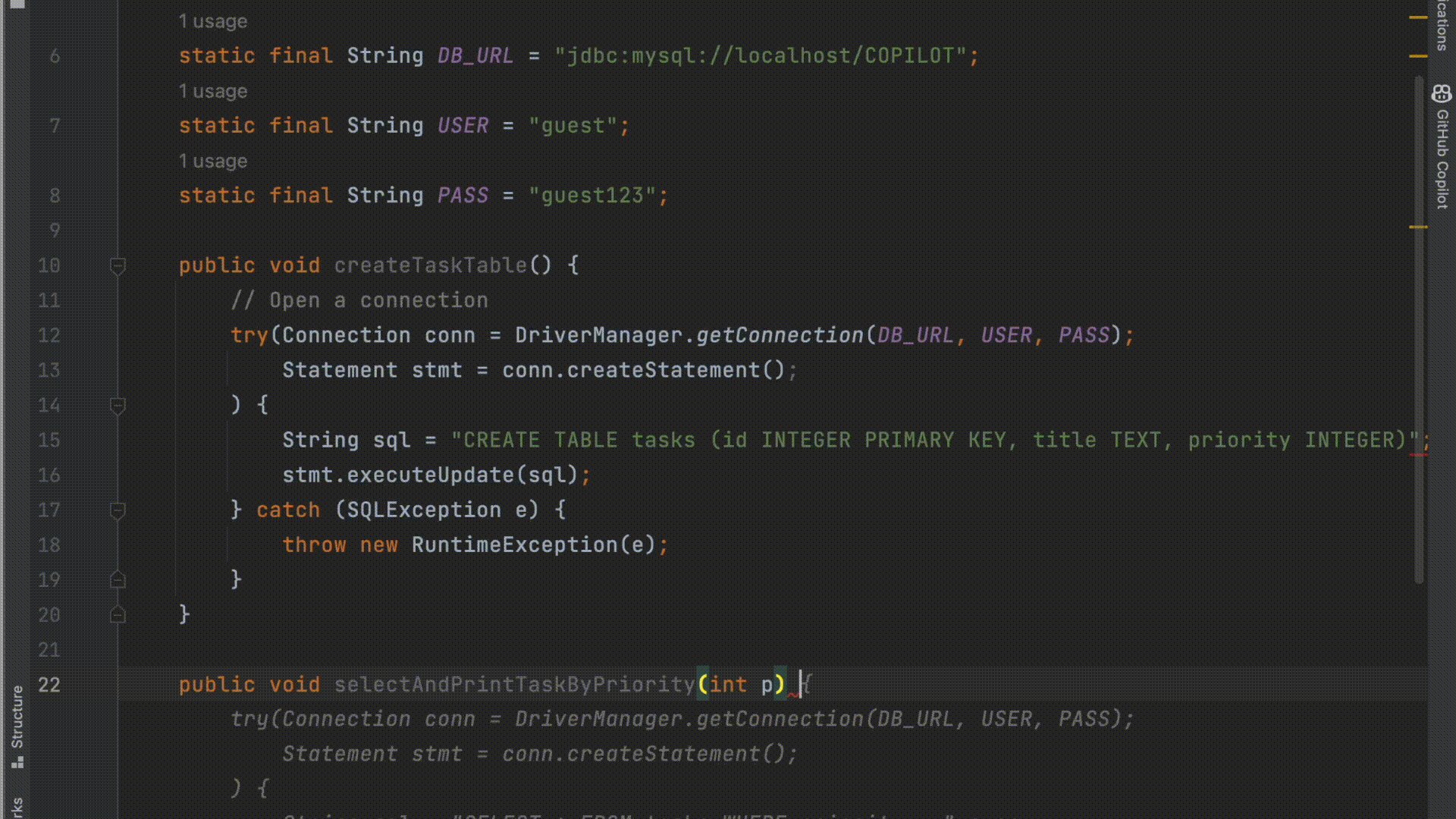
先创建一个 Java 文件,然后使用 command + k 输入想让它生成怎样的代码

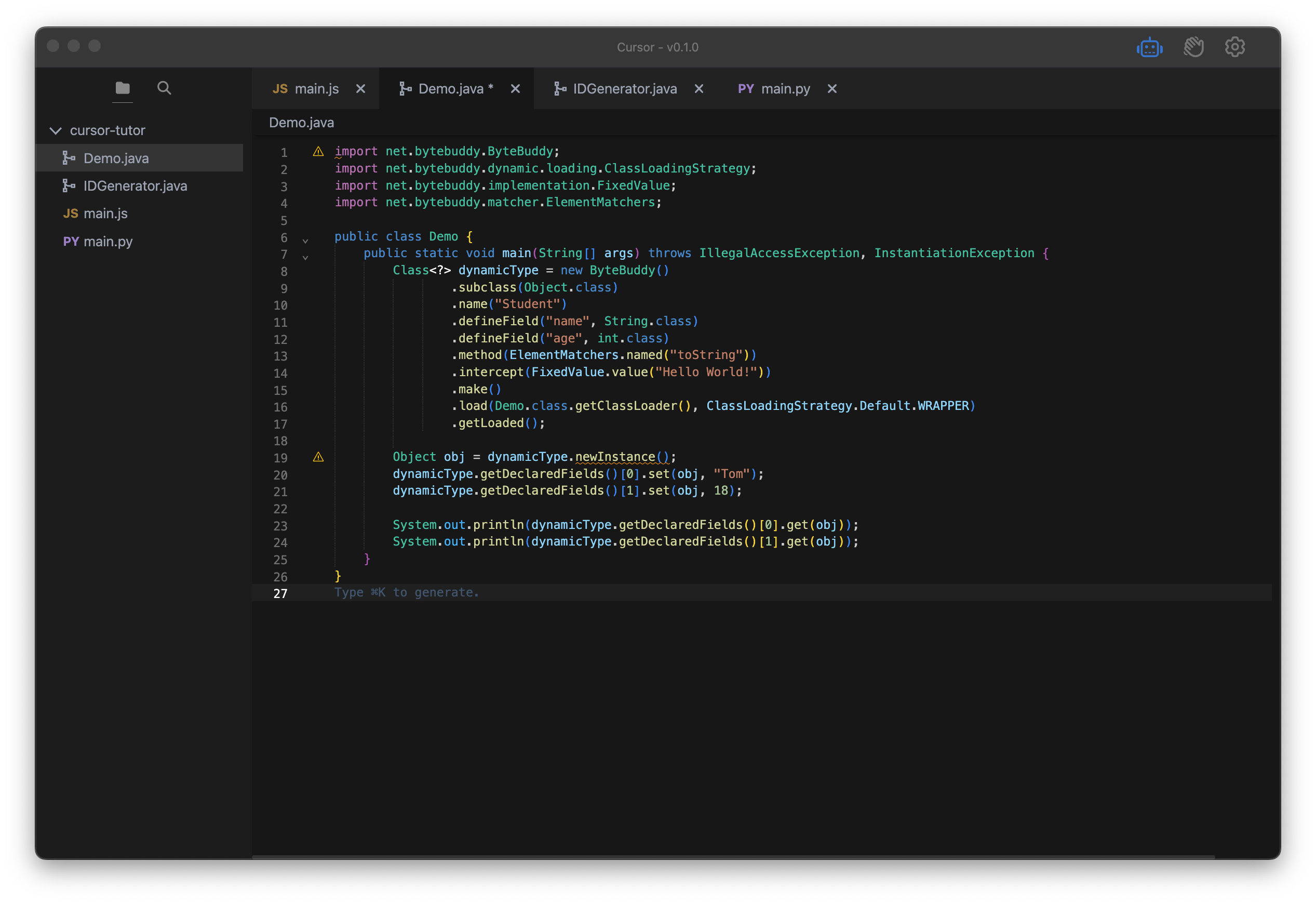
生成出来的代码:

3.2 和代码“对话”
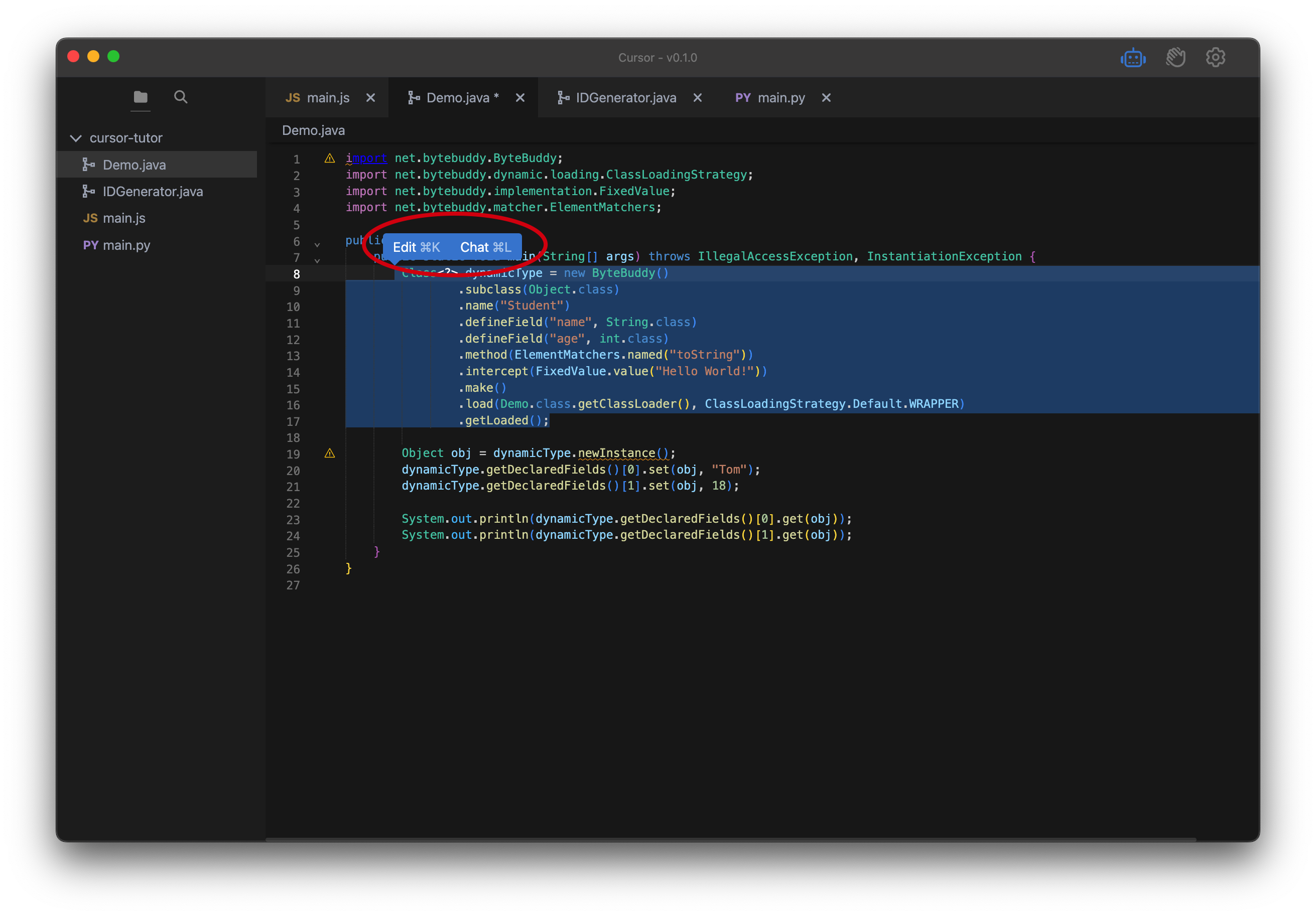
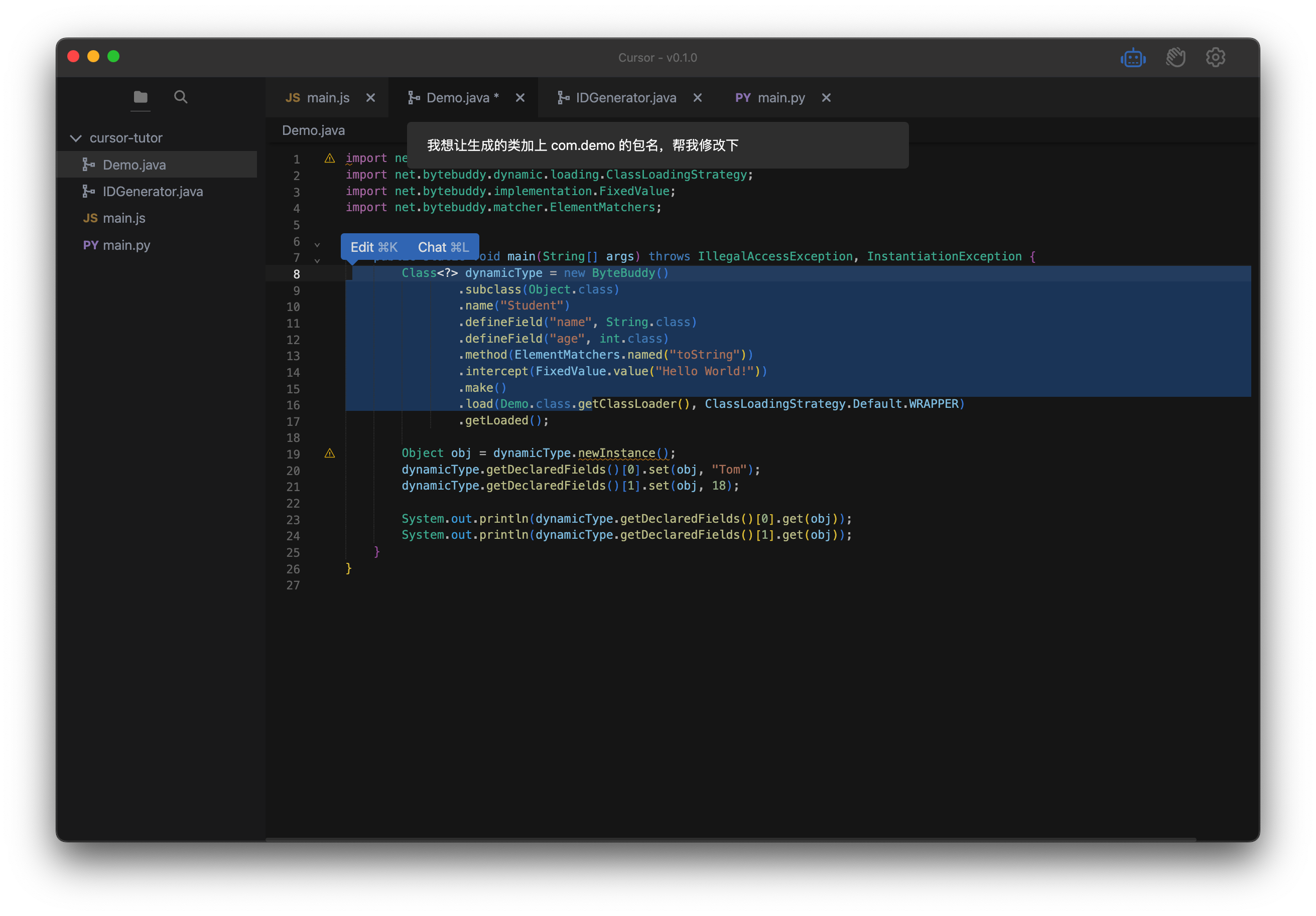
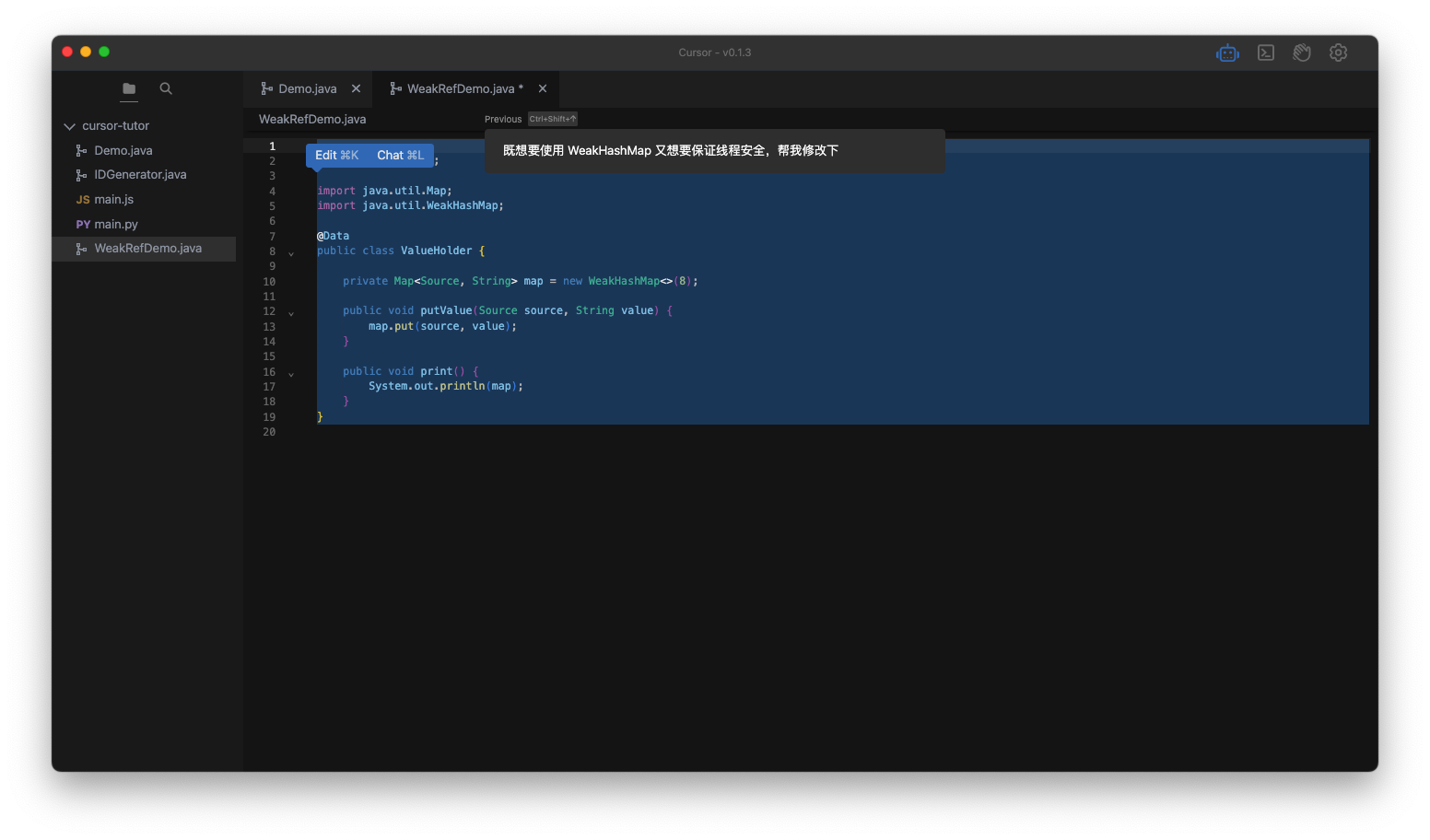
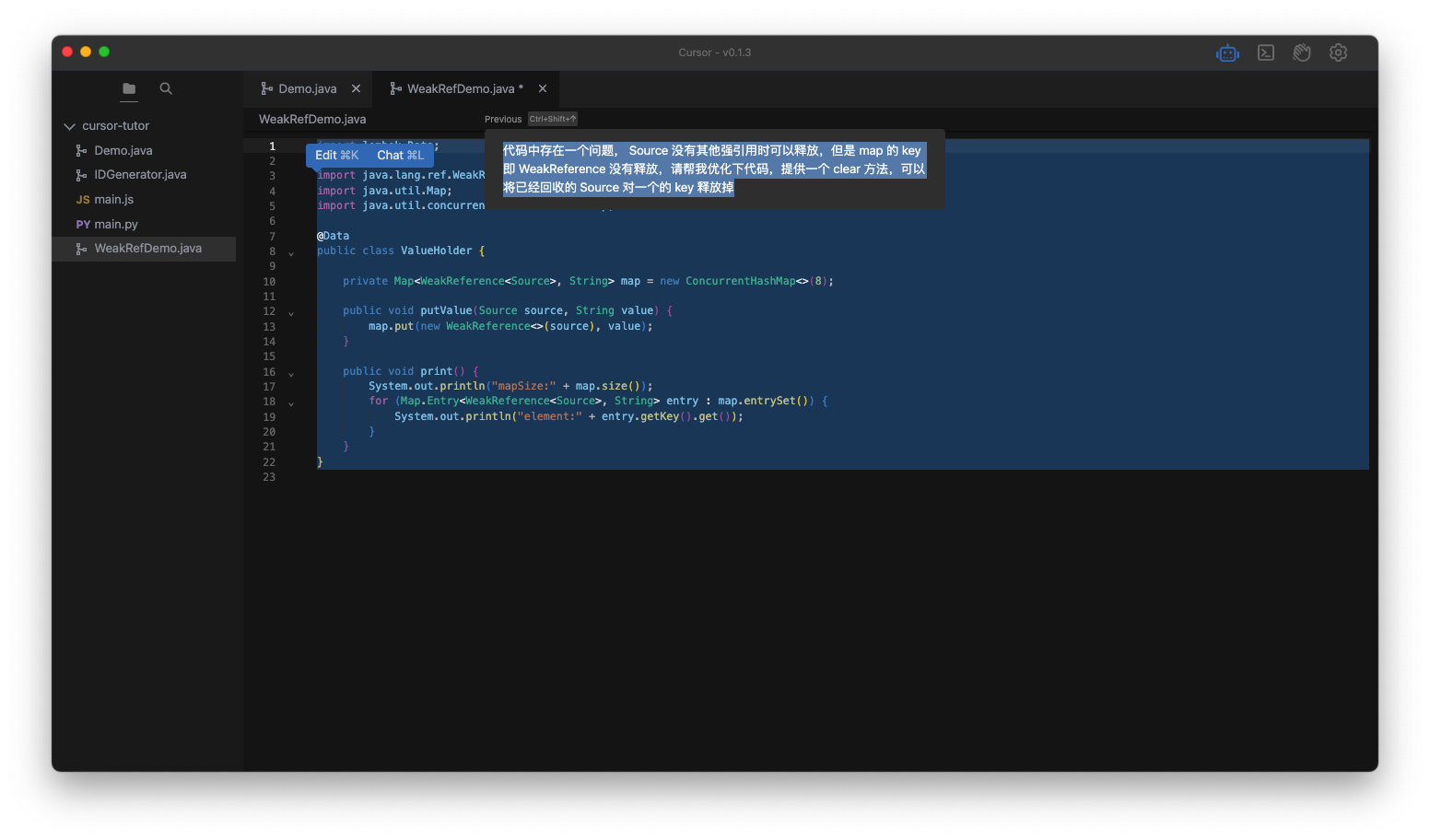
可以选择生成的部分代码,去问任何你想问题的问题,让它对代码进行优化。
选择后有两个选项,一个是 Edit ,即告诉它你的诉求,让它帮你修改;一个是 Chat , 即问它相关问题,让它给你解答。

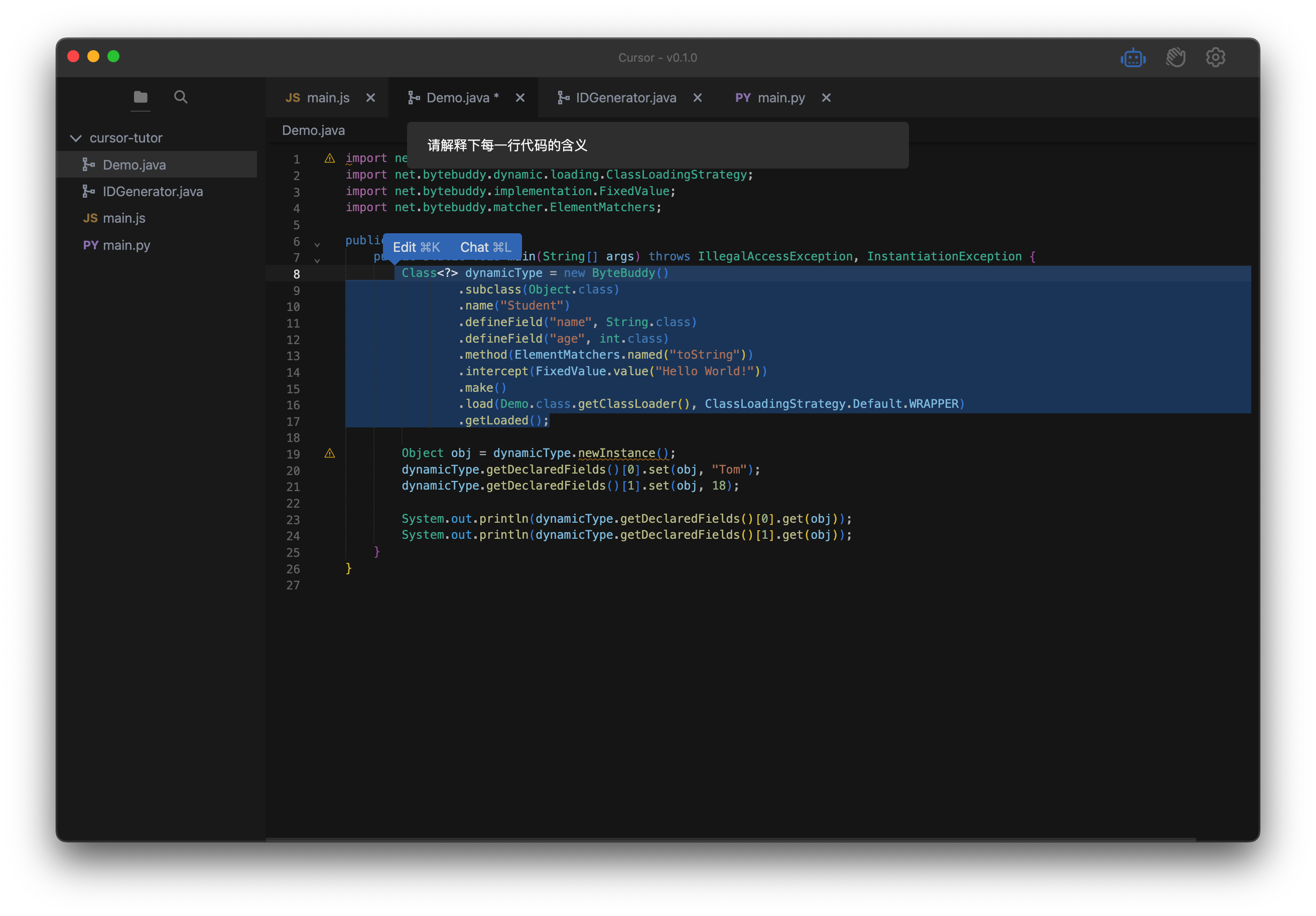
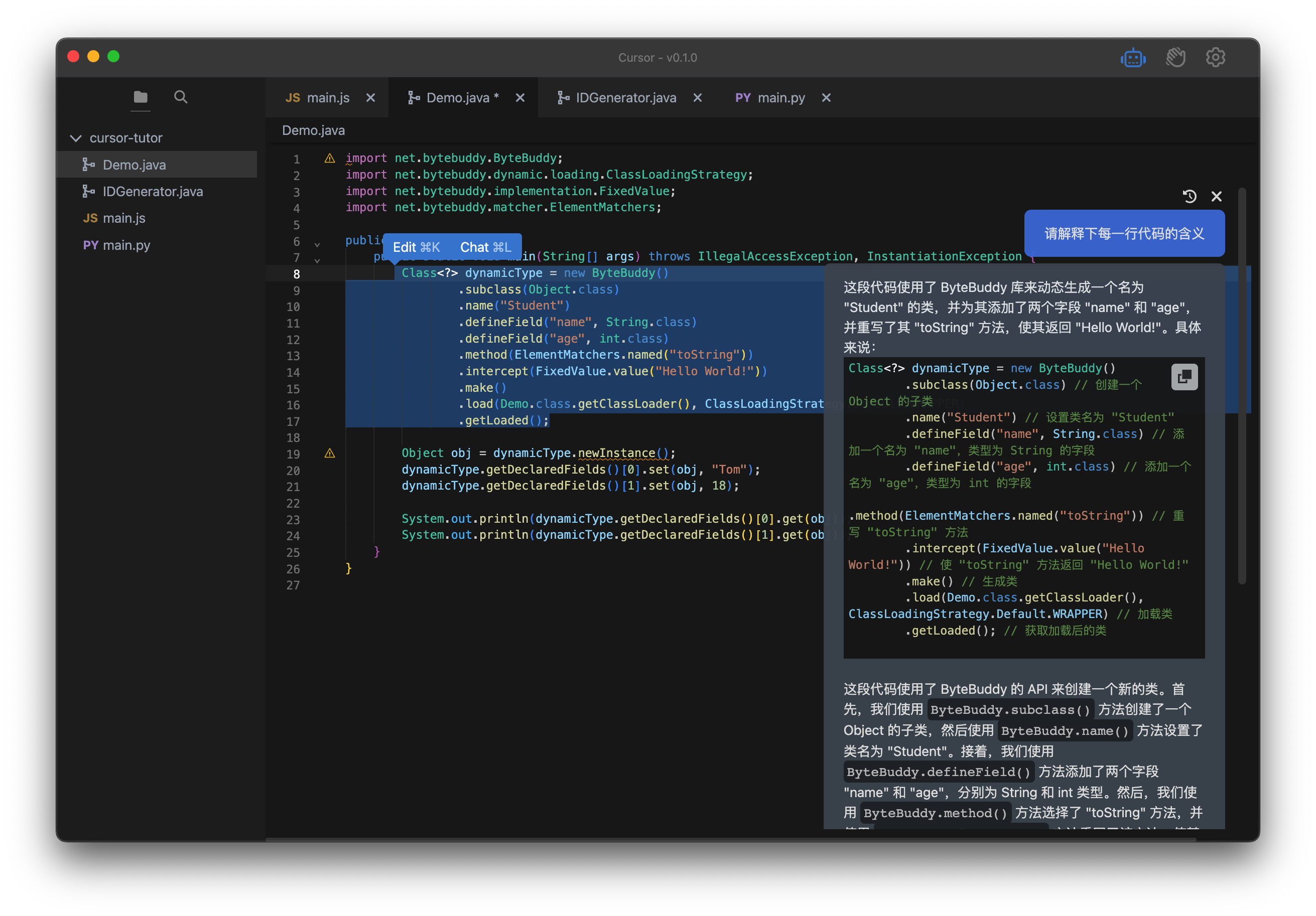
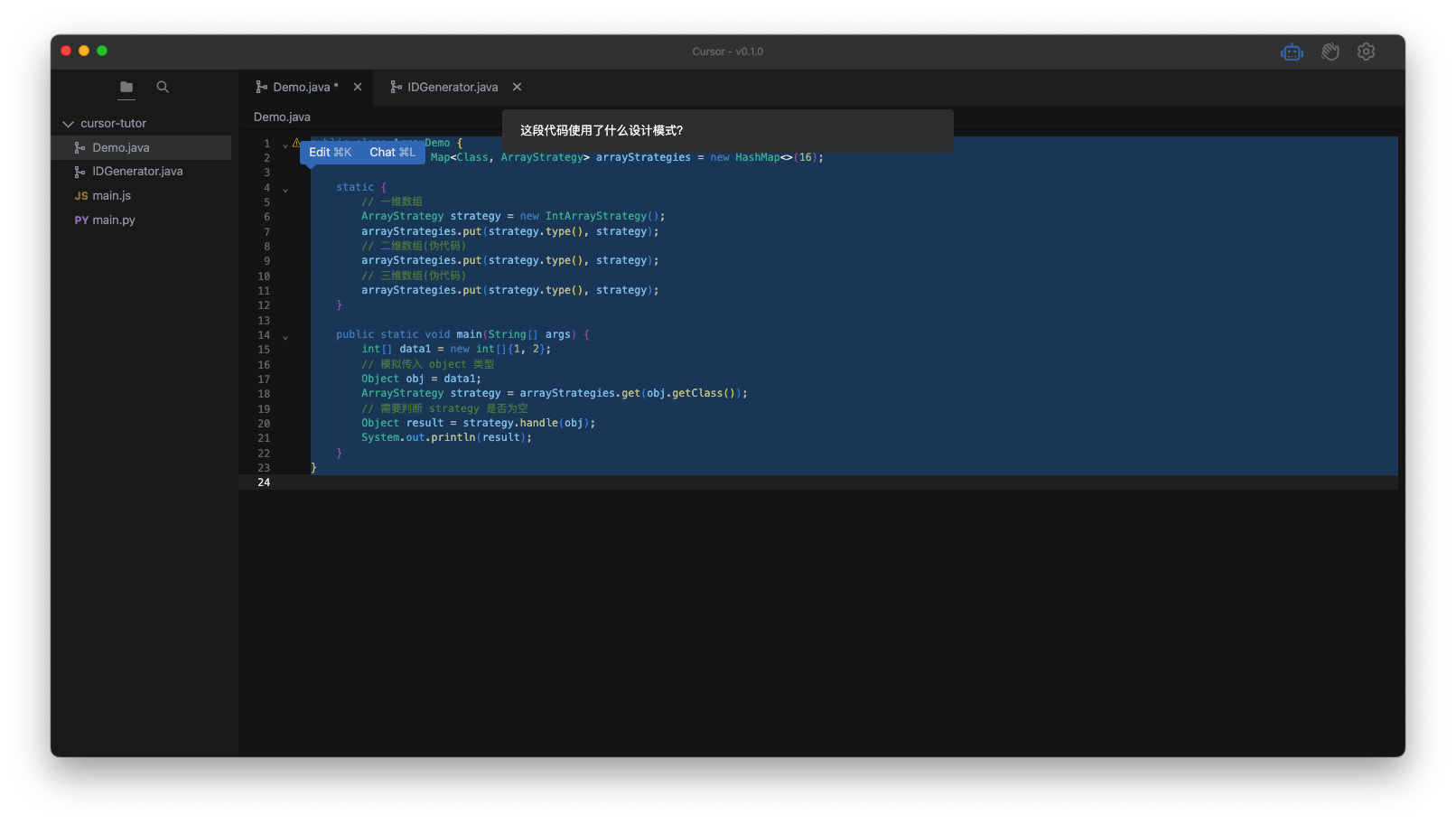
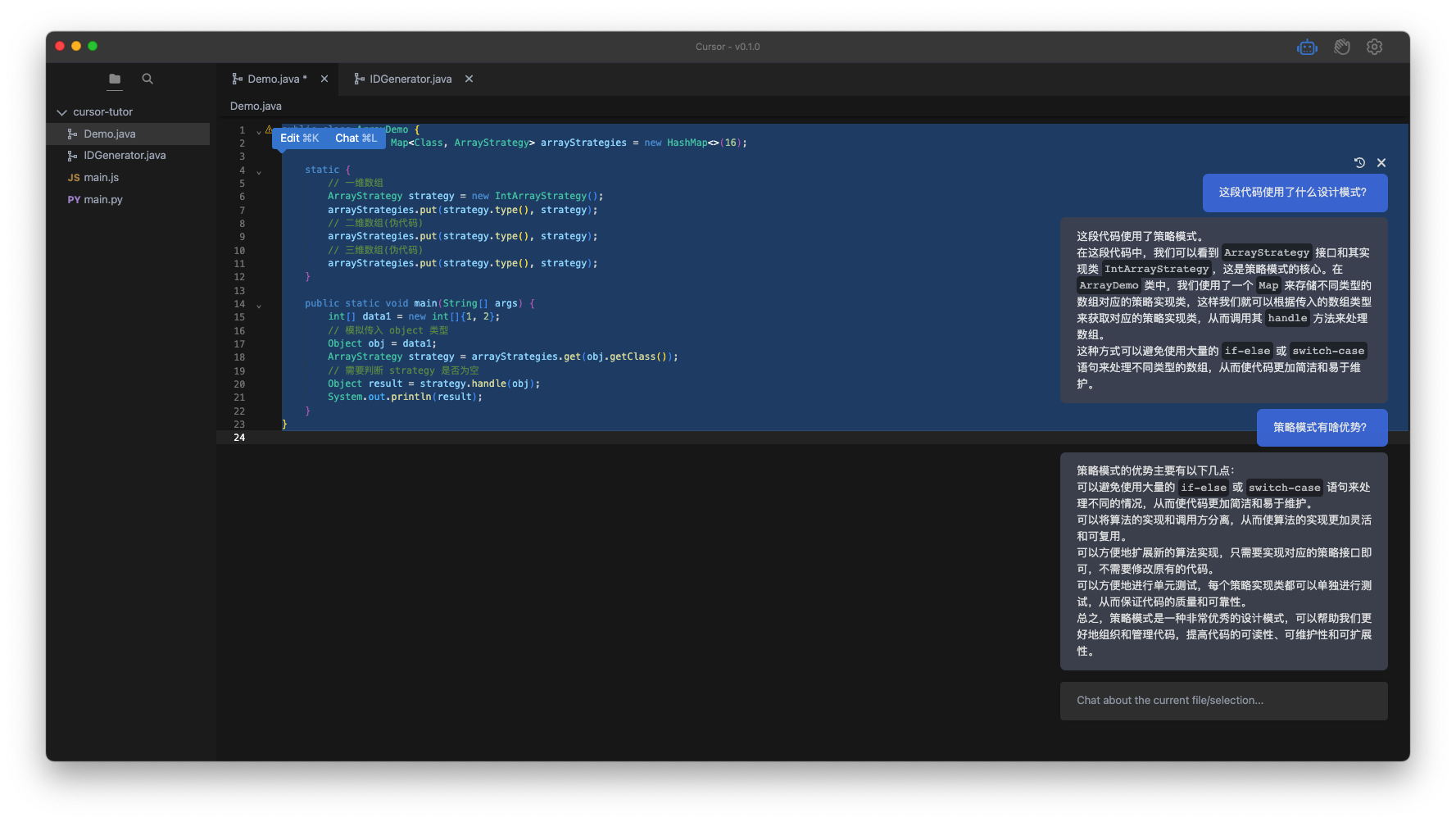
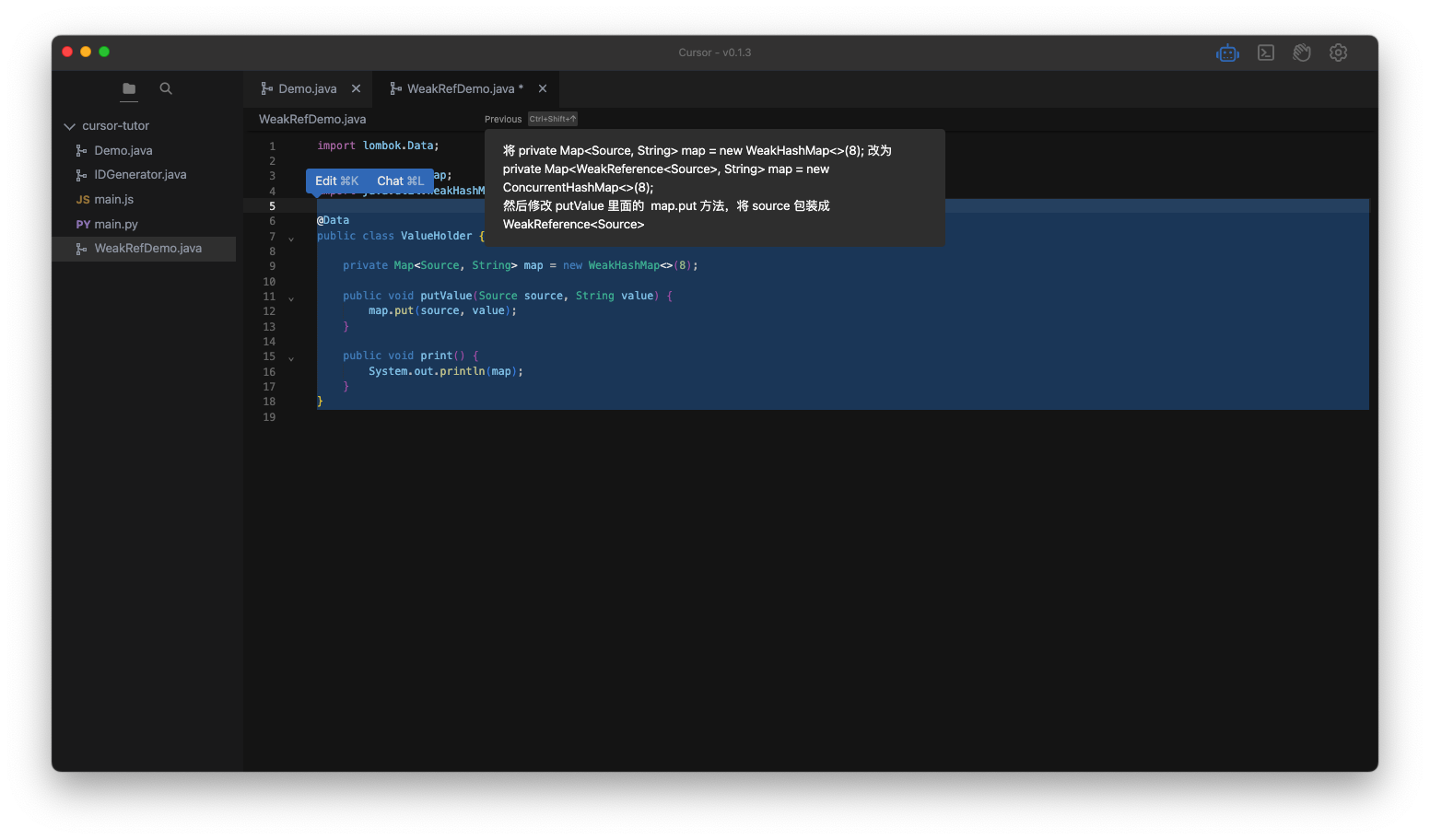
3.2.1 对话


注意:你不仅可以和生成的代码“对话”,也可以将 JDK 、开源项目和自己业务代码贴到这里,进行“对话”,让它解释帮你理解,也可以让它给你改进建议,让它帮你找潜在BUG 等。



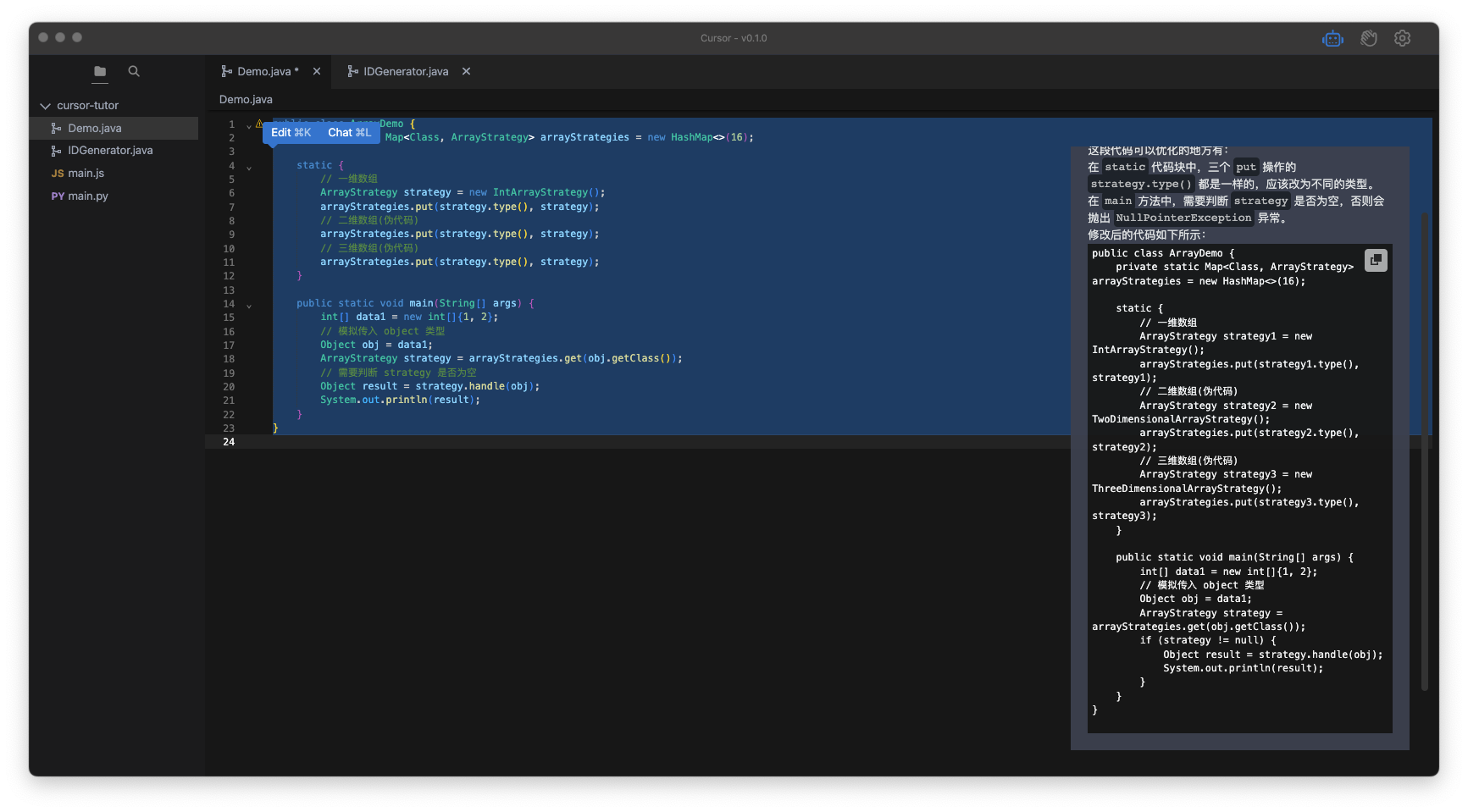
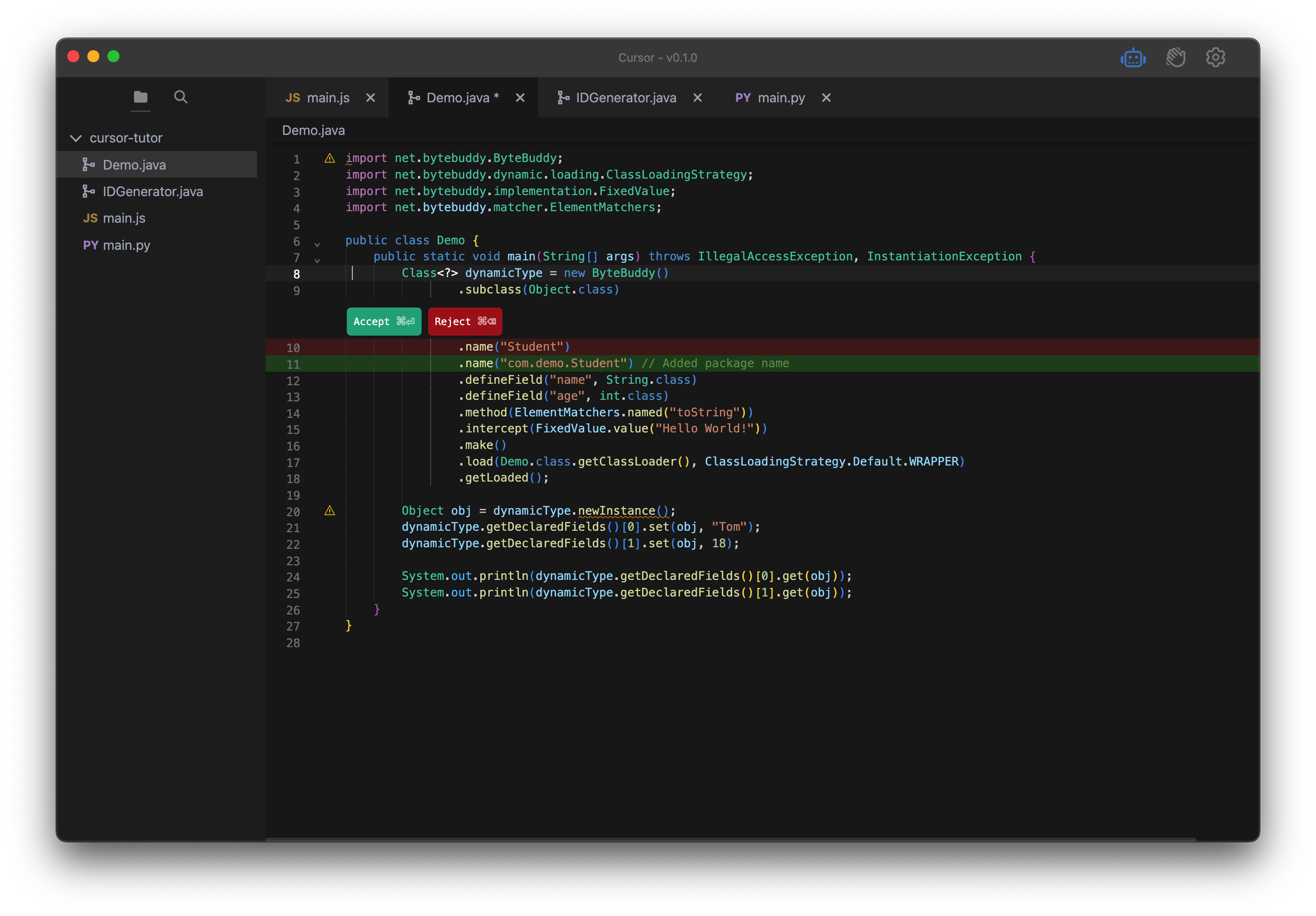
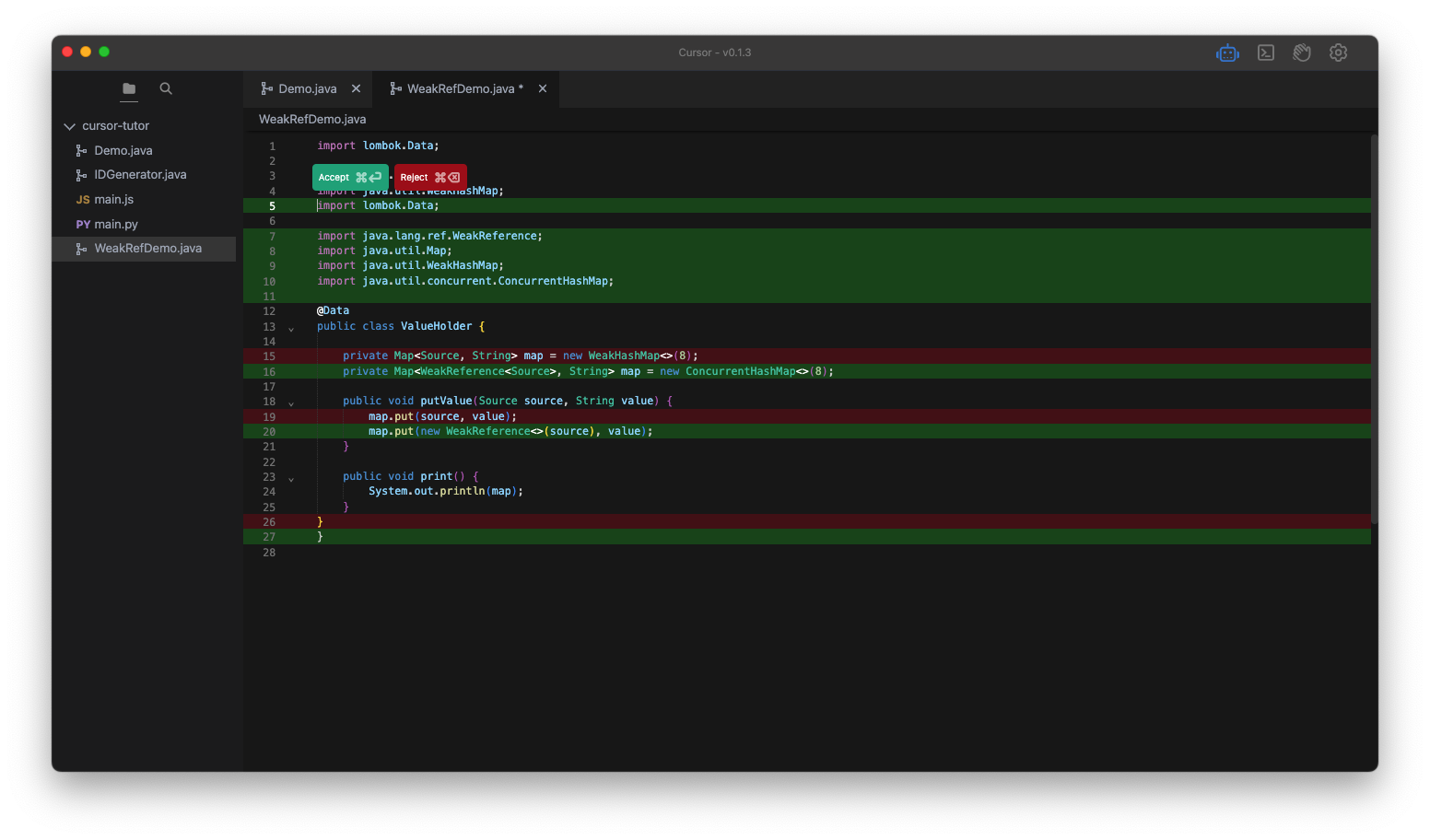
3.2.2 修改

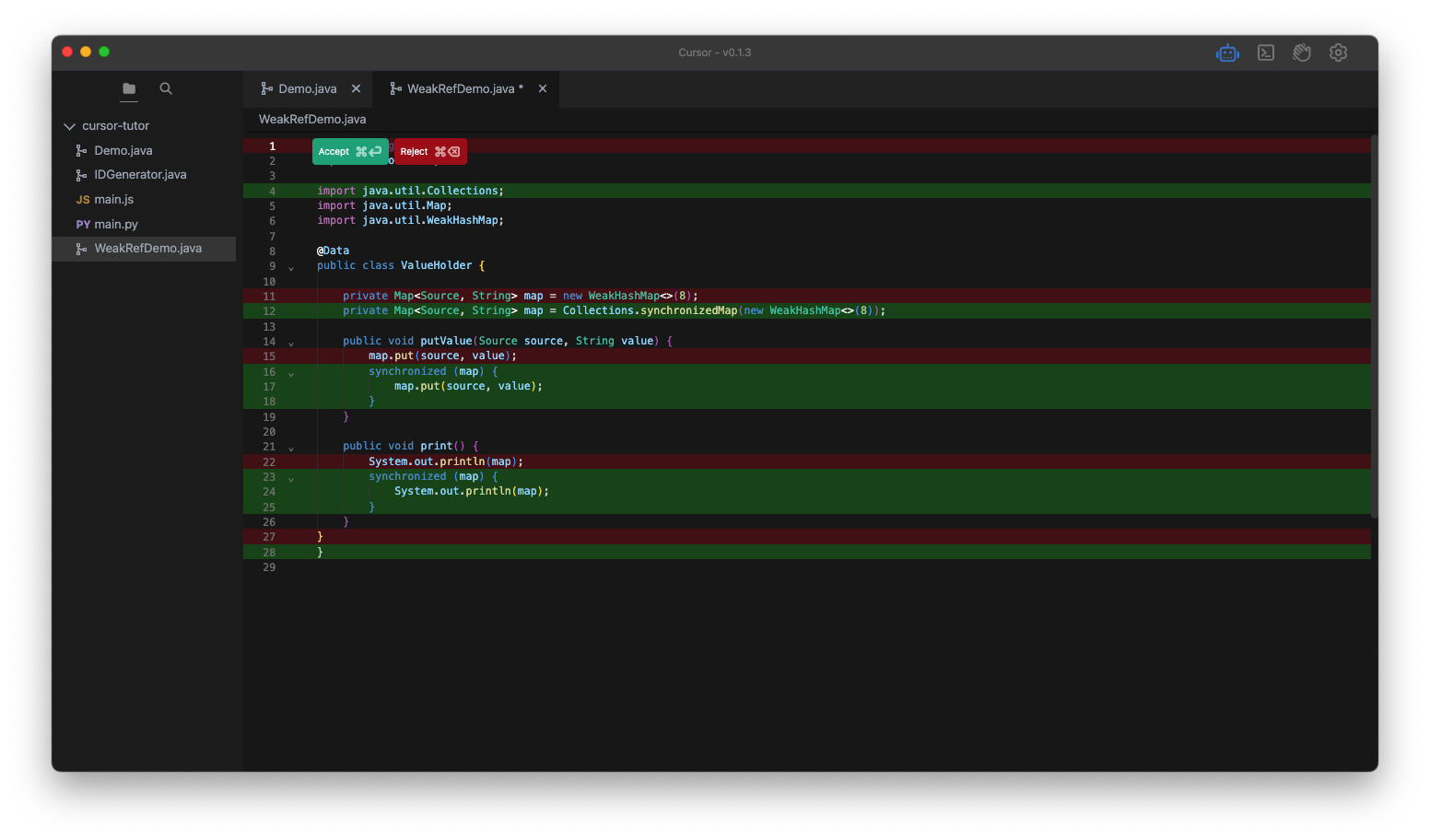
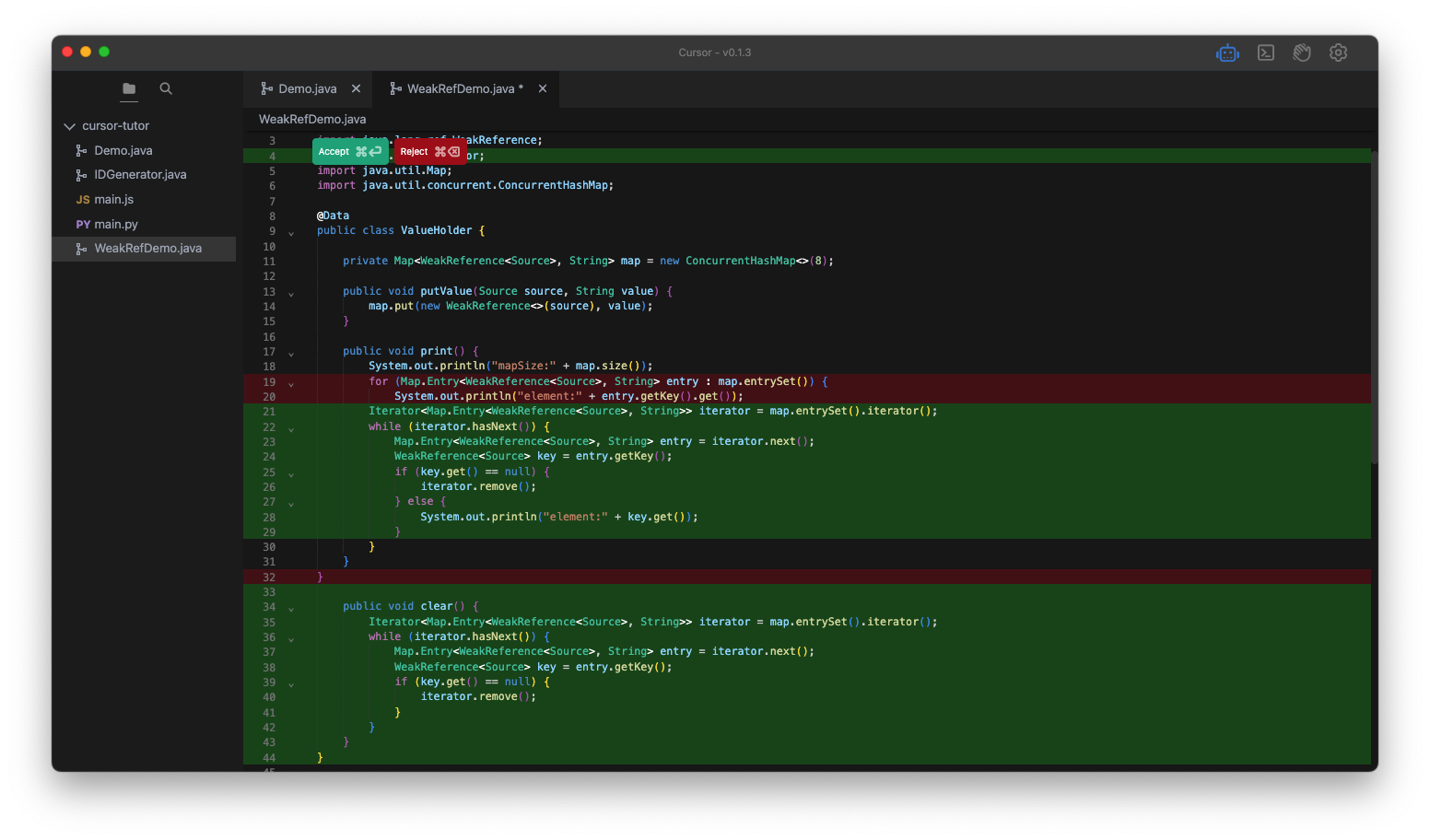
它会根据你的意思进行修改,如果你认为符合要求,点击 Accept 即可生效,否则点击 Reject 拒绝修改。

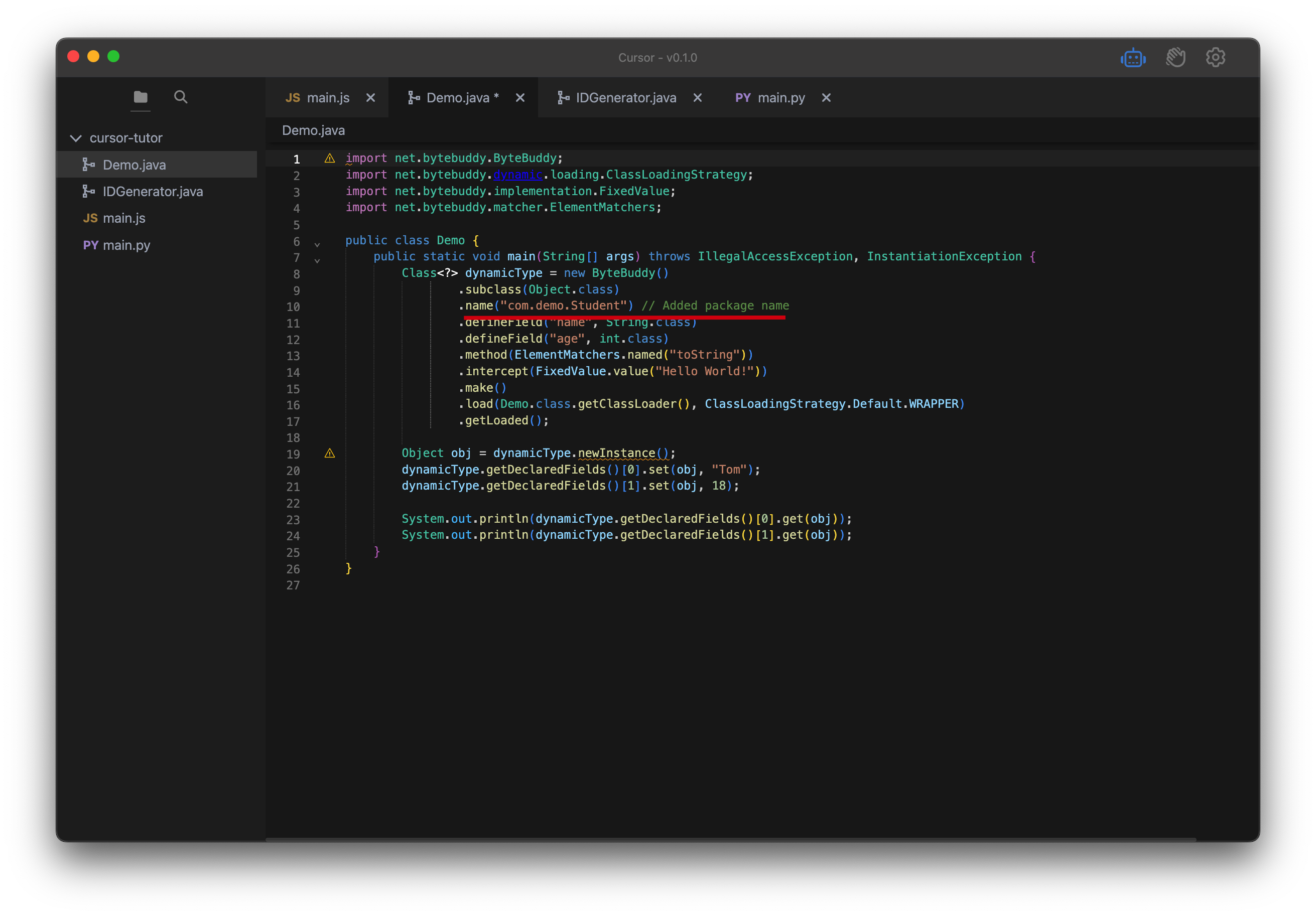
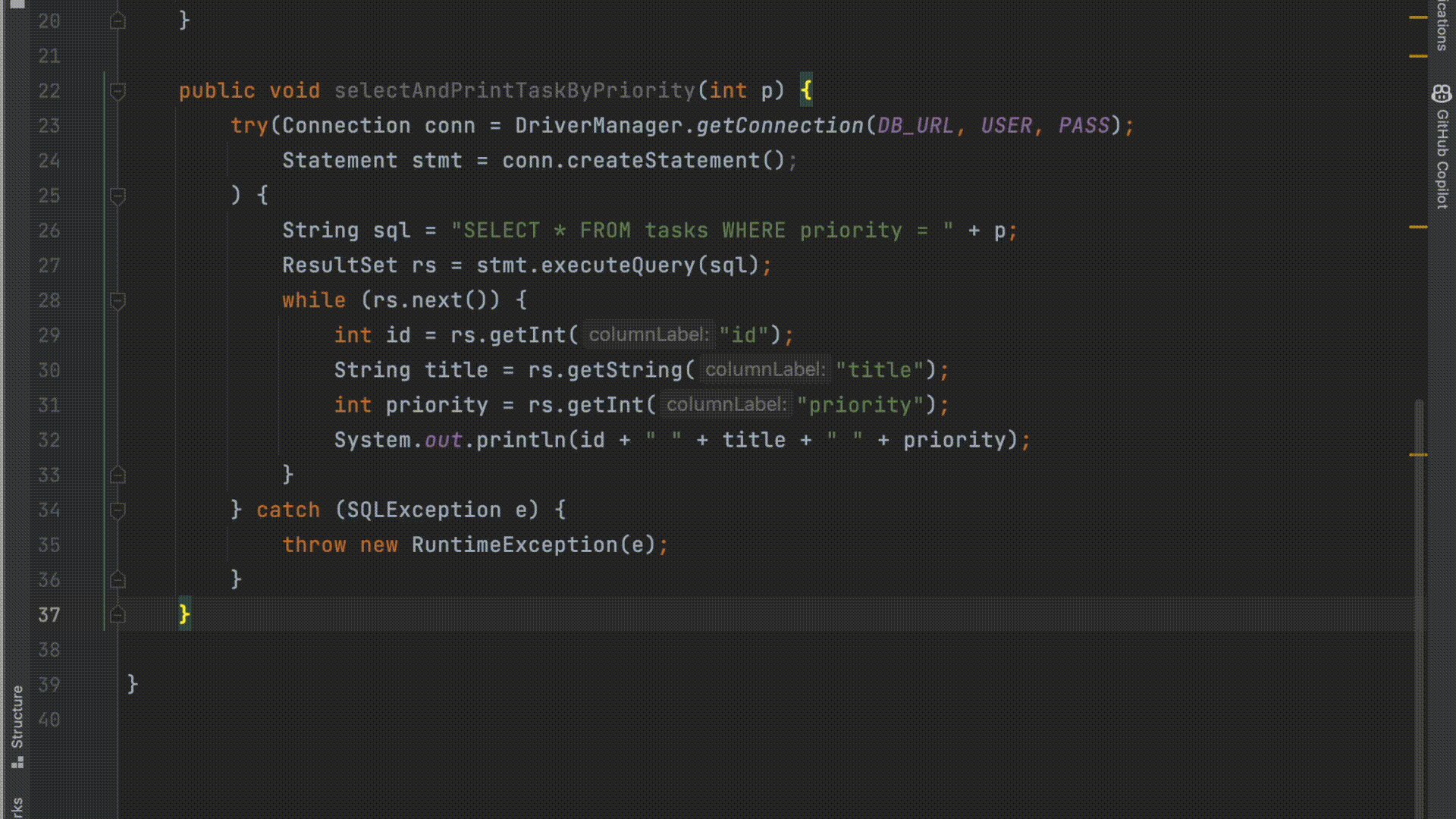
点击 Accept 修改成功:







这个修改不一定是最优的但是基本符合需求。
四、总结
本文只是一个使用 Cursor 的简单示例,帮助大家如何安装和使用。 大家可以根据自己的业务,让它帮你写一些基础的代码,利用好 Cursor 可以大大提高工作效率。
需要注意的是,虽然可以通过语言来生成代码,但目前还不完美,如果生成的代码不太符合要求,可以优化自己的表达,交代再清楚一些;也可以尝试重新生成;还可以通过对话让它不断优化调整以便符合你的要求。 估计未来人工智能将带来开发工具的更大变革。 还有注意数据安全,不要将敏感数据和代码贴出来,以减少泄露风险。而且这些修改和建议只是参考,自己要注意甄别!
人工智能的时代已经来临,让人工智能工具成为我们助手,提高开发效率。
五、Github Copilot (拓展)
Curor 的功能非常强大,但和常用的开发工具集成不够深入。

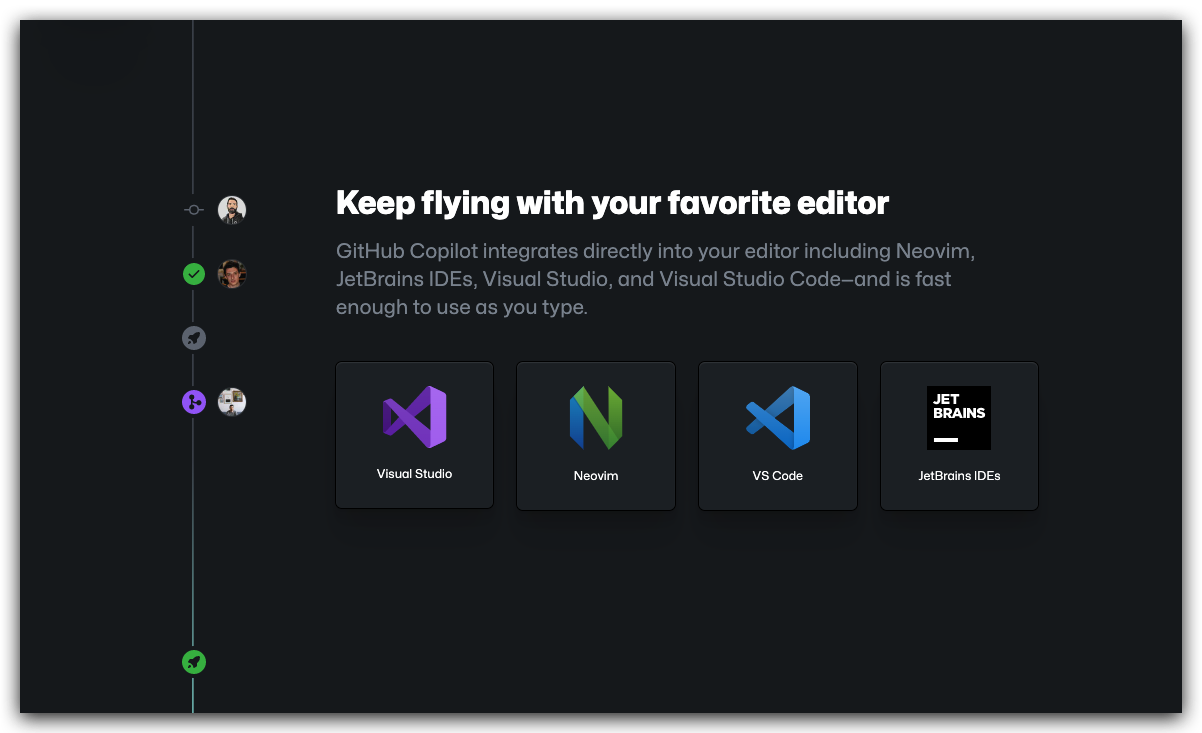
目前 Github Copilot 已经集成到了 Visual Studio 、Jetbrains IDEs 中,功能也非常强大,但是收费,需要的同学可以自行了解、使用。
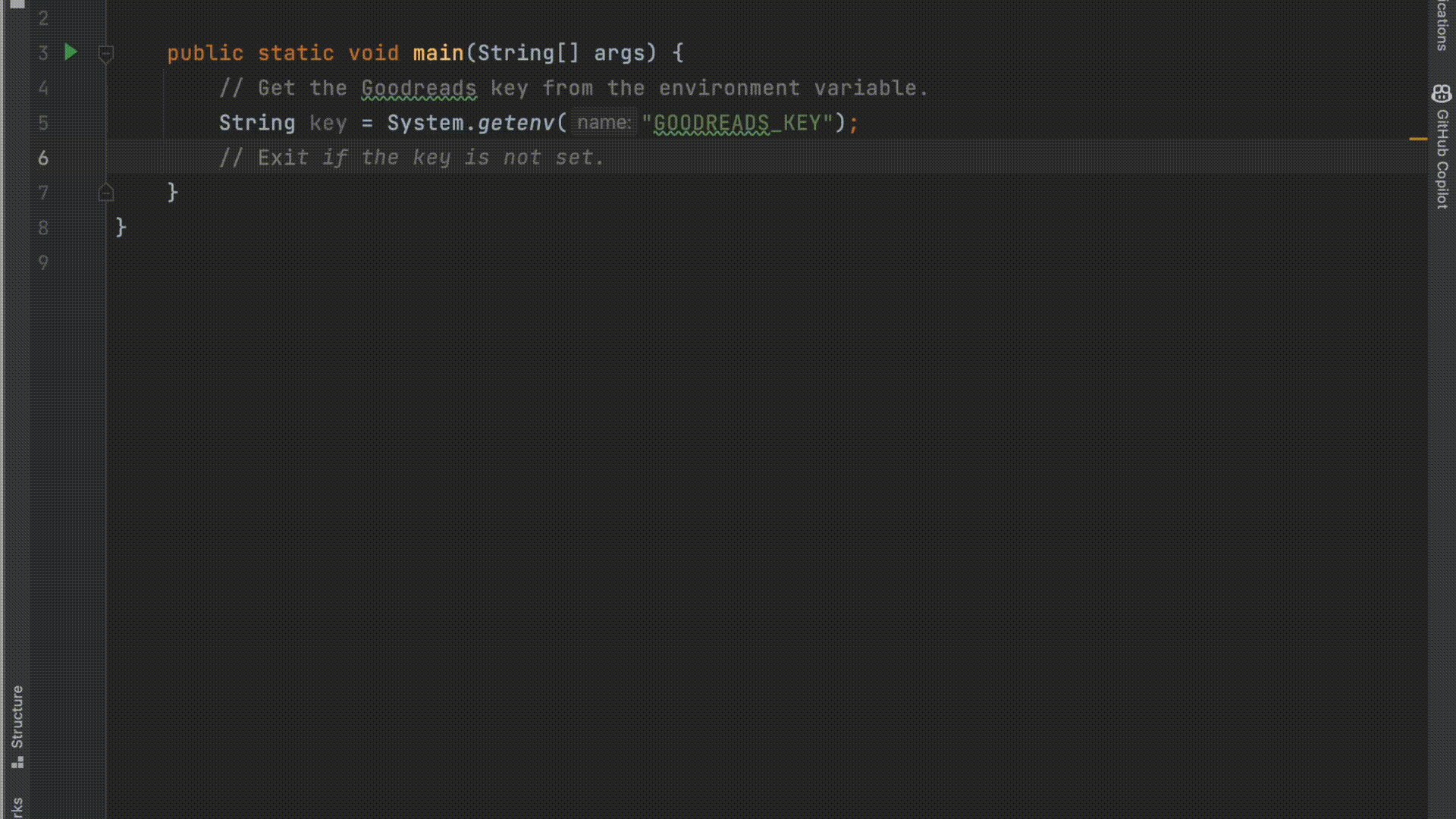
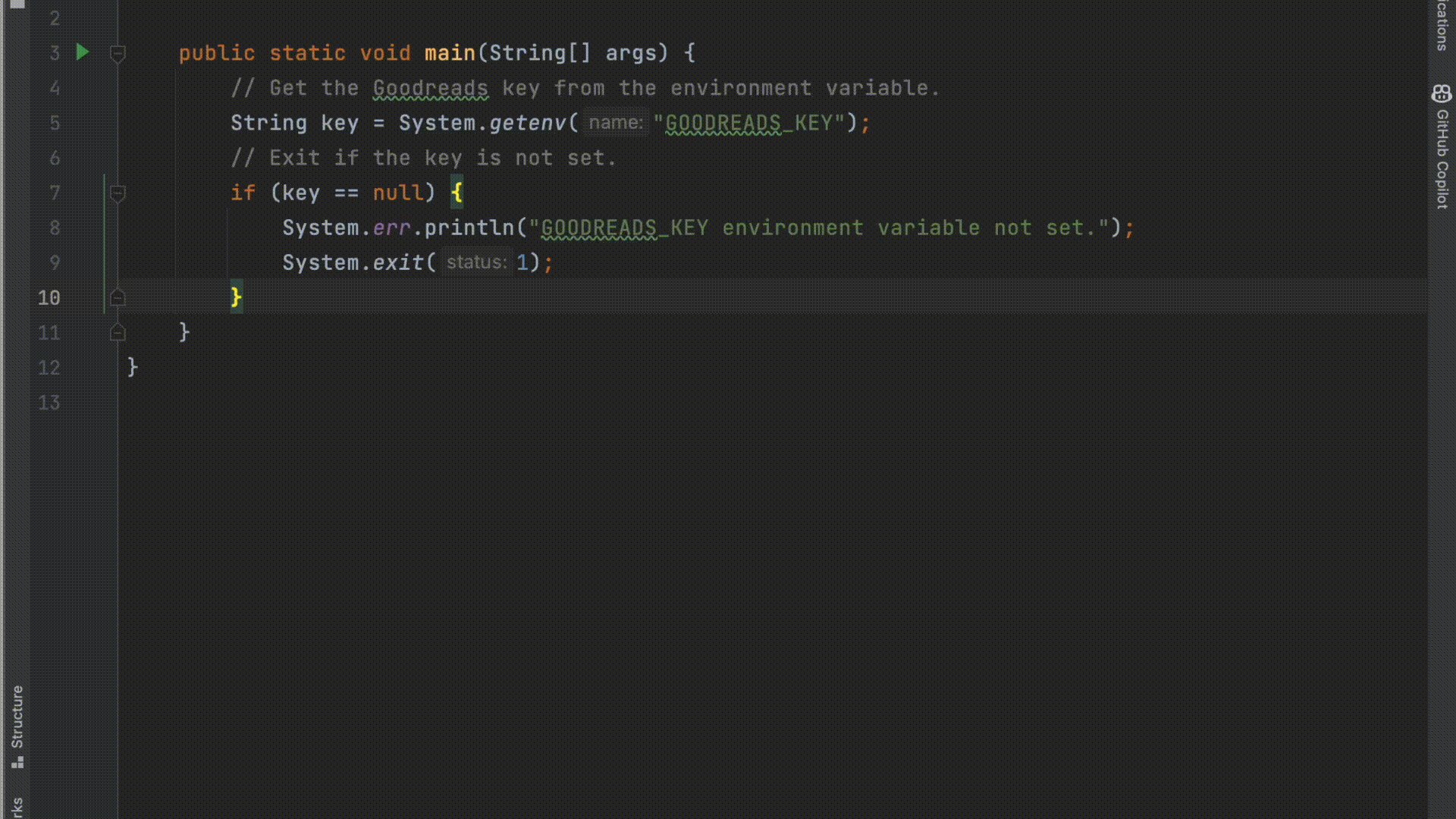
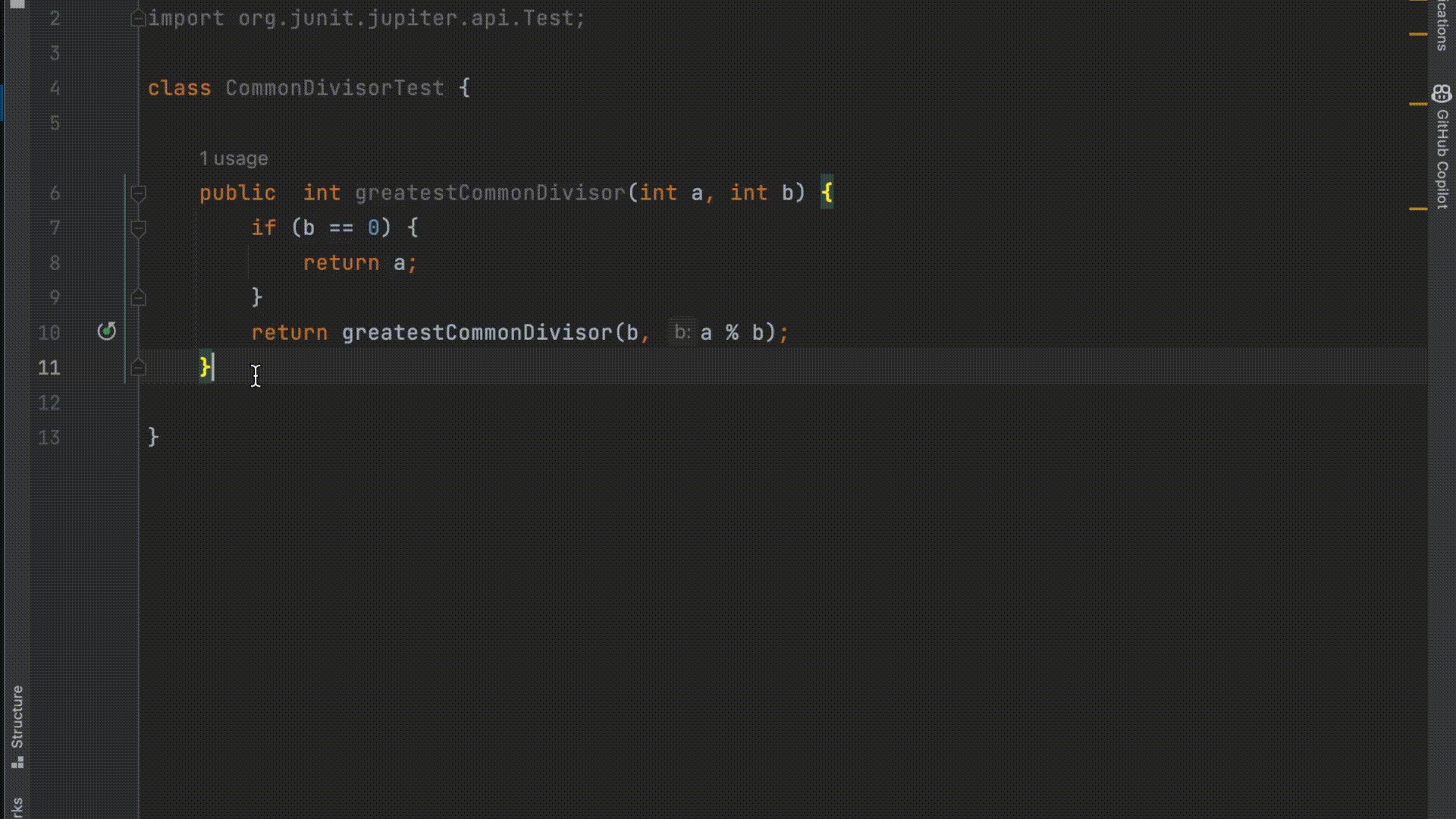
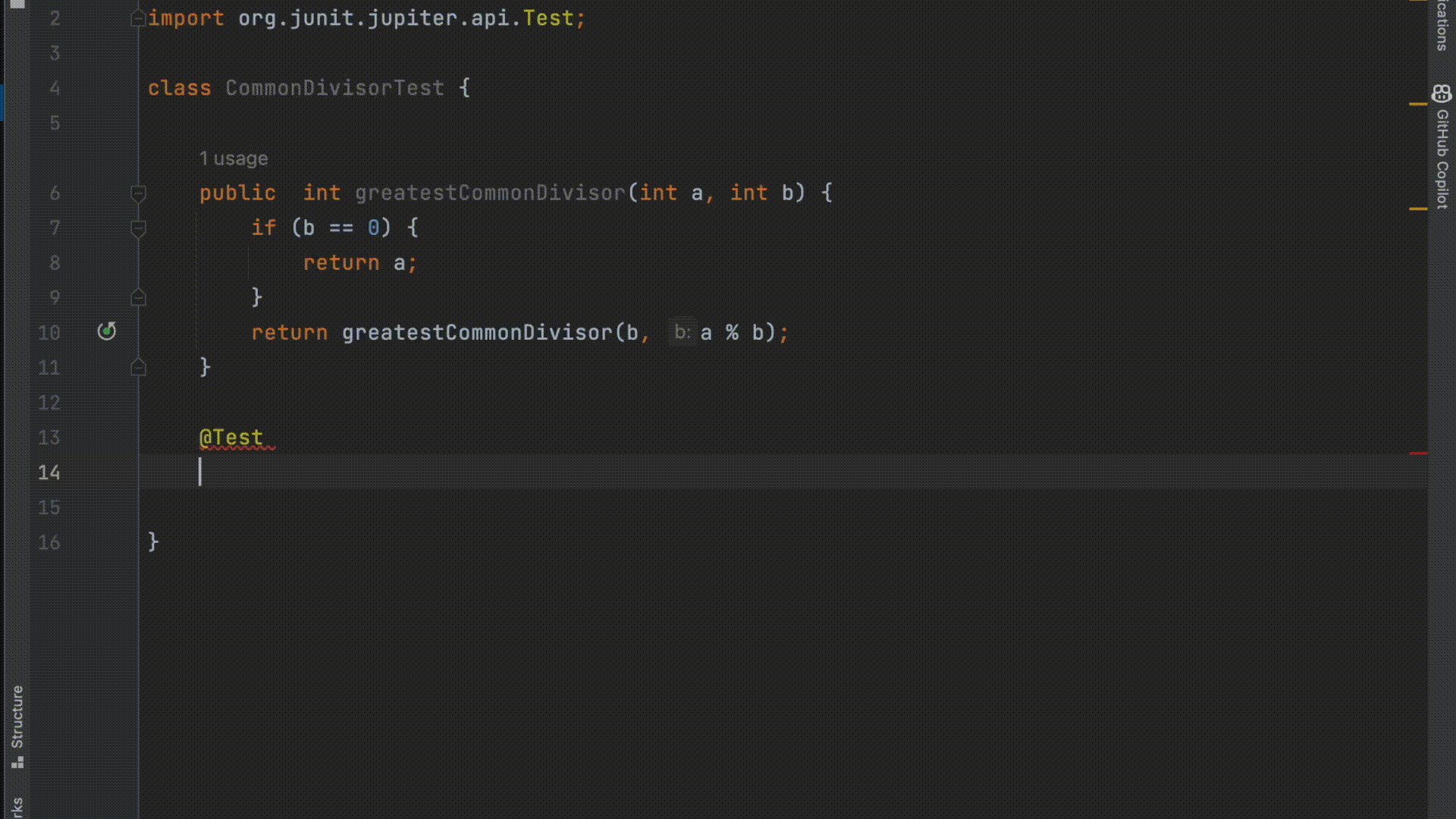
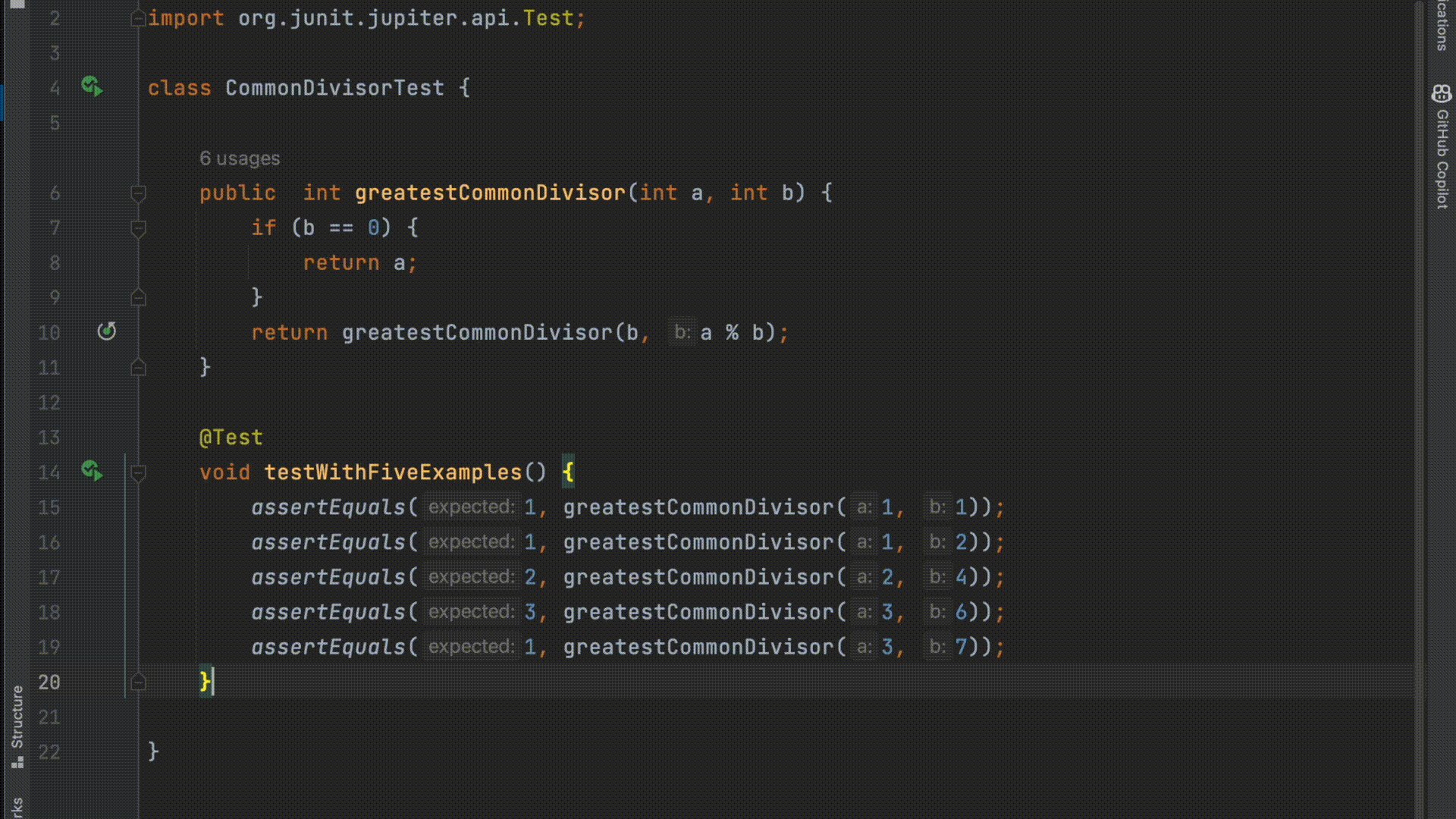
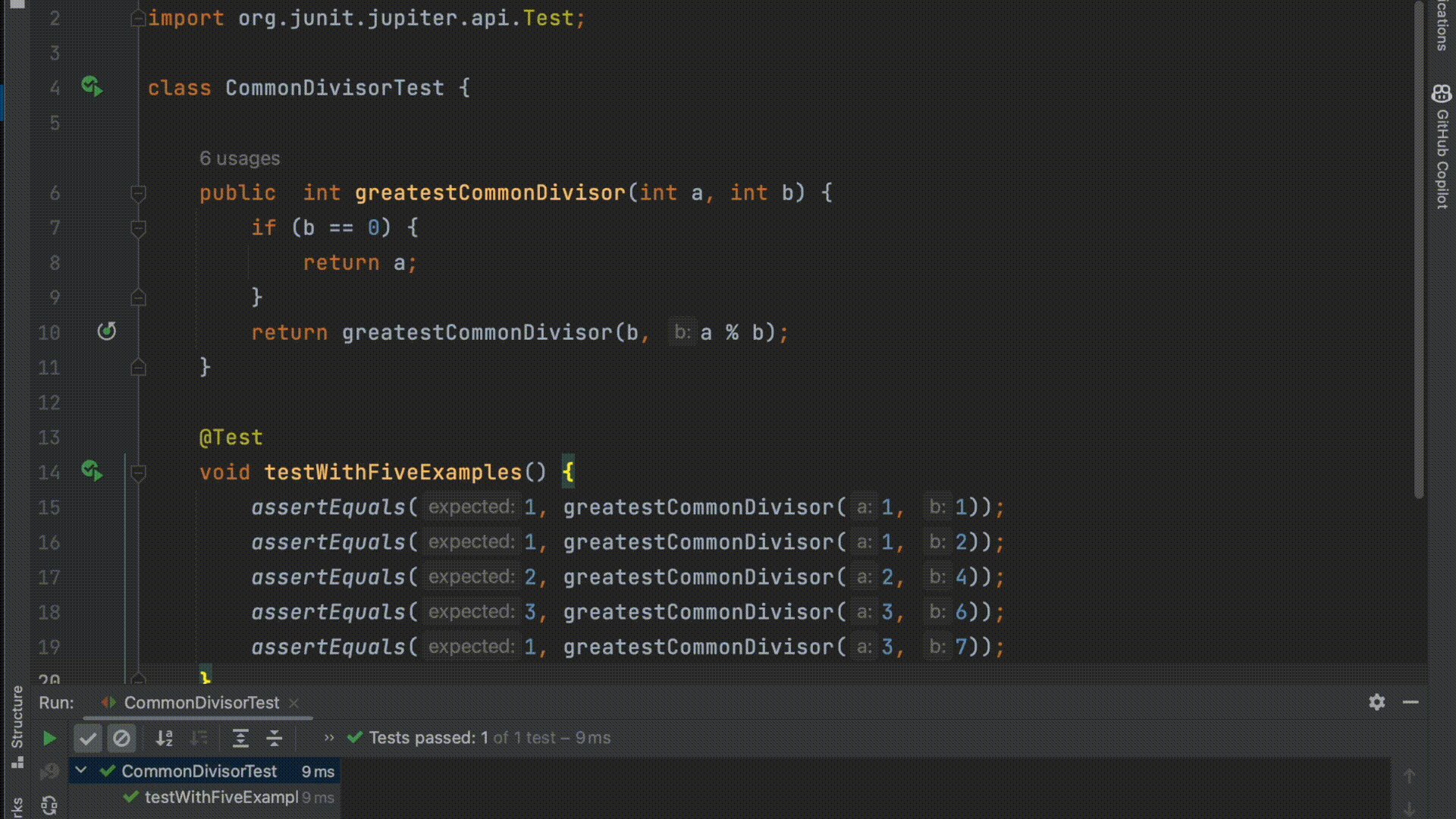
官方演示示例:



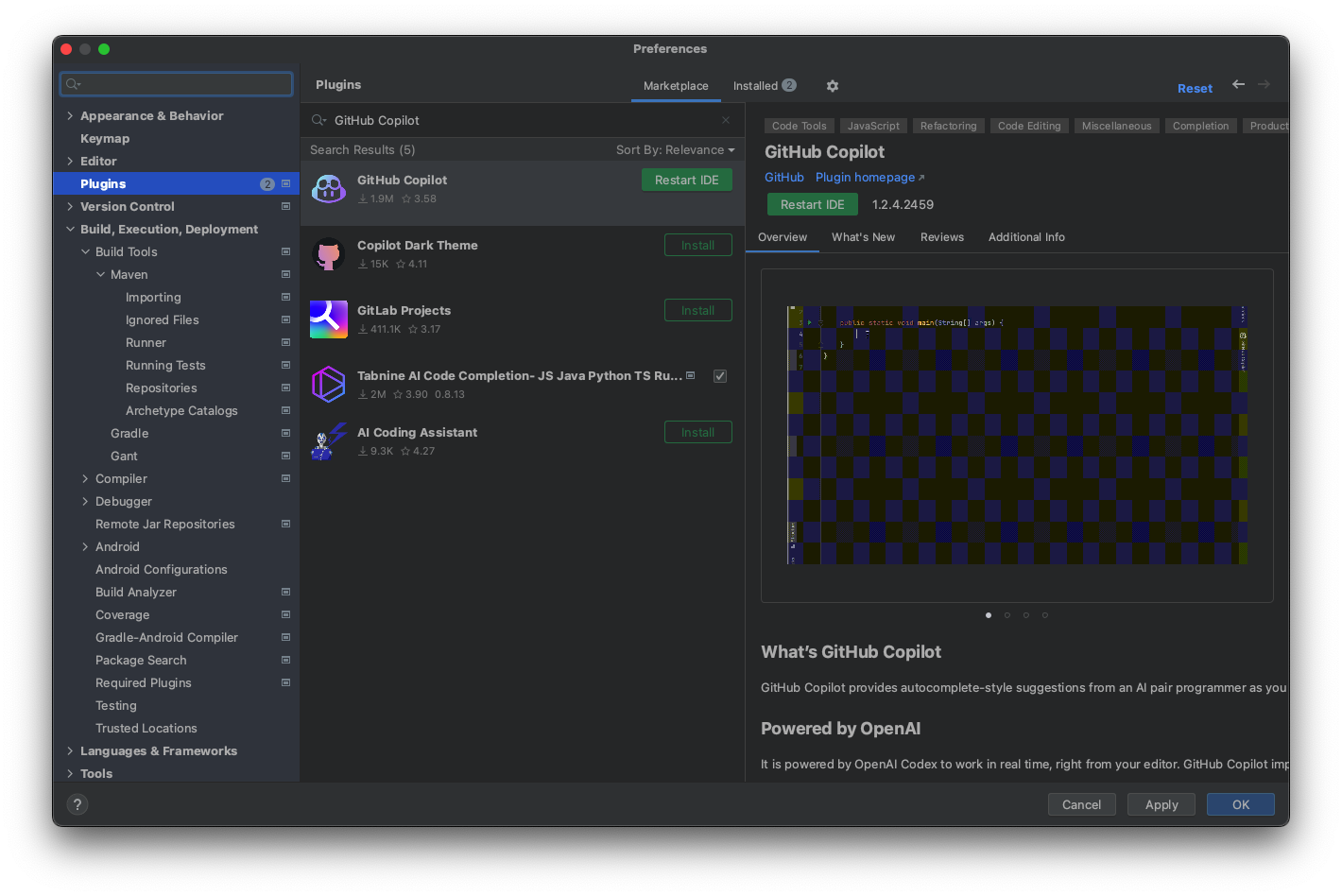
IDEA 可以在插件市场里安装:

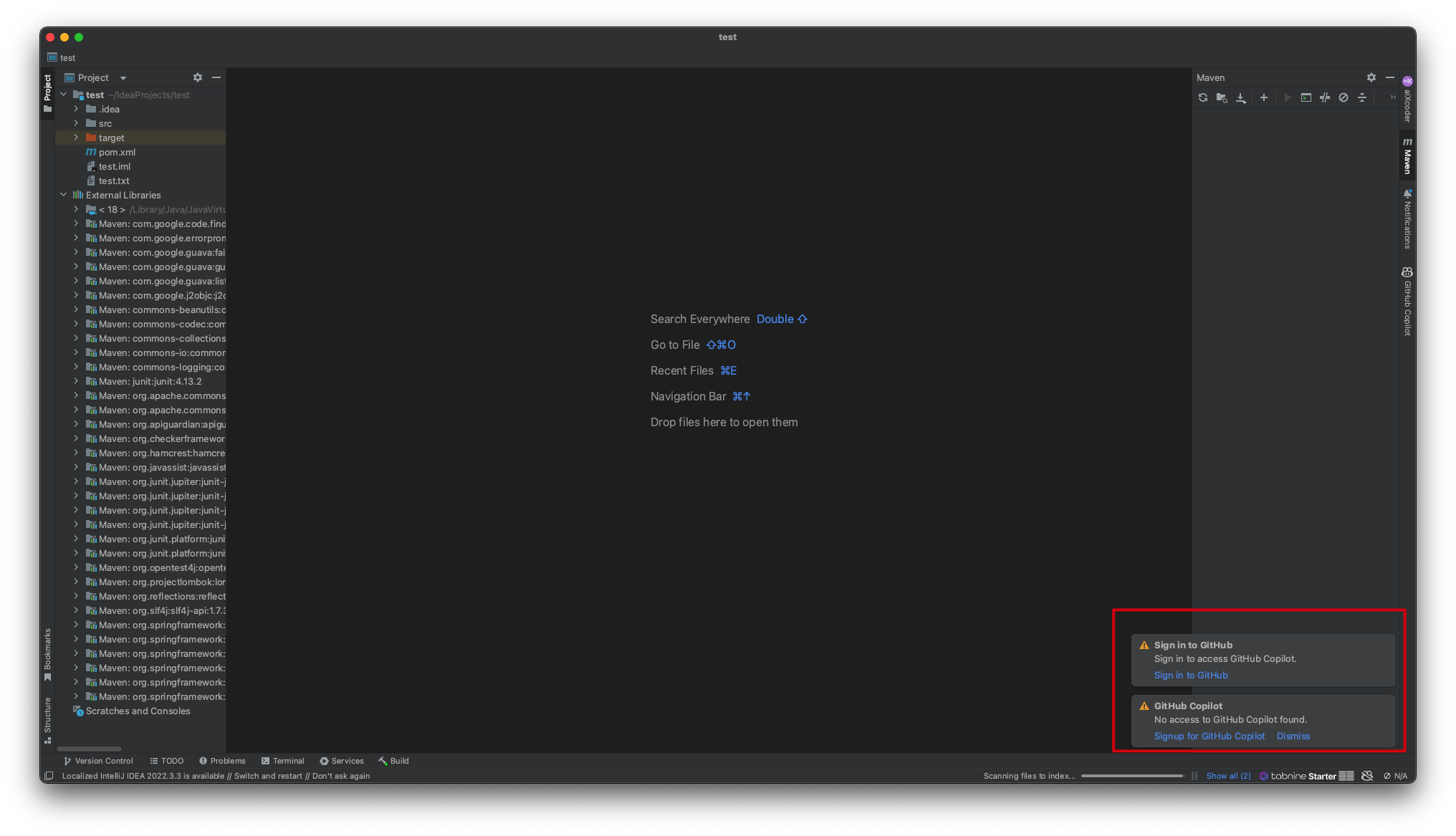
安装后重启,再右下角可以登录。


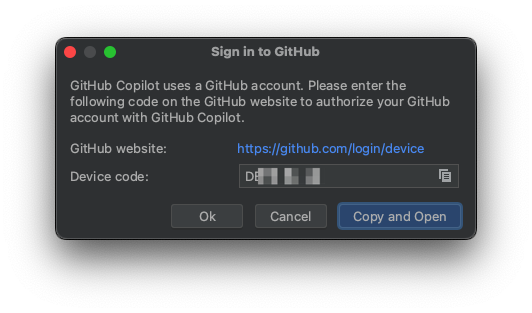
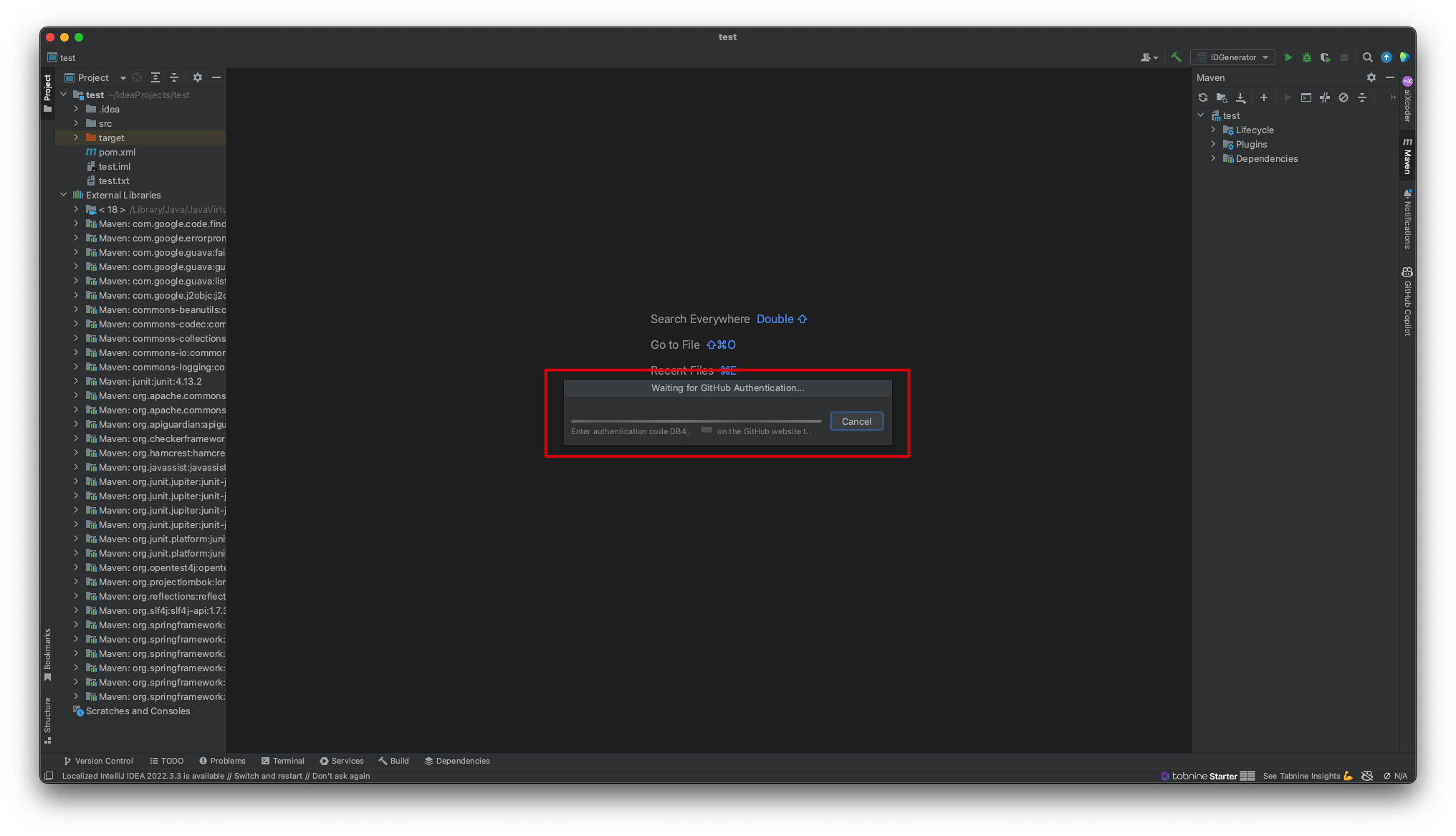
操作方式和 Curcor 相同,点击 Copy and Open,填入 Device code 验证即可。

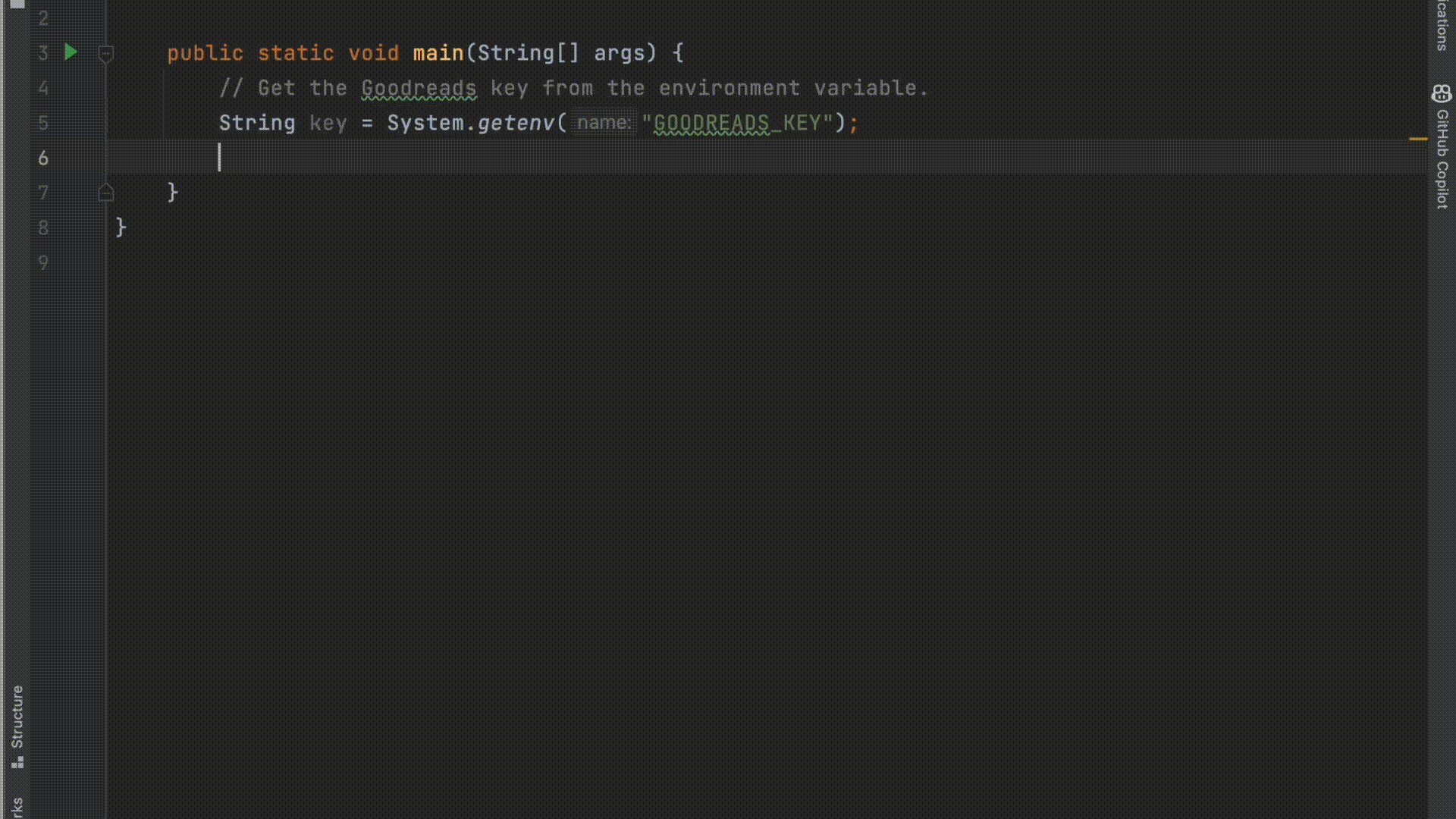
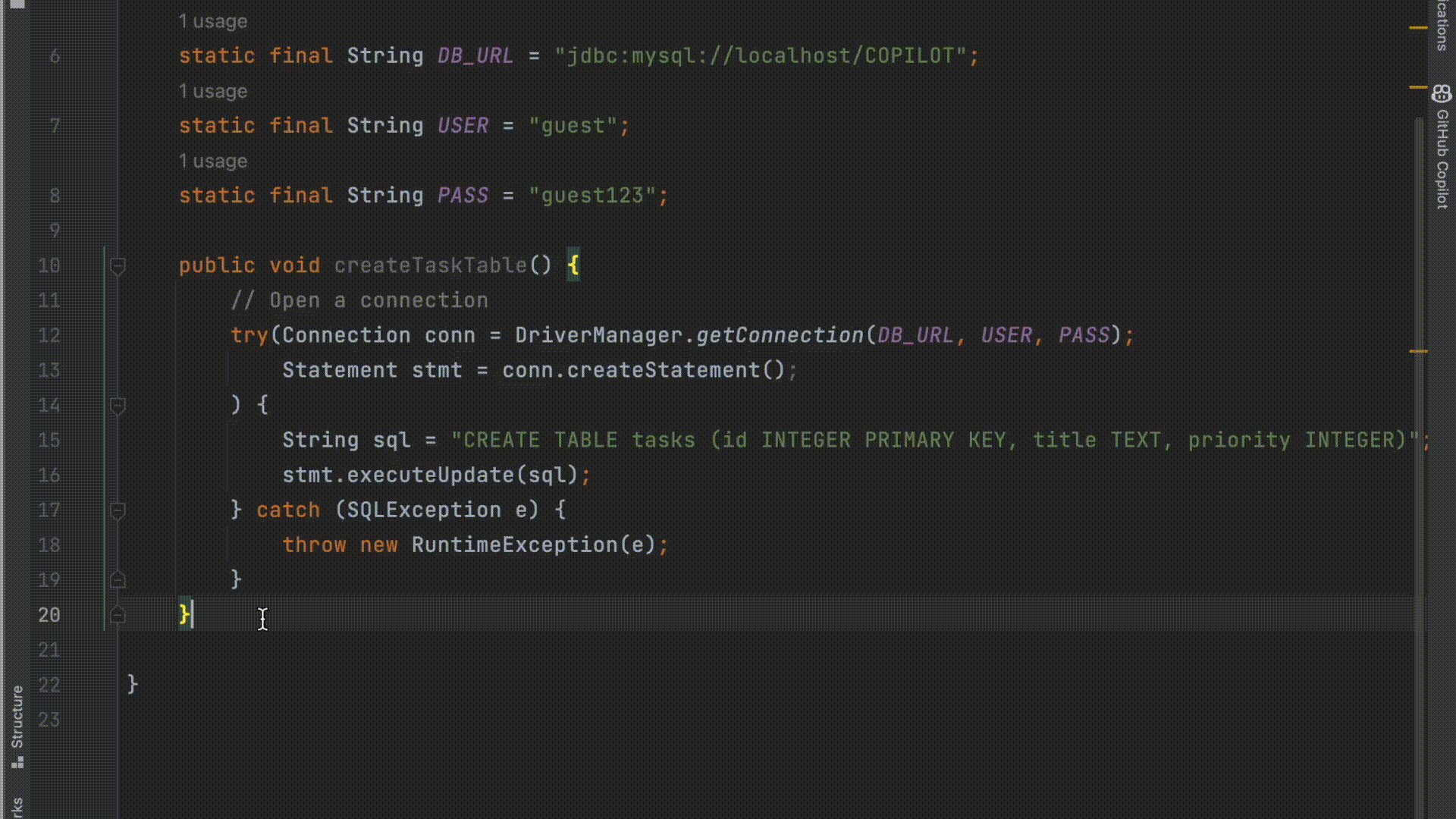
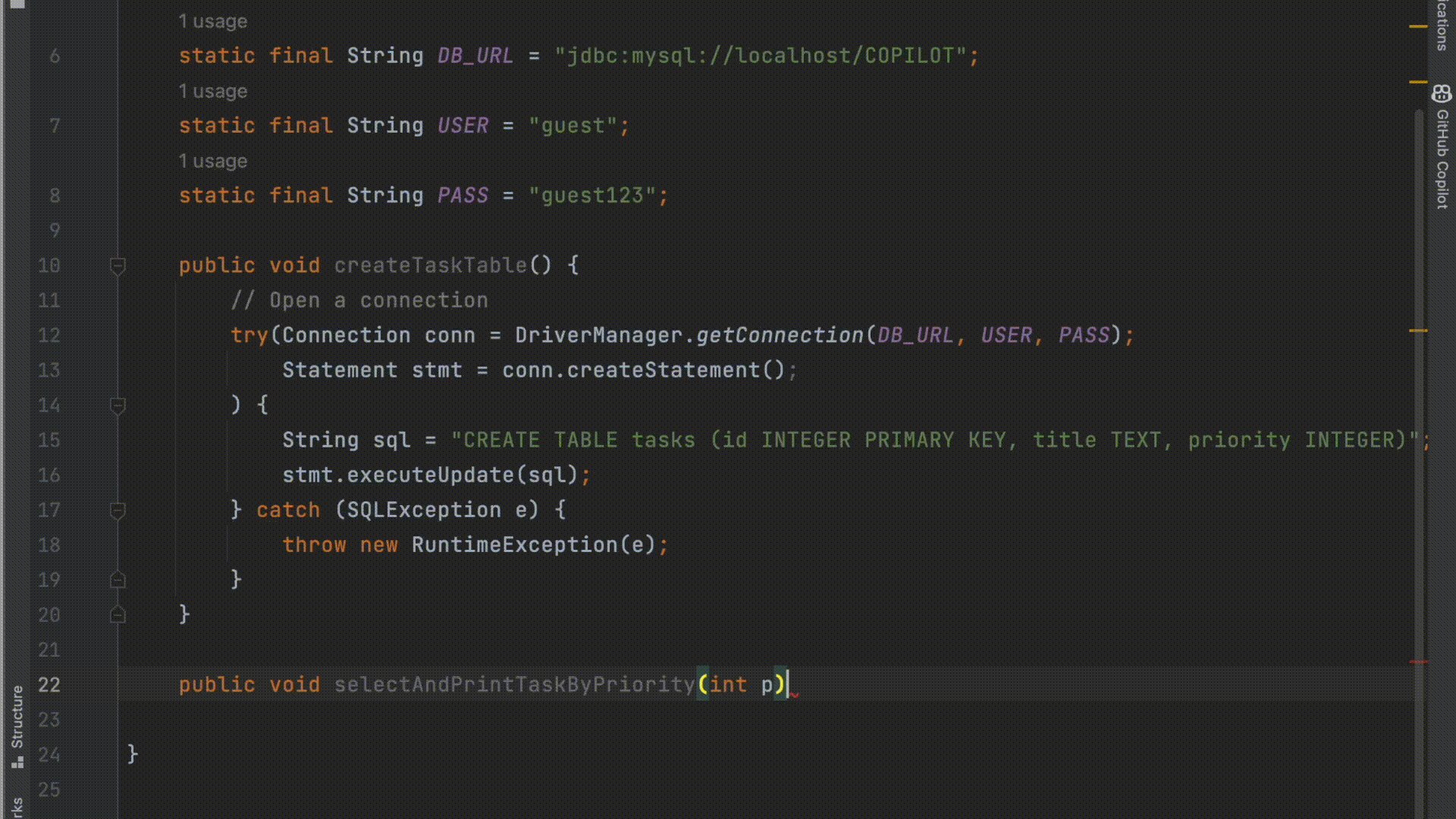
然后,编码时就会根据代码注释或正在编写的代码,给出智能的自动代码提示。