1.灵感来源
今天主要是看到星球上面的一个小伙伴分享自己使用cursor开发了一个微信小程序,因为我对于这个微信小程序基本没有任何的开发经验,加上我对于这个cursor使用的次数也不是很多,尚处于体验的阶段,所以我今天搞了一下这个事情;
2.效果预览
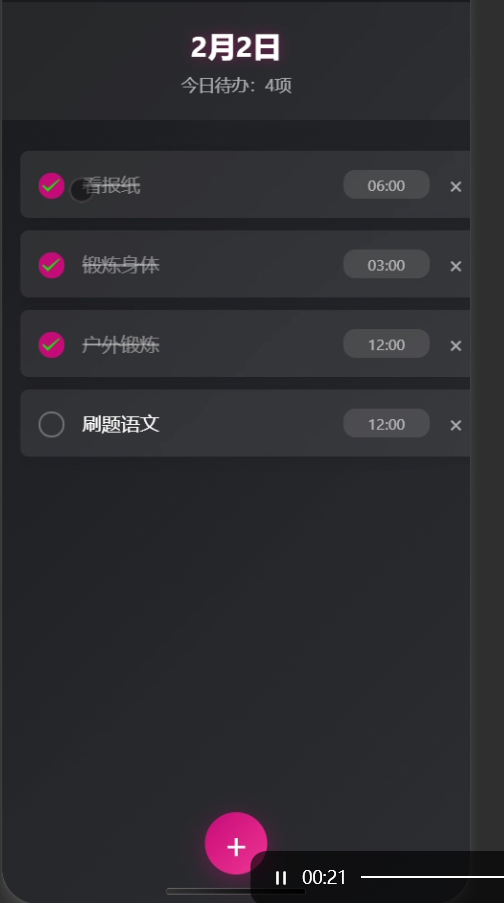
首先展示一下这个最终的结果,让大家看一下:
下面的这个就是基本的页面效果:叉号就可以直接删除这个待办的事项

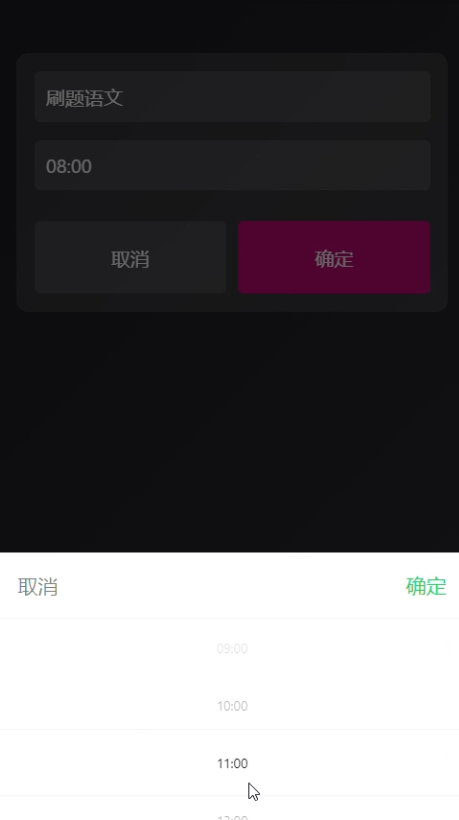
添加任务并且设定时间:我们需要填写这个任务的名字,选择这个完成的时间;

3.项目的需求
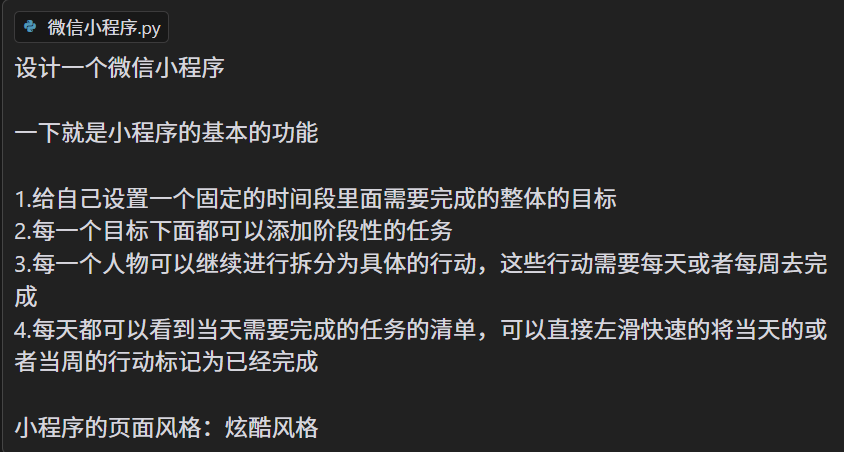
下面的这个就是我把自己的需求告诉cursor开发的小程序:这个设计的最终结果和我的要求有些出入,但是总体的效果我还是很满意的,毕竟是第一次嘛;

4.微信小程序开发工具
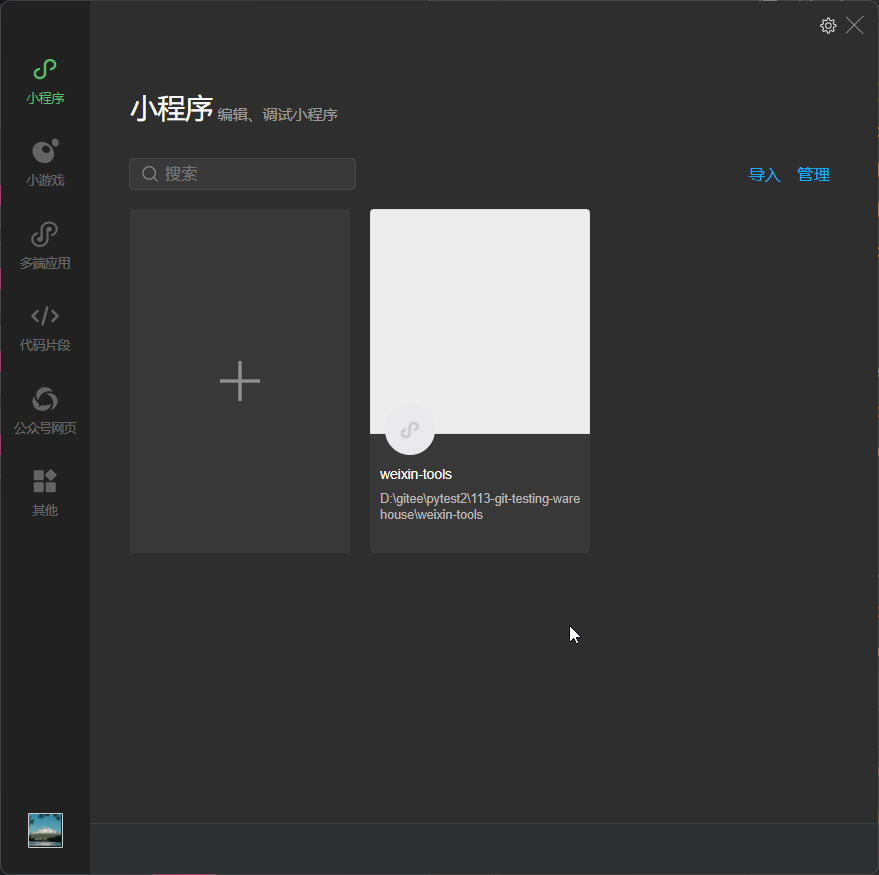
下面的这个就是我们的开发工具:我们直接点击加号,开发记录会在这个页面显示,因为我刚刚开发了这个任务清单的小程序,所以上面有显示:

5.小程序开发的过程
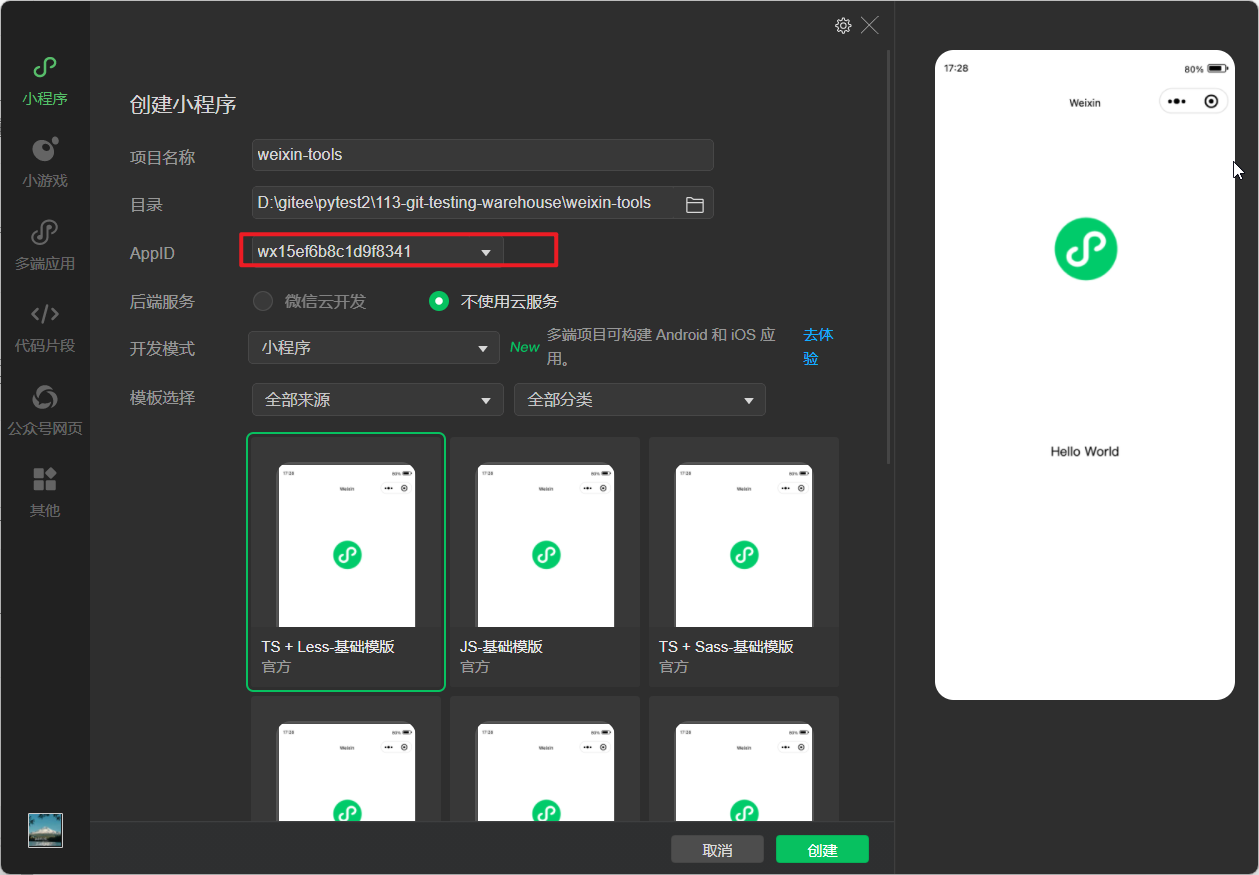
5.1创建项目
我们为项目命名,规定所在的目录:我们体验的话,使用测试id就可以了(上面会体现为不使用云服务),这个上面会让我们选择;
模版使用默认的就可以了;

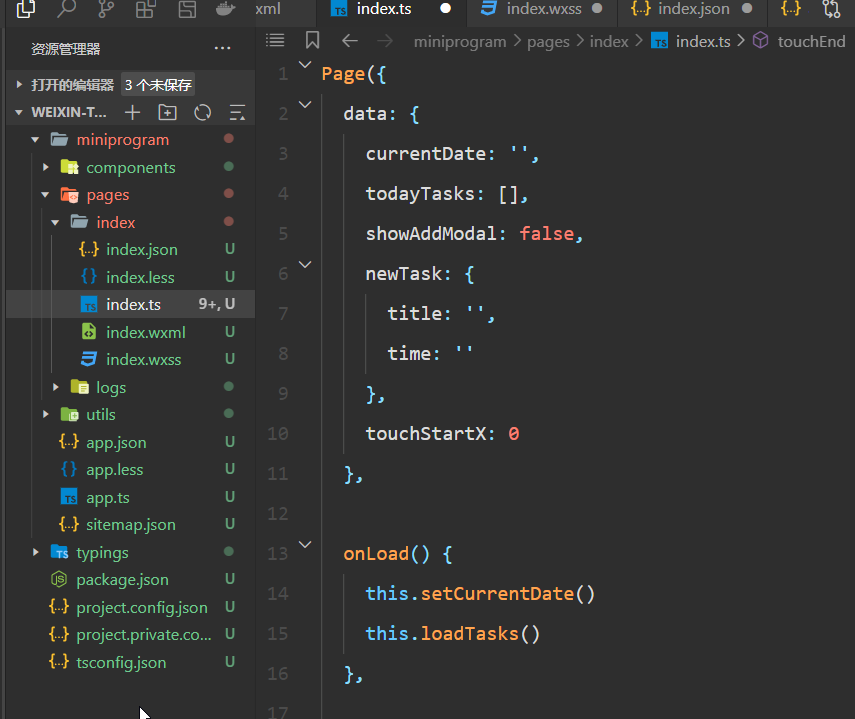
5.2项目目录
下面的是默认的目录,我本来就是在这个上面开发的,但是我强烈建议把原来的全部干掉,使用cursor提供的目录;

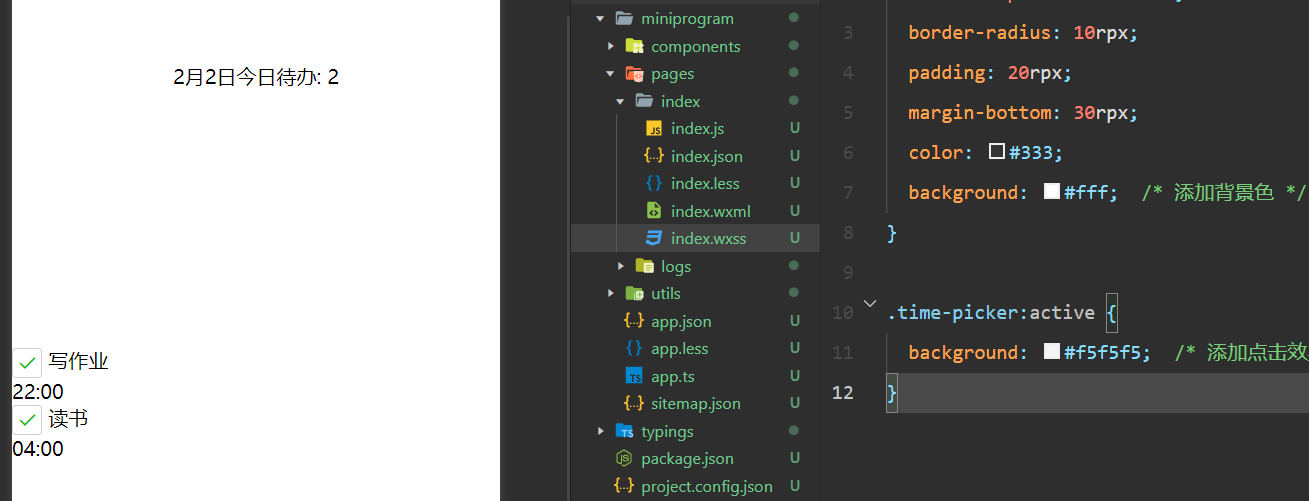
下面是刚开始没有完全成型的一个页面的效果,也可以实现我们的待办事项的功能,就是这个页面很简陋,所以我后来不断地提要求,并且进行改进了;

6.最终效果
这个过程中,我们或多或少会遇到问题,但是都是可以通过不断的提问的方式解决的,
我们最后可以进行下面的操作:这个时候,他就会结合上面遇到的问题,给出来我们解决方案;
所以这个上面的报错,改错,提问,提升的过程是必不可少的,这个决定了我们最后的这个小程序的质量效果;

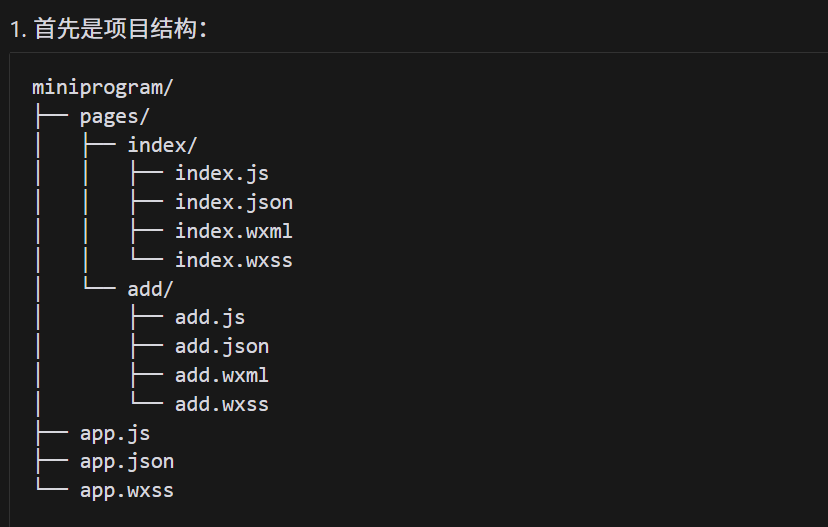
最终给的目录结构:

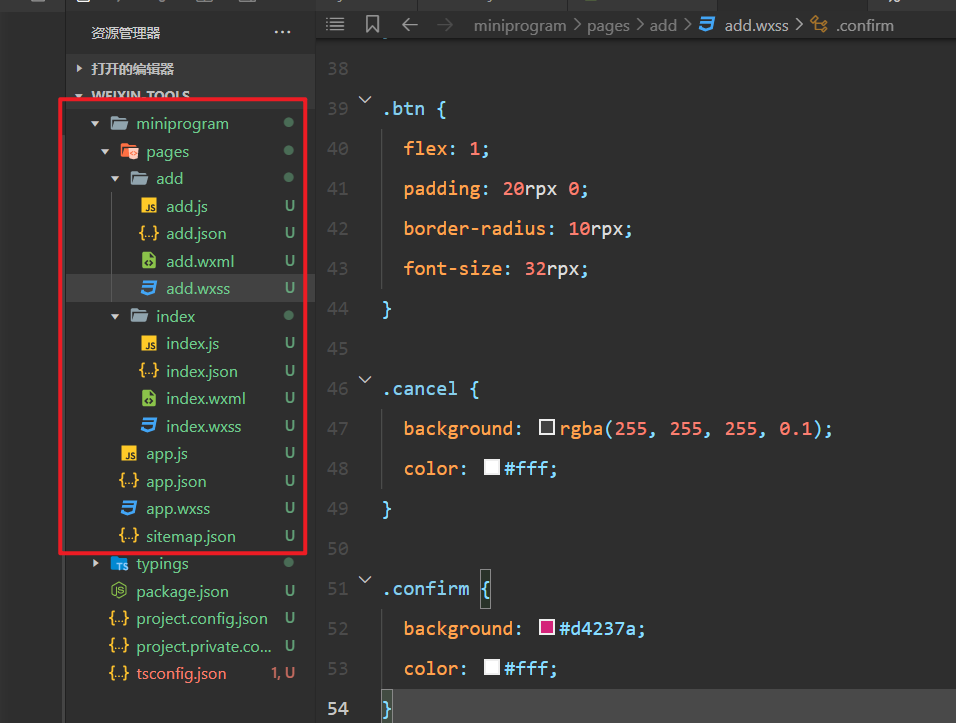
我自己的目录结构:

如果你在实验的过程中遇到了问题,并且想要获取这个最终的效果,可以在评论区留言,或者通过我主页的公众号进行私信,看到后我会回复的;
因为我做完了这个过程,我知道虽然都用cursor,但是因为我们的提问方式,以及诸多原因,得到的记过一定不完全一致