在本文中,我想向您介绍在 Windows 上使用 Python 编写 Photoshop 脚本的方法。对于所有 Mac 用户来说,有一种方法,但它需要 AppScript 方面的知识,而我没有这些知识,因此无法教授。如果您是 Windows 用户,或者您的 Mac 分区上有 Windows,则只需安装任意版本的 Photoshop 即可按照本教程进行操作。
我需要以编程方式从 Photoshop 模板创建多幅图像,并让每个不同的文件在其某个文本层内输出带有不同文本的模板。
这里的目标是使用带有多个文本层的基本 Photoshop 模板,编辑所述层的文本值并以 PNG 格式导出结果。通过使用函数和循环,我还将向您展示如何一次自动创建数百张图像。准备好了吗?让我们开始吧。
如果您对观看视频教程更感兴趣,可以点击下方的缩略图以这种格式启动它。如果您觉得视频有用,请点赞 :)。谢谢!

使用 Python 打开 Photoshop
我们要做的第一件事是启动 Photoshop。为了下达命令,我们需要 Win32 COM 和 OS 模块。导入后,我们可以启动 Photoshop 应用程序并将其存储在一个变量中,我们将该变量称为 psApp,如下所示:
| import win32com.client | |
| import os | |
| psApp = win32com.client.Dispatch(“Photoshop.Application”) |
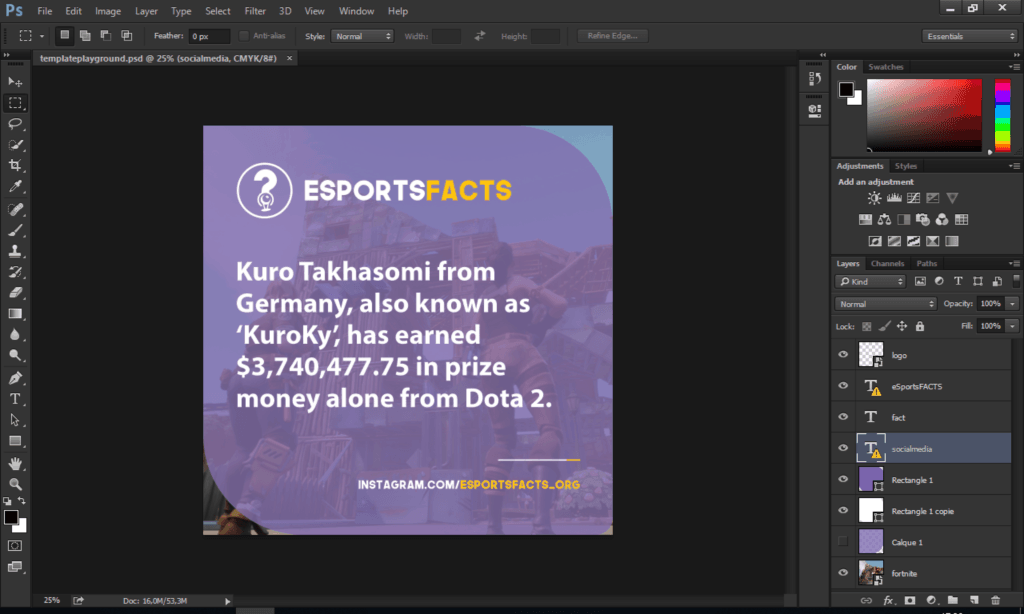
您可能已经注意到了,但执行上面的代码将触发Photoshop 应用程序的启动。现在完成了,我们可以继续并打开 .psd 文件,该文件将作为我们要创建的所有变体的基础/模板。
要在 Python 中打开 .psd 文件,我们只需要调用 psApp 对象的“Open”类并引用 .psd 文件的路径,如下所示:
| psApp.Open(r”C:\Users\Yaniss Illoul\eSports Facts Scripts\templateplayground.psd”) |
这段代码一旦执行,就会在你的 Photoshop 实例中打开你的模板。

如何使用 Python 更改 Photoshop 图层的文本内容
现在我们需要创建包含所有图层的对象。我们将其命名为“doc”,即文档。
| doc = psApp.Application.ActiveDocument |
下一步是查找您想要编辑的图层并探索其内容。在本例中,我想访问“Facts”图层的内容,以便最终对其进行编辑。为此,我们需要调用存储文档的变量的类“ArtLayers”,然后调用另一个允许我们编辑其内容的类。请按以下步骤操作:
| layer_facts = doc.ArtLayers[“Facts”] | |
| text_of_layer = layer_facts.TextItem | |
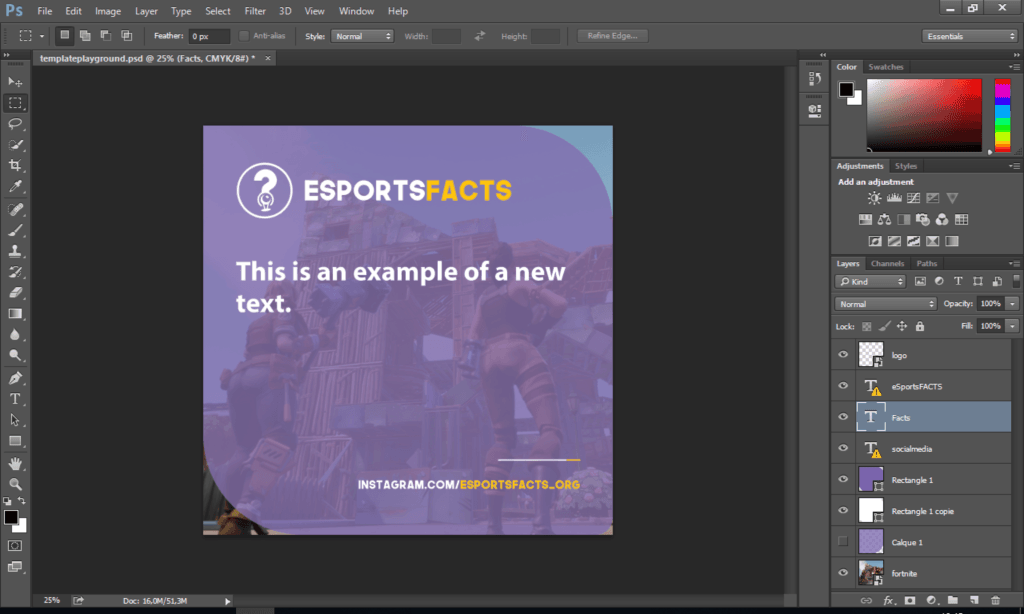
| text_of_layer.contents = “This is an example of a new text.” |
瞧!

使用 Python 更改文本图层的大小
假设您发现部分文本不适合原始图层。此时理想的解决方案是能够更改字体大小。好吧,我们可以使用如下所示的简单命令来做到这一点:
| text_of_layer.size = 55 |
结果:

如何使用 Python 在 Photoshop 中调整图像大小
如果你发现自己有很多图像需要调整大小,那么你一定希望能够以某种方式实现自动化。幸运的是,这个 Python 模块允许你轻松地调整活动文档的大小。
这是我们用来执行此操作的代码:
| doc.ResizeImage(Width=2048, | |
| Height=2048, | |
| Resolution=300, | |
| ResampleMethod=8) |
请注意,Height、Resolution 和 ResampleMethod 都是可选参数。您可以简单地指定 Width,Photoshop 将保持文件的比例和分辨率为默认设置。非常简单。
如何使用 Python 隐藏/显示 Photoshop 图层
我真正想用这个模板做的事情之一是能够根据文本内容切换背景图像。例如,如果文本与视频游戏 Fortnite 相关,我想显示与 Fortnite 相关的背景图像。如果文本是关于使命召唤的,那么让代码制作关于使命召唤的背景图像。
为了做到这一点,我需要找到一种方法来使用 Python 触发图层可见性参数。幸运的是,有一个简单的方法可以做到这一点,如下面的代码片段所示:
| layerPs = doc.ArtLayers[“Name_of_Layer_Here”] | |
| layerPs.visible = False # Or True if you want to unhide it. |
我们要做的第一件事是选择要对哪个层进行操作,如第一行所示。只需将“Name_of_Layer_Here”替换为您要显示或隐藏的层的名称即可。
第二行代码设置“可见”状态。这里你唯一需要做的就是将其设置为“False”以隐藏图层,或将其设置为“True”以显示图层。
就像这样,我们可以同时运行此代码和文本编辑之类的操作,以便自动使背景或任何其他图像适应正在生成的新内容:)。
使用 Python 在 Photoshop 中导出 PNG
完成我们想要进行的编辑后,现在是时候以 Web 友好格式导出结果了。要继续此步骤,我们需要确定导出的参数并提供要输出的文件的路径和名称。以下是执行此步骤所需的代码:
| options = win32com.client.Dispatch(‘Photoshop.ExportOptionsSaveForWeb’) | |
| options.Format = 13 # PNG Format | |
| options.PNG8 = False # Sets it to PNG-24 bit | |
| pngfile = “C:/Users/Yaniss Illoul/eSports Facts Scripts/test.png” |
设置完所有这些变量后,我们就可以使用以下代码行导出文件:
| doc.Export(ExportIn=pngfile, ExportAs=2, Options=options) |
以下是该文件的全部内容:

使用 Python 在 Photoshop 中导出 JPG
JPG 是另一种常用于在项目结束时保存文件的文件格式。幸运的是,使用 Python 将 Photoshop 项目保存为 JPG 文件就像保存为 PNG 文件一样简单。
以下是您需要遵循的导出参数:
| options = win32com.client.Dispatch(‘Photoshop.ExportOptionsSaveForWeb’) | |
| options.Format = 6 # JPEG | |
| options.Quality = 100 # Value from 0-100 | |
| jpgFile = r”C:\Users\Yaniss Illoul\Desktop\newFile.jpg” | |
| doc.Export(ExportIn=jpgFile, ExportAs=2, Options=options) |
如您所见,我们只需将 Fornat 选项更改为数字 6,这代表 Photoshop 的 JPEG 格式。第三行还允许调整文件的质量,就像手动保存一样。范围从 0 到 100。如果您不指定质量选项,则默认值为 60。
使用 Python 根据 Photoshop 模板创建变体
现在我们已经知道如何使用 Python 更改 Photoshop 中图层的文本以及如何导出结果,是时候让我们开始在眨眼间创建数十个文件了。我将在这里分享如何创建数百张图像,就像我使用现已停用的 Instagram 页面 Esports Facts 所做的那样,如下所示。

您在图片中看到的文本已从 Esports Earnings 网站的 API 中提取出来。为了简单起见,我们将简单地创建一个包含一些文本的字典并一起创建一个循环。
我们要做的第一件事是创建一个包含一些样本值的字典,如下所示:
| dict_sample = {“First_Thing”:“This is the first sentence.”, | |
| “Second_Thing”:“This is the second sentence.”, | |
| “Third_Thing”:“This is the third sentence.”, | |
| “Fourth_Thing”:“This is the fourth sentence.”, | |
| “Fifth_Thing”:“This is the fifth sentence.”} |
完成后,我们可以创建一个简单的循环,它将:
- 用循环中的值的内容替换文本层的内容。
- 为要导出的文件定义一个名称。
- 导出文件
| layer_facts = doc.ArtLayers[“Facts”] | |
| text_of_layer = layer_facts.TextItem | |
| options = win32com.client.Dispatch(‘Photoshop.ExportOptionsSaveForWeb’) | |
| options.Format = 13 # PNG | |
| options.PNG8 = False # Sets it to PNG-24 bit | |
| exportRoot = “D:/Bureau/folder_test/” | |
| # For every key and value in the items of the dictionary “dict_sample” | |
| for key,value in dict_sample.items(): | |
| # Replace Text of text Layer | |
| text_of_layer.contents = value | |
| fileName = exportRoot + key + “.png” | |
| doc.Export(ExportIn=fileName, ExportAs=2, Options=options) |
代码就是这样的。现在让我们逐一分析一下。
第 1 行和第 2 行用于选择代码将在哪个层上运行。“Facts”层是承载我要编辑的文本的文本层。
第 4、5 和 6 行是我们要提供给程序的 PNG 导出参数,以便程序知道应该以哪种格式导出文件。
第 8 行是我们希望文件最终存放到的文件夹的位置。稍后将根据此根位置构建完整路径名。
然后我们进入循环。对于字典中存在的每个键及其值,第 16 行将文本层“Facts”的内容更改为循环所呈现的键的值。
第 18 行非常重要,因为它创建了导出的完整路径以及文件保存的名称。在这里,文件的名称成为循环中带有“.png”扩展名的字典的键。
最后,第 20 行实际上按照第 4、5、6 行设置的参数以及第 18 行设置的文件名导出结果。对每个存在的键/值组合进行重复上述操作
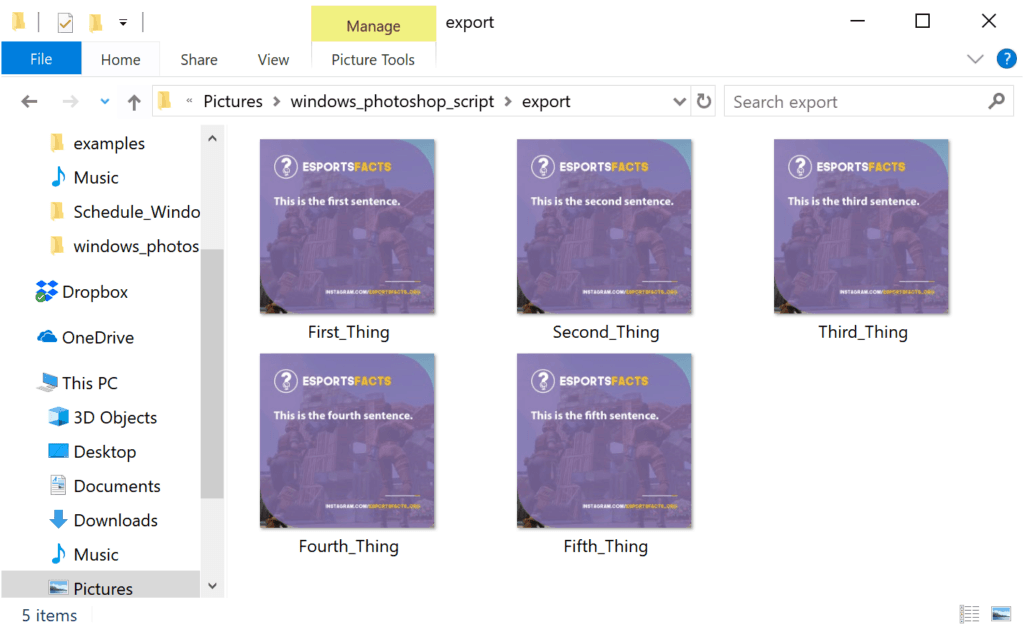
结果如下:

如你所见,一切按计划进行
对我来说,这就是全部了。您可能已经注意到,这是一个非常基本的编辑,但我相信这应该可以帮助很多和我处境相同的人。如果您想了解更多信息,请随时在评论中联系我,并询问我想在 Photoshop 中使用 Python 自动执行哪种编辑,我会尝试制作与这些编辑相关的教程。
再次强调,如果您有任何疑问,请随时给我发电子邮件或在下面的部分发表评论。
很快再和你聊。