如今,掌握如何创建一个网站可以说是一项非常必要的技能,对于小型创业者来尤其重要。因为如果自己能创建网站的话,可以省去很多麻烦:
- 首先,不需要花钱雇人建网站,可以省去很大一笔钱。
- 自己就能在网站上放一些紧跟时代步伐的最新信息,不需要程序员的帮助。
- 在竞争中部落下风。竞争对手可能还需要咨询技术人员,而你自己一个人就可以搞定。
本篇就跟大家分享一下,如何利用WordPress平台给自己或企业创建网站。最重要的是,本篇文章提到的内容,不需要你有任何代码知识。实际上,一年35美元的费用,就够你做网站了。
选择WordPress作为建站平台
有很多内容管理系统(CMS)可以作为建站平台来使用。所谓内容管理系统就是帮助用户在不了解代码知识的情况下,使用一些简单易用的工具来编辑网站内容。从大部分用户的角度来说,这些内容管理系统就类似于Facebook和Google Docs的界面。用户只需要创建一些新网页和新文件,然后发布到网上就可以了。根据维基百科所列的内容管理系统,总共有100多个平台。而在这么多的内容管理系统平台里,只有一个王者,这就是WordPress。
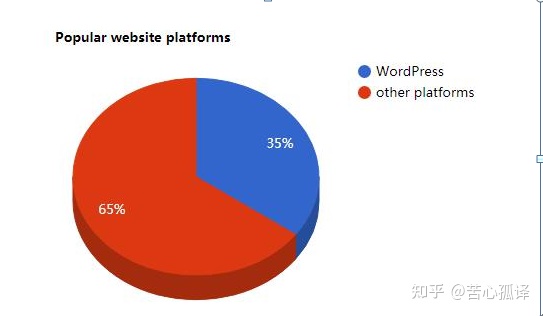
WordPress在所有现有的网站里面占据了32%,请注意这是世界上所有网站的32%。

也就是说几乎每3个网站里就有一个使用WordPress做的。以下是关于WordPress的一些关键信息:
- WordPress是开源系统
- WordPress是免费的
- WordPress是网站建设终极DIY解决方案
- WordPress包含各种各样的额外功能
- WordPress速度快,较为安全,容易优化
但请注意,我们这里提到的WordPress是WordPress这个软件,用户可以在WordPress.org网站上下载下来。

此外,WordPress还有另外一个版本,属于商业服务类平台,网址是WordPress.com, 这个属于免费的博客,用户可以进行界面设置。
同时,如果要使用某些功能,例如SEO的功能,在http://wordpress.com网站上还可以购买服务。但是,我们一般使用的是http://wordpress.org,因为这个版本经常更新,而且使用成本也比较经济实惠。
WordPress建站之选择域名和网络主机
创建网站的过程中,可能域名的选择是最有意思的。毕竟用户可以按照自己的想法来选择域名,但是还是有一些东西需要注意。
首先,截止2019年10月31号,大约有20亿个网站,也就是说互联网的竞争是非常激烈的。
因此,在选择域名时,域名最好跟自己所在公司企业的名字大约相同(最好域名包含了公司企业的名称),或者跟自己所在的细分行业有关联。例如自己所在行业是营销,那么域名里就可以包含marketing这个词,例如http://Imarketing.com。
简而言之,一个好的域名应该是:
- 品牌化 — 发音独特,跟市场上的其他域名有明显区别。
- 方便记忆
- 域名简短 — 这也是为了便于记忆。
- 拼写简单,不容易混淆 — 域名需要让用户不假思索地输入搜索框搜索。
- 包含细分行业、细分领域、细分产品的名称 — 例如,想创建一个跟宠物(pet)相关的域名,域名里最好可以包括pet这个词。在非宠物领域,这种方法也同样适用。
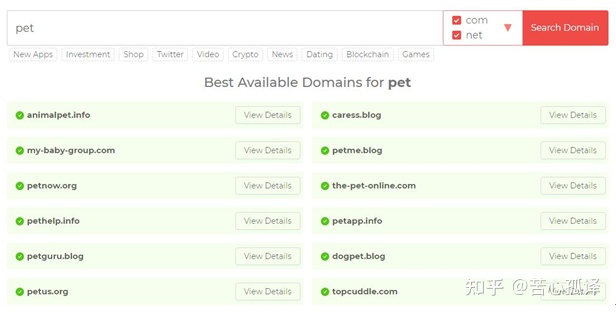
如果你还不确定应该取什么域名,你可以打开Domain Wheel这个网站,然后直接输入域名,看看域名有没有被其他用户占用。

Domain Wheel这个网站就会提供一些案例和建议,你可以从给出的参考域名里进一步进行细化,选出自己中意的域名。
下一步就是对域名进行注册,并且购买一个网络主机套餐了。
WordPress建站之购买域名和网络主机套餐
虽然购买网络主机套餐咋一听感觉很难,其实也没必要害怕。接下来就是一些简化程序,不需要有丰富的技术知识。
提供网络主机和域名注册的公司有很多,而且还分不同的套餐。接下来我们就选择一个比较简单的提供商购买域名并把WordPress安装到网络主机上。

以下我们将用到Bluehost这个网络主机提供商,先谈谈使用Bluehost的原因。Bluehost的优点如下:
- Bluehost是全球比较知名的网络主机供应商,可以完美运行WordPress
- 是http://WordPress.org官方推荐的少数几家网络主机供应商
- 价格实惠(每月2.95美元起,约合20元每月)
- 使用简便,对于初学者和小白来说界面非常友好
- 免费获取域名
接下来,我们会进行以下步骤的操作:
1. 访问Bluehost并选择一个网络主机套餐
2. 在Bluehost上注册域名(域名免费)
3. 通知Bluehost在新购买的网络主机套餐上安装并配置纯净版WordPress。
4. 一步步创建WordPress网站。
下面我们开始操作。
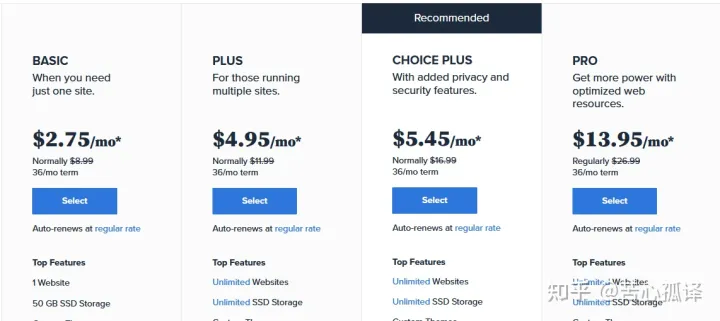
首先,我们点击进入Bluehost网站,进入页面后,点击“Get Started Now”按钮进入主机套餐选择页面。
大多数情况下,如果你是做一个新网站,推荐你使用基本版(basic套餐),基本版也就足够了,价格只有每月2.95美元。

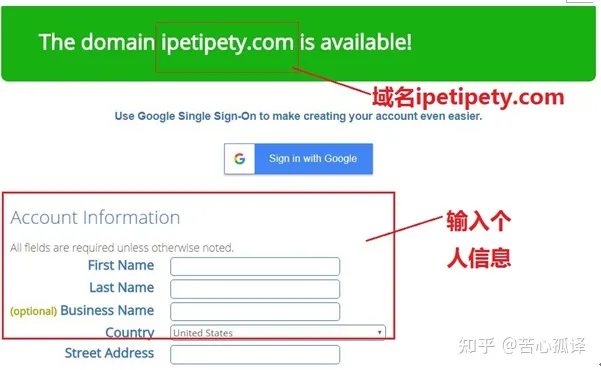
下一步,输入你想要的域名。这里我输入ipetipety并按Next,显示域名可以使用,没有被占用。

接下来,需要用户填写个人信息。在这里,需要填写姓名、企业名称、所在国别、街道名称、城市名称、邮政编码、联系电话以及电子邮箱地址等信息。
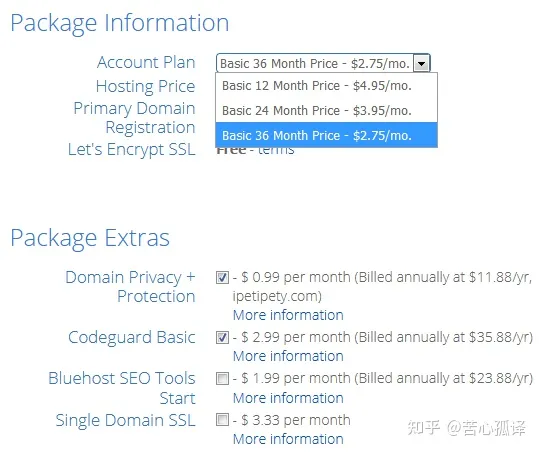
填写完个人信息之后,最好看一下所选网络主机的参数,这些信息可以在package information(套餐信息)里面找到。我们可以看到3种套餐,分为不同价格。默认的2.95美元的基础套餐是一次性购买3年的服务。

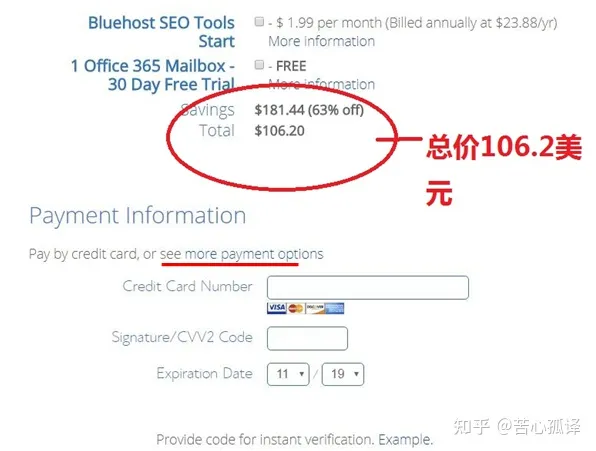
接下来,我们把域名隐私及保护,SiteLock安全,Codeguard Basic三个选项全部取消,最后就能看到总价是106.2美元。请注意,这是3年的总价。按照2019年11月的汇率算,三年bluehost主机基本版的总费用相当于700多块钱人民币。

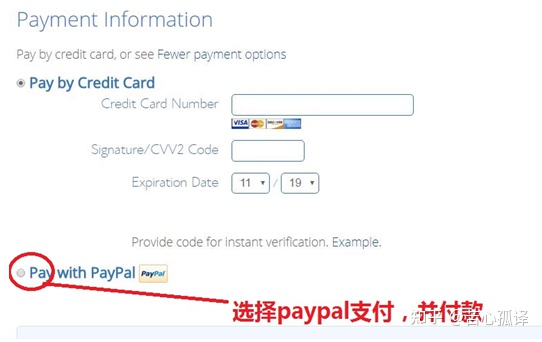
接下来,我们进入付款界面。一般来说,一般不涉及外贸领域的人士没有国外的Visa,Mastercard等信用卡,我们可以采用PayPal支付。接下来点击more payment options(更多支付选项),如上图所示。接着就出现了PayPal界面,看下图:

最后选择我已经阅读同意bluehost的服务等内容,点击submit(提交)。
让Bluehost为你安装WordPress
通过以上步骤,用户已经完成了域名注册和空间购买,接下来就需要安装WordPress了。
如果在Bluehost上已经完成了注册,你会收到bluehost发给你的一份邮件。邮件会告诉你如何登陆客户端页面并开始安装wordpress网站。
通过邮件登陆bluehost后,你会看到一个导航程序,这个导航程序会引导你一步步完成wordpress的安装。
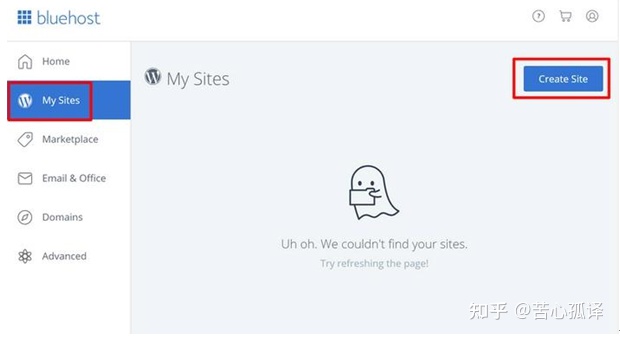
当然了,你还可以点击My Site部分的Create Site按钮来安装wordpress。

在Bluehost的控制面板内安装WordPress其实就需要两样东西。一是网站域名,二是管理WordPress网站所需账户和密码。如果用户严格按照bluehost的引导程序完成了所有步骤,网站也就初步搭建好了。
WordPress建站之WordPress用户界面
要进入WordPress网站后台,只需要在搜索栏里输入http://www.XXX.com/wp-admin/就可以了,这里的XXX指的就是你的域名。例如如果我要进入ipetipety的后台,我只需要输入http://www.ipetipety.com/wp-admin/就行。
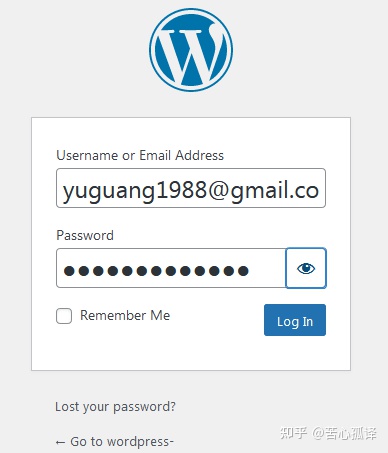
接下来就会看到wordpress的登录界面。

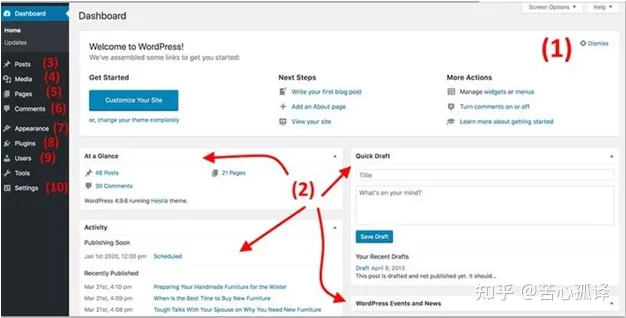
使用上一步在bluehost设置的登录数据(即上面“WordPress安装截图”)进行登录,随后就会看到WordPress后台的主界面:

- (1)欢迎信息:这是wordpress网站管理员最重要的界面之一,里面有很多快速链接。
- (2)目前网站的状态及网站正在运行的内容。
- (3)文章-Posts:这里可以创建博客文章。
- (4)媒体-Media:这里可以上传照片及其他媒体文件,并进行管理。
- (5)页面-Pages:这里可以创建次级页面。
- (6)评论-Comments:点击这里可以修改评论。
- (7)外观-Appearance:这里可以更改网站的外观设计。
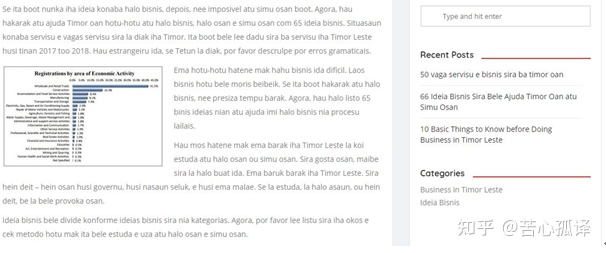
- (8)插件-Plugins:这里可以安装新插件。
- (9)用户-Users:这里可以对所有网站用户的账户进行管理。
- (10)设置-Settings:主要设置。
到了这一步就可以对网站整体进行一些设置了,便于下一步操作。
在安装完WordPress后,有一些非常重要的基础设置需要我们进行配置,下面就挑选最重要的部分供大家学习。

WordPress建站之设置WordPress固定链接
固定链接就是涉及到单个网页的地址,也就是URL。
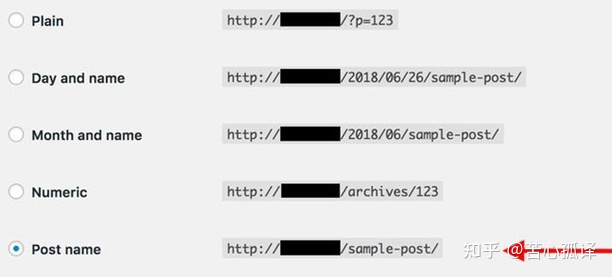
固定链接最好的格式就是要包含WordPress的网页标题。例如,网站的“关于”页面的固定链接(URL)应该是http://XXX.com/about/的格式。要设置固定链接,需要在WordPress网站后台的控制面板(Dashboard)里按照Settings→Permalink操作。
然后,按照下图进行设置:

WordPress建站之授权搜索引擎检索WordPress网站
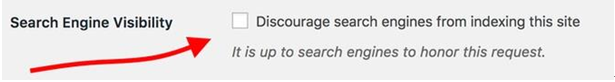
在WordPress网站控制面板后台,用户可以对网站是否被Google检索进行设置。如果要确认Google可以检索WordPress网站信息,可以按照Settings→Reading的步骤操作。
接下来不要授权Google检索你的WordPress网站,不要勾选“Discourage search engines from indexing this site”。
这个意思就是在创建网站过程中会有很多次修改,每次修改如果都被Google检索的话,会出现很多无用信息。

WordPress建站之设置网站标题及标签
按照Settings → General 的步骤对网站标题(Site Title)和网站标签(Tagline)进行设置。
或许wordpress网站标题和标签会出现在网站的不同地方。有一些wordpress的主题会在主页及SEO描述部分出现,而Google会用SEO描述部分将你的网站列入搜索结果里。
WordPress网站的标签部分是可选的,如果网站没有任何标签,也可以留空不进行设置。
WordPress建站之授权或关闭评论功能
是否允许其他用户对网页、文章进行评论都取决于网站管理员。
一方面,如果wordpress网站开放评论功能,有利于壮大网站影响力。但是另一方面,网站也可能会收到一些垃圾评论。
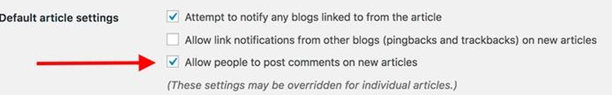
不管是授权还是关闭其他用户的评论功能,都可以通过Settings → Discussion进行操作。

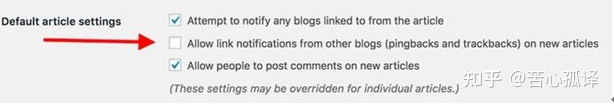
红色箭头指向的部分意思是允许其他用户对新文章进行评论。
WordPress建站之关闭广播及引用通知功能
WordPress几次更新后仍然保留了广播就引用通知的功能。其实,要创建一个新的网站,用户可以不用勾选广播及引用通知功能。如下图所示,并按照Settings → Discussion的方式进入设置页面。

WordPress建站之WordPress网站的时区设置
通常情况下,用户设置时区,可以根据自己的当前位置进行设置,也可以根据目标用户的所在位置进行设置。
时区的设置方法按照Settings → General的方式来进行。到这里,WordPress网站的总体设置就基本完成了。
WordPress建站之WordPress网站主题
WordPress网站的外观设计是可以进行切换的,外观设计的切换就是通过切换网站主题来实现的。
这就是说,你可以在WordPress网站的后台,一键切换网站的外观。
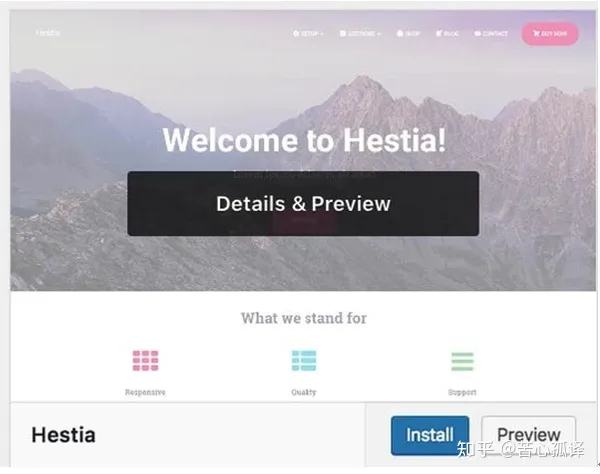
例如,下图就是在安装WordPress网站默认的外观:

但是如果使用免费的Hestia主题,仅仅通过两三次点击,我们就能把wordpress网站的外观效果来回切换。
以下是WordPress网站主题的操作部分:
选择喜欢的WordPress主题
前面的文章部分,我们提到WordPress主题决定了网站的外观。如果有需要,你还可以快速安装主题,并可以随时切换主题。
WordPress主题有很多,光是WordPress的官方主题目录里就有很多,用户可以访问http://WordPress.org查看更多免费主题。
但http://wordpress.org上的WordPress主题只是冰山一角,在一些第三方网站上,例如JustFreeThemes上有很多免费主题。还有一些网站提供了付费主题,如themeisle以及athemes。甚至还有一些类似于淘宝、京东这样专卖WordPress主题的商城网站,例如themeforest这个网站。
虽然有很多付费的WordPress主题,但是对于大部分用户来说,使用免费主题是首选。很多免费的WordPress主题包含很多神奇的功能,而且是完全免费的。
那么该如何正确选择合适的WordPress主题呢?一般来说,用户是不需要了解如何选用WordPress主题的。因为,免费的主题是可以随时随意进行切换的。但如果你想了解以下如何选用WordPress主题的话,这里给出一点儿小提示:
- 用户需要了解自身需求,根据自身财力决定选用哪个主题。
- 一定要了解主题内部的代码质量。如果一个WordPress主题的代码比较混乱,会对网站的运行造成负面影响。因为这些劣质的主题会拖慢整个网站的速度,而且容易被黑客攻击。因此,在选择WodPress主题的时候,一定要选择那些持续更新的主题。
- 此外,在安装好主题后,可以下载Theme Check这个插件扫描一下WordPress主题,看一下这款插件的反馈信息。
- 确保网站主题的客服服务以及更新情况。
- 列出自己需要的一些特征和功能,然后选择相应的WordPress主题。
另外,Hestia并不是唯一的免费主题,点击查看WordPress主题合集获取更多有关博客、旅游、食物、个人网站方面的主题。
WordPress建站之安装WordPess主题
如果你选择的主题是在WordPress的官方目录里,那么你只需要了解这款WordPress主题的名称就可以了。
以下是主题安装的步骤。
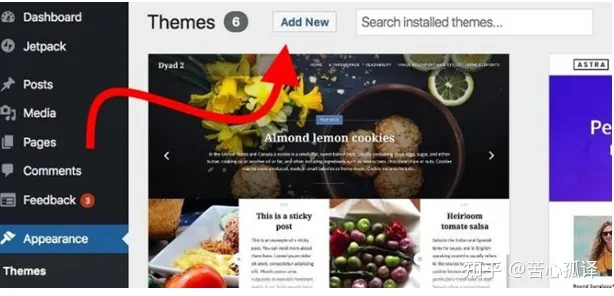
从WordPress网站后台的控制面板里点击并选择Appearance → Themes,然后点击“Add New”来添加新主题。

在搜索框里,输入我们要使用的Hestia主题,如下图所示:

接着,在搜索结果里就会出现Hestia这个主题。点击Install(安装)按钮进行安装。

网站主题几秒钟内就安装好了。安装好之后需要启用网站主题,在原来“install”按钮的位置会出现一个“Activate”按钮,这就是“启用”按钮,接下来点击这个按钮。
Hestia这款主题有很多好用的功能。如果要查看这款主题的一些特征,可以点击欢迎按钮,即标有“welcome”的按钮。如下图所示:

接下来就会看到Hestia这款主题的控制面板以及另外一些功能和特征。首先,我们点击一下“recommended actions”(推荐动作),看看里面都有一些什么内容。

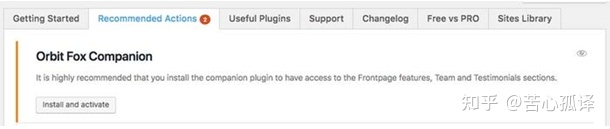
在所有的选项里,我们看一下“Orbit Fox Companion”这个选项,然后点击“install and activate”按钮来启用这个功能。

!请注意:Orbit Fox Companion是一款WordPress插件,后文将会对如何使用WordPress插件进行深入说明。
Orbit Fox 属于Hestia主题的一款扩展插件,能提升网站的外观效果。例如,可以增加网站主页的一些效果,例如在创建“关于”页面和“联系”页面时,可以使用模板来定制网站菜单的小图标。
到了这个阶段,新WordPress主题就已经在你的网站上启用了。你可以通过输入http://XXX.com(XXX代表着你的域名,例如http://ipetipety.com)来预览网站的效果。
接下来,我们了解一下界面设计,菜单设计和其他部分的设计:
WordPress建站之自定义WordPress主题
到这一步WordPress网站的外观看起来好像已经不错了,但是还需要做一些基础性的设置,达到自己想要的效果。
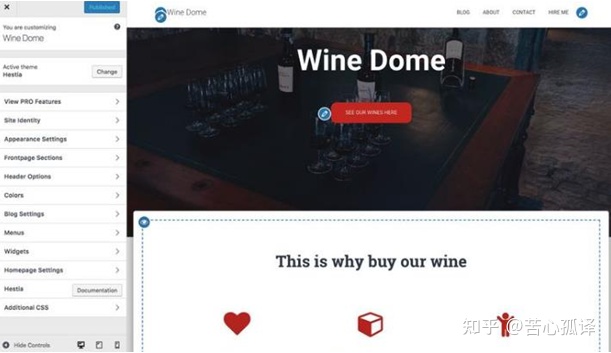
自定义网站主题,需要在网站后台的控制面板中按照Appearance→Customize的步骤操作。你会看到自定义主题的主界面。

设置WordPress网站主页:
按照下面的步骤操作。
- 在侧边栏,点击“Homepage Settings”
- 选择“A static page”
- 点击“Add New”创建一个网页作为网站主页
- 输入页面名称“Home”作为主页标记,然后点击“add”进行添加。
按照上面提到的步骤操作完,标记有“Home”的网页就会代替原先都是最近文章的页面。
新手可以首先修改一下首页的主要标题。通常其他用户会把公司、企业的名称写在此处,也可以写一些可以概括整个网站内容的东西。点击标题下方的铅笔符号,然后输入相应的内容。

点击后,自定义的面板就会出现在左侧。

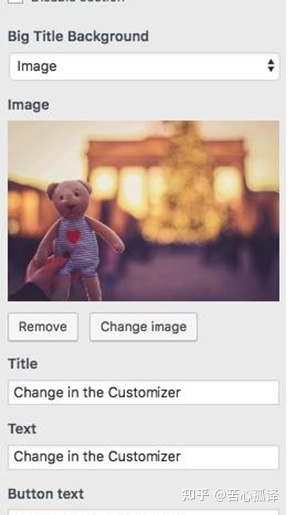
这个部分,你可以进行以下操作:
- 更改背景图片
- 更改标题
- 更改标题下方的文字,当然也可以不输入文字。
- 更改按钮上的文本。按钮上的文字一般都会导向至产品或者最重要的一些网页。
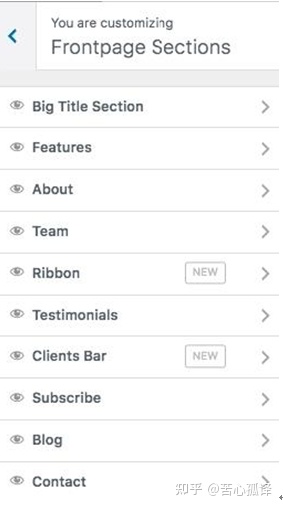
在下方,你还可以对主页上的一些板块进行调整。WordPress默认的是所有的内容都能进行个性化设置。

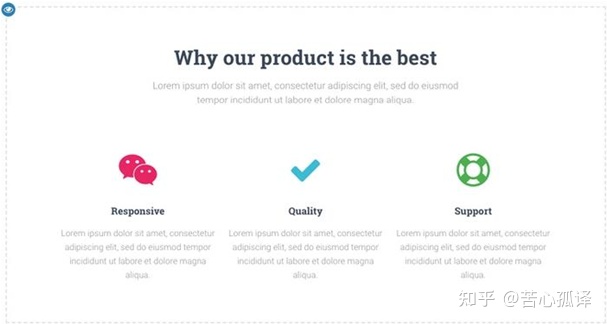
- Feature部分一般包含网站的创建意图和目的,或者是提供的一些服务。

- About(关于)这部分指的是网站的一些故事或者介绍。
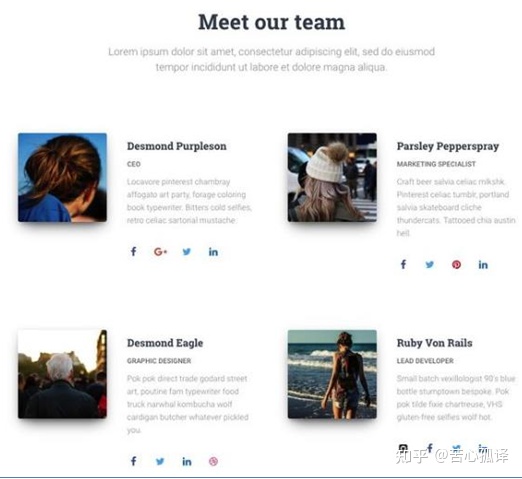
- Team(团队)部分一般会列出网站制作团队或企业成员的信息。

- Ribbon部分可以调取外观的某些功能。
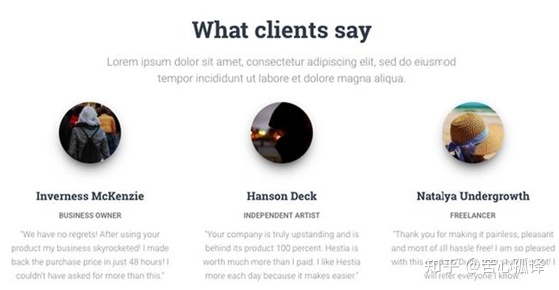
- Testimonials 部分是展示一些以前用户的感想感言。

- Contact部分一般包含联系方式,以便与客户之间保持联系。
此外,在自定义部分还有其他部分。最好是每一个都看看,选择你想要的风格进行设置。
完成主页调整后,一定要点击位于最上方的发布按钮“Publish”。

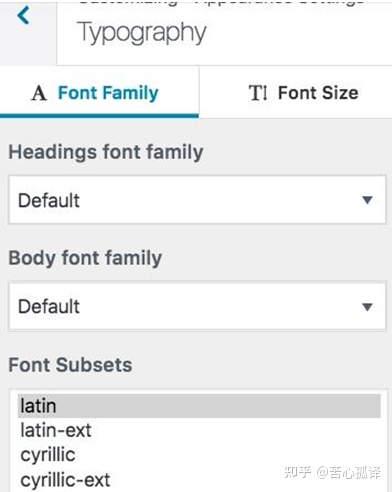
调整字体
下一步就是可能需要调整一下网站整体文字的字体。调整字体的方法是在自定义部分的侧边栏里按照Appearance Settings→Typography的步骤来操作。用户可以一边选用字体,一边查看网站的变化效果。

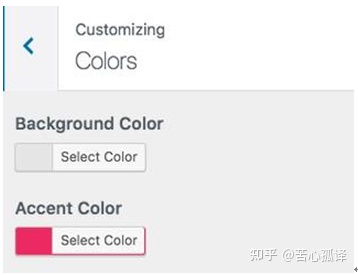
着色
一般来说,新的WordPress主题都要进行颜色设置。在侧边栏里找到Colors的选项进行设置。

上图的Accent Color通常指的是网页上按钮、链接以及与网站主要部分进行区分的颜色。
按照上述步骤操作完后,网站会变的非常美观。
注意:其实在WordPress的自定义部分还有很多其他设置。例如:
- 选择WordPress网站默认的布局,例如可以设置侧边栏所在的位置,是在网站主干的左侧还是右侧。
- 博客文章是列表式分布,还是网格式分布等等。
- 是否要给整个网站设置一个背景图片。
- 网站上的按钮是否要阴影。
WordPress建站之使用插件拓展网站功能
WordPress网站中插件的功能类似于Iphone手机各个App的功能。光有手机还不行,如果要实现在线通讯,通常会安装类似于QQ,微信,Whatsapp这样的软件应用。在WordPress网站中也是一样,如果要实现某种功能,必须要安装插件。
如果要自己创建网站,在不了解任何代码知识的情况下,你还可以使用插件给网站增加某些功能。例如:
- Yoast SEO — 这是一款上线搜索引擎的插件。
- Google Analytics for WordPress — 这是一款将网站与流量分析整合在一起的插件。
- Wordfence Security — 这是一款增强网站安全系数的插件。
- UpdraftPlus — 这是一款自动备份网站的插件。
- Optimole — 这是一款优化图片的插件。
- WPForms — 这是一款表单插件,可以做成联系表单,用户可以直接给你留言。这要比直接在网站上标注邮件要好得多。
用户还可以在http://wordpress.org这个网站搜索更多有趣有用的插件。
插件的安装是非常简单的。如果我们安装的免费的插件,只需要知道插件的名称就行了。
在WordPress网站后台的控制面板中按照Plugins→Add New的步骤操作。然后在搜索栏中输入插件的名称,按Enter键搜索插件,然后在点击“Install”进行安装。安装完成之后,点击“Activate”启用插件。我们来看一个安装免费插件的实例,单请注意安装免费版插件和安装付费版插件略有不同。下面都会提到这两种插件的安装方法。
WordPress建站之安装启用免费版WordPress插件
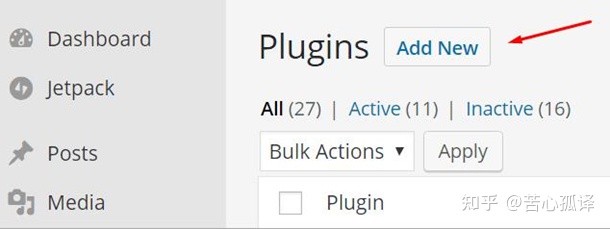
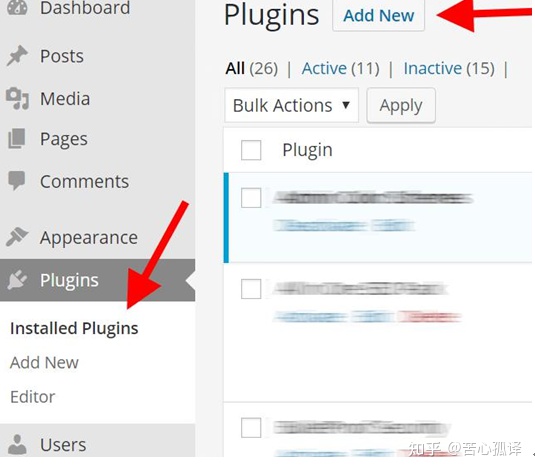
进入管理员控制台 — http://XXX.com/wp-admin/,然后在侧侧边栏菜单里点击“Plugins”,然后点击顶部的“Add New”来添加新插件,如下图所示:

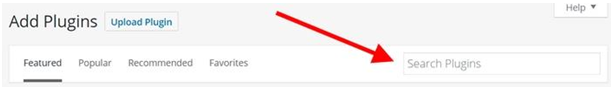
新页面出现后,会出现一些推荐的插件,而且在右边还有一个搜索栏,这就是我们要输入插件名称的地方:

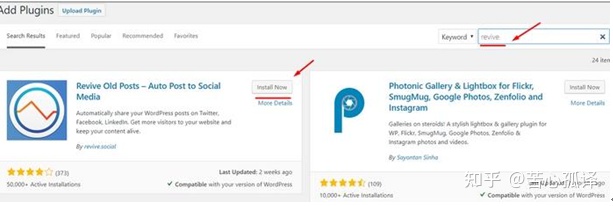
这里我要安装一个叫Revive Old Post 的插件。其实,在搜索插件时,都不需要全部输入插件名称,只需要在搜索栏里输入“Revive”,然后在键盘上按下Enter键,没几秒钟就会看到下面的图片:

我们要找的插件就是第一个,接着点击“Install Now”(意思是现在安装)按钮进行安装。然后WordPress会自动检索这款插件并且把这款插件安装到WordPress网站上。操作步骤跟在手机上安装App是一样的。但是这里还有一步需要继续。
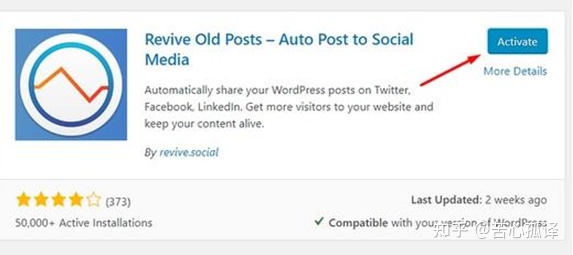
安装完插件后,我们可以看到如下图片:

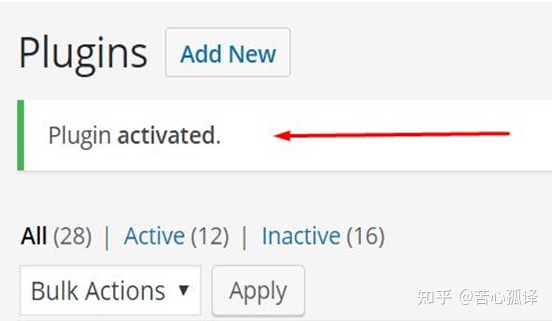
然后点击出现的“Activate Plugin”(意思是启用插件)来启用这款插件。到了这一步安装也就完成了,我们可以在顶部位置看到已启用的提示,如下图所示:

WordPress建站之安装启用付费版WordPress插件
付费版WordPress插件的安装方法跟免费版不同。主要是因为在WordPress的官方名录(就是在网站后台的wp-admin控制面板里可以直接找到免费插件的网站http://wordpress.org)里没有收录这些付费插件。
购买付费插件的地方有很多,我们权且不说这些。我们来看一下付费版插件的形式。一般来说,购买的插件都是ZIP格式的压缩文件,如下图所示:

这里我要安装的是一个叫Intergeo Google Maps的付费版插件。
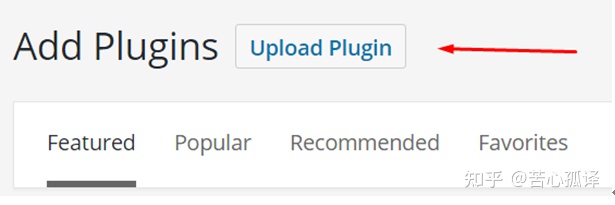
获得WordPress付费版插件的Zip压缩文件之后,回到WordPress网站后台的管理员控制面板,然后点击侧边栏菜单的“Plugins”,然后点击“Add New”开始安装新插件。

然后点击顶部位置的“Upload Plugin”按钮开始上传插件:

当下一个界面出现时,就可以直接把下载下来的压缩文件直接上传上去。

从电脑桌面或存放Zip压缩文件的地方选择压缩文件,然后在确认上传后,点击“Install Now”进行安装。
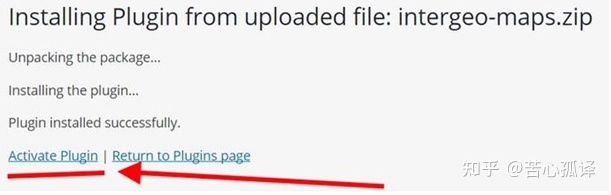
当WordPress完成安装后,点击“Activate”启用WordPress插件。
到这一步已经完成安装过程了,接下来点击上图的“Activate”按钮,随之这款付费插件也就启用了。

以上就是安装免费版和付费版WordPress插件的主要内容。
WordPress建站之创建页面
所有的网站,不管是哪种类型的,都应该有几个页面。但问题是该如何创建一个页面呢?其实,要创建页面也比较简单。
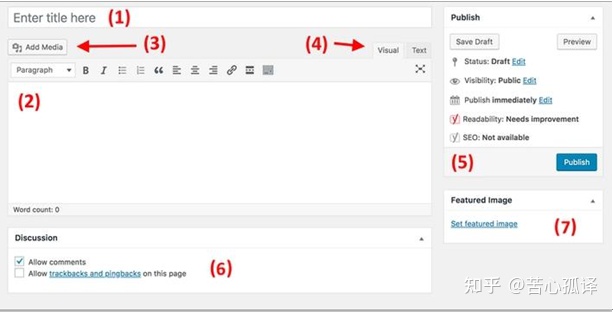
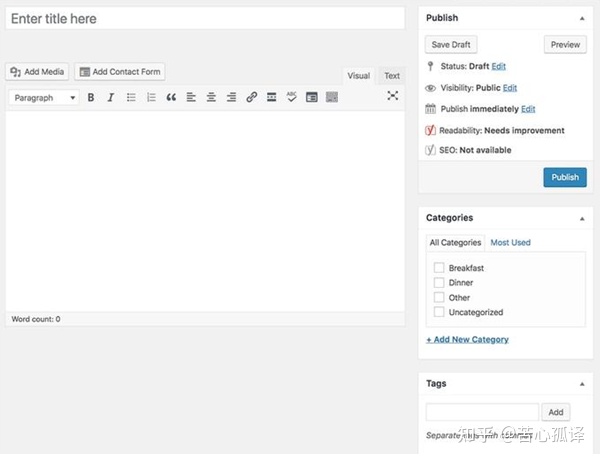
进入WordPress网站后台的控制面板,按照Pages→Add New的步骤操作。然后就会看到下图的界面:

- (1)这里可以输入页面标题。
- (2)这里是网页主干部分,也就是包含网页的主要内容。这个界面跟Word文档的界面类似。这里还包含一些最基本的文字格式(例如粗体,左右中对齐,添加超链接,引用等等)。
- (3)点击这个按钮可以添加图片。
- (4)在Text(文本)和Visual(视觉)编辑器之间切换。Text(文本)编辑器一般是添加一些代码用的(例如加入Google Adsense的广告或者是联盟营销的产品链接)。
- (5)这里是发布区域,可以看到这个发布按钮Publish。
- (6)Discussion — 这里主要是让网站管理员决定要不要对页面或者文章将进行评论。下方的“trackbacks”和“pingbacks”可以留白不选。
- (7)Featured image。大多数WordPress主题会把这张图片作为页面中最主要的图片显示出来。
完成页面编辑后,点击“Publish”就可以发布网页了。
一般来说,一个网站有以下这些基本的页面构成:
- 关于页面 — 在英文中直接在页面标题位置输入about就可以了。关于页面在一个网站中属于比较重要的一个页面,可以向浏览网站的访问者展示关于网站及公司企业的一些信息。一般来说,所有的网站都会包含关于页面。
- 联系页面 — 这个页面可以展示联系方式,可以安装一个联系列表的插件,例如contact form 7。这样客户可以随时联系到你。
- 隐私页面 — 这个页面类似于保密协议,也非常重要。
- Portfolio页面 — 这个页面一般是展示以往的作品、图片等内容。
- Store页面 — 这是店铺页面。如果想要在网上出售商品一般都会用到这个页面。如果要创建一个网上店铺,一般会用到WooCommerce这个插件(参考WooCommerce跨境电商独立站建站教程)。

跨境电商独立站制作(2021年Cloudways教程),在Cloudways上的外贸自建站WooCommerce教程


WordPress建站之写博客
博客(一般又叫内容营销)是最有效的推销网站或者产品的途径。事实上,一项调查数据显示,大约55%的营销人员都说写博客是最好的引流营销模式,对于线上营销来说,博客至关重要。
其实运营博客非常简单,只需要定期发布一些跟网站主题相关的文章就可以了。
单纯从技术层面来看,WordPress内置的博客工具非常成熟。事实上,一开始WordPress就是作为博客平台面世的。
如果要发布一篇新博客文章,回到WordPress网站后台的控制面板,找到Posts选项,然后按照Posts→Add New的步骤来操作。
发布一篇文章博客的过程跟一个网页的发布过程类似。博客的编辑界面也几乎一致,选项也几乎一致。

创建完一篇博客文章后,点击“Publish”发布文章。
为了便于网站浏览人员方便阅读博客文章,管理员应该指定其中一个网页为博客文章页面,而这个网页会整合所有的文章。以下是操作步骤:
- 要创建一个新页面,按照Pages→Add New的顺序操作。然后将这个页面命名为“Blog”。也就是说你需要创建一个名为“博客”的网页。
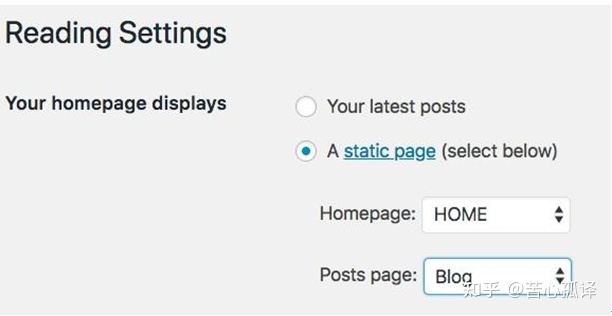
- 下一步需要按照Settings→Reading的顺序操作,然后选择新创建的“Blog”页面为“Posts page”(文章页面),如下图所示:

到了这一步,你就可以预览新创建的博客页面,查看所有新近发布的文章。
其实关于博客最难以坚持的是定期发布文章,而且文章还必须能够吸引读者。后边我会介绍关于博客内容的知识,请随时保持关注。
WordPress建站之调整网站导航
当所有网页和博客文章上线后,就需要调整一下WordPress网站导航结构了,这样更便于网站访问人员阅读查看。关于网站导航的设置,主要涉及到菜单(Menu)和小工具(Widget)。
WordPress建站之菜单设置
网站访问人员如果要访问你的网站,首先就会看到导航页面,因此导航页非常重要。
一般来说,导航菜单的设置会根据不同的WordPress主题有所区别。管理员通常可以进行如下操作:
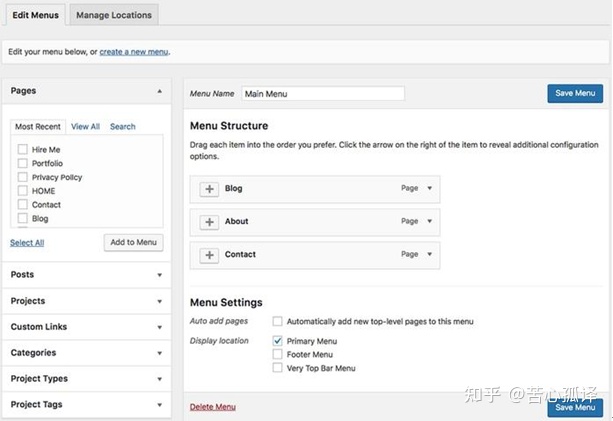
首先在WordPress后台的控制面板里按照Appearance→Menus的顺序操作,然后会看到如下默认画面:

最左侧的一栏里是所有的页面,你可以把这些全部添加到菜单里。右侧部分是所有导航菜单的结构。
管理员可以选择一些重要页面添加到菜单里。一般来说,可以选择关于页面和联系页面,再加上一两个非常重要的页面添加到导航菜单里。
导航菜单的设置非常简单,可以通过拖拽就能重新给各个导航菜单排序。
排序结束后,选择位于底部的菜单位置。通常标有“Primary Menu”(主菜单)的菜单选项是位于网站顶部的导航页面。然后点击“Save Menu”把设置过的导航菜单保存一下。
!注意:管理员还能创建多个菜单。点击上图显示的“create a new menu”(创建新菜单)链接,然后就会出现同样的界面。每个菜单会出现在网站的不同位置。因此,创建的新菜单可以命名为“脚本菜单”(即上图中的“Footer Menu”)。
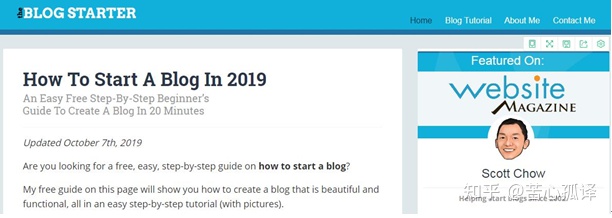
这时,如果重新访问网站,你就会看到所有的导航菜单已经就位了。

WordPress建站之小工具设置
在WordPress里,小工具这个功能已经存在很久了。简而言之,小工具就是一些很小的内容区块,这些内容区块可以在网站的不同位置展示出来。
通常情况下,这些内容区块一般都在网站的侧边栏位置和页脚位置。
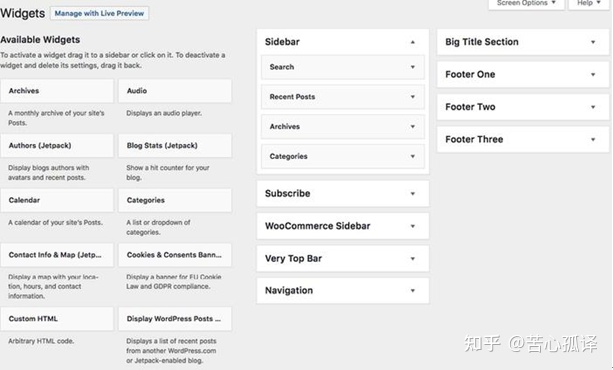
如果要查看小工具并进行设置,WordPress网站管理员需要在网站后台的控制面板里按照Appearance→Widgets的顺序进行操作。随后下图的页面就出现了。

其实Hestia这款WordPress主题除了侧边栏和页脚部分外,还有好几个小工具区域,在此我们不做过多讲述。
如果要把左侧的各个小工具添加至小工具区域,只需要从上图的左侧点击并拖拽至右侧所选的内容区块就可以了。
例如,大家可以看到在我的网站timorlestelist的博客文章里,侧边栏的小工具就有搜索功能、最新博客文章、博客文章分类这三个小工具。

在完成了小工具和导航菜单及页面的设置后,基本上网站也就全部做完了。
总结
上述就是WordPress网站建博客站的全过程。根据上述的步骤做一个网站,不需要花钱雇任何技术人员。把WordPress作为建站平台是最经济实惠的方式之一。
网站建成后还会涉及到网站的推广以及网站变现的问题,您关注苦心孤译博客上的SEO板块以《Rank Math:史上最强免费SEO插件》这篇文章。详细有关网站推广的内容随后我们都会提到。

WordPress网站优化排名教程之新手上路(2020更新) – WordPress网站SEO基础教程 | 苦心孤译


WordPress网站加速终极教程2020版 | 解决WordPress网站变慢,让WordPress网站提速 | 苦心孤译


博客推广终极指南2020版 | 推广博客、推广网站涉及站内优化、社媒营销、付费营销等内容 | 苦心孤译


博客涨流量的27种方式,教你如何给WordPress博客(网站)增加流量、访问量、浏览量、点击量、私域流量和SEO效果 | 苦心孤译


如果有任何关于英文建站以及网站建设的问题,请在评论区留言。