让我们面对现实吧,内容滑块很棒——如果做得好,它们可以节省宝贵的屏幕空间,它们的交互性有助于保持访问者的参与度,尤其是对于博客作者来说,它们可以帮助将您最有价值的帖子保留在您网站的新访问者面前。WordPress 有大量的滑块插件,但问题是其中许多很难使用,甚至更难在您的网站设计中看起来不错。
当我们尝试SlideDeck 2时,这一切都改变了,这是一个新的 WordPress 内容滑块插件。这个由数字心灵感应创建的强大插件使得在几分钟内创建很棒的滑块变得非常简单,不需要任何一行代码。SlideDeck 2 让您能够将来自网络上不同地方(如 Flickr、YouTube 等)的内容混合在一起,并将其作为华丽的内容滑块呈现在页面上,从而使自己与众不同。除了 WordPress 插件,还有一个 JavaScript 开发者工具包——我们在我们的免费 WordPress 博客设置中使用它页。我们一直在玩这个插件,所以我们决定整理这个快速指南,向您展示如何使用 SlideDeck 2 制作动态 WordPress 内容滑块。以下是我们将涵盖的主题的简要概述:
购买和安装插件
术语
创建动态源 SlideDeck
配置镜头
保存和发布您的 SlideDeck
包起来
购买和安装插件
首先要做的事情:SlideDeck 是一个高级插件,所以目前,您必须购买它才能在您的网站上使用它。如果您不确定,可以尝试他们的免费现场演示。访问 SlideDeck 的网站并购买插件。在我们看来,就它所包含的力量而言,这是一笔不错的交易。使用SlideDeck 优惠券– WPB-SD2可获得 20% 的折扣。
提供三个软件包,其中更好的软件包包括更多特性和功能(附加组件)。如果您购买了更高级别的软件包之一,则需要安装插件,以及解锁该软件包附加功能的“附加组件”。您的购买附带一年的支持,因此如果您在任何时候遇到问题,请不要害怕与他们联系。我们个人认识 SlideDeck 的员工,他们是非常重视客户服务的优秀员工。
要安装插件,您可以按照我们方便的分步指南安装 WordPress 插件。
术语
在开始之前,我们应该解释几个术语:
内容源——内容源是您发布内容的任何地方——例如 YouTube、Instagram 或 Twitter。SlideDeck 可以自动连接到十几个不同的来源,他们说他们正在努力增加更多。
动态源 SlideDecks – 您可以创建两种类型的 SlideDecks – 动态源和自定义内容。动态源 SlideDecks 允许您连接 Web 上不同内容源的内容,并从中自动生成滑块。例如,您可以使用 Instagram 提要中的图像创建一个很酷的图片库。动态源幻灯片可以快速创建,并且作为奖励自动更新自己与您的内容源同步!
自定义内容 SlideDecks – 自定义内容 SlideDecks 可让您一次构建一张幻灯片。它们更适合视觉叙事,或者如果您有希望用户采取的特定操作——例如产品导览。本文讨论动态源 SlideDecks。我们正在努力为自定义内容幻灯片创建单独的操作指南(即将推出)。
镜头- 镜头就像您的内容滑块的主题。它们控制滑块的外观和行为方式,以及内容在页面上的呈现方式。就像 WordPress 主题一样,将不同的镜头应用到您的内容只需几秒钟,并且可以为您的滑块产生明显不同的外观和感觉。
好的,现在行话已经不在了,继续激活 SlideDeck 2,这样我们就可以开始了!
创建动态源 SlideDeck
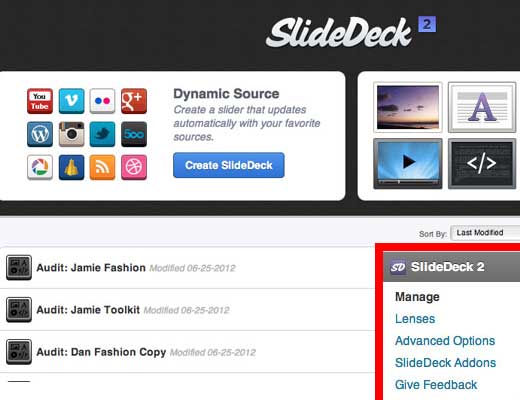
我们将向您展示如何创建一个动态源 SlideDeck,它将来自 YouTube 和 Flickr 帐户的视频和图像混合在一起。首先单击“管理”以转到主仪表板。此屏幕可让您创建新的 SlideDecks 并允许您对现有的 SlideDecks 进行排序/预览。

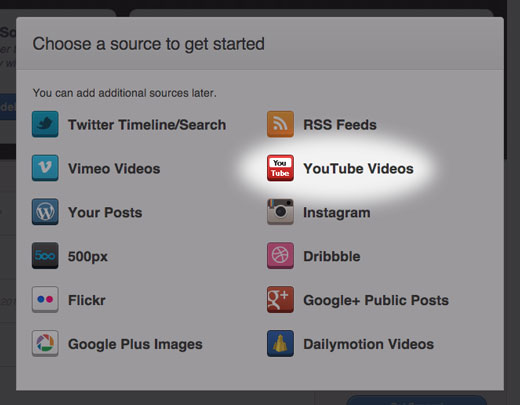
在 Dynamic Source 部分,单击蓝色的“Create SlideDeck”按钮。将弹出一个菜单窗口,要求您选择第一个内容源 – 您将能够在下一个屏幕上选择其他源,因此选择一个,您将被带到动态源编辑器。我们将选择 YouTube,以获得一个甜蜜的视频库

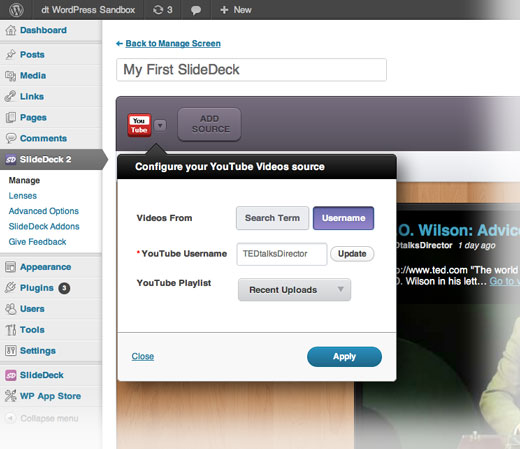
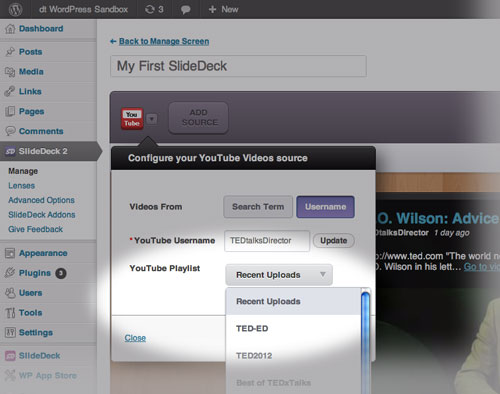
登陆动态源编辑器后,您会看到 YouTube 已被选为我们的第一个内容源。首先为您的 SlideDeck 命名,然后单击 YouTube 图标,您将获得一个漂亮的菜单选项卡,其中显示了该源可用的所有配置选项。输入用户名(可以是您的或其他人的)并点击“应用”以从该用户的频道中提取最新视频 – 如果您引用的用户有其他播放列表,您可以指定要从中提取视频下拉菜单中的列表。


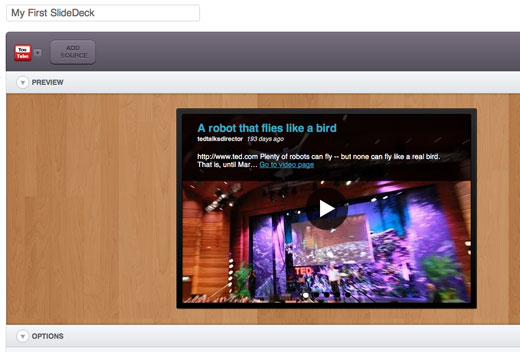
现在您可以看到 SlideDeck 2 最酷的功能之一——实时预览窗口。屏幕的此区域可让您在更改滑块时实时查看滑块,而不必在单独的浏览器窗口中刷新您的帖子。您将看到此处的滑块在您眼前更新,以显示播放列表中的最新视频。您甚至可以与预览区域中的滑块进行交互——继续,试一试!


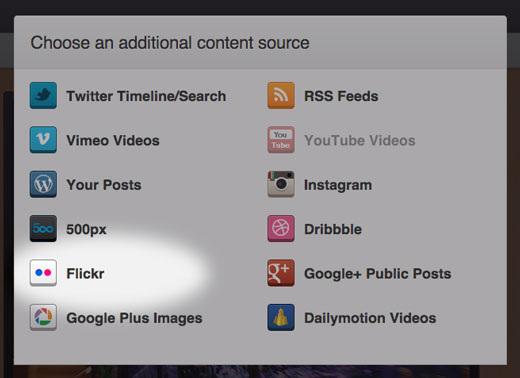
这就是我们的第一个内容源——很简单吧?现在,我们将添加第二个以赋予滑块一些变化。单击编辑器屏幕标题区域中的添加源按钮,您将看到相同的内容源模式窗口。这一次,选择 Flickr 作为来源。

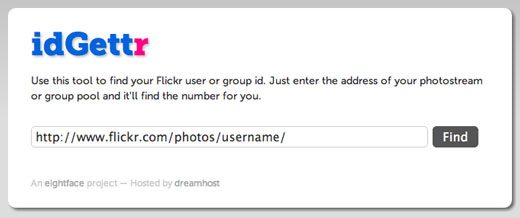
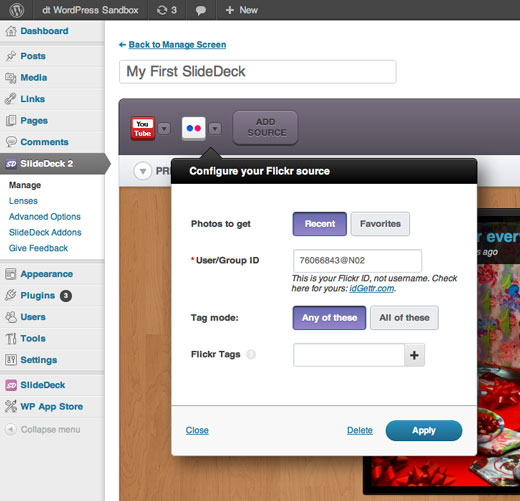
与 YouTube 类似,您可以单击标题中的 Flickr 图标来配置内容源。由于 Flickr 需要用户的 ID 号(同样是您的或其他人的)来提取图像,因此您需要获取该号码 – SlideDeck 2 通过链接到这个方便的小工具可以很容易地解决这个问题。

获取用户的 ID 号并将其粘贴到“用户/组 ID”字段中,然后选择是否要使用与照片关联的任何标签来过滤显示的图像。单击“应用”以将 Flickr 帐户中的图像和标题添加到您的滑块中,然后快速浏览一下。

您在那里看到视频和图像了吗?如果没有,您可能正在合并一段时间内未更新的源中的内容,这会导致它被您最近更新的源“挤出”。在这种情况下,您可能想尝试随机化幻灯片的顺序,因为这有时会有所帮助 – 或者您可以开始更频繁地发布到您的其他来源 ![]()

配置镜头
恭喜,您已经创建了您的第一个 SlideDeck!现在,您可以直接保存此 SlideDeck,然后将其发布到您的页面 – 但考虑到所有可用的自定义选项,最好使用它们。SlideDeck 提供了大量用于自定义镜头的选项,以使您的滑块在页面上看起来不错。向下滚动到实时预览区域下方以查看选项面板,看看那里有什么。
如果你没有注意到,有很多可用的选项,所以我们不会一一介绍。但是,我们将它们分为六个简单的类别:
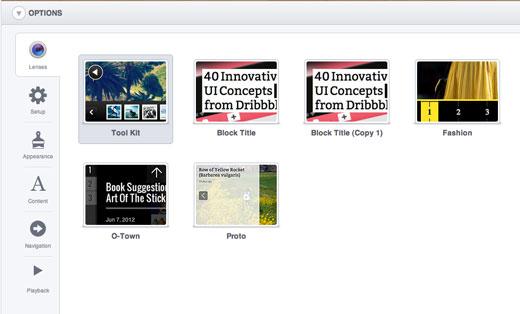
镜头 – 此面板可让您选择 SlideDeck 使用的整体镜头。应用不同的镜头可以完全改变您的内容在页面上的外观,因此请选择一个看起来最接近您的整个网站的镜头

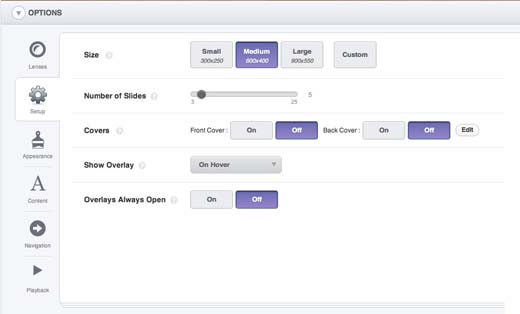
设置 – 此组包含常规设置,例如 SlideDeck 的尺寸、幻灯片数量等。

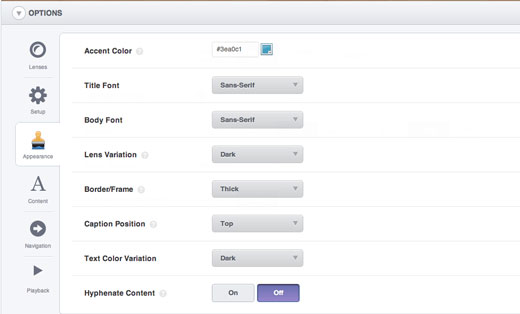
外观 – 让您调整字体和颜色等内容

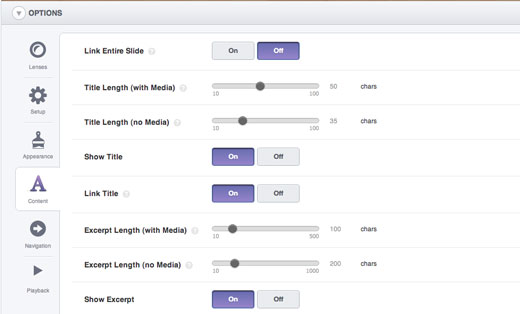
内容 – 使用此面板控制内容在 SlideDeck 中的显示方式 – 标题长度、显示/隐藏摘录等选项在此处显示

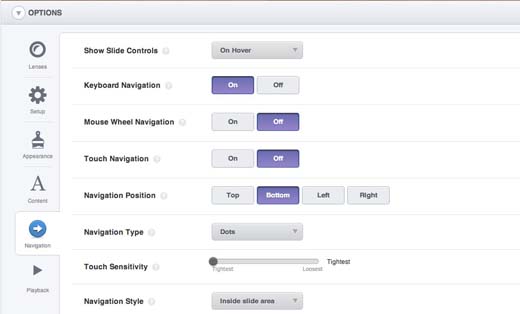
导航 – 调整和配置 SlideDecks 的导航元素,如箭头样式、导航类型等

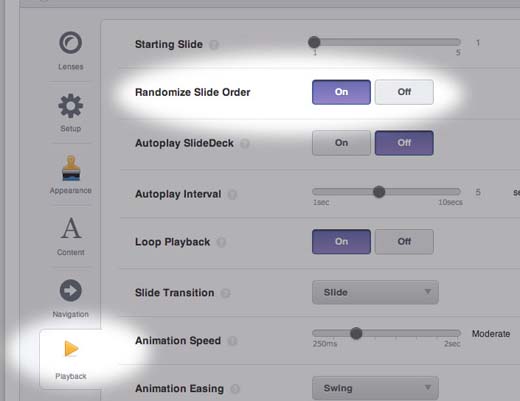
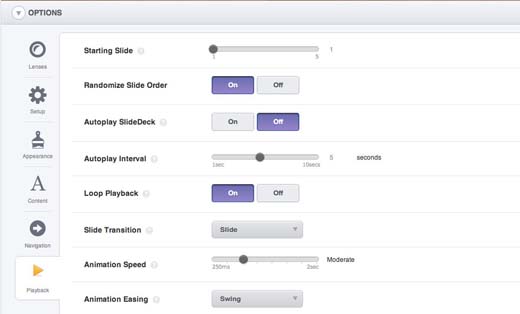
播放 – 控制 SlideDeck 的行为方式

保存和发布您的 SlideDeck
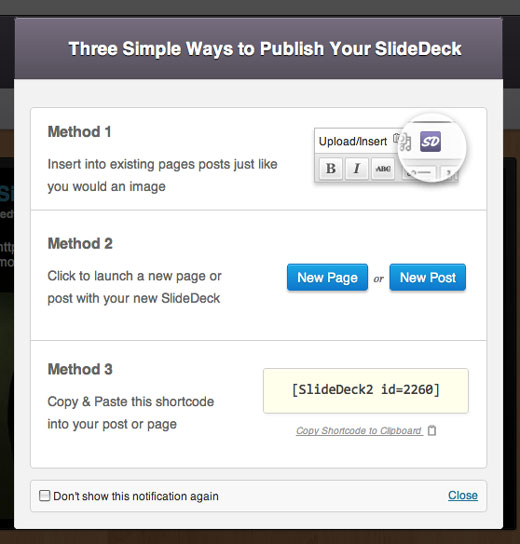
现在您已经创建了 SlideDeck、添加了内容源并配置了镜头,只剩下一步:向世界展示它!点击编辑器屏幕底部的“保存 SlideDeck”按钮以保存新的 SlideDeck。页面将刷新,您将看到一些选项。

从这里开始,有三种方法可以与您的网站访问者共享您的 SlideDecks:
将其嵌入到现有页面或帖子中
将其嵌入到新页面或帖子中
使用简码将其嵌入您的页面模板中
所有这三种方法都使用 SlideDeck 短代码——一个简单的小标签,代表您创建的 SlideDeck。它看起来像这样:
[slidedeck=您的 SlideDeck 的 ID 号]
这里的所有都是它的!在撰写帖子或页面内容时,只需单击 WordPress 内容编辑窗口上方“插入媒体”图标旁边的紫色小幻灯片图标。

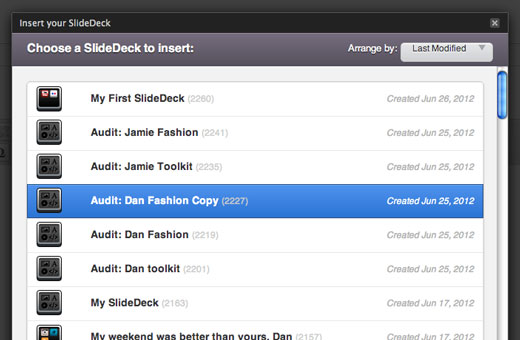
单击此图标将调出 SlideDeck 选择器菜单 – 您可以从此处轻松指定要嵌入内容中的 SlideDeck。单击“插入”,您的 SlideDeck 的简码将出现在您的帖子中!
包起来
我们喜欢 SlideDeck,因为它让几乎任何人都能接触到出色的内容滑块。这就是为什么我们将它列入必须拥有 WordPress 插件的列表中,并且我们正在我们的网站上使用它。使用它很容易获得创意,而不仅仅是首页标题。您可以将 SlideDeck 放置在您网站的许多位置,包括侧边栏、页脚、帖子中 – 任何地方!哎呀,您甚至可以像我们在免费 WordPress 博客设置页面上所做的那样,在自定义页面上发挥创意并使用它。
我们可以很容易地说,SlideDeck 是迄今为止最好的和最用户友好的 WordPress Slider 插件。如果我们必须给它打分,我们会给它一个完美的5颗星(满分5星)。
想在您的 WordPress 网站中添加滑块?好吧,那就立即获取 SlideDeck。使用优惠券代码:WPB-SD2可享受 20% 的折扣。