您想在您的 WordPress 评论表单中添加快速标签吗?
默认情况下,WordPress 评论框允许您的访问者在他们的评论中使用基本的 HTML 标签,例如粗体和斜体标签。但是,大多数访问者不知道此功能或不知道如何编写 HTML 代码。
在本文中,我们将向您展示如何通过在您的 WordPress 评论表单中添加快速标签来帮助访问者更轻松地设置他们的评论样式。

为什么在您的 WordPress 评论表单中添加快速标签?
快速标签是访问者可以用来设置其WordPress 评论样式的按钮。如果您曾经使用过像 Google Docs 这样的文字处理器,那么您就会看到它们类似于 WordPress 快速标签的格式化按钮。
例如,在这张图片中,您可以看到 Google 文档具有可用于创建粗体和斜体文本的按钮。

WordPress 快速标签的工作方式相同。
通过单击按钮让访问者轻松设置评论样式,您可以鼓励人们发表更多评论。
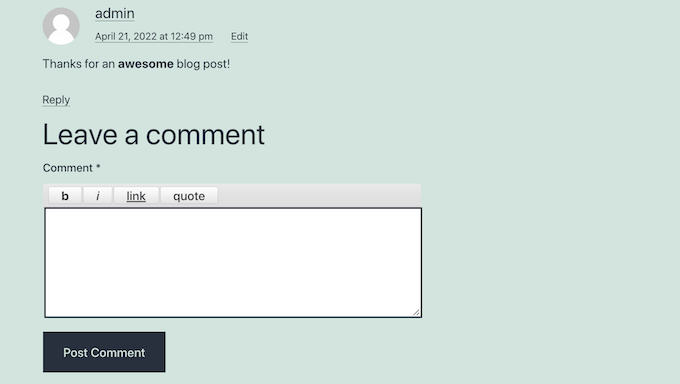
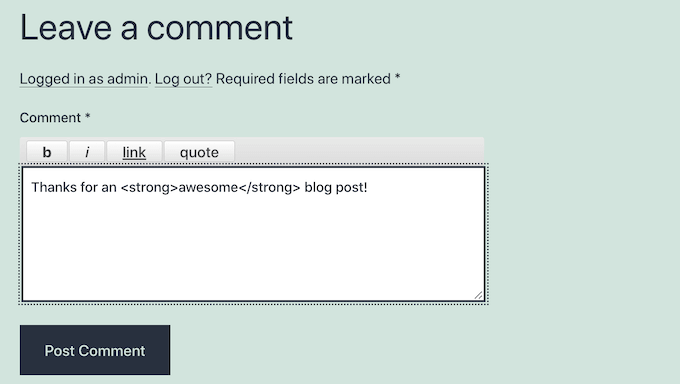
在下图中,您可以看到粗体文本从评论的其余部分中脱颖而出。

格式化还可以鼓励访问者阅读您帖子的整个评论部分,即使它很长,甚至当您的评论被分成多个页面时也是如此。
也就是说,让我们看看如何将格式化快速标签添加到您的 WordPress 评论表单中。
如何在您的 WordPress 评论表单中添加快速标签
在 WordPress 评论表单中添加快速标签的最简单方法是使用简单评论快速标签插件。尽管此插件尚未使用最新的 WordPress 主要版本进行测试,但它在我们上次更新本文时的测试期间运行良好。
首先,您需要安装并激活插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
一旦您激活此插件,它就会在您的WordPress 网站的评论表单中添加一些新设置。
只需访问任何页面或帖子即可实时查看您的新快速标签。

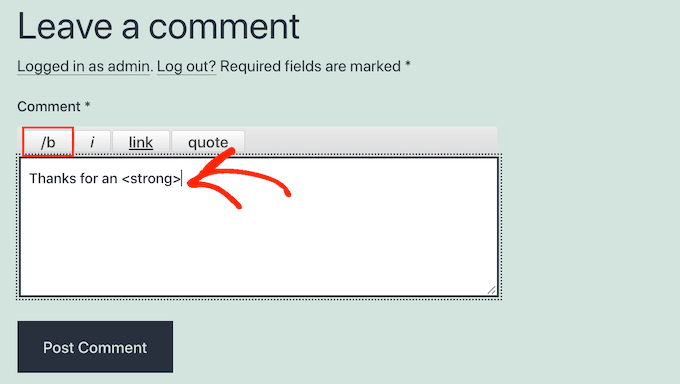
现在,每当访问者想要将他们的文本设置为粗体或斜体时,他们只需单击“b”(粗体)或“i”(斜体)按钮即可。
这将在他们的评论中添加一个 HTML 开始标签。

现在访问者在此之后键入的所有内容都将具有粗体或斜体格式。
当他们想再次输入纯文本时,他们只需再次单击“b”或“i”按钮。这将在其文本中添加粗体或斜体结束标记。

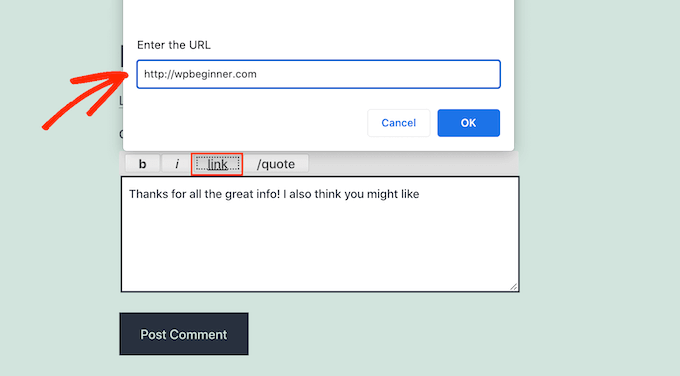
还有一个“链接”按钮,访问者可以使用该按钮将链接添加到他们的评论中。这使他们能够与其他读者分享有用的链接。
但是,有些人可能会使用此快速标签来发布垃圾邮件链接。考虑到这一点,您可能需要采取额外措施来打击 WordPress 中的垃圾评论并仔细审核您的评论。

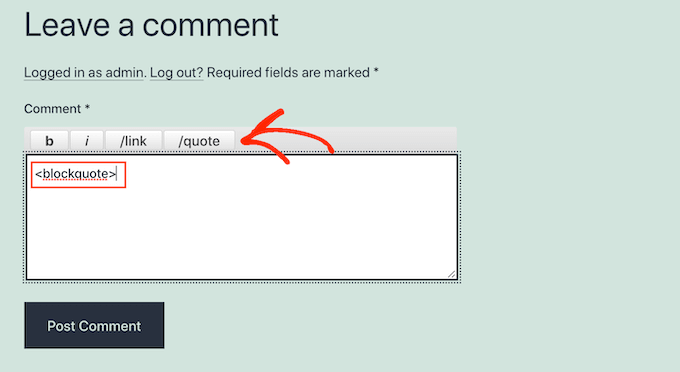
最后一个快速标签是块引用。
您的访问者可以使用此快速标签来引用您的帖子或其他评论者。有关更多详细信息,您可以查看我们关于如何在 WordPress 中自定义块引用的指南。

我们希望本文能帮助您了解如何在 WordPress 评论表单中添加快速标签。您可能还想查看我们的指南,了解如何允许用户在您的 WordPress 网站上注册,或者查看我们专家挑选的最佳 WordPress 会员插件。