您是否希望在 WordPress 侧边栏上显示自定义分类术语?
自定义分类法允许您对类别和标签之外的内容进行分组,例如按小说和非小说组织书评。显示您使用的分类术语可以帮助您的访问者找到他们正在寻找的内容。
在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中显示自定义分类术语。

为什么在 WordPress 中显示自定义分类术语?
首次设置WordPress 网站时,您可以使用类别和标签来组织您的帖子。这两种分类法都是许多网站所需要的。
但是,某些网站可以从自定义分类法中受益,作为组织帖子组和自定义帖子类型的额外方式。
例如,如果您创建了一个名为“书籍”的自定义帖子类型,那么您可以使用名为“主题”的自定义分类法对其进行排序,该分类法包含冒险、浪漫和恐怖等术语。
然后,您可以通过在 WordPress侧边栏中显示这些术语来帮助您的读者轻松按每个主题对书籍进行排序。
话虽如此,让我们看看如何在 WordPress 侧边栏小部件中显示自定义分类术语。我们将介绍两种方法,建议大多数用户使用第一种方法。
使用插件在小部件中显示自定义分类术语
使用代码在小部件中显示自定义分类术语
使用插件在小部件中显示自定义分类术语
您需要做的第一件事是安装并激活TaxoPress 是 WordPress Tag、Category 和 Taxonomy Manager插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
创建自定义分类术语列表
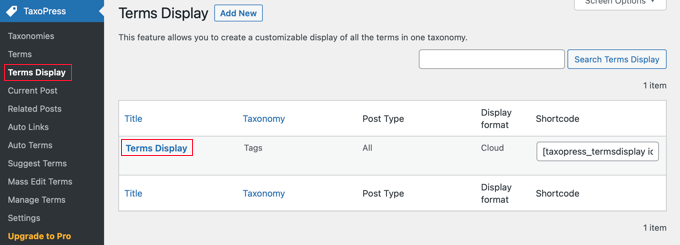
激活后,您需要导航到 WordPress 管理区域中的TaxoPress » 术语显示页面。在这里,您可以配置您希望在您的网站上显示的自定义分类法和术语。

请注意,已经为您创建了一个“术语显示”项目,您可以对其进行编辑以显示您希望在您的网站上显示的分类。但是,如果您想显示多个术语列表,则需要升级到 Pro 版本。
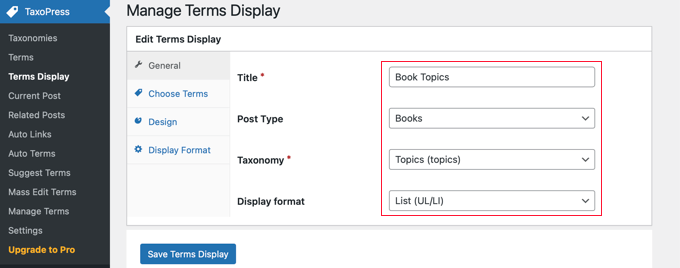
您可以单击“条款显示”来配置该项目。这将打开“编辑术语显示”屏幕,您可以在其中选择要显示的分类项目。

您需要为术语列表命名。对于本教程,我们将其称为“书籍主题”。
接下来,您需要在侧边栏中显示您希望显示的帖子类型和分类。在我们的演示网站上,我们有一个名为“书籍”的自定义帖子类型和一个名为“主题”的自定义分类法,因此我们将选择它们。
如果您在网站上设置自定义分类法时需要帮助,请参阅我们的指南,了解如何在 WordPress 中创建自定义分类法。
最后,您需要选择要使用的显示格式。选项是“云”和“列表”。对于本教程,我们将选择“列表”选项。
对于许多网站,这些是您需要配置的唯一选项,因此请随时单击“保存条款显示”按钮来存储您的设置。
但是,“编辑术语显示”页面的其他选项卡上还有其他选项可用,我们将简要介绍它们。
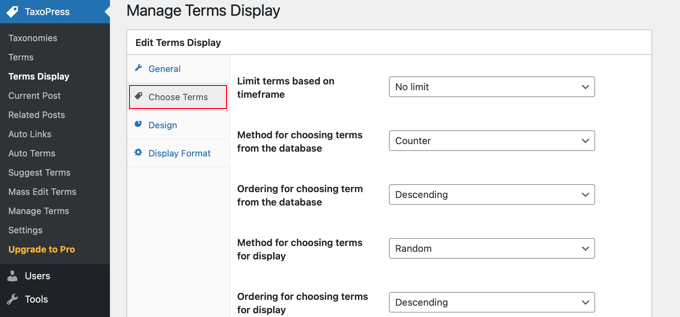
默认情况下,将显示所选分类中的所有术语,但“选择术语”选项卡可让您将术语限制为最近使用过的术语,例如上个月或上一年。您还可以选择术语和其他相关设置的排序顺序。

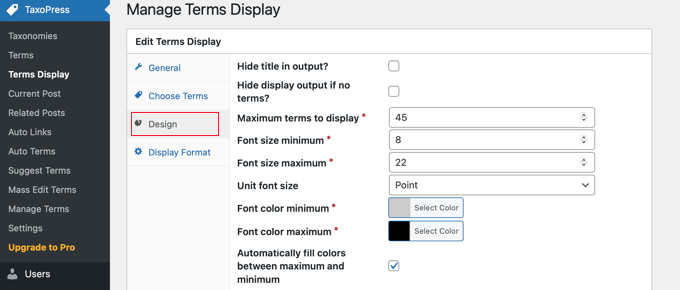
设计选项卡具有确定分类术语列表外观的设置。
例如,您可以选择要显示的术语数量、选择字体大小和颜色等等。

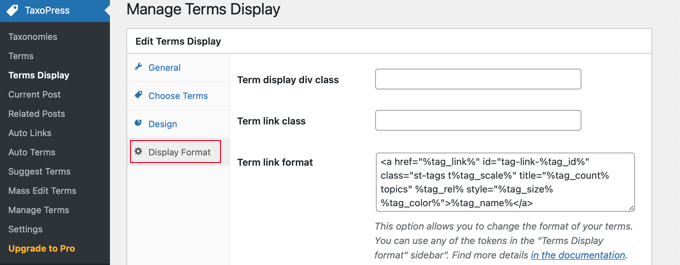
显示格式选项卡更具技术性,可让您更改条款的格式。
您需要点击所提供文档的链接来了解在每个字段中输入的内容。

如果您更改了这些附加设置中的任何一个,请确保单击页面底部的“保存条款显示”按钮以存储它们。
显示您的自定义分类术语列表
现在您需要将分类术语列表添加到 WordPress 侧边栏。您可以使用简码或小部件来执行此操作。对于本教程,我们将使用一个小部件。
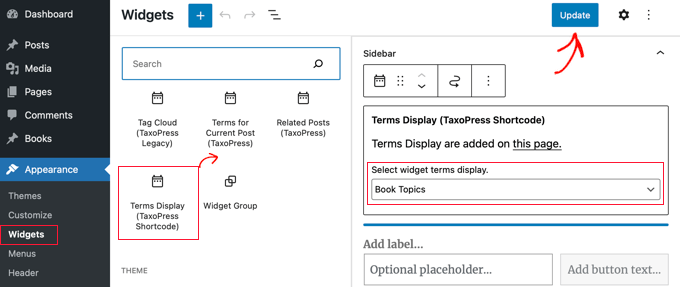
首先,您需要导航到外观»小部件页面,然后单击页面顶部的“+切换块插入器”按钮。接下来,您必须找到“条款显示(TaxoPress 简码)”小部件,然后将其拖到您的侧边栏上。

现在您需要从下拉菜单中选择要显示的术语列表。对于本教程,我们将选择刚刚创建的“图书主题”列表。
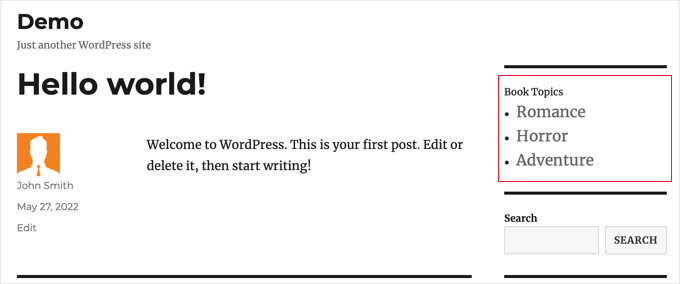
您现在可以单击页面顶部的“更新”按钮来保存新的小部件,然后访问您的网站以查看它的运行情况。这是它在我们的演示网站上的外观。

使用代码在小部件中显示自定义分类术语
这种方法更高级,推荐给那些熟悉使用代码片段并想知道事情是如何工作的人。此方法还使您可以更好地控制自定义分类术语在小部件中的显示方式。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
// First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( ‘custom_taxonomy’ => ”, ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ”); // We wrap it in unordered list echo ‘
- ‘; echo wp_list_categories($args);echo ‘
‘;} // Add a shortcode that executes our functionadd_shortcode( ‘ct_terms’, ‘list_terms_custom_taxonomy’ ); //Allow Text widgets to execute shortcodes add_filter(‘widget_text’, ‘do_shortcode’);
该代码创建了一个 ct_terms 需要一个参数的简码custom_taxonomy。
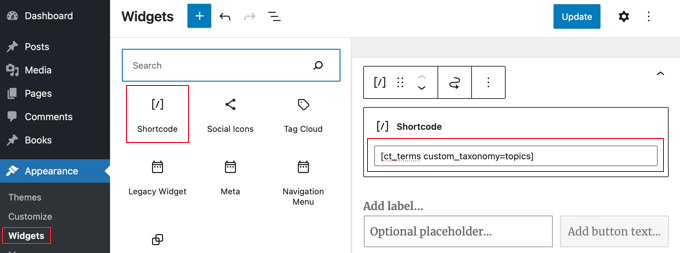
要使用此简码,您需要访问外观»小部件并将快捷方式小部件拖放到您的侧边栏上。接下来,您应该将以下短代码添加到小部件,然后单击小部件页面顶部的“更新”按钮。
[ct_terms custom_taxonomy=customtaxonomyname]
确保替换customtaxonomyname为要列出的分类名称。对于本教程,我们将使用“主题”分类法。

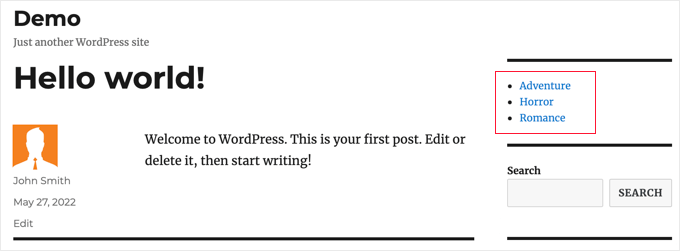
更新小部件后,您的自定义分类术语列表将显示在 WordPress 侧边栏上。
这是它在我们的演示网站上的外观。您可能还想添加一个小部件标题来描述分类术语列表。

我们希望本教程能帮助您了解如何在 WordPress 侧边栏小部件中显示自定义分类术语。您可能还想了解如何跟踪 WordPress 网站的访问者,或查看我们的WordPress 最佳联系表单插件列表。