您想在侧边栏中显示您的 Instagram 照片吗?
Instagram 是一个流行的社交媒体平台,它是与您的受众建立联系的好方法。当您在您的网站上展示您的 Instagram 照片时,您的观众就有机会点击您的个人资料并关注您。
在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中显示 Instagram 照片。

为什么将 Instagram 提要添加到您的 WordPress 网站
Instagram 拥有庞大的用户群,每月活跃用户超过 10 亿。如果您正在创建一个网站,那么 Instagram 可能是流量和新访问者的重要来源。
根据您所在的行业,Instagram 可能会成为您社交媒体战略的重要组成部分。它在顶级时尚博客、烹饪、生活方式和摄影网站中非常受欢迎。
这就是我们定期在 Instagram 帐户上分享更新的原因。请务必关注@wpbeginner以获取我们的独家故事和更新。
在您的网站上显示您的 Instagram 提要有助于您获得更多 Instagram 关注者。同时,它还可以帮助您增加网站流量并提高转化率。
话虽如此,让我们看看如何在 WordPress 侧边栏小部件、帖子和页面中轻松显示 Instagram 照片。
首先,我们将向您展示如何在 WordPress 中显示单个 Instagram 图片。之后,我们将向您展示如何在您网站的任何位置自动显示您最近的 Instagram 照片。
让我们从个人 Instagram 帖子开始。
在 WordPress 侧边栏小部件中显示 Instagram 照片
注意: 2020 年 10 月,Facebook 对其 API 进行了重大更改,这破坏了 WordPress 中的默认嵌入块。要使用默认的 oEmbed,您需要 Smash Balloon 的免费Instagram 照片供稿插件。
安装并激活插件后,您需要按照此处的说明设置 oEmbeds 。
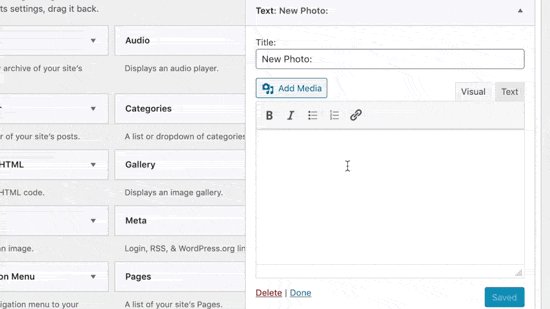
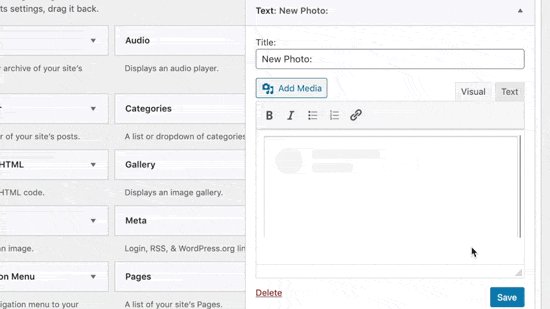
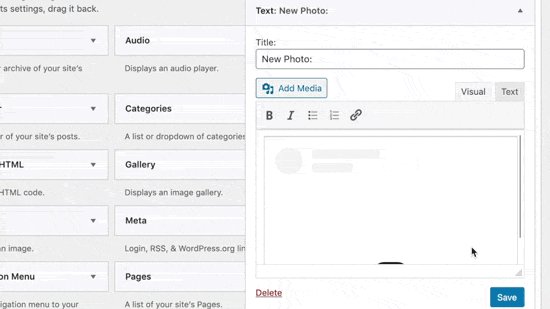
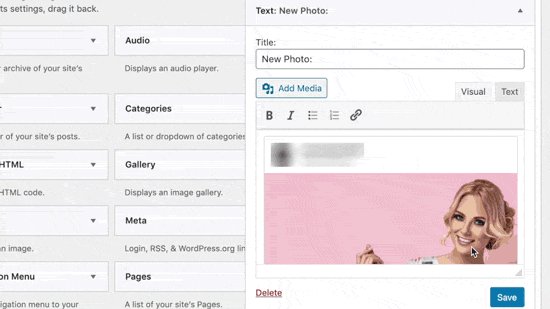
之后,您可以轻松地将 Instagram 照片嵌入侧边栏中。只需转到外观»小部件页面并将“文本”小部件添加到您的侧边栏。

现在复制并粘贴您要嵌入小部件设置的 Instagram 照片的 URL。不要忘记单击“保存”按钮来存储您的小部件设置。
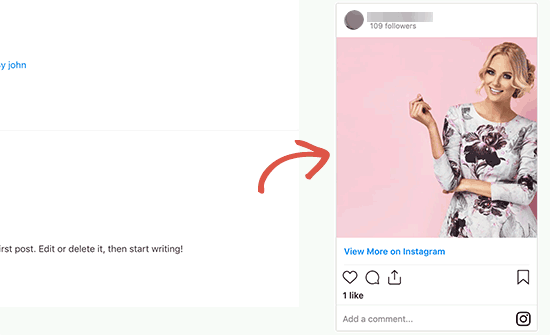
您现在可以访问您的网站,查看侧边栏中显示的 Instagram 照片。

如何在 WordPress 帖子和页面中显示 Instagram 照片
与最后一步类似,您需要先使用 Smash Balloon 的免费Instagram 照片提要插件并配置 oEmbeds。
之后,添加您的个人 Instagram 照片很容易。您可以将它们添加到任何帖子、页面或侧边栏小部件上。
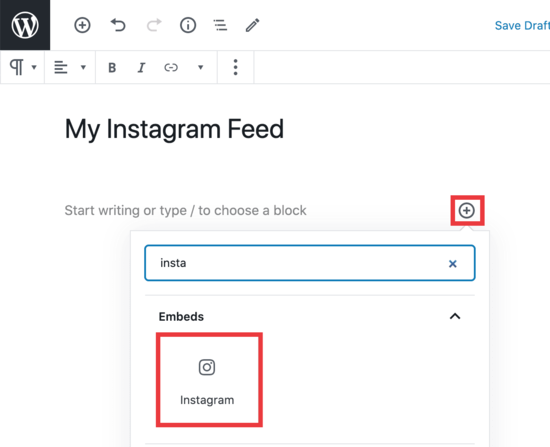
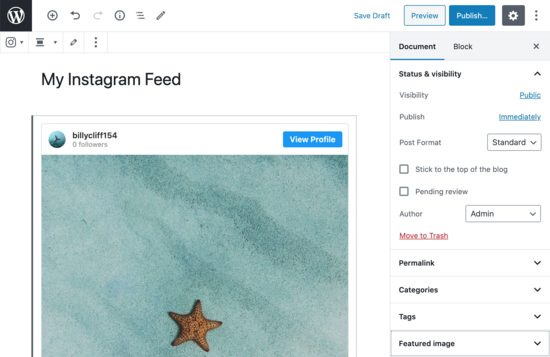
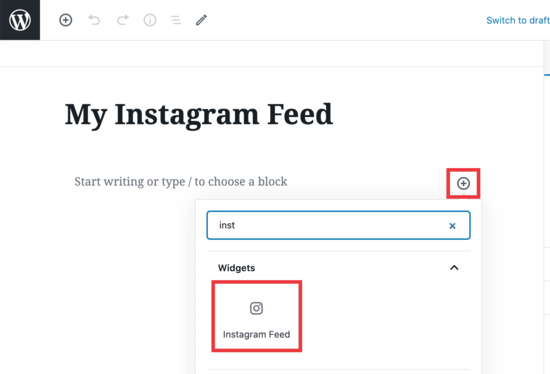
只需编辑帖子或页面或创建新的。在帖子编辑屏幕上,单击“+”图标并搜索“Instagram”嵌入块。

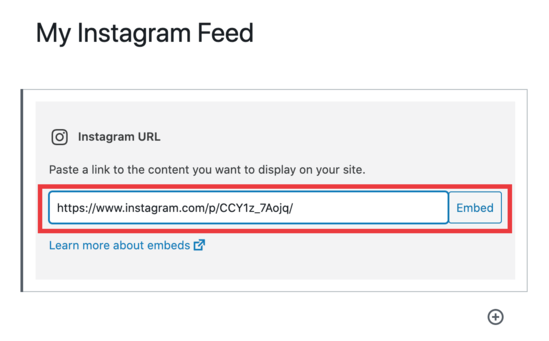
单击以在您的内容区域中插入 Instagram 块。之后,您只需将您的 Instagram 照片 URL 粘贴到块设置中即可。

WordPress 将自动获取 Instagram 帖子并在内容编辑器中显示照片和标题。

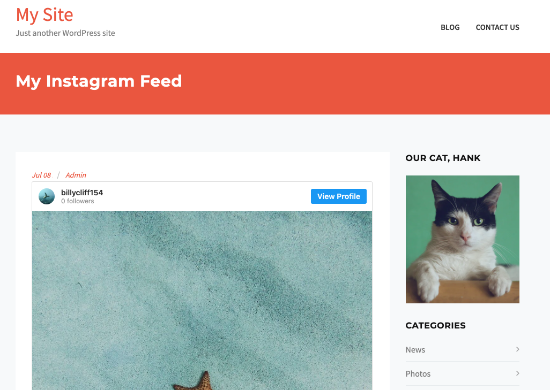
您现在可以保存或发布您的帖子并访问您的网站以查看它的实际效果。

默认 WordPress 方法的问题在于,每次您想要分享某些内容时,您都必须手动嵌入照片。
如果您想自动显示您最近的 Instagram 帖子,那么下一个方法适合您。
在 WordPress 中添加 Instagram 提要
添加 Instagram 提要可让您在 WordPress 网站上自动显示您最近的 Instagram 帖子。
我们将使用 Smash Balloon Instagram Feed,这是 WordPress 的最佳 Instagram 插件。它允许您在 WordPress 中精美地显示您的 Instagram 照片。
您需要做的第一件事是安装并激活Smash Balloon Instagram Feed插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
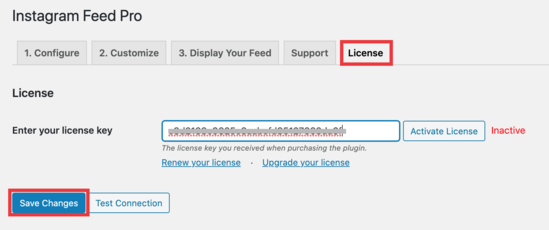
激活后,转到Instagram Feed » 设置页面并切换到“许可证”选项卡。您需要在此处输入您的插件许可证密钥。您可以在插件网站上的帐户下找到此信息。

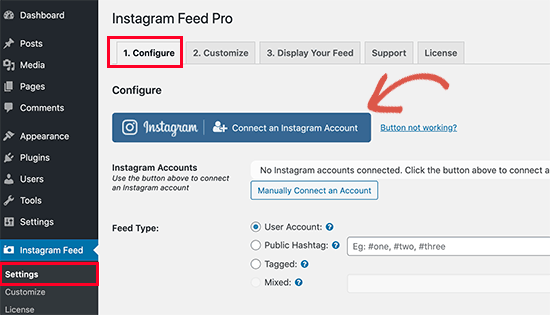
激活您的许可证密钥后,切换到“配置”选项卡,然后单击“连接 Instagram 帐户”按钮。

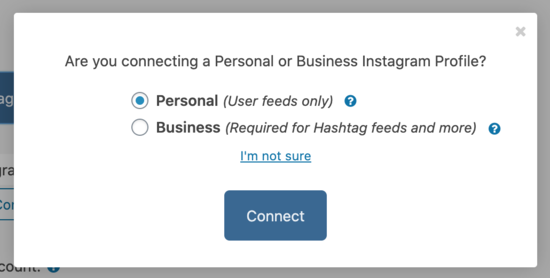
这将弹出一个弹出窗口,要求您选择企业或个人帐户。如果您尚未在 Instagram 中设置业务资料,请选择个人并单击“连接”按钮。

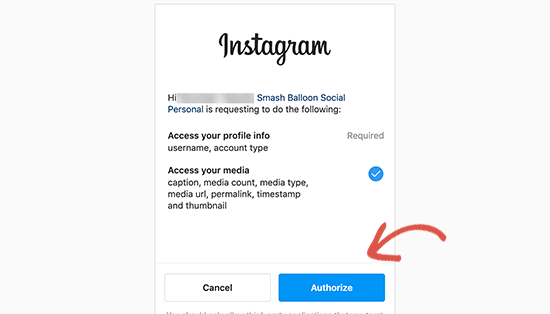
该插件现在会将您重定向到 Instagram 网站。登录后,系统会要求您授予 Smash Balloon 访问您的 Instagram 帐户的权限。

只需单击“授权”按钮即可继续。
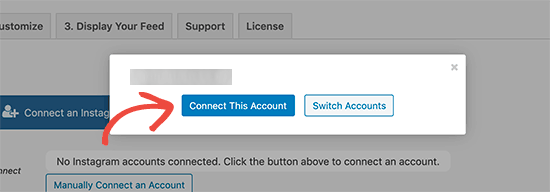
您现在将被重定向回插件设置页面上的网站。现在它将在弹出窗口中显示您的用户名,您需要单击“连接此帐户”按钮才能完成设置。

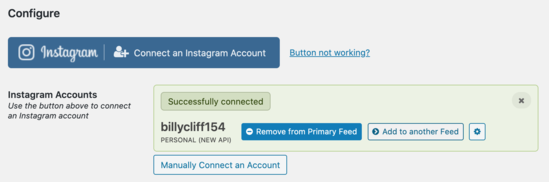
现在您已连接,您将在“配置”选项卡中看到您的帐户。

不要忘记单击“保存更改”按钮来存储您的设置。
在 WordPress 中显示您最近的 Instagram 照片
Smash Balloon Instagram Feed 可以很容易地在 WordPress 网站的任何位置显示您最近的 Instagram 照片。
只需编辑要显示 Instagram 提要的帖子和页面,然后单击 (+) 图标添加块。查找“Instagram Feed”块并单击以将其添加到内容区域。

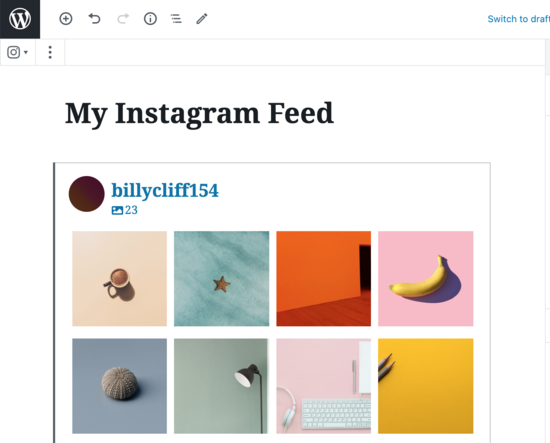
该插件现在将在内容编辑器中获取并显示您最近的 Instagram 照片的预览。

您现在可以保存您的帖子和页面并访问它以查看您的 Instagram 动态。
显示 Instagram 照片的另一种快速方法是使用简码。只需添加简码块,然后[instagram-feed]在其中添加简码。

在 WordPress 侧边栏中显示最近的 Instagram 照片
如果您想在 WordPress 博客的侧边栏中显示您最近的 Instagram 帖子,那么 Smash Balloon Instagram Feed 让这变得超级简单。
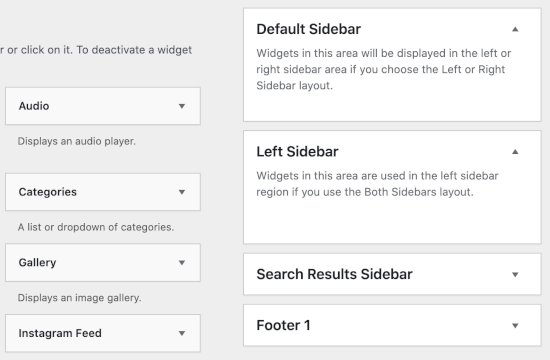
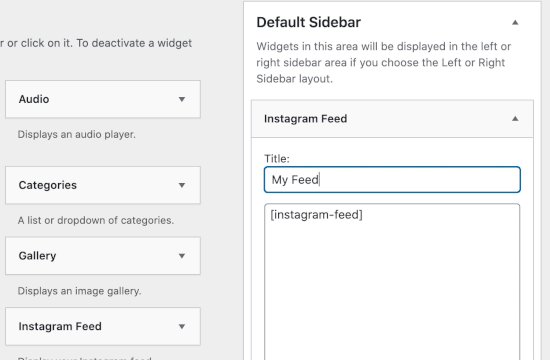
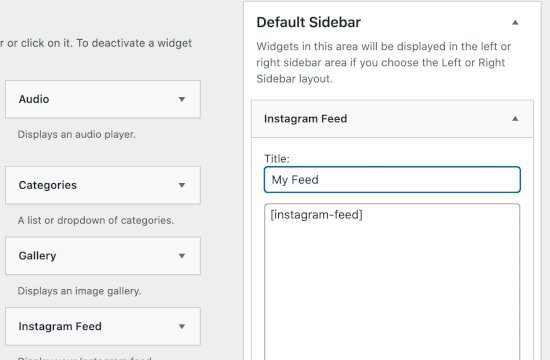
只需转到外观»小部件页面并将“Instagram Feed”小部件添加到您的侧边栏。

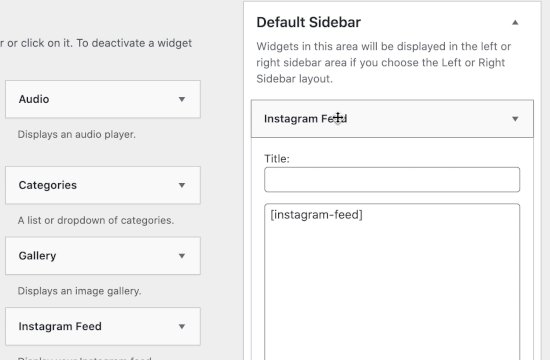
它是一个纯文本小部件,您可以在其中提供小部件标题。它已经在设置中包含了您的 Instagram 提要短代码。
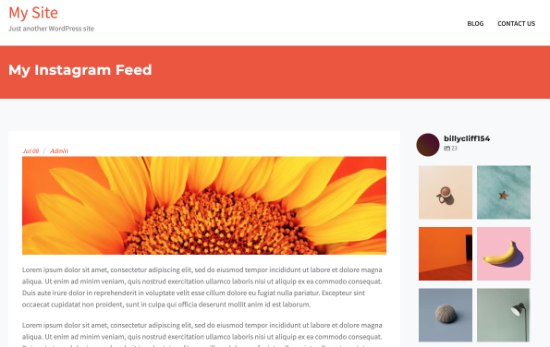
不要忘记单击“保存”按钮来存储您的小部件设置。您现在可以访问您的网站以查看您的 Feed 的运行情况。

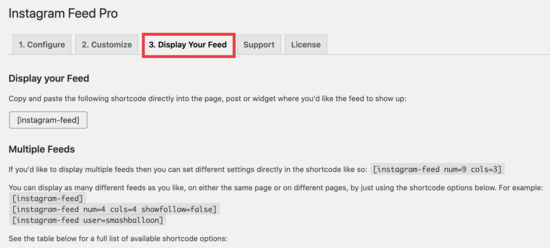
要为您的侧边栏自定义提要,您可以通过访问Instagram 提要»设置然后单击“显示您的提要”选项卡来扩展简码。

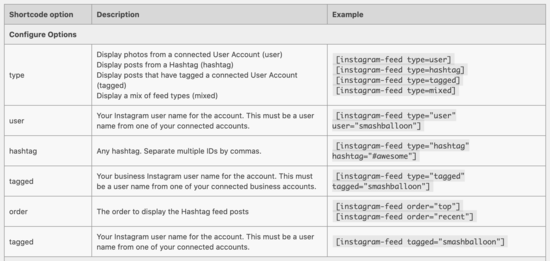
从那里,您将有许多不同的选项来显示您的提要在侧边栏中的外观。对于此示例,我们使用以下短代码:[instagram-feed num=4 cols=2].
告诉您的num=4提要显示 4 张照片,并cols=2告诉您的提要显示 2 列。
如果您想将自定义提要添加到任何页面、帖子或侧边栏,您可以随时参考“显示您的提要”选项卡并使用表格来创建您想要的任何提要。

自定义您的 Instagram 供稿布局
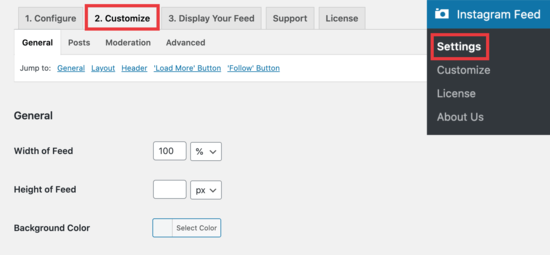
Smash Balloon Instagram Feed 带有漂亮的布局来显示您的 Instagram 照片。只需转到Instagram 动态 » 设置页面并切换到“自定义”选项卡。

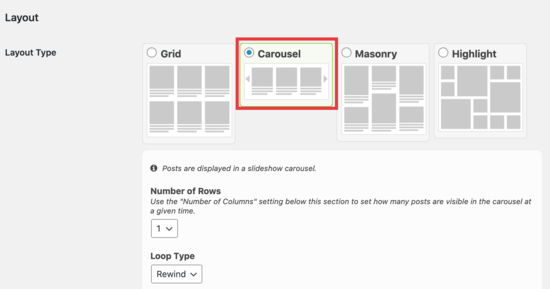
您可以从网格、轮播、砌体和突出显示布局中进行选择。单击布局将显示每个布局的更多自定义选项。

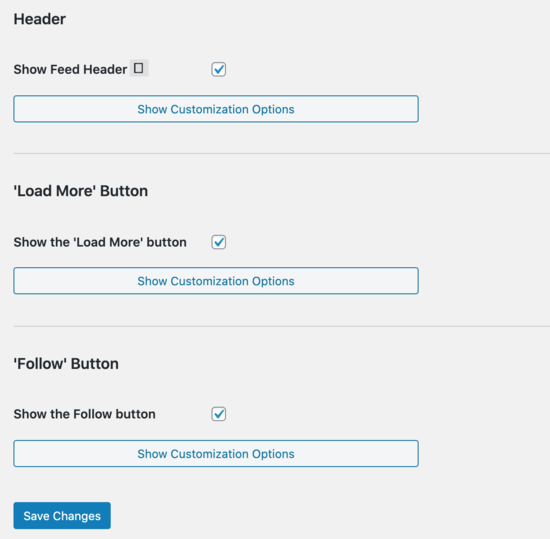
或者,您还可以显示或隐藏标题、加载更多和关注按钮。

不要忘记单击“保存更改”按钮来存储您的设置。
您现在可以访问您的 Instagram 动态以在您的自定义布局中查看它。

我们希望本文能帮助您了解如何在 WordPress 侧边栏小部件中显示 Instagram 照片。您可能还想查看我们关于如何在 WordPress 中创建自定义 Facebook 订阅源的指南,以及我们对最佳在线课程平台的比较以增加您的收入。