添加工具提示、彩色按钮和翻转效果等 CSS 元素可以帮助您的内容脱颖而出。问题是大多数人不知道如何使用 CSS 来添加彩色按钮、表格、标签等。我们已经向您展示了如何在 WordPress中添加彩色小部件和表格。在本文中,我们将向您展示如何使用简码在 WordPress 中使用 Twitter Bootstrap CSS。
Twitter Bootstrap 是一个 CSS 和 JavaScript 框架,可帮助您快速提升网站设计和功能。它是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的,作为一个框架来鼓励他们内部工具的一致性。后来它作为开源工具发布。它美观、简单且兼容所有浏览器。
您需要做的第一件事是安装并激活WordPress Twitter Bootstrap CSS插件。激活后,该插件将在您的 WordPress 管理员中添加一个 Twitter Bootstrap 菜单项。单击它将带您进入插件的仪表板。

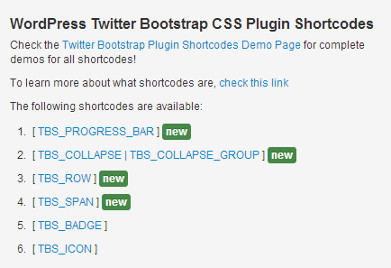
在仪表板上,您会看到插件作者添加的大量广告。向下滚动它们,您将看到可以在帖子中添加的短代码。每个简码都链接到插件的支持页面,您可以在其中查看这些简码的更多使用示例。

在管理员的 Twitter Bootstrap 菜单项下,有一个配置 Bootstrap CSS 设置的链接。单击该按钮将带您进入配置页面,您可以在其中更改设置以满足您的需求。您可以选择要使用的 Bootstrap CSS 版本。在此之下,您会发现更适合高级用户的选项。
现在我们已经查看了配置,让我们在博客文章中添加一些引导 css 元素。只需将这样的短代码粘贴到您的帖子或页面内容中: