我们正在研究如何从 WordPress 的帖子中批量删除特色图片,这让我们想到有很多事情可以做来改进媒体库。目前,媒体库在列表视图中显示您的所有媒体,并带有小图像缩略图。在本文中,我们将向您展示如何在 WordPress 中为媒体库添加网格视图,具有更大的图像预览和更好的用户界面。

谁应该使用网格视图?为什么它更好?
很多人使用 WordPress 通过他们的智能手机分享照片。有许多很棒的 WordPress摄影主题和作品集主题,让人们不仅可以展示他们的照片,还可以展示其他类型的数字艺术。在网站的前端,这些主题可以通过添加自己的图像大小并使用帖子缩略图或特色图像来处理图像。但是在管理区域,这个列表视图不是最佳的。缩略图预览太小了,列表视图包含大多数人甚至不看的详细信息列。
另一方面,将媒体库的默认列表视图替换为媒体网格完全改变了用户体验。浏览媒体、比较图像、编辑它们等变得更容易。它比其他信息更关注图像的视觉表示。
如何在网格视图中显示 WordPress 媒体库
您需要做的第一件事是安装并激活MP6插件。MP6 是 WordPress 管理 UI 迭代,由 WordPress 创始人 Matt Mullenweg 和其他核心 WordPress 开发人员创建。它也可能是WordPress 管理后端的未来。一旦您安装并激活了 MP6 插件,它将改变您的 WordPress 管理 UI。

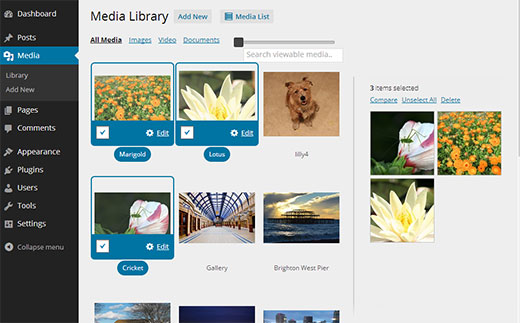
接下来您需要做的是安装并激活Media Grid插件。它开箱即用,因此您无需配置任何设置。只需转到Media » Library并单击Grid View。

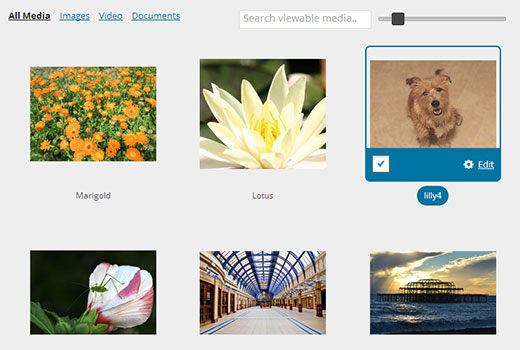
您可以使用顶部的滑块调整媒体预览缩略图的大小。单击图像将打开图像编辑屏幕。您还可以选择多个图像并并排比较它们。
Media Grid 和 MP6 插件都是尝试修改 WordPress 管理 UI 以改善用户体验。您认为还有哪些其他更改对改进 WordPress 管理用户界面很有帮助?通过在下面发表评论让我们知道您的想法。