评论对于提高用户参与度很有帮助,但随着您的网站越来越受欢迎,长评论线程可能会变成喜忧参半。一方面你喜欢社区和讨论,但另一方面你会注意到有些评论很棒,而另一些则不然。最近,我们的一位读者带着这个问题来找我们,希望找到解决方案。为了提高讨论的质量,您可以通过突出它们来鼓励好的评论,并通过隐藏它们来阻止无用的评论。在本文中,我们将向您展示如何在 WordPress 中添加/隐藏评论。
为什么要添加特色评论?
培养一个大型社区可能是一个挑战。您要确保奖励那些为讨论增加最大价值的用户,同时礼貌地劝阻其他用户留下无益的评论。
这时候特色评论就派上用场了。它允许管理员通过突出显示最佳评论来突出它们。
它还可以帮助您礼貌地阻止无益的评论。博主经常删除无益的评论,导致用户抱怨审查制度。这可能看起来很糟糕,并导致其他人放弃社区。
这个插件增加了管理员隐藏特定评论的能力,这将最小化评论而不是删除它。换句话说,留下评论的用户不会抱怨审查制度,而其他用户可以浏览评论而不会分心。
我们最喜欢的网站之一, Chris Coyier 的CSS Tricks使用了这种技术。

注意他是如何在强调好的评论的同时隐藏无用的评论。
如何在 WordPress 中设置特色评论
您需要做的第一件事是安装并激活特色评论插件。激活插件后,您可以转到管理区域的“评论”屏幕,您会在每个评论下方看到“功能”和“隐藏”链接。一旦您发表评论,它将在管理区域中变为绿色,因为隐藏的评论将变暗,如下所示:

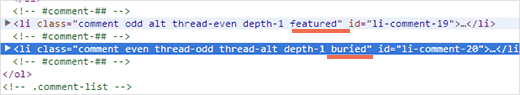
但是,这些更改默认情况下不会反映在您网站的前端。该插件只需将 CSS 类 .featured 或 .buried 添加到相应的评论中,并让您完全自由地通过修改 CSS 来控制您希望它的外观。

您可以在主题的样式表中添加CSS类来处理前端的特色和隐藏评论的显示。
下面是您可以使用的示例 CSS 片段。如果你想让它看起来像 CSS-Tricks,那么你还必须添加一些 jQuery 魔法。
#comments li.featured { background-color:#eee;} #comments li.buried {opacity: 0.5;}
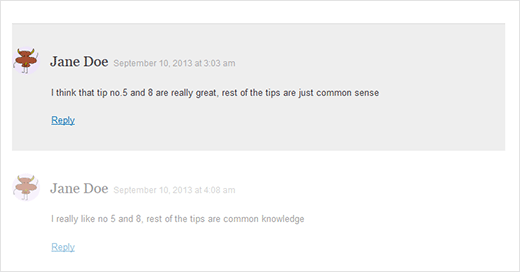
随意修改 CSS 以匹配您自己的配色方案。如果您使用上面的 CSS,那么这就是特色和隐藏评论将出现在您的网站上的方式。

除了让管理员或版主对精选/隐藏评论做出执行决定之外,您还可以让用户报告不当评论。这将使您的工作更轻松,同时让您的社区感觉他们是更大事物的一部分。
我们希望这篇文章可以帮助您通过精选评论突出好评并阻止差评。如需反馈和问题,请在下方给我们留言或在Twitter 上加入我们。