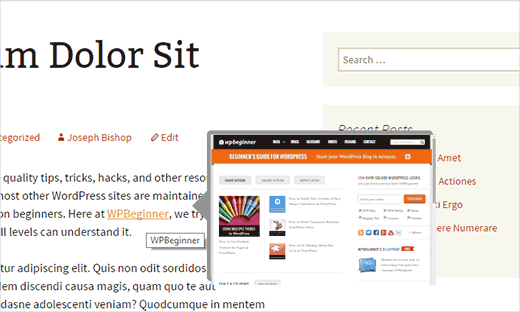
当您将鼠标移到链接上时,您是否见过显示链接实时预览的网站?这是通过使用jQuery弹出窗口,当用户将鼠标悬停在链接上时显示链接页面的屏幕截图。在本文中,我们将向您展示如何在 WordPress 中显示链接的实时预览。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活WP Live Preview Links插件。激活后,一个标有实时预览链接的新菜单项将出现在您的 WordPress 管理栏中。单击它将带您进入插件的设置页面。

使用此插件,您可以实时预览外部、内部、全部或选择性链接。根据您要实现的目标,许多站点使用外部站点的实时预览。一些电子商务网站使用实时预览来展示产品页面。请记住,过多的实时预览可能会让您的用户分心和烦人。
选择class=”wp-live-preview”将允许您在添加链接时手动显示链接的实时预览。只需将类添加到您的链接中,如下所示:
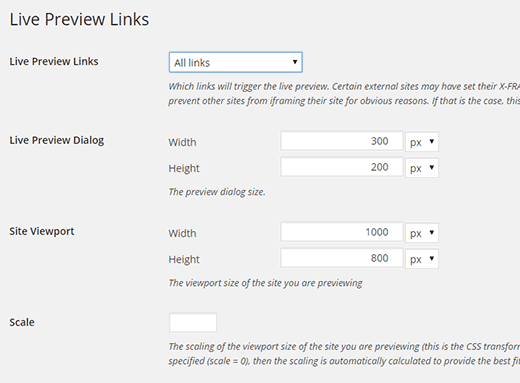
在其他设置中,您可以选择实时预览弹出窗口的大小、位置和预览链接的站点视口。默认设置适用于大多数网站。只需单击保存更改按钮即可存储您的设置。
您现在可以访问您的网站以查看实际链接的实时预览。
我们希望本文能帮助您了解如何在 WordPress 中显示链接的实时预览。您可能还想查看我们的指南,了解如何使用损坏的链接检查器修复 WordPress中的损坏链接。