Do you want to write longer articles on your blog? Sometimes it can be hard without having any visual motivation. We found a solution that can help. In this article, we will show you how to change the editor background color in WordPress based on word count.
If you like to meet a certain word requirement, then you’d love this. Even though WordPress displays the word count at the bottom of the editor, it’s hardly noticeable.
One plugin author found an encouraging solution. It allows you to set your word count goals and automatically change the WordPress editor background color as you reach certain milestones.
Video Tutorial
Subscribe to WPBeginner
If you don’t like the video or need more instructions, then continue reading.
This is a great solution for multi-author WordPress blogs, individual writers, and students who use WordPress for their writing work.

Let’s take a look at how you can set your editor background color to change based on word count.
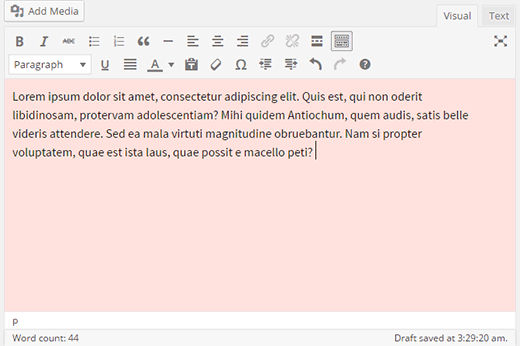
First thing you need to do is install and activate the Editor Color on Word Count plugin. Upon activation simply edit a post, and you will notice the plugin in action.
Note: Background colors only work with the visual editor, so if you are using text editor you will need to switch to Visual.
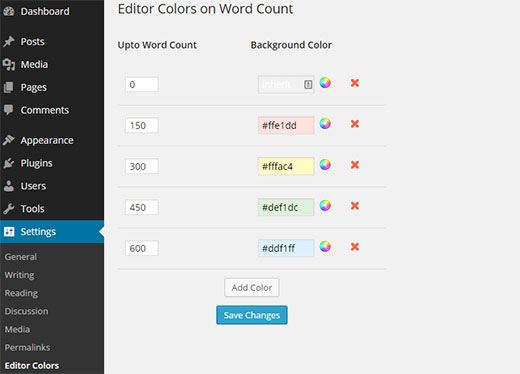
There are different colors for different word limits. The editor background color will change as you write more content. You can edit the predefined word count goals and colors by visiting Settings » Editor Colors.

The plugin comes with a default set of colors for five word count goals. You can change the word count limit or change its color by clicking on the color wheel icon. You can also remove a color setting by clicking on the close button next to it.
If you want to add additional goal benchmarks, then simply click on the Add Color button. Next you need to define a word count and color. Once you are done, click on the save changes button to store your settings.
We hope this article helped you change editor background color by word count. You may also want to check this guide on how to add custom styles to WordPress visual editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.