您是否尝试在列中显示 WordPress 小部件?
小部件允许您在网站的各个区域显示动态内容块。通常,它们出现在侧边栏中,但它们也可以显示在多列的其他区域中。
在本文中,我们将展示在列中显示 WordPress 小部件的简单方法。

方法 1. 在页脚侧边栏中显示 WordPress 小部件
许多 WordPress 主题在您网站的页脚中都有一个专门的小部件就绪区域。
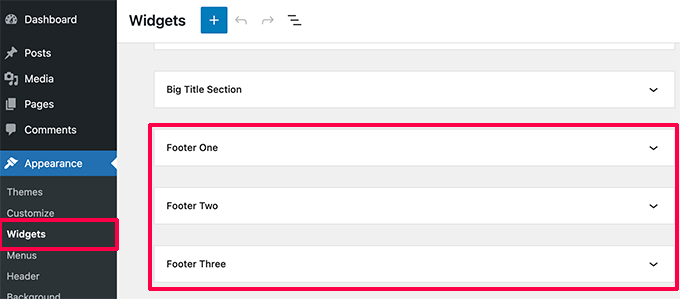
您只需转到外观»小部件页面即可检查您的主题是否有页脚小部件区域。向下滚动一点或单击侧边栏标题以折叠/展开小部件区域。

如果您的主题有一个页脚小部件区域,那么它将被适当地命名以反映这一点。
例如,在上面的屏幕截图中,我们使用的主题在页脚中有三个小部件区域。每个小部件区域将显示为单独的列。
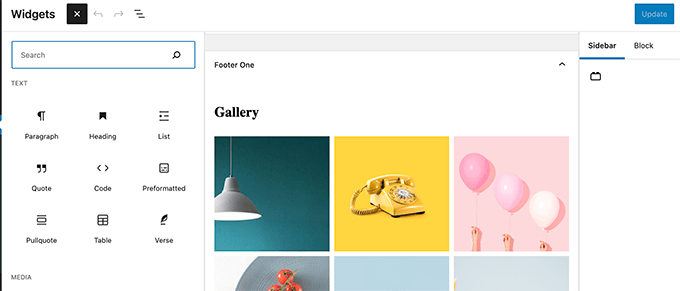
您可以简单地扩展一个小部件区域并开始添加要在其中显示的动态小部件。

完成添加小部件后,不要忘记单击“更新”按钮以保存更改。
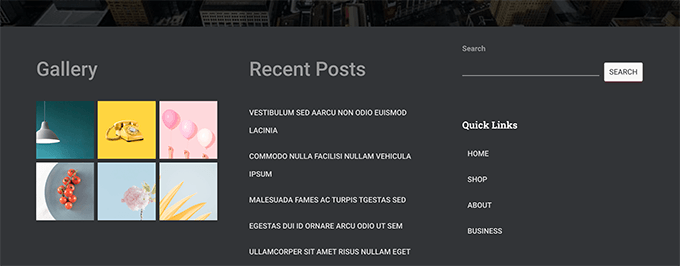
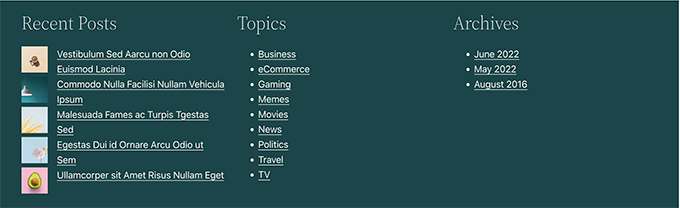
您现在可以访问您的网站并向下滚动到底部以查看列中的小部件。

方法 2. 在帖子和页面内的列中显示 WordPress 小部件
对于这种方法,我们将使用默认的WordPress 块编辑器来创建列,然后向它们添加小部件。
此方法允许您在帖子和页面的内容区域内显示小部件。缺点是您必须将其添加到要在列中显示小部件的每个帖子或页面中。
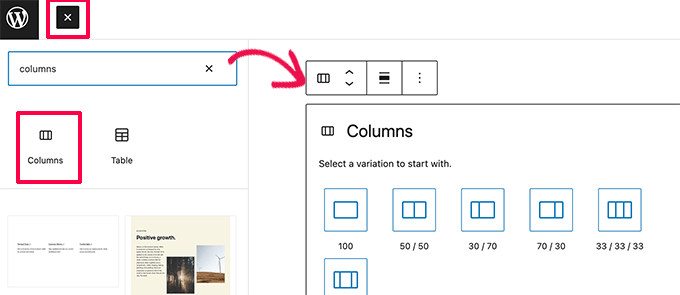
只需编辑要在列中添加小部件的帖子或页面。在帖子编辑屏幕上,您需要将列块添加到内容区域,然后选择要显示的列数。

现在您可以继续并单击第一列中的添加块按钮。
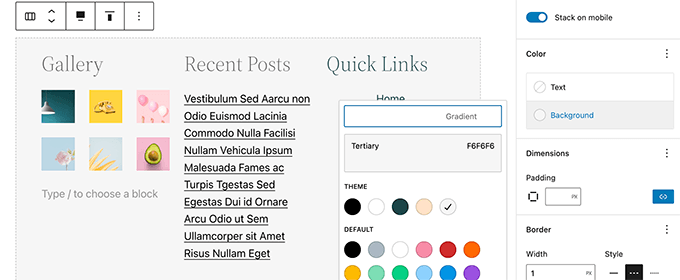
从块选择面板中,您可以向下滚动到小部件部分并将任何旧版小部件添加到列中。

您还可以添加要添加的任何其他块,这为您提供了很大的灵活性。另外,由于它是块编辑器,您可以在编辑器中选择背景和文本颜色。
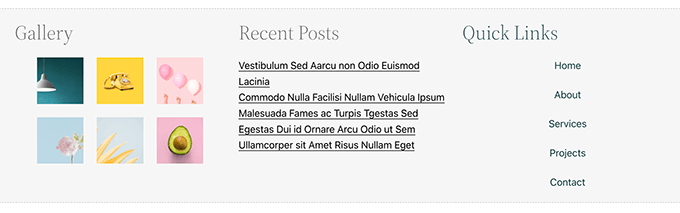
一旦您满意,请不要忘记更新或发布您的帖子或页面。您现在可以预览它以查看它在您的网站上的外观。

方法 3. 使用 SeedProd 在列中添加小部件
对于这种方法,我们将使用市场上最好的 WordPress 页面构建器插件SeedProd。
SeedProd 让为您的网站创建自定义登录页面变得非常容易。您还可以使用它使用拖放界面创建完全自定义的 WordPress 主题(无需编码)。

首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:您至少需要 PRO 计划才能解锁主题生成器功能。
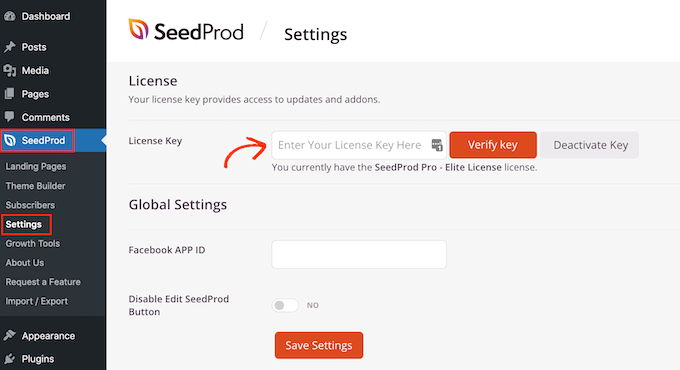
激活后,您需要输入插件许可证密钥。您可以在插件网站上的帐户下找到此信息。

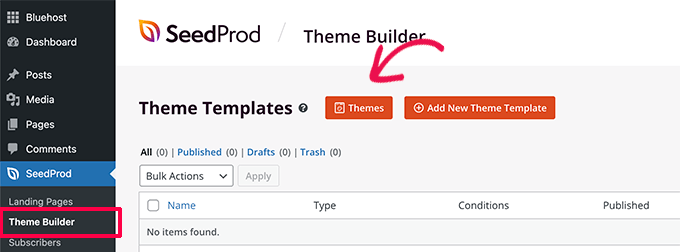
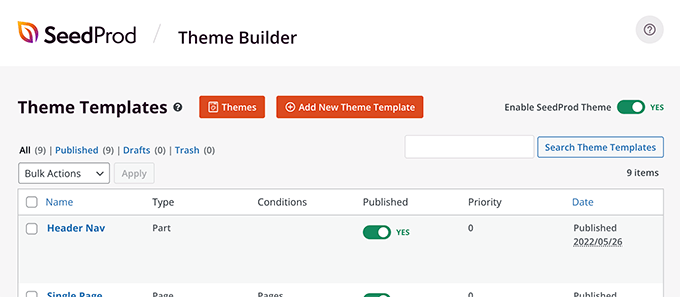
接下来,前往 SeedProd » Theme Builder 页面,然后单击顶部的 Themes 按钮。

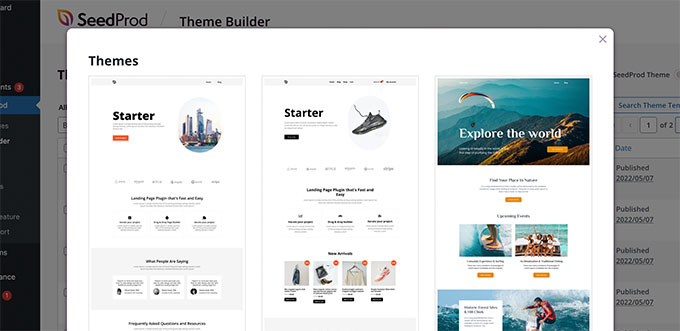
这将打开几个现成的 SeedProd 主题,您可以将其用作起点。如果需要,您也可以选择从头开始。

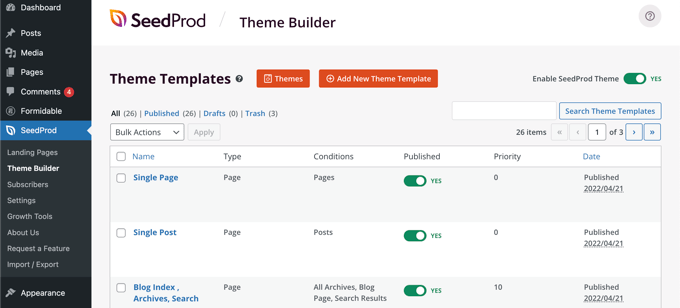
选择主题后,SeedProd 将自动为您网站的不同区域生成模板。

只需单击模板即可开始编辑。例如,如果您想在页脚区域显示小部件列,那么您将编辑页脚模板。
这将启动 SeedProd 构建器界面。它是一种拖放式设计工具,可实时预览您的网站。

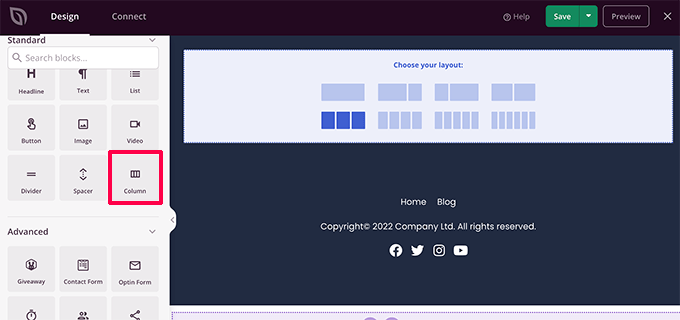
只需在您的布局中添加一个列块,然后单击添加按钮即可开始添加小部件。
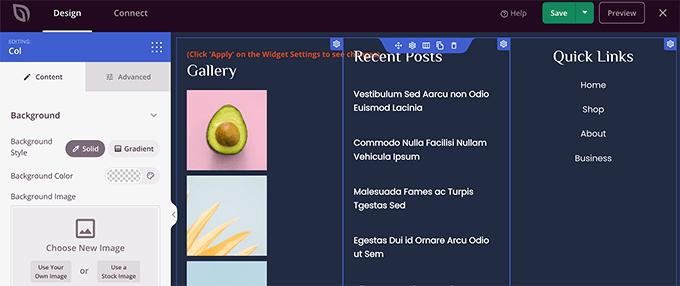
SeedProd 附带了您可能需要的所有常用 WordPress 小部件,以及更多。您可以在这些列中编辑小部件、标题或任何自定义块。

一旦您对小部件列感到满意,请不要忘记单击顶部的保存按钮。
您现在可以继续编辑 WordPress 主题的其余部分。有关更多详细信息,请参阅我们关于如何为初学者创建自定义 WordPress 主题的完整教程。
完成后,您可以返回SeedProd » Theme Builder页面并打开“启用 SeedProd 主题”选项旁边的切换。

您现在可以访问您的网站以查看您的小部件列,以及您的新自定义主题。

方法 4. 使用完整站点编辑在 WordPress 中创建小部件列
最近,WordPress 引入了完整的站点编辑功能,它使用块编辑器来编辑 WordPress 主题。它仍处于测试阶段,目前并非所有流行的 WordPress 主题都支持它。
但是,如果您使用的是支持完整站点编辑的 WordPress 主题,则可以使用此方法在主题中显示小部件列。
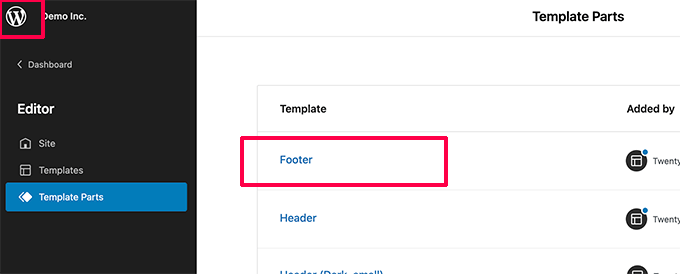
首先,您需要前往外观»编辑器屏幕以启动完整的站点编辑器。单击顶部的 WordPress 徽标,然后选择要在其中显示小部件列的模板。

为了本教程的目的,我们将向演示网站的页脚区域添加小部件列。
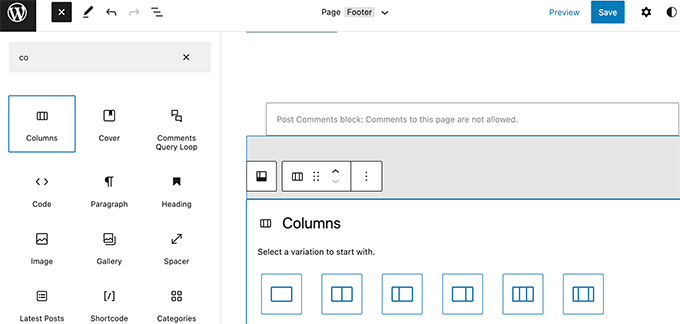
这将在编辑器中打开模板。编辑器的构建就像您用来编写帖子和页面的块编辑器一样。
只需将列块添加到要显示小部件的区域并选择列数。

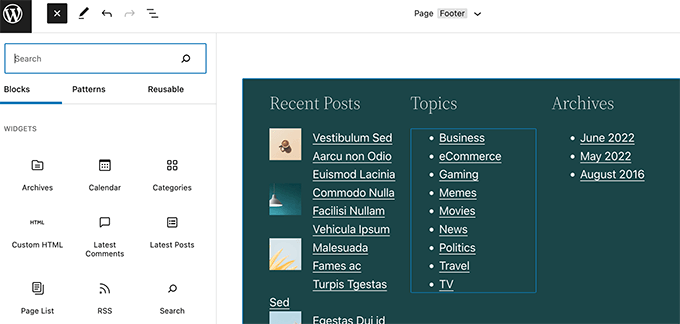
之后继续并单击每列中的添加块按钮以添加要在此处显示的小部件。

对更改感到满意后,您可以继续更新主题。您的更改将立即开始出现在您的网站上。

我们希望本文能帮助您了解如何在列中显示 WordPress 小部件。您可能还想查看我们的指南,了解对您的网站最有用的 WordPress 小部件,或查看我们的WordPress SEO 指南以获得更多免费流量到您的网站。