曾经遇到过为其用户头像或头像有自定义形状的网站吗?想在您的网站上添加相同的样式?过去,我们曾写过如何使用 CSS 添加圆形头像,但这需要调整代码。在本文中,我们将向您展示如何在没有任何 HTML 或 CSS 的情况下更改 WordPress 中用户头像的形状。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Avatar Shaper插件。
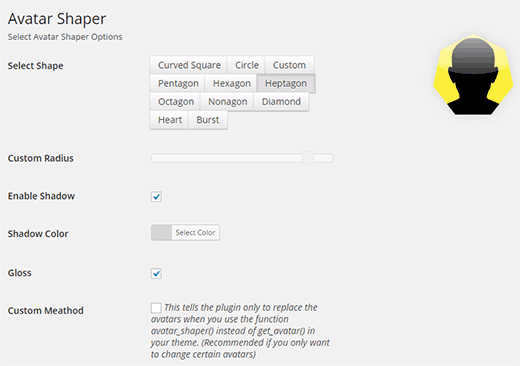
激活插件后,您需要转到设置 » Avatar Shaper来配置设置。

该插件带有 10 个内置形状,可用于您的 gravatar 图像。您可以通过单击选择形状按钮查看每个形状的实时预览。
Avatar shaper 具有以下形状:曲线方形、圆形、五边形、六边形、九边形、七边形、菱形、爆裂和心形头像。
您可以通过更改半径设置、添加或删除阴影、修改阴影颜色以及从每个这些预定义形状中删除光泽选项来自定义样式。
如果您不想使用任何这些,那么您可以随时单击自定义并创建自己的自定义形状。创建自定义形状时,您可以根据自己的喜好调整边框半径。
如果您是高级用户并且想要手动添加修改后的头像,那么您可以选中自定义方法复选框。通过使用自定义方法,它允许您avatar_shaper()在要显示自定义头像的主题中手动添加模板标签。初学者可以放心地忽略此设置。
为头像选择完形状后,您可以按保存更改按钮来存储您的设置。
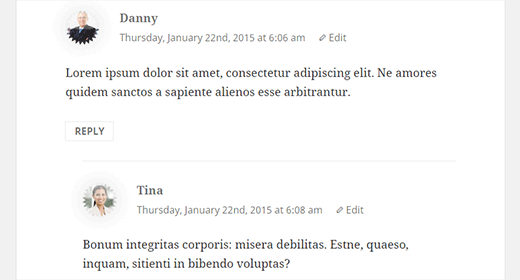
就这样。您现在可以访问您的网站并查看实际的头像形状。

我们希望这篇文章能帮助您改变 WordPress 中用户头像的形状。您可能还想查看本教程,了解如何在 WordPress 中添加新的默认头像。