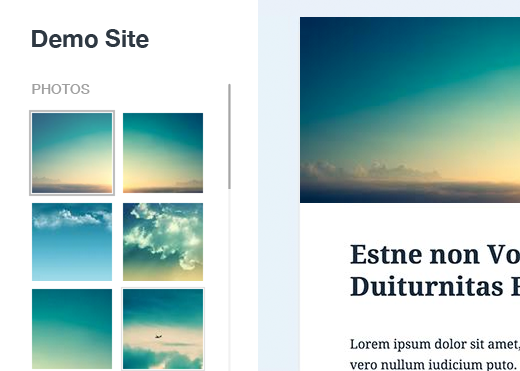
您是否有一个长边栏会破坏某些页面上的 WordPress 布局?最近,我们的一位用户向我们寻求解决方案。由于用户不想删除任何小部件,我们建议为解决问题的所有长小部件添加固定高度和滚动条。在本文中,我们将向您展示如何为 WordPress 中的任何元素添加自定义滚动条。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活自定义滚动条插件。激活后,只需转到外观»滚动条来配置插件。

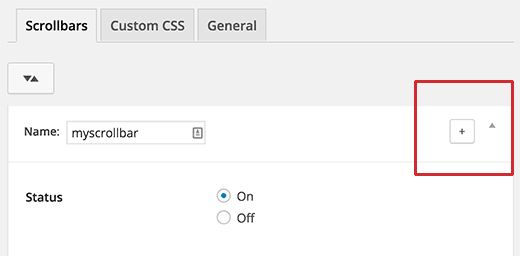
您需要首先为滚动条提供名称。该插件允许您添加多个滚动条,因此添加名称将帮助您在管理区域中找到您的自定义滚动条。
设置中的下一项是目标元素选择器。这是您要定位的 Web 元素的类或 ID。您可以通过右键单击 Chrome 浏览器中的元素并从菜单中选择检查元素来找到任何元素的 id 或类。

正如您在屏幕截图中看到的,我们想要定位的元素与 CSS 类 bwp_gallery 放在一起。
进入目标选择器后,可以选择自定义滚动条区域的高度和宽度。您还可以选择滚动条的位置和主题。
完成后,只需单击保存更改按钮即可存储您的设置。
就是这样,您现在可以访问您的网站以查看自定义滚动条的运行情况。您可以通过单击“添加”按钮重复该过程以创建另一个自定义滚动条。

我们希望本文能帮助您将自定义滚动条添加到 WordPress 网站上的任何元素。您可能还想查看我们为您的网站列出的 25 个最有用的 WordPress 小部件列表。