您想为您的 WordPress 链接添加标题和 nofollow 标签吗?默认情况下,WordPress 不提供用于添加这些属性的用户界面。在本文中,我们将向您展示如何在 WordPress 中添加标题和 nofollow 以插入链接弹出窗口。
为什么在 WordPress 中插入链接部分需要 Title 和 NoFollow
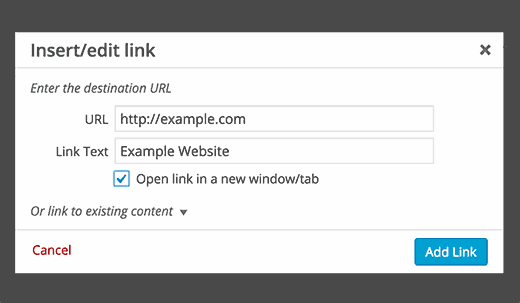
默认情况下,当用户单击 WordPress 中的插入链接按钮时,他们会看到如下弹出窗口:

它允许您添加链接 URL 和链接文本(也称为锚文本)。您可以选择在新窗口中打开链接。这将创建一个基本链接,在 HTML 视图中如下所示:
通常 SEO 专家建议您在外部链接上使用 rel=”nofollow” 属性。此属性告诉搜索引擎他们可以抓取这些链接,但您不想将任何链接权限传递给这些网站。
同样,链接中的 title 属性允许您添加对所链接页面的描述。
它让用户知道当他们点击链接时会发现什么。从 SEO 的角度来看,这两个领域都很重要。
在 WordPress 4.2 中,核心团队决定删除 WordPress 中的标题字段。很快就出现了几个可以恢复标题字段的插件,但它们与 nofollow 插件不兼容。
由于我们的网站需要这两种功能,因此我们无休止地搜索,直到找到可行的解决方案。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在插入链接弹出窗口中添加标题和 NoFollow 字段
您需要做的第一件事是安装并激活Title and Nofollow For Links插件。它开箱即用,您无需配置任何设置。
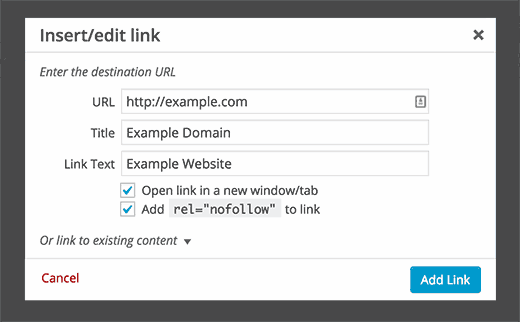
只需编辑或创建一个新的 WordPress 帖子,然后单击帖子编辑器中的插入链接按钮。将出现插入链接弹出窗口,您会注意到恢复的 Title 字段和一个用于将 nofollow 属性添加到链接的复选框。

带有标题和 nofollow 属性的超链接的 HTML 将如下所示:
就这样。我们希望本文能帮助您在 WordPress 中添加标题和 nofollow 以插入链接。您可能还想查看我们的40 个有用工具列表来管理和发展您的 WordPress 博客。