启动新产品或网站时,您可能需要在 WordPress 中添加常见问题解答部分。您可以添加包含所有常见问题 (FAQ) 的新页面,但在大多数情况下,常见问题会随着产品的发展和客户群的增长而增长。这时您将需要一种适当的方法来管理 WordPress 网站中的常见问题解答。在本文中,我们将向您展示如何在 WordPress 中添加常见问题 – 常见问题部分。

基本方法
基本方法是您只需在 WordPress 中创建一个页面或一篇文章,并在其中列出所有常见问题解答。如果您只有少量物品,那么这就是适合您的方法。现在停止阅读这篇文章。
对于那些想要在 WordPress 中创建详细的常见问题解答部分的人,请继续阅读。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 中添加常见问题管理器
您需要做的第一件事是安装并激活Quick and Easy FAQs插件。安装后,该插件将在您的 WordPress 管理菜单中添加一个新的常见问题解答部分。
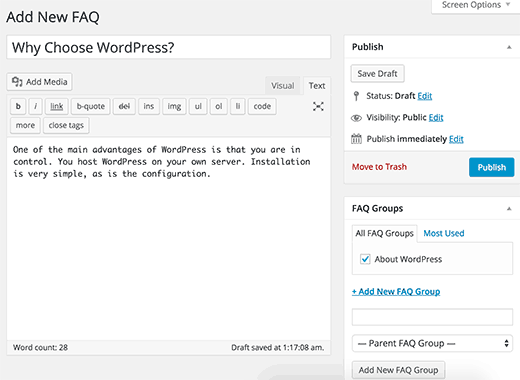
您需要访问常见问题 » 添加新内容以添加您的第一个常见问题。FAQ 编辑器看起来很像帖子编辑器。

在标题字段中添加问题并在帖子编辑区域中回答。在您的右侧栏中,您会注意到常见问题解答组框。这些组就像WordPress 帖子中的类别。您可以使用组将问题分类为主题或部分。
完成后,单击发布按钮,然后对要添加的所有其他常见问题重复该过程。
在您有一些常见问题解答之后,是时候在您的网站上显示它们了。
在您的 WordPress 网站上显示常见问题解答
您可以使用短代码在标题为常见问题的新页面中轻松显示常见问题解答,或者您可以将其添加到任何 WordPress 帖子或页面。快速简便的常见问题解答插件带有多个显示选项。
以列表样式显示常见问题解答
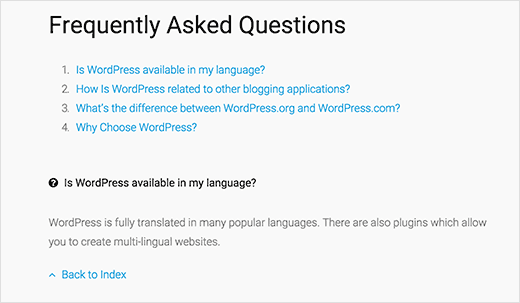
此选项以普通列表的形式显示常见问题解答,其中问题列在顶部,用户可以通过单击问题在页面上上下滚动以查看下面的答案。
简码:[常见问题]

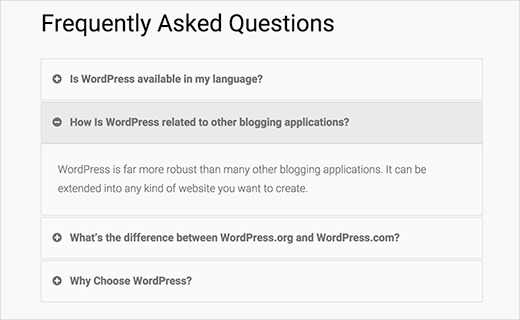
2. 在 Toggle 或 Accordian 中显示常见问题解答
此选项允许您以 jQuery Toggle 或 Accordian 样式显示常见问题解答。当用户点击一个问题时,它会展开。
简码:[faqs style=”toggle”]

查看插件的网站以获取完整的短代码参数列表。
更改常见问题的外观
该插件依赖于主题的颜色和字体来显示基本的常见问题列表。您可以使用CSS更改其在主题样式表中的显示。
但是,如果您不熟悉 CSS,那么您可以使用CSS Hero之类的插件来更改 WordPress 主题中的任何样式。
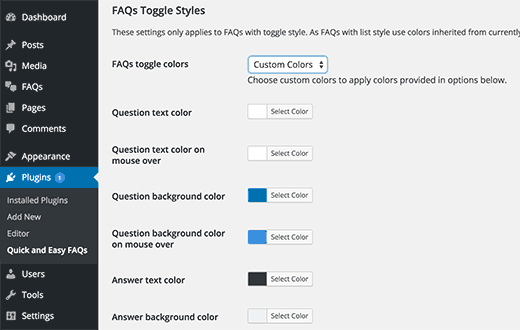
该插件使用内置样式表来控制切换样式中常见问题的外观。它还提供了一个简单的用户界面来更改常见问题的颜色。只需转到插件»快速简单的常见问题解答即可更改默认颜色。

首先,您需要为“常见问题切换颜色”选项选择自定义颜色。之后,您可以简单地为每个项目选择要使用的颜色。
不要忘记单击保存更改按钮来存储您的设置。
更改常见问题的显示顺序
默认情况下,插件会在顶部显示最近的问题。以下是您可以如何更改常见问题解答显示顺序并以您想要的方式重新排列问题。
您需要做的第一件事是安装并激活Post Types Order插件。激活后,转到设置»帖子类型订单页面。

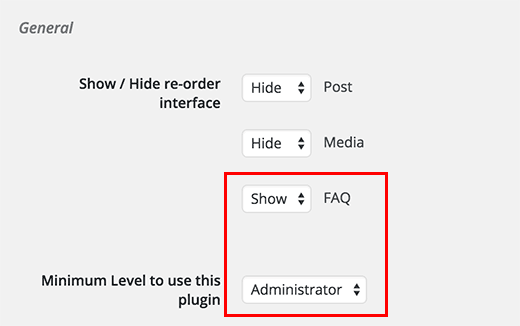
首先,您需要选择常见问题旁边的显示,然后选择“使用此插件的最低级别”选项旁边的管理员。
单击保存更改按钮以存储您的设置。
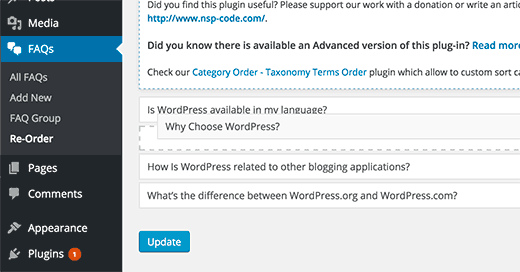
现在您需要访问常见问题 » 重新订购页面。只需拖放常见问题标题即可按照您想要显示的顺序重新排列它们。

不要忘记单击更新按钮来存储您的设置。就是这样,您现在可以访问您的常见问题解答页面,以新顺序查看您的常见问题解答。
我们希望本文能帮助您在 WordPress 中添加常见问题 (FAQ) 部分。您可能还想查看我们关于如何在 WordPress 中添加旋转推荐的教程。