您想提高 WordPress 网站的可访问性吗?大多数时候,在我们努力创建更漂亮的网站时,可访问性被忽略了。这会给残障人士带来问题和糟糕的用户体验。在本文中,我们将向您展示如何提高 WordPress 网站的可访问性。

什么是 WordPress 网页设计中的可访问性?
可访问性是一个术语,用于描述使残障用户可以访问产品的设计技术。
在网页设计中,专家推荐了一些常见的最佳实践,以使网站更易于访问。同样的最佳实践也可以用于您自己的 WordPress 网站。
通过使您的网站更易于访问,您可以让许多人更轻松地使用您的网站,而无需帮助。
问题是大多数使用 WordPress 的人对网页设计、可访问性或设计标准知之甚少。大多数人只是安装一个看起来很棒的主题并帮助他们做他们想做的事。我们 WPBeginner 也对此感到内疚,但我们正在努力改进我们网站周围的东西。
让我们看看如何在不编写任何代码的情况下提高 WordPress 网站的可访问性。
提高 WordPress 网站的可访问性
您需要做的第一件事是安装并激活WP Accessibility插件。
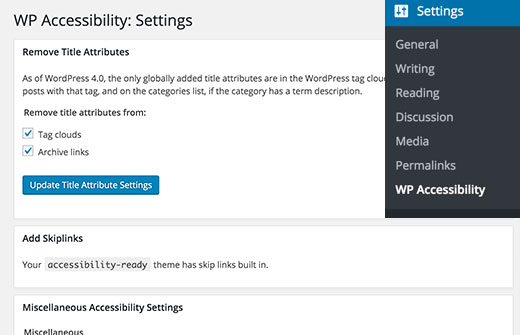
激活后,您需要转到设置» WP 辅助功能来配置插件。

第一部分是从标签云和档案中删除标题属性。一些可访问性专家认为 title 属性是无用的。大多数屏幕阅读器通常会忽略标题属性,而是阅读锚文本。
在下一部分中,您可以在您的网站上启用跳过链接。跳过链接允许用户直接跳转到内容。对于使用屏幕阅读器的人来说,这是一个非常有用的功能。如果没有跳过链接,他们将不得不通过导航菜单等很多东西才能到达内容部分。
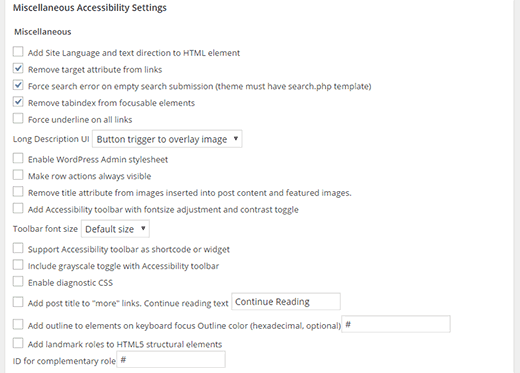
WP Accessibility 在杂项可访问性设置部分下提供了各种可访问性设置。您可以浏览每个选项,看看您的网站是否需要它。

默认情况下将检查其中一些选项。这些选项是从链接中删除目标属性,在空搜索提交时强制搜索错误,以及从可聚焦元素中删除 tabindex。
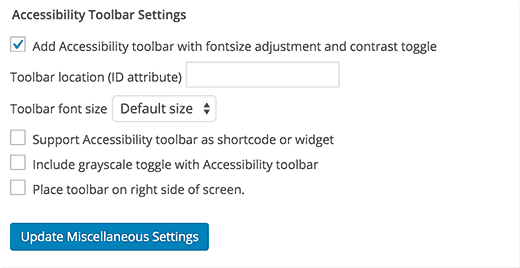
WP Accessibility 插件带有一个辅助工具栏。启用它将在您的网站上添加一个工具栏,用户可以在其中调整字体大小或以高对比度颜色模式查看您的网站。

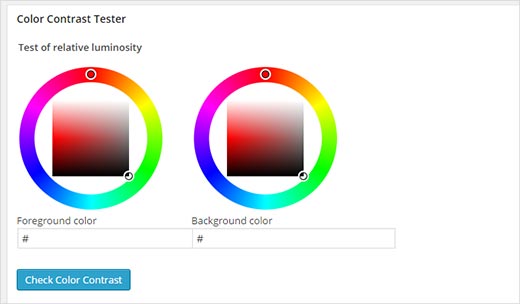
最后,您将看到颜色对比度检查工具。使用此工具,您可以测试前景色和背景色对比度以及它们是否符合 Web 内容可访问性指南。您可能还想查看我们为您的 WordPress 网站选择完美配色方案的指南。

您可以在样式表中找到您的主题使用的颜色,或者您可以使用Eye Dropper,这是 Google Chrome 的颜色选择器扩展。
要了解有关插件辅助功能的更多信息,请查看 WordPress 辅助功能团队网站上的WP Accessibility Plugins页面。
我们希望本文能帮助您提高 WordPress 网站的可访问性。您可能还想查看我们的指南,了解如何在 WordPress 中添加面包屑导航链接。