您想在您的网站上创建一个单独的活动页面来显示所有最近的评论吗?突出最近的评论是增加参与和讨论的方法之一。在本文中,我们将向您展示如何在 WordPress 中创建最近的评论页面。

为什么、何时以及谁需要最近的评论页面?
评论在围绕您的博客建立社区方面发挥着重要作用。它们允许读者参与讨论并与您互动。
然而,建立一个社区并非易事。许多网站所有者在开始时都在苦苦挣扎。请参阅这11 条提示,以获得对您的 WordPress 博客文章的更多评论。
您会注意到此列表包含有关展示您的热门评论者的部分。在您的网站上突出显示评论可以鼓励更多人发表评论。
WordPress 带有一个内置小部件,用于在侧边栏中显示最近的评论。但是,侧边栏通常太窄,这使您最近的评论小部件有点紧凑且难以阅读。

为了补充您最近的评论小部件,您可以添加一个最近的评论页面。用户可以轻松阅读最近的评论并关注您博客上的讨论。
让我们看看如何在 WordPress 中创建最近的评论页面。
创建最近的评论页面
您需要做的第一件事是安装并激活Decent Comments插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,您无需配置任何设置。
激活后,只需创建一个新的 WordPress 页面,您想在其中显示您最近的评论。在内容区域,您需要添加以下短代码:
[decent-comments/]
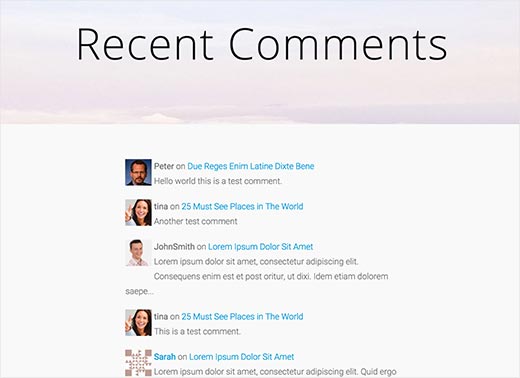
如果您预览页面,那么您将看到 5 条带有用户头像和评论摘录的最近评论。
Decent Comments 短代码带有一些参数,可让您自定义短代码以满足您的需求。
例如,您可以使用如下短代码更改评论数量和头像大小:
[decent-comments number=”30″ avatar_size=”64″ /]
在此示例中,number 和 avatar_size 是简码属性,30 和 64 是它们的值。这意味着它现在将显示 30 条评论,并将使用 64 像素作为头像图像大小。

您可以查看此插件的文档页面以获取您可以使用的短代码参数的完整列表。
要调整最近评论的视觉外观,您可能需要添加自定义 CSS。如果您不了解 CSS,那么您可能需要查看CSS Hero,它允许您在任何 WordPress 主题中调整 CSS,而无需编写任何代码。
这就是我们希望这篇文章能帮助您在 WordPress 中创建最近的评论页面的全部内容。您可能还想查看我们的指南,了解如何关闭或禁用 WordPress 页面中的评论。