最近,我们的一位读者问我们是否可以写一篇关于如何在 WordPress 中添加全屏搜索覆盖的教程。您可能已经在 Wired 等热门网站上看到了这一点。当用户点击搜索图标时,搜索框会打开并覆盖整个屏幕,从而改善移动设备上的用户体验。在本文中,我们将向您展示如何在 WordPress 中添加全屏搜索覆盖。

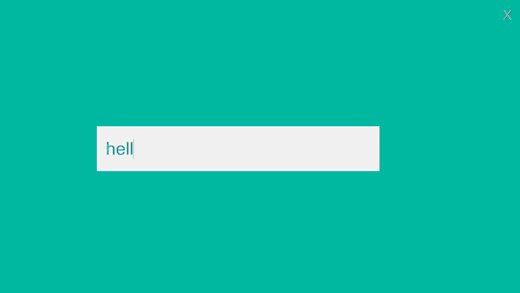
全屏搜索正慢慢成为一种趋势,因为它极大地改善了移动用户的搜索体验。由于移动屏幕非常小,通过提供全屏覆盖,您可以轻松地让用户在您的网站上键入和搜索。
当我们第一次收到这个教程请求时,我们知道它需要一些代码。我们在 WPBeginner 的目标是让事情尽可能简单。
写完教程后,我们意识到这个过程太复杂了,应该把它包装成一个简单的插件。
为方便起见,我们创建了一个视频教程,介绍如何添加全屏搜索覆盖,您可以在下面观看。
订阅 WPBeginner
但是,如果您只想按照文本说明进行操作,那么您可以按照我们的分步教程了解如何在 WordPress 中添加全屏搜索覆盖。
在 WordPress 中添加全屏搜索覆盖
您需要做的第一件事是安装并激活WordPress 全屏搜索覆盖插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
WordPress 全屏覆盖搜索插件开箱即用,您无需配置任何设置。
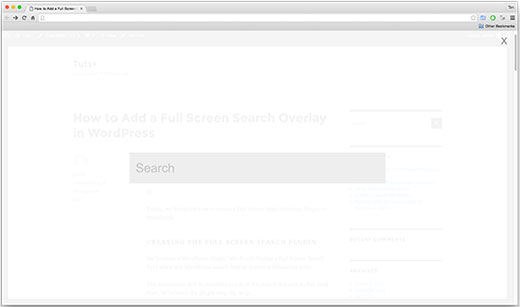
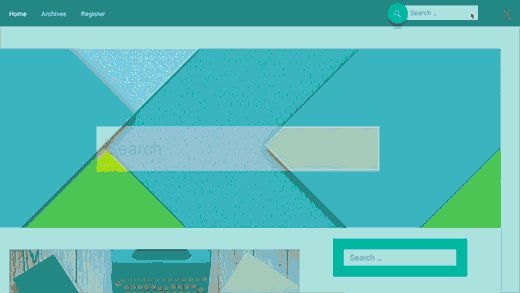
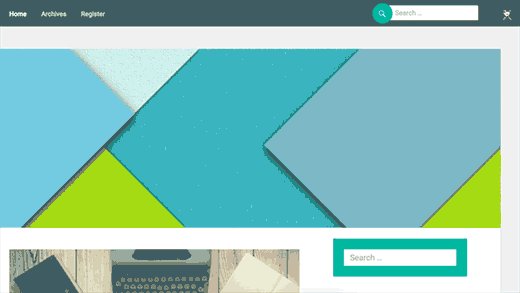
您只需访问您的网站并单击搜索框即可查看正在运行的插件。

请注意,该插件适用于默认的 WordPress 搜索功能。它也适用于SearchWP,这是一个高级插件,极大地改进了默认的 WordPress 搜索。
不幸的是,此插件不适用于Google 自定义搜索。
自定义全屏搜索覆盖
WordPress 全屏搜索覆盖插件带有自己的样式表。为了更改搜索覆盖的外观,您必须编辑插件的 CSS 文件或在 CSS 中使用 !important。
首先,您需要使用FTP 客户端连接到您的网站。如果您不熟悉 FTP,请查看我们的指南,了解如何使用 FTP 将文件上传到 WordPress。
连接后,您需要找到插件的 CSS 文件夹。您将在以下路径下找到它:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
您将full-screen-search.css在 css 文件夹中找到一个文件。您需要将此文件下载到您的计算机上。
打开文件,您刚刚在记事本等纯文本编辑器中下载。您可以对此文件进行任何更改。例如,我们想更改背景和字体颜色以匹配我们的演示网站。
/*** Reset* – Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;} /*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;} /*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we’re using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn’t block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;} /*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;} /*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;} /*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;} /*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;} /*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; }
在这段代码中,我们只在第 62 行更改了背景颜色,并在第 150 行添加了字体颜色。如果您对 CSS 很好,那么也可以随意更改其他样式规则。
完成后,您可以使用 FTP 将此文件上传回插件的 CSS 文件夹。您现在可以通过访问您的网站来查看您的更改。

重要的提示:
如果您在自己的主题中使用它,那么最好使用 !important 标签,这样插件更新就不会覆盖任何更改。
对于开发人员和顾问,您也可以重命名插件并将其捆绑为主题或服务的一部分。
我们只创建了这个插件,因为编写本教程的所有其他方式对于初学者来说都太复杂了。
我们希望本文能帮助您将全屏搜索覆盖添加到您的 WordPress 网站。您可能还想查看我们关于如何在 WordPress 中添加搜索切换效果的指南