您想在您的 WordPress 网站中创建自动网站截图吗?如果您经常将网站屏幕截图添加到您的 WordPress 帖子或页面中,那么自动化该过程将节省您手动捕获屏幕截图所花费的时间。在本文中,我们将向您展示如何在 WordPress 中创建自动网站截图。

方法1:使用插件在WordPress中创建自动网站截图
这种方法更容易,因此推荐给初学者和不想处理代码的用户。
您需要做的第一件事是安装并激活Browser Shots插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,您无需配置任何设置。
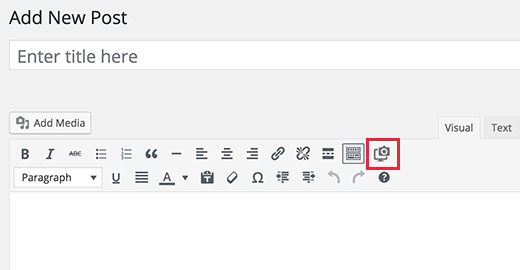
只需编辑帖子/页面或创建一个新的。您会注意到可视化编辑器中的一个新按钮,用于添加网站截图。

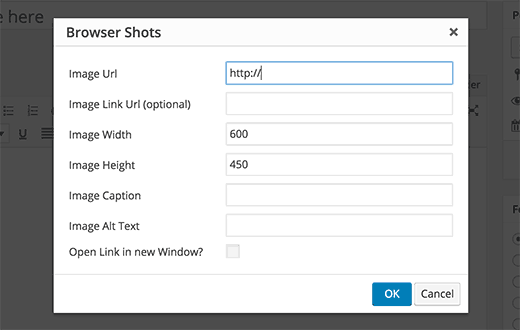
单击它会弹出一个弹出窗口,您可以在其中输入网站 URL、替代文本、指向 URL 的链接以及屏幕截图的高度/宽度。

单击“确定”按钮,该插件将为您的 WordPress 帖子添加一个短代码。您现在可以预览您的帖子以查看正在运行的插件。
如果您在 WordPress 中使用文本编辑器或不想使用可视化编辑器中的按钮,那么您也可以自己手动添加短代码。
[browser-shot url=”https://www.wpbeginner.com”]
默认情况下,插件将创建 600 x 600 像素的屏幕截图。您可以通过将宽度和高度属性添加到简码来更改它。
[browser-shot url=”https://www.wpbeginner.com” width=”400″ height=”400″]
它还将自动链接到该网站。您可以通过向短代码添加链接属性并添加您想要的任何链接来更改它。
[browser-shot url=”https://www.wpbeginner.com” width=”400″ height=”400″ link=”http://example.com”]
如果要在屏幕截图下方添加标题,则可以通过将标题文本包裹在短代码周围来实现。
[browser-shot url=”https://www.wpbeginner.com”]WPBeginner – WordPress Resource Site for Beginners[/browser-shot]
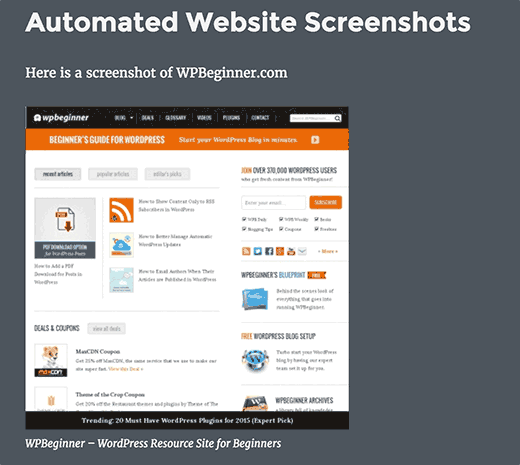
标题将使用您的 WordPress 主题的标题样式。这是它在我们的演示网站上的外观:

Browser Shots 插件使用 WordPress.com 的 mshots API 即时生成屏幕截图。这些图像不存储在您的 WordPress 媒体库中。它们直接从 WordPress.com 服务器提供。
请参阅我们的指南,了解WordPress.com 和 WordPress.org 之间的区别。
方法 2:通过向 WordPress 添加代码来创建自动截图
此方法要求您将代码添加到 WordPress 文件中。不建议初学者使用。如果您愿意将网页中的片段粘贴到 WordPress中,那么您可以使用此方法。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array(“snap” => ‘http://s.wordpress.com/mshots/v1/’,”url” => ‘https://www.wpbeginner.com’,”alt” => ‘screenshot’,”w” => ‘600’, // width”h” => ‘450’ // height), $atts)); $img = ‘‘; return $img;}add_shortcode(“screen”, “wpb_screenshots”);
与我们之前提到的插件类似,此代码也使用 WordPress.com mshots API 即时生成屏幕截图。
要在您的 WordPress 帖子和页面中显示网站屏幕截图,您需要像这样输入短代码:
[屏幕网址=”http://wpbeginner.com” alt=”WPBeginner”]
用您自己的值替换 URL 和 Alt 字段。
默认情况下,此代码将生成 600 x 450 像素的屏幕截图。您可以通过将自己的高度和宽度属性添加到简码来更改它。
[屏幕网址=”http://wpbeginner.com” alt=”WPBeginner” w=”400″ h=”400″]
就是这样,我们希望这篇文章能帮助您了解如何在 WordPress 中创建自动网站截图。您可能还想查看我们关于如何使用 IFTTT 自动化 WordPress 和社交媒体的指南。