您是否见过在下载链接旁边显示文件图标的网站?最近我们的一位读者询问是否可以在 WordPress 中显示附件文件图标。是的,这很容易。在本文中,我们将向您展示如何在 WordPress 中添加附件文件图标。

当您需要 WordPress 中的附件文件图标时
默认情况下,WordPress 允许您上传图像、音频、视频和其他文档。您还可以允许在 WordPress 中上传其他文件类型。
当您通过媒体上传器上传文件并将其添加到帖子或页面时,如果文件是图像、音频、视频或受支持的文件格式,WordPress 将尝试嵌入文件。
对于所有其他文件,它只会将文件名添加为纯文本并将其链接到下载或附件页面。

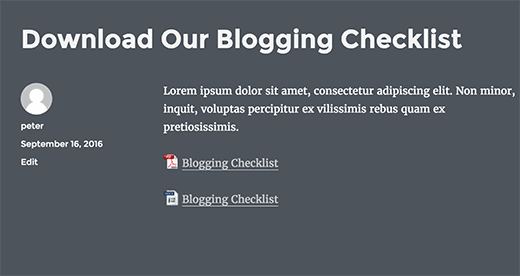
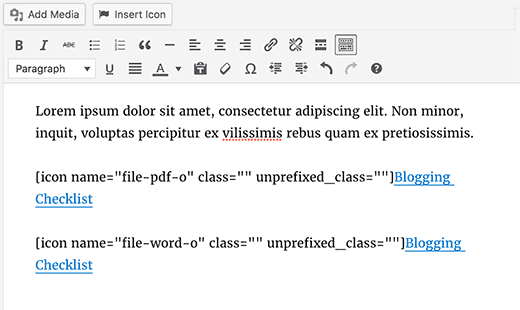
在上面的屏幕截图中,我们添加了一个 PDF 和一个 Docx 文件。然而,用户很难猜测他们正在下载哪个文件。
如果您经常上传不同的文件类型,那么您可能希望在链接旁边显示一个图标,以便您的用户可以轻松找到他们正在寻找的文件类型。
话虽如此,让我们看看如何在 WordPress 中为不同的文件类型添加附件文件图标。
方法一:使用插件在WordPress中添加附件文件图标
您需要做的第一件事是安装并激活MimeTypes Link Icons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
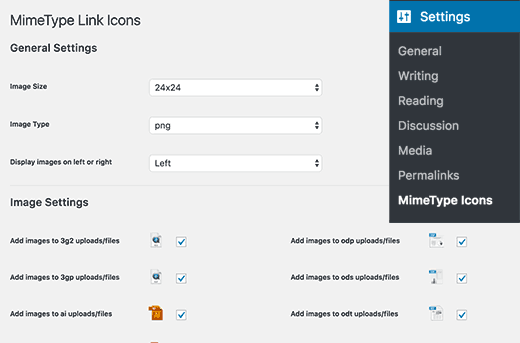
激活后,您需要访问设置»MimeType 图标页面来配置插件设置。

该插件允许您选择图标大小。您还可以在 png 和 gif 图标之间进行选择。接下来,您需要选择图标对齐方式以及将显示图标的文件类型。
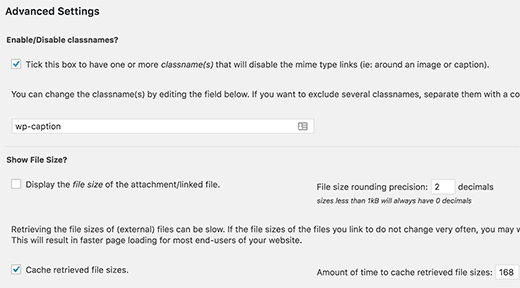
在高级选项下,您可以启用CSS类来隐藏图标。包含在这些 CSS 类中的文件下载链接不会显示图标。

在此下方,您会在下载链接旁边找到显示文件大小的选项。默认情况下它是关闭的,因为它可能是资源密集型的。但是,如果您愿意,您可以启用它并启用“缓存检索到的文件大小”选项。
不要忘记单击“保存更改”按钮来存储您的设置。
您现在可以使用媒体上传器编辑帖子或页面并添加文件下载链接。预览您的帖子,您将在下载链接旁边看到文件图标。

方法2:在WordPress中为附件文件使用图标字体
在此方法中,我们将使用图标字体在附件文件链接旁边显示图标。
您需要做的第一件事是安装并激活Better Font Awesome插件。
激活后,您可以编辑要添加附件链接的帖子或页面。
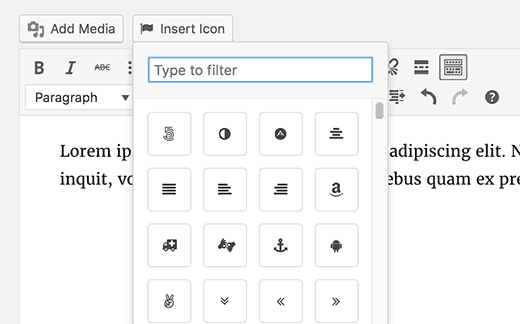
您会注意到帖子编辑器顶部的新“插入图标”按钮。单击它将显示一个弹出窗口,您可以在其中搜索并选择要添加的图标。

Font Awesome 带有大量图标,并具有最常用文件类型的图标。单击您要添加的图标,插件将自动在帖子编辑器中添加所需的短代码。
现在您可以使用媒体上传器上传文件并插入帖子。

您还可以通过将自己的 css 类添加到短代码中来为文件图标添加自己的自定义 CSS ,如下所示:
[图标名称=”file-pdf-o” class=”” unprefixed_class=”pdf-icon”]
您现在可以使用.pdf-icon类来更改图标大小、颜色和样式以满足您自己的需要。

我们希望本文能帮助您了解如何在 WordPress 中添加附件文件图标。您可能还想查看我们的指南,了解如何在 WordPress 博客文章中嵌入 PDF、电子表格和其他内容。