您想将社交媒体图标添加到您的 WordPress 菜单吗?
虽然 WordPress 没有社交媒体配置文件部分,但您可以轻松地使用WordPress 导航菜单在 WordPress 中的任何小部件就绪区域添加和显示社交媒体图标。
在本文中,我们将向您展示如何将社交媒体图标添加到 WordPress 菜单。

为什么要在菜单中添加社交媒体图标?
使用 WordPress 菜单添加社交媒体图标的最大优势在于,您可以通过简单的拖放界面更改它们出现的顺序。
虽然您可以使用第三方插件在侧边栏中显示社交媒体图标,但这些解决方案中的大多数都没有那么灵活。
除了简单的拖放界面,当您将社交媒体图标添加到 WordPress 菜单时,您可以将其显示在您网站上的任何小部件就绪区域,包括侧边栏、页脚区域、帖子下方等。
话虽如此,让我们看看如何轻松地将社交媒体图标添加到 WordPress 菜单。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
将社交媒体图标添加到 WordPress 菜单
您需要做的第一件事是安装并激活Menu Image插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
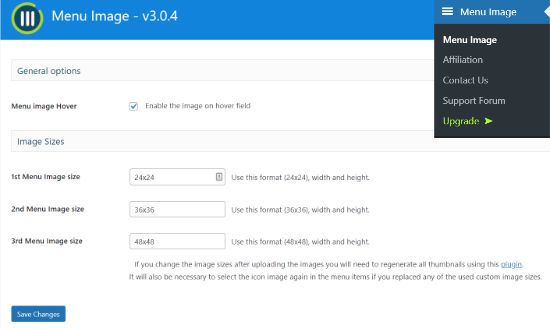
激活后,您需要从 WordPress 管理区域访问菜单图像页面。
之后,您可以配置将显示在菜单中的图像大小。您可以将尺寸保留为默认设置或根据需要进行调整。不要忘记单击“保存更改”按钮。

完成后,您需要从 WordPress 管理区域转到外观 » 菜单。
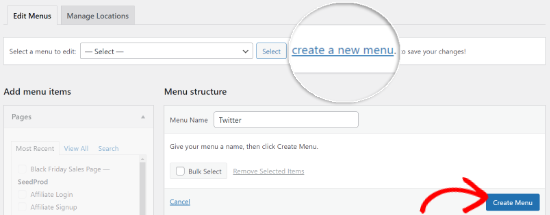
然后,单击“创建新菜单”选项。

接下来,您可以为菜单命名,然后单击“创建菜单”按钮。
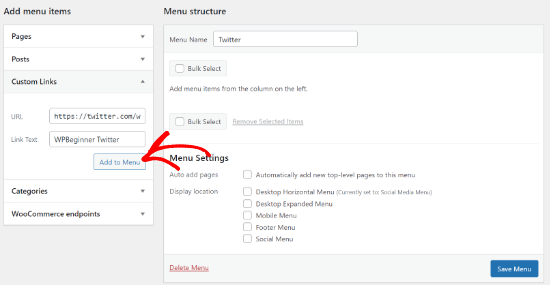
创建菜单后,继续并单击左侧的“自定义链接”菜单项。然后输入您的社交媒体页面的 URL,添加链接文本,然后单击“添加到菜单”按钮。

完成后,单击“保存菜单”按钮。
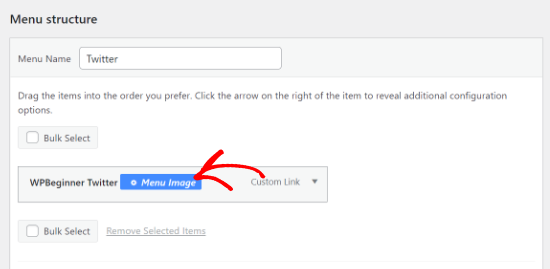
现在,如果您将鼠标悬停在新创建的菜单上,您将看到一个显示“菜单图像”的选项。只需单击菜单图像选项。

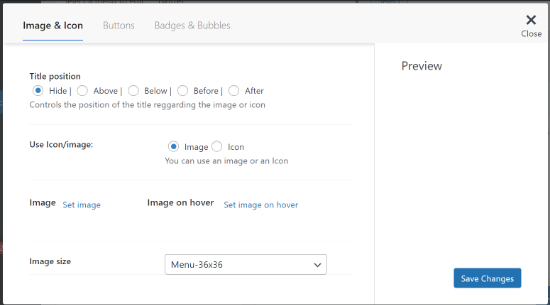
之后,将出现一个弹出窗口,其中包含您社交媒体图标的所有设置。您可以选择是否为您的社交媒体渠道使用图像或图标。
如果您选择图像选项,则可以通过单击“设置图像”选项上传社交媒体平台的图像。同样,您也可以上传将在悬停时出现的图像并设置图像大小。

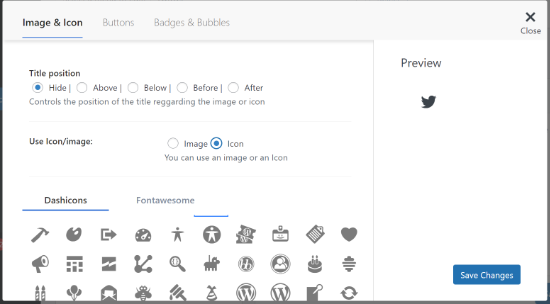
另一方面,您可以选择图标选项并从给定列表中选择社交媒体图标。

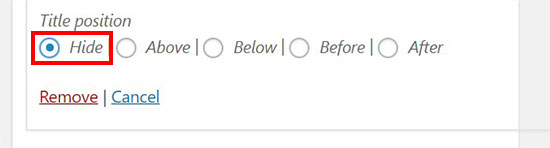
接下来,您需要选择一个位置以使用您的图标显示每个社交渠道的名称。
如果您只想显示没有任何标签的社交图标,则需要在标题位置设置下选择“隐藏”选项。

完成后,您可以单击“保存”按钮。只需重复相同的操作即可根据需要添加尽可能多的社交图标。
现在,您可以访问您的网站以查看 WordPress 菜单中的社交媒体图标。

您还可以在 WordPress 侧边栏中添加社交图标菜单。
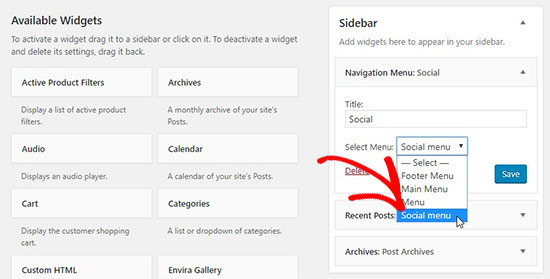
只需转到外观»小部件页面,然后将“导航菜单”小部件拖动到侧边栏小部件区域。

在选择菜单下拉菜单中,您应该选择您在上面创建的社交菜单,然后单击“保存”按钮。

注意:上面的图像仅用于示例目的。要使小部件看起来完全一样,您需要添加自定义 CSS。
就这样。我们希望本文能帮助您了解如何将社交媒体图标添加到 WordPress 菜单。您可能还想查看我们关于如何设置 WordPress 导航菜单样式的指南。