测验是增加用户对您网站的参与度的一种有趣方式。您可以将它们用于教育目的,或使用它们创建 BuzzFeed 等病毒式内容以获得更多社交分享。
测验基本上是收集用户输入、计算响应和显示结果的在线表格。
在本文中,我们将向您展示如何在 WordPress 中轻松创建测验。

为什么要将测验添加到您的 WordPress 网站?
测验很有趣且极具吸引力。由于它们的交互性,用户发现它们比其他类型的表单更有价值。

自互联网早期以来,营销人员一直在使用测验来产生潜在客户。
在许多情况下,测验可以帮助您捕捉观众的兴趣、收集数据并为您的网站添加互动功能。
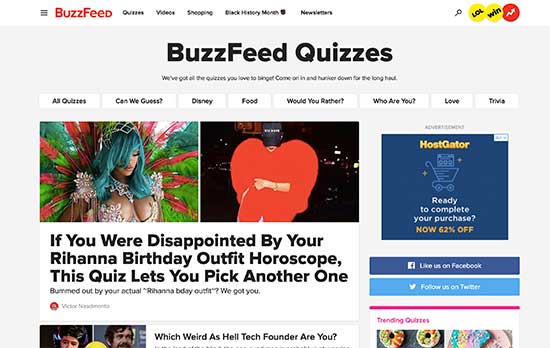
病毒式测验可以帮助您从社交媒体获得更多流量。BuzzFeed 可能是病毒式测验中最受欢迎的例子
伴随在线课程的教育测验
测验以评估客户需求并为他们推荐解决方案。
要求用户注册您的电子邮件通讯的测验
和更多…

话虽如此,让我们继续看看如何在 WordPress 中轻松创建测验。
使用强大的表单创建 WordPress 测验
俗话说,可能有一个插件。您可以找到许多用于进行测验的 WordPress 插件,但选择最好的插件始终是您的责任。
为了创建本教程,我们尝试了可用的最佳 WordPress 测验插件,并选择了Formidable Forms插件作为以 WordPress 为中心的最佳解决方案。

Formidable Forms 是市场上最先进的 WordPress 表单插件。它带有一个简单但功能强大的拖放表单构建器,可帮助您超越联系表单。
使用其强大的界面,您可以轻松创建高级表单,如测验、调查、计算器、注册表单等。
Formidable Forms 插件附带一个 Quiz Maker 插件,用于在 WordPress 中创建测验。它使您可以轻松构建测验并将其显示在您的网站上。
让我们一步一步来看看如何做到这一点。
第 1 步:安装强大的表格和测验制作插件
您需要做的第一件事是安装并激活强大的表单插件。要创建测验,您至少需要购买他们的“商业”计划,其中包括测验制作插件。
有关详细说明,请查看我们的分步指南,了解如何在 WordPress 中安装插件。
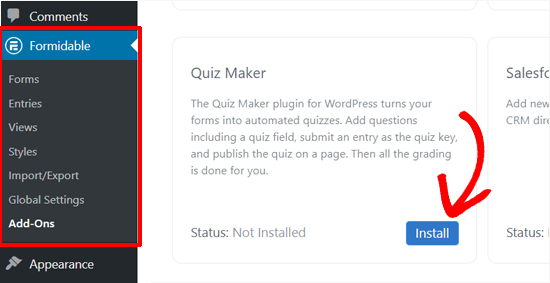
接下来,您需要安装 Quiz Maker 插件。转到强大»附加组件,导航到测验制作插件并单击安装按钮。

它将在几秒钟内安装插件并将插件显示为“活动”。
而已!
现在,您已经准备好开始使用 Formidable Forms 构建测验了。
第 2 步:使用强大的测验制作工具创建 WordPress 测验
现在您已经安装了强大的表单测验制作工具,您可以开始创建您的第一个 WordPress 测验了。
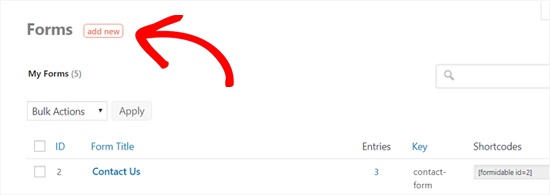
从您的 WordPress 仪表板导航到强大的 » 表单,然后单击“添加新”按钮。

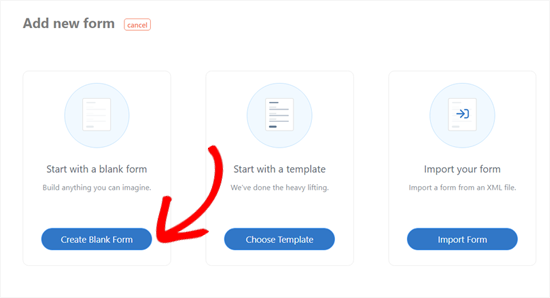
接下来,您将看到使用 Formidable Forms 创建表单的不同方法。您可以从空白表单开始、使用表单模板或从 XML 文件导入。在我们的指南中,我们将向您展示如何从空白表格开始。

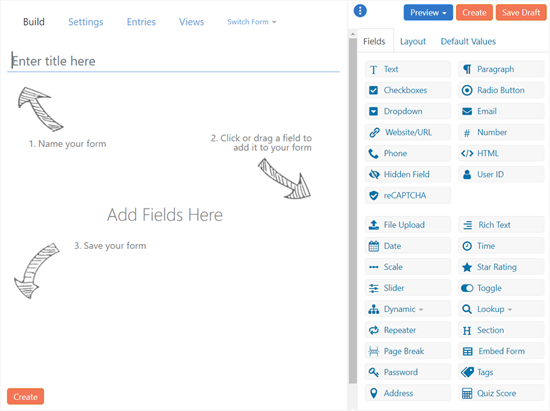
首先单击“使用空白表单创建”按钮。接下来,您将看到插件的表单构建界面。

如上面的屏幕截图所示,您将看到创建表单的主要 3 个步骤。首先,命名你的测验。其次,在表单中添加字段。第三,保存您的表格。
测验可用于不同的目的,包括满意度测试、性格测验、市场研究、知识测试等。
根据您的测验类型,您可能需要不同类型的字段。我们建议在创建测验之前准备好您的问题和答案列表。
在本指南中,我们将向您展示如何创建一个简单的 WordPress 知识测试测验,其中包括不同的字段,包括单响应“文本”字段以及多响应“下拉”和“单选按钮”。
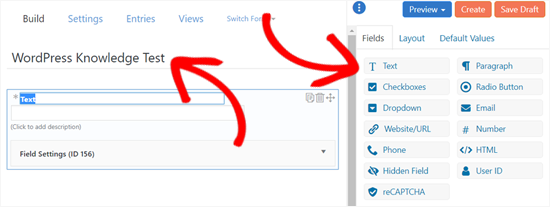
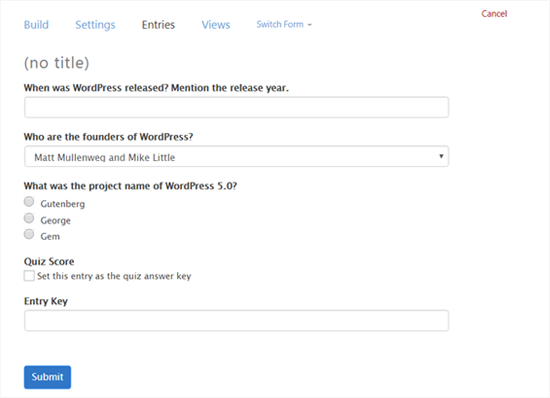
让我们从您的测验表单的名称开始。然后,您只需单击或拖动右侧的字段即可将字段添加到表单中。

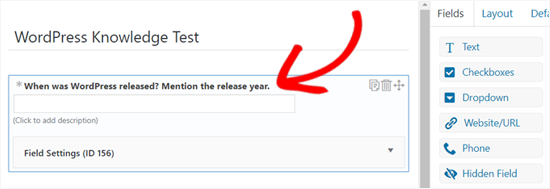
在这里,我们为第一个测验问题添加了一个“文本”字段,并将字段标题替换为问题。

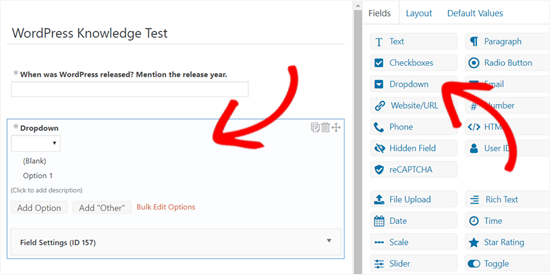
接下来,我们为多回答问题添加了“下拉”字段。

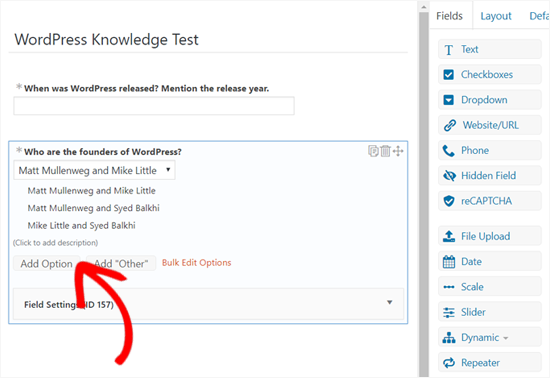
首先用您的问题替换字段标题。然后,为您的问题添加选项。

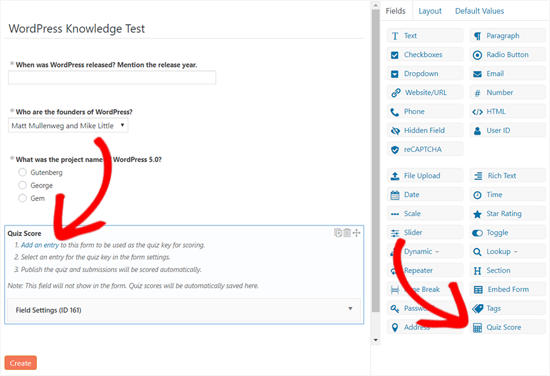
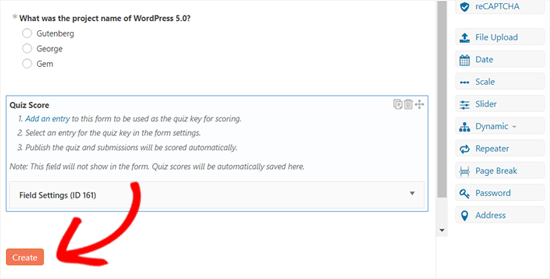
同样,您可以在表单中添加更多问题。完成后,将“测验分数”字段添加到您的表单中。

测验分数字段很重要,因为您可以在其中输入测验问题的正确答案。只需右键单击“添加条目”链接即可在新选项卡中打开。
这样做将在新选项卡中打开“条目”页面。

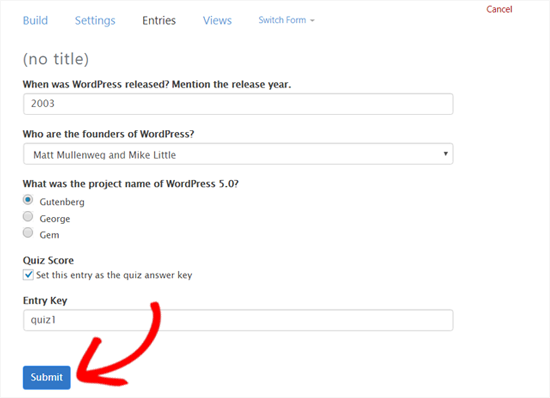
现在,您可以为测验问题输入或选择正确答案。该插件稍后将根据您在此处的条目评估用户的条目。
完成后,选中“将此条目设置为测验答案键”旁边的框。之后,在“输入键”字段中输入描述性名称,然后单击“提交”按钮。

保存条目后,您可以关闭选项卡并返回表单制作页面。
接下来,您需要单击“创建”按钮。

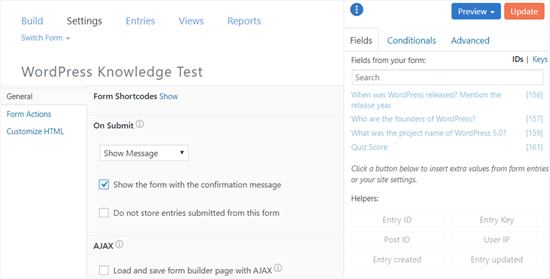
单击“创建”按钮后,它将打开“常规设置”表单。在此页面上,您可以设置表单的设置,包括用户填写表单时显示的内容。

您可以查看所有设置,然后更改它们或将它们保留为默认值。
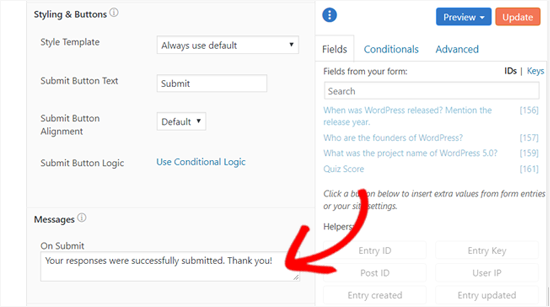
然后,向下滚动到“消息”部分以自定义用户在完成测验时将收到的消息。

如果您想将测验分数与此消息一起立即显示给您的用户,您可以添加一个短代码,包括您的测验分数字段键或字段 ID。
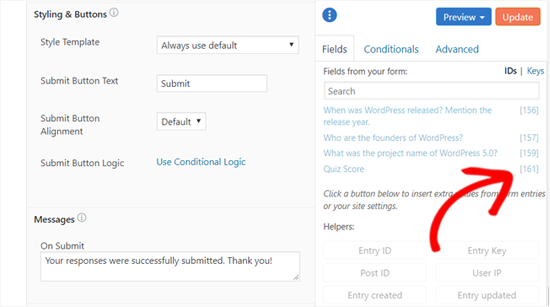
您可以在右侧的“字段”面板下找到您的测验分数字段 ID 或键。

正如您在屏幕截图中看到的,此示例中的测验分数字段 ID 为 [161]。现在,您可以在消息框中添加一个短代码,包括此 ID 或以下格式的密钥:
[161] – 分数正确。示例:5/10。
[161 show=count] – 正确答案计数。示例:5.
[161 show=percent] – 用于百分比计数。示例:50%
[161 show=grade] – 用于字母等级。示例:F。
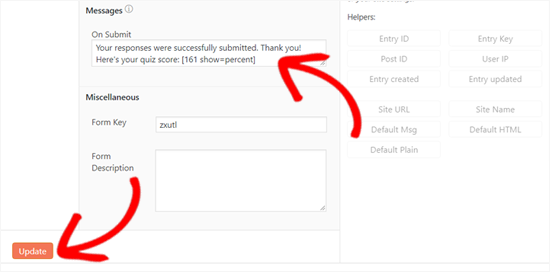
这是将短代码添加到消息框的方法。

完成后,单击最后的“更新”按钮。就这样。您已经创建了第一个测验。
第 3 步:将您的测验添加到您的 WordPress 网站
既然您已经成功创建了一个测验表单,您就可以在您的网站上显示它了。您可以使用强大的表单小部件轻松地将测验添加到您的站点。
在本教程中,我们将向您展示如何在页面上添加它。
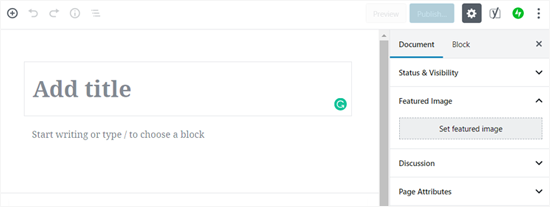
从您的仪表板转到Pages » Add New。

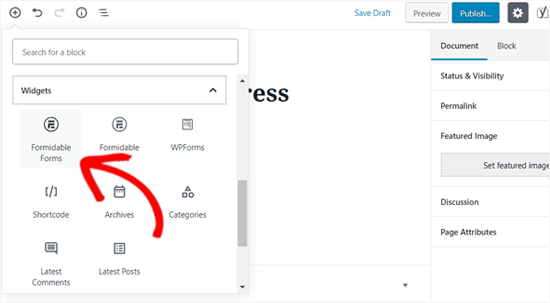
首先,您需要添加一个标题,然后单击“添加块”图标以添加强大的表单小部件。在小部件选项卡下,您需要单击“强大的表单”小部件。

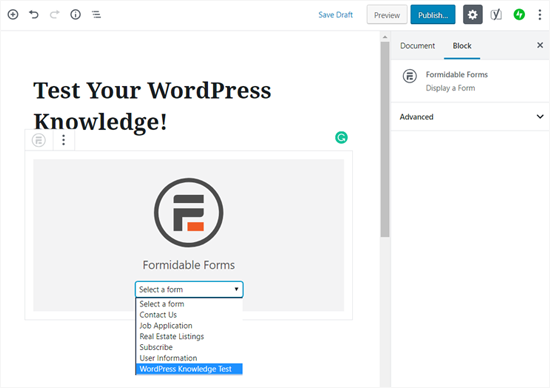
之后,它会将强大的表单块添加到您的页面区域。只需单击块中的下拉菜单并选择您的测验表格。

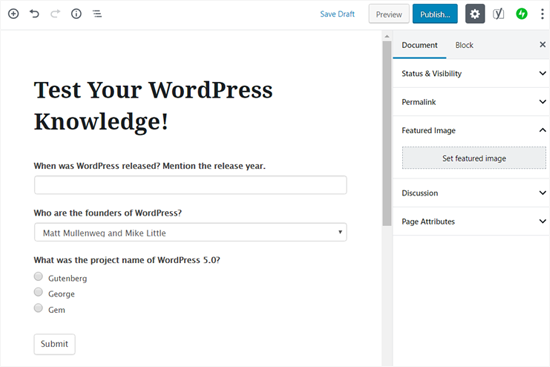
您的测验现在将加载到您的页面上。

现在您可以继续发布您的页面。
而已!您的 WordPress 测验是实时的,您的用户可以开始回答问题。
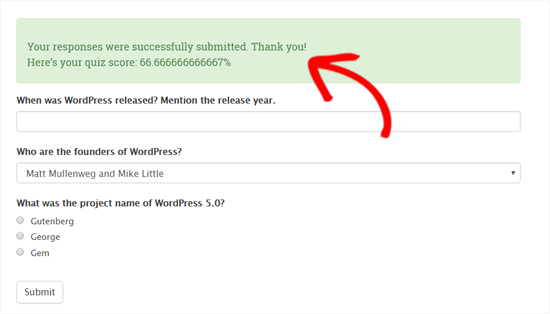
以下是用户在单击提交测验按钮后将如何看到测验结果。

我们希望本文能帮助您在 WordPress 网站上添加测验。您可能还想查看我们关于如何在 WordPress 中添加客户反馈表的指南。