您想在 WordPress 中添加 Google 地图商店定位器吗?商店定位器是指向您的营业地点的地图。
它允许用户在地图上找到您、查找行车路线或与朋友分享位置。将商店定位器添加到您的企业网站甚至在线商店可帮助您立即赢得用户信任。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Google Maps 商店定位器。

谷歌地图引入了一个付费 API 来在网站上显示地图。他们仍然提供有限的免费选项,可以在小型网站上嵌入 Google 地图。
大多数WordPress的 Google 地图插件都使用 Google API 来检索和显示地图。如果您想使用 Google Maps 插件,则需要注册 Google API 平台并启用计费选项。
这是一种现收现付服务,这意味着您将根据从您的网站进行的 API 调用次数付费。
我们将向您展示免费和付费方法的优缺点,然后您可以选择最适合您需求的一种。
方法 1. 免费将 Google 地图添加到您的网站
这种方法更简单,更免费。缺点是您不能在一张地图上显示多个商店。
推荐给只想在其网站上添加单个 Google 地图商店位置的用户。
首先,您需要在计算机上访问Google 地图网站。接下来,在搜索字段中输入您的商店地址,Google 地图将在地图上显示该地址,并在地图上固定标记。

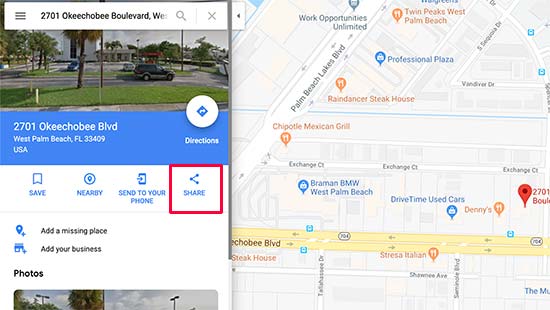
确保标记放置在正确的位置。您可以通过单击缩放按钮来选择缩放级别。对缩放级别感到满意后,您需要单击左栏中的共享按钮。
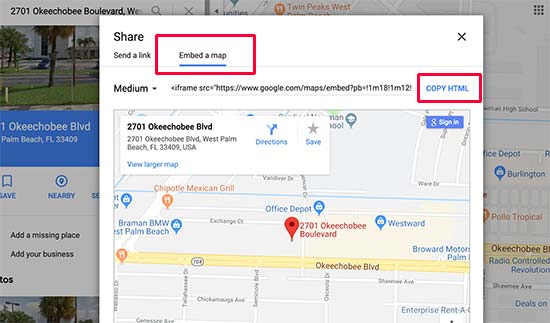
这将弹出一个弹出窗口,您需要在其中切换到“嵌入地图”选项卡。您现在将在地图上看到您搜索到的位置以及 HTML 代码。

单击复制 HTML 链接以获取嵌入代码。
现在前往您的 WordPress 网站的管理区域。进入管理区域后,继续编辑要显示商店位置图的帖子或页面。
通常,用户会在他们的联系表单页面上添加商店位置地图,其中包含他们的电话号码和营业时间。
在帖子编辑屏幕上,您需要添加自定义 HTML 块。

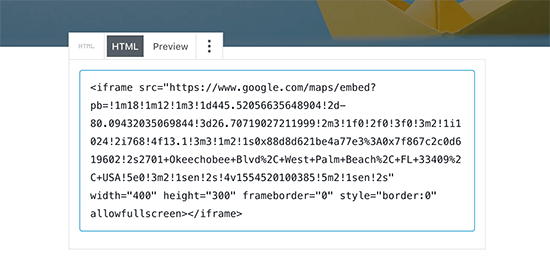
在自定义 HTML 块的文本区域中,您需要粘贴从 Google 地图复制的代码。

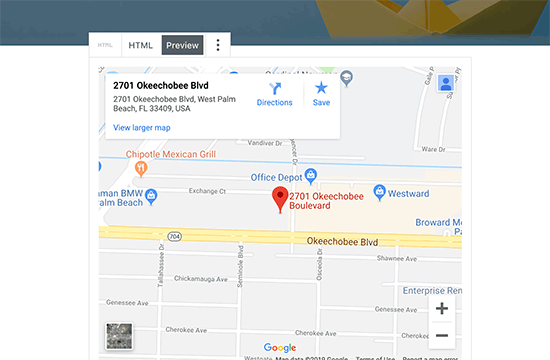
您现在可以切换到预览选项卡以查看嵌入到您页面中的 Google 地图。它将显示您在地图上标记的商店位置,并带有指向或保存位置的链接。

方法 2. 使用 WordPress 插件添加 Google Maps Store Locator
建议希望在 Google 地图上显示多个商店位置的用户使用此方法。
您需要做的第一件事是安装并激活WP Store Locator插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
它是一个免费的 Google 地图插件,可让您创建具有多个商店位置和自定义字段的自定义地图。
此方法的缺点是它需要您添加 API 密钥。您需要提供账单信息才能使用 API 密钥。有关定价和其他信息,请查看Google Maps Platform网站。
准备好了,让我们开始吧。
第 1 步:生成 Google Maps API 密钥
要使用 WP Store Locator 插件,您需要生成两个 API 密钥。第一个称为浏览器 API 密钥,第二个称为服务器密钥。
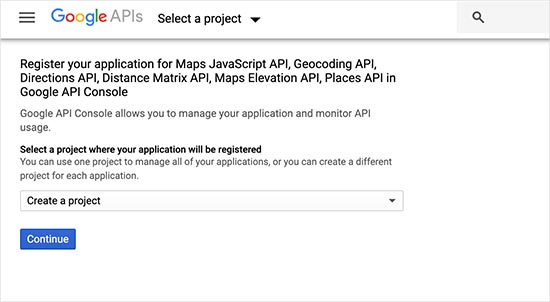
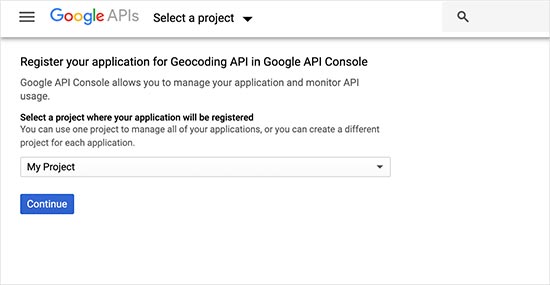
让我们先从浏览器键开始。单击此Google Developer Console链接,它将带您进入启用了所有必需 API 的 Google API 网站。

您需要创建一个新项目并为其命名,以帮助您识别该项目。之后,您将不得不等待一段时间,因为控制台会为您创建项目。
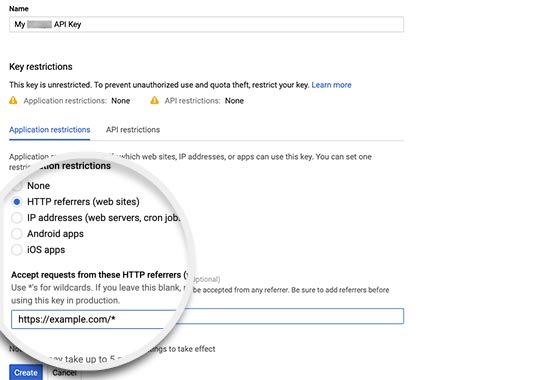
接下来,您将被重定向到 API 密钥配置页面。您需要为您的 API 密钥提供一个标题,以便您可以轻松地将其识别为您的 Google 地图项目的浏览器 API 密钥。

接下来,您需要将“Application Restrictions”设置为“HTTP Referrers”。在此之下,您需要按以下格式将“接受来自的请求”字段设置为您的域名。
https://example.com/*
https://*.example.com/*(如果您使用的是子域)
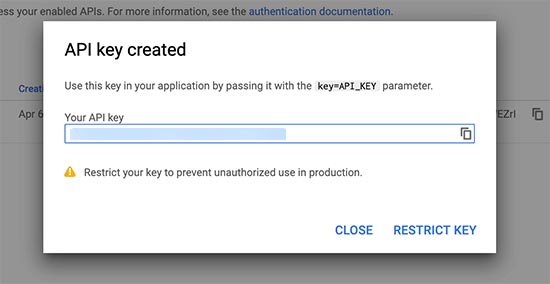
最后,单击“创建”按钮。控制台现在将保存您的设置并显示浏览器键。您需要将此密钥复制并粘贴到文本编辑器中,稍后您将需要它。

接下来,您需要创建服务器 API 密钥。单击此Google Developer Console链接,它将带您直接进入已启用所选 API 的控制台。
您将再次看到创建项目页面。但是,由于您已经创建了一个项目,您只需单击下拉菜单并选择您的项目。

然后您将被重定向到 API 配置页面。为此 API 密钥提供一个名称,以帮助您将其识别为服务器密钥。

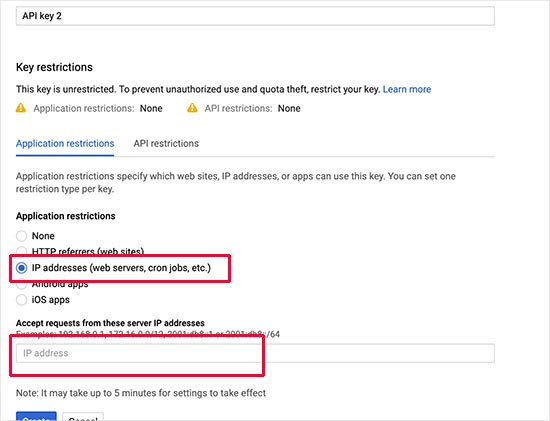
在“应用程序限制”部分下,您需要选择 IP 地址。基本上,我们告诉 Google 只接受来自特定 IP 地址的服务器请求。
现在您需要让您的WordPress 托管服务提供商告诉您托管帐户使用的 IP 范围。它将采用以下格式:
172.16.0.0/12
之后,您需要单击“创建”按钮以保存设置并复制服务器 API 密钥。
步骤 2. 设置 WP Store Locator 插件
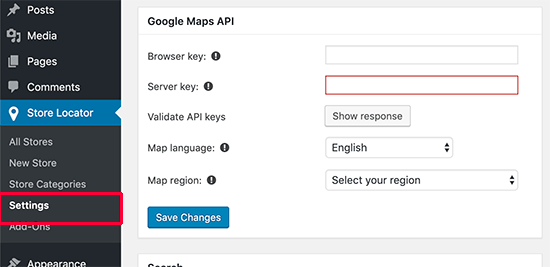
创建 API 密钥后,您需要前往Store Locator » 设置页面来设置插件。

输入您之前生成的 Google 地图浏览器和服务器 API 密钥。接下来,选择地图语言和地区,然后单击保存更改按钮以存储您的设置。
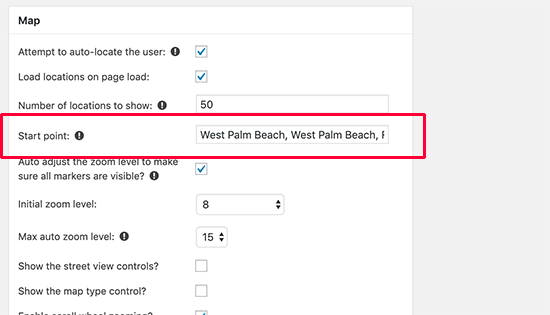
现在,您需要在设置页面上向下滚动到“地图”部分并输入地图的起点。这个起点可以是一个城市或一个国家,因此用户可以看到放置在不同位置的标记。

设置页面还有许多其他选项,包括地图样式、默认缩放级别、地图类型、搜索半径、国家等。您可以查看它们并根据需要进行调整。
完成后,就该添加位置了。
步骤 3. 添加商店位置
前往Store Locator » New Store页面添加您的第一个位置。新商店页面看起来就像 WordPress 中的默认帖子或页面编辑器。

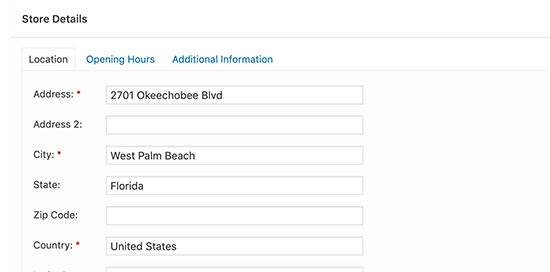
为您的商店提供一个标题,然后向下滚动到“商店详细信息”部分。从这里,您需要输入您的商店地址。
您将在右栏中看到一张地图,但它不会自动更新为您输入的地址。您需要单击“发布”按钮来保存您的位置。之后,刷新页面,地图将指向您提供的地址。
现在重复该过程以添加其他商店位置。您可以根据需要添加任意数量的商店位置。
步骤 4. 在 WordPress 中添加商店定位器地图
要在 WordPress 页面上显示您的商店定位器,只需创建一个新页面或编辑您想要显示地图的现有页面。
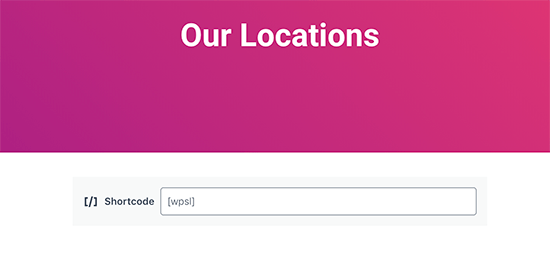
在帖子编辑屏幕上,您需要将“短代码”块添加到您的帖子编辑区域。之后在其中添加[wpsl]短代码。

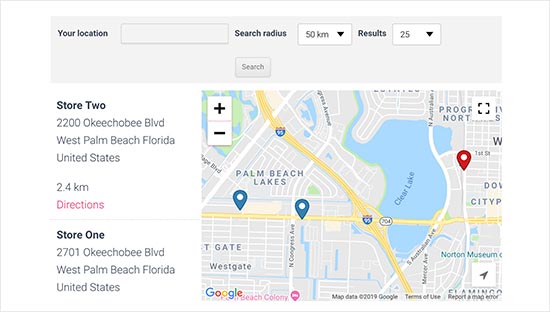
您现在可以保存或发布您的页面,然后单击预览按钮以查看 Google 地图商店定位器的运行情况。

它将显示每个商店位置的地图标记,并从您首选的起点开始地图。例如,在这张地图中,它以西棕榈滩市为重点,并在地图上显示了两个商店位置。
这就是我们希望本文能帮助您了解如何在 WordPress 中添加谷歌地图商店定位器的全部内容。您可能还想查看我们的每个网站所有者都应该使用的免费 Google 工具列表。