您想为您的网站创建自定义 WordPress 登录页面吗?
如果您运行 WordPress 会员网站或在线商店,那么您的许多用户会经常看到登录页面。自定义默认的 WordPress 登录页面可以让您提供更好的用户体验。
在本终极指南中,我们将向您展示创建自定义 WordPress 登录页面的不同方法。您还可以使用本教程创建自定义 WooCommerce 登录页面。

以下是您将从本指南中学到的内容。
为什么要创建自定义 WordPress 登录页面?
WordPress登录页面设计示例
使用 Theme My Login 创建 WordPress 登录页面
使用 WPForms 创建自定义 WordPress 登录页面
使用 SeedProd 创建自定义 WordPress 登录页面
更改 WordPress 登录页面上的登录徽标
使用插件更改 WordPress 登录徽标和 URL
在没有插件的情况下更改 WordPress 登录徽标和 URL(代码)
禁用 WordPress 登录页面语言切换器
为什么要创建自定义 WordPress 登录页面?
您的WordPress 网站带有强大的用户管理系统。这允许用户在电子商务商店、会员网站和博客上创建帐户。
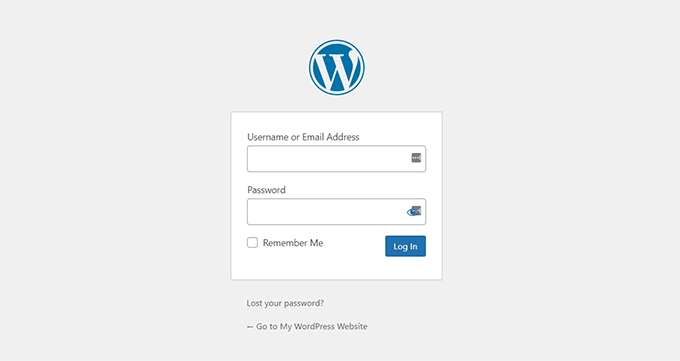
默认情况下,登录页面显示 WordPress 品牌和徽标。如果您运行一个小型博客或者是唯一具有管理员访问权限的人,这很好。

但是,如果您的网站允许用户注册和登录,那么自定义登录页面可以提供更好的用户体验。
如果您的 WordPress 登录屏幕看起来与您的网站完全不同,一些用户可能会怀疑。如果您使用自己的徽标和设计,他们可能会更有宾至如归的感觉。
最后,默认登录屏幕只包含登录表单。通过创建自定义登录页面,您可以使用该空间来宣传其他页面或特别优惠。
话虽如此,让我们看一些自定义 WordPress 登录页面设计的示例。
WordPress登录页面设计示例
网站所有者可以使用不同的样式和技术自定义 WordPress 登录页面。有些人会创建一个使用其网站主题和颜色的自定义登录页面。其他人通过添加自定义背景、颜色和徽标来修改默认登录页面。
以下是一些可能的示例。
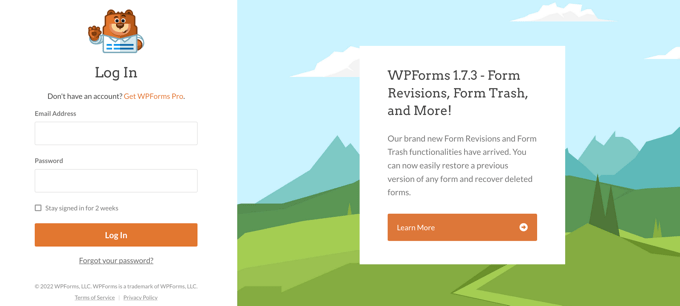
工作表

WPForms是市场上最好的 WordPress 联系表格插件。巧合的是,他们的插件还包括一个插件来创建漂亮的 WordPress 登录和注册表单,我们将在本文后面向您展示。
他们的自定义登录页面使用两列布局。左列包含登录表单,右列用于突出促销和其他号召性用语。
上面显示的登录页面让他们的用户了解新功能。它使用自定义品牌、背景插图和品牌颜色来创建独特的登录体验。
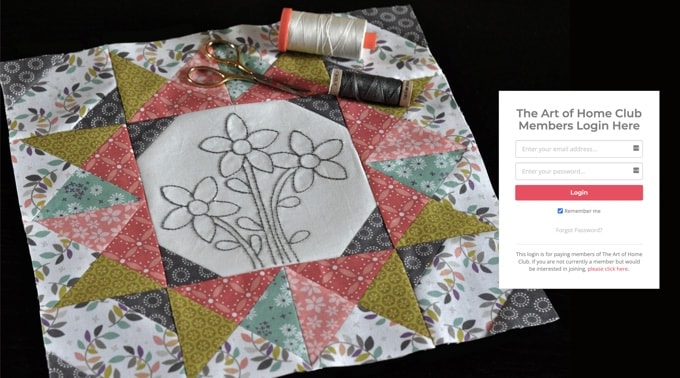
杰奎琳·史蒂夫斯

Jacquelynne Steeves 是一个工艺美术网站,作者在此发布有关装饰家居、制作被子、图案、刺绣等的内容。
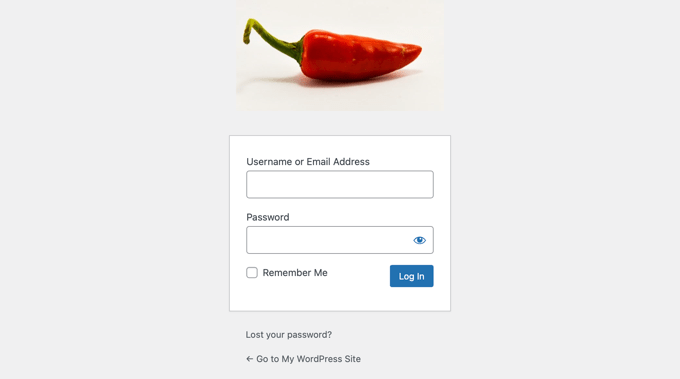
他们的登录页面使用与他们网站主题匹配的自定义背景图像和右侧的登录表单。
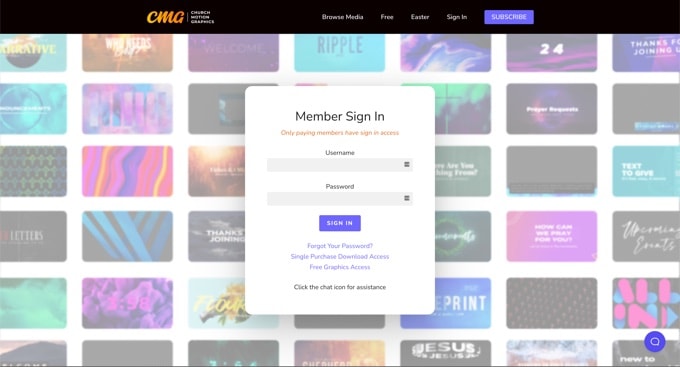
教堂动态图形

这家动态图形设计公司的登录页面使用彩色背景,反映了他们的业务内容。
它在登录屏幕上使用相同的站点页眉、页脚和导航菜单。登录表单本身非常简单,背景很浅。
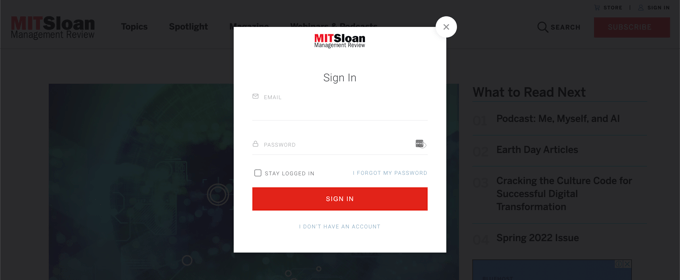
MITSloan 管理评论

MITSloan Management Review 使用 弹出模式来显示登录和注册表单。
使用弹出窗口的好处是用户可以在不离开页面的情况下登录。它将他们从新的页面加载中拯救出来,并提供更快的用户体验。
现在,您准备好学习如何在 WordPress 中创建自定义登录页面了吗?
使用主题我的登录创建 WordPress 登录页面
Theme My Login是一个免费插件,可以更改您的登录页面以匹配您的WordPress 主题。它不是很可定制,但它会取代默认的 WordPress 品牌登录页面,看起来更专业一些。
您需要做的第一件事是安装并激活Theme My Login插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,Theme My Login 会自动为您的自定义登录、注销、注册、忘记密码和重置密码操作创建 URL。
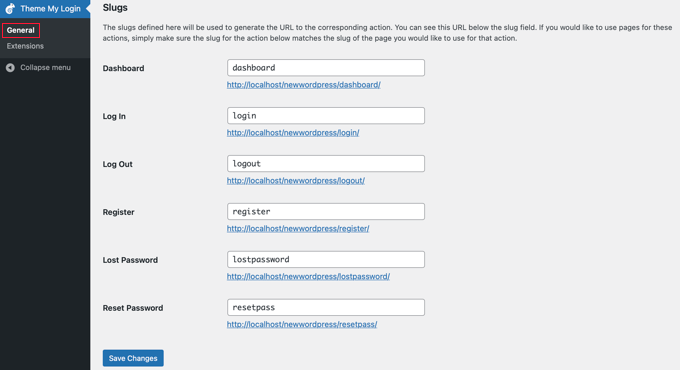
您可以通过访问Theme My Login » General页面来自定义这些 WordPress 登录 URL 。向下滚动到“Slugs”部分以修改插件用于登录操作的这些 URL。

Theme My Login 还允许您使用简码来创建自定义登录和注册页面。您可以简单地为每个操作创建一个页面,然后在此处添加页面 slug,以便插件可以正确查找和重定向用户。
让我们从登录页面开始。
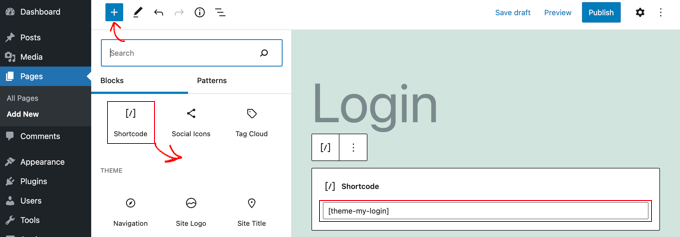
前往页面»添加新创建一个新的 WordPress 页面。接下来,您需要为页面命名,然后在页面中输入以下短代码 [theme-my-login]。

您现在可以发布您的页面并预览它以查看您的自定义登录页面。
这是它在我们的测试网站上的外观。

只需使用以下短代码重复该过程即可创建其他页面。
[theme-my-login action=”register”]为注册表。
[theme-my-login action=”lostpassword”]对于丢失的密码页面。
[theme-my-login action=”resetpass”]用于重置密码页面。
使用 WPForms 创建自定义 WordPress 登录页面
WPForms是市场上最好的 WordPress 表单构建器插件。它使您可以轻松地为您的网站创建自定义登录和注册表单。
WPForms 是一个高级 WordPress 插件,您至少需要他们的专业计划才能访问用户注册插件。WPBeginner 用户可以使用我们的WPForms 优惠券代码获得 50% 的折扣:SAVE50
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
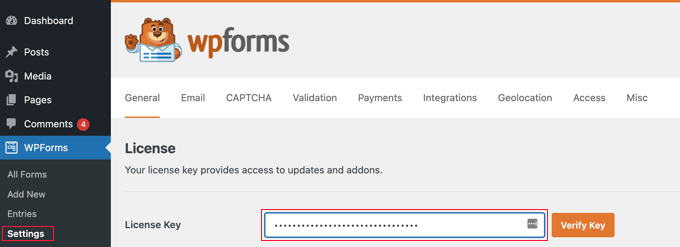
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 网站上的帐户下找到此信息。

输入许可证密钥后,您将能够安装附加组件。
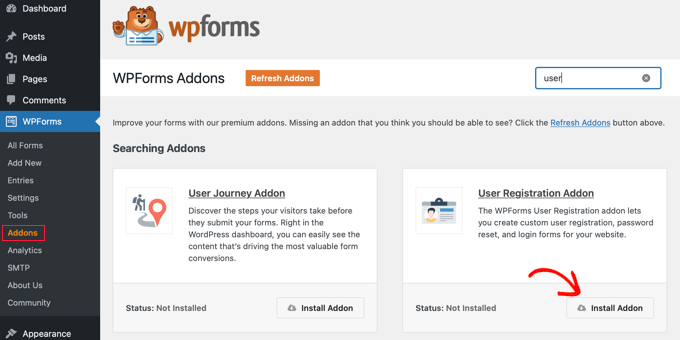
继续访问WPForms » 插件页面并找到用户注册插件。

接下来,单击“安装插件”按钮下载并激活插件。您现在可以创建自己的自定义登录表单了。
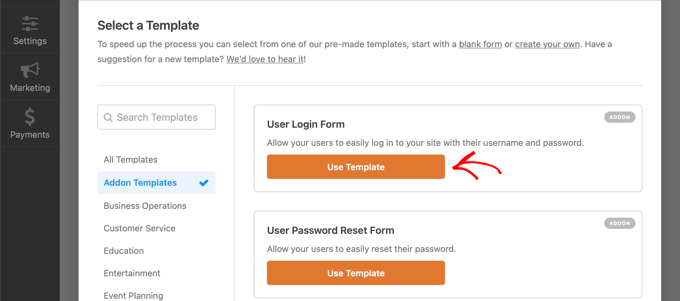
前往WPForms » 添加新页面并向下滚动到“用户登录表单”模板。您需要单击“使用模板”按钮才能继续。

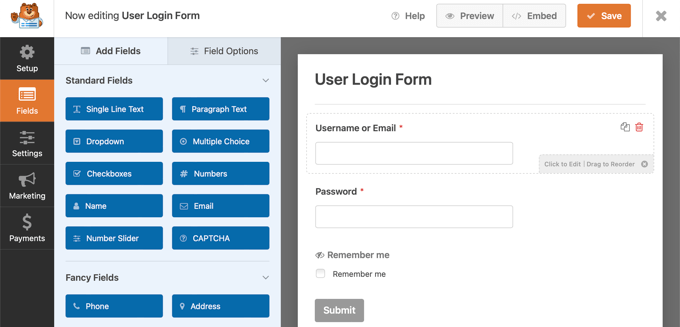
WPForms 将使用必填字段加载用户登录表单。
您可以单击这些字段以在它们周围添加您自己的描述或文本。

您也可以更改其他设置。
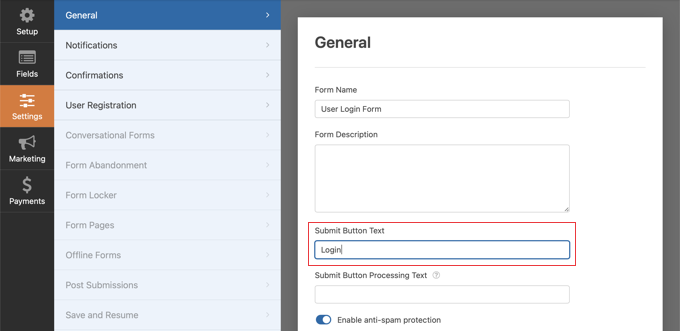
例如,默认按钮标题是“提交”。您可以单击按钮,然后将文本更改为“登录”。

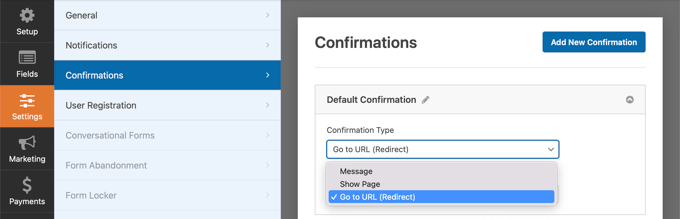
您还可以决定用户成功登录后会发生什么。
您需要前往设置»确认选项卡并选择一个操作。您可以将用户重定向到任何其他 URL,将他们重定向到主页,或者只是向他们显示他们现在已登录的消息。

对表单设置感到满意后,单击屏幕右上角的“保存”按钮并关闭表单构建器。
将您的自定义登录表单添加到 WordPress 页面
WPForms 让在任何 WordPress 帖子或页面上添加自定义登录表单变得非常容易。
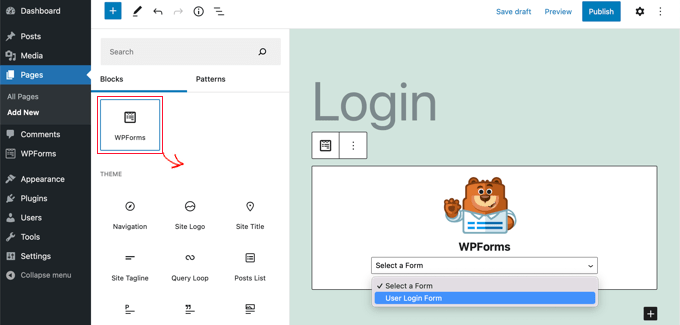
只需编辑要添加登录表单或创建新表单的页面。然后,在页面编辑屏幕上,将 WPForms 块添加到您的内容区域。

接下来,选择您之前创建的登录表单,WPForms 块将自动将其加载到内容区域内。
您现在可以继续编辑登录表单页面或保存并发布您的更改。
使用 SeedProd 创建自定义 WordPress 登录页面
默认情况下,您的自定义 WordPress 登录表单页面将使用您主题的页面模板和样式。它将包含您主题的导航菜单、页眉、页脚和侧边栏小部件。
如果您想完全接管整个页面并从头开始设计一些东西,那么您可以使用WordPress 页面构建器插件。
SeedProd是 WordPress 的最佳登录页面构建器。它对初学者友好,并提供拖放构建器来帮助您创建任何类型的登录页面,包括登录页面、即将推出的页面、维护模式页面等。
对于本文,我们将使用SeedProd Pro版本,因为它包含登录页面模板和用于自定义的高级页面块。
SeedProd还有一个免费版本,但它不包括为您的 WordPress 网站创建登录页面的选项。
首先,您需要在您的网站上安装SeedProd插件。有关更多详细信息,您可以按照我们的指南了解如何安装 WordPress 插件。
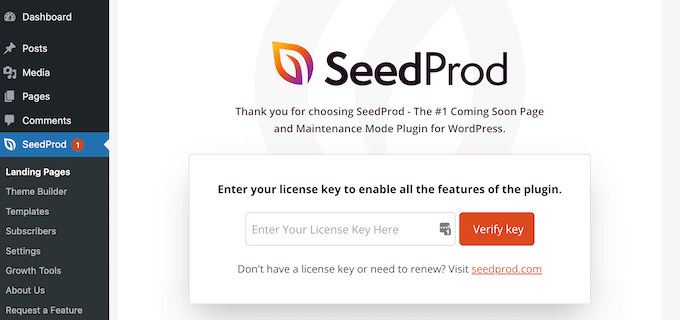
插件激活后,您将被重定向到 WordPress 管理区域中的 SeedProd。
在这里,您需要输入您可以从 SeedProd 帐户轻松获取的许可证密钥。输入密钥后,单击“验证密钥”按钮。

之后,您就可以在 SeedProd 中创建登录页面了。
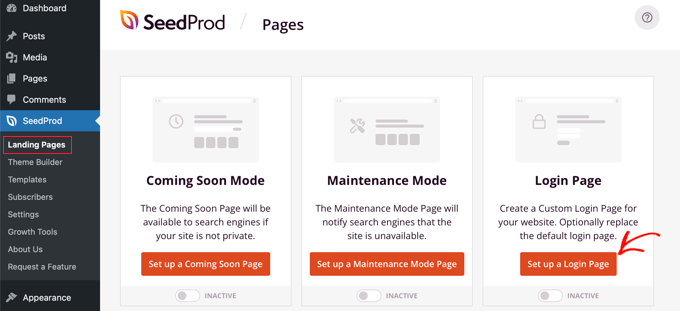
首先,前往SeedProd » 登录页面,然后通过单击“设置登录页面”按钮选择“登录页面”选项。

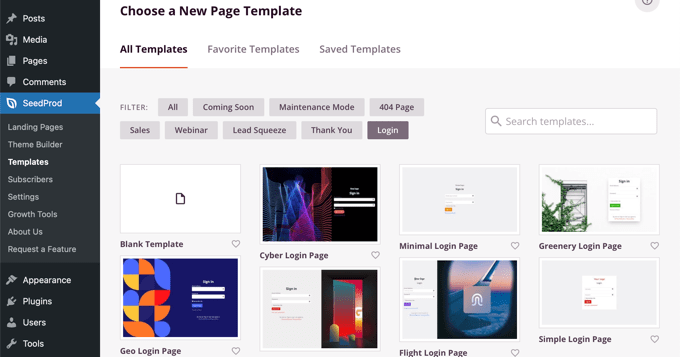
在下一个屏幕上,您可以为登录页面选择一个模板。还有一个选项可以使用空白模板从头开始创建页面。
但是,我们建议使用模板,因为以您想要的方式自定义登录页面更容易、更快捷。

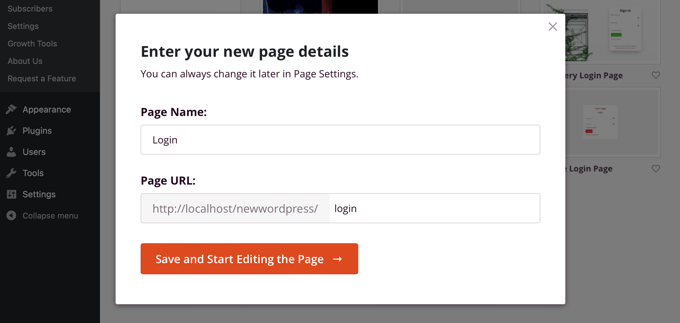
当您选择一个模板时,将出现一个弹出窗口,为您的登录页面输入一个页面名称。SeedProd 将使用页面名称作为登录页面的 URL。
输入这些详细信息后,请继续并单击“保存并开始编辑页面”按钮。

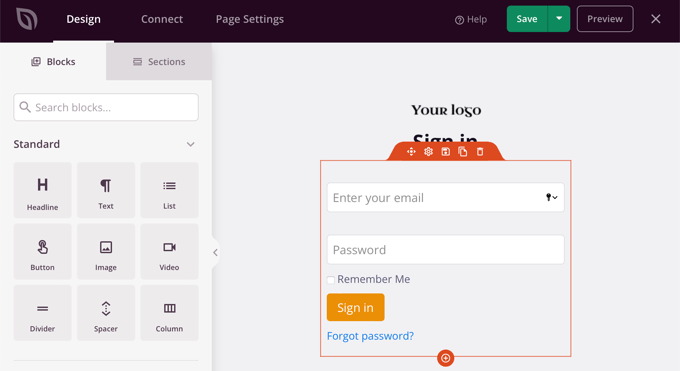
现在,您可以使用“设计”选项卡下的 SeedProd 的拖放构建器来编辑您的登录页面。该构建器使您可以轻松地将任何页面块添加到页面,只需从左侧菜单中拖动它并将其放置在页面上的任何位置。
例如,您可以在登录页面、视频或新按钮中添加一些文本。高级块部分下有更多自定义选项,您可以在其中添加倒数计时器、社交分享图标等。
它甚至可以让您删除模板中现有的页面块。您所要做的就是单击垃圾桶图标以删除页面块。

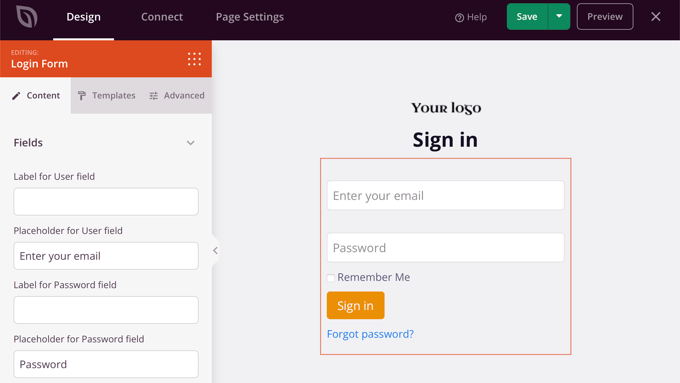
接下来,如果您单击登录页面上的任何部分,您将看到更多自定义选项。
例如,您可以更改字段的文本和颜色、选择不同的字体、编辑按钮的颜色等等。

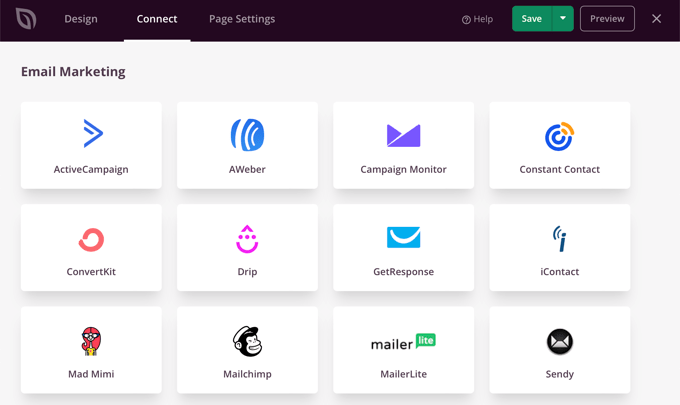
当您对登录页面的设计感到满意时,请继续并单击顶部的“连接”选项卡。
您现在可以连接不同的电子邮件营销服务,例如Constant Contact、Drip、SendinBlue等。

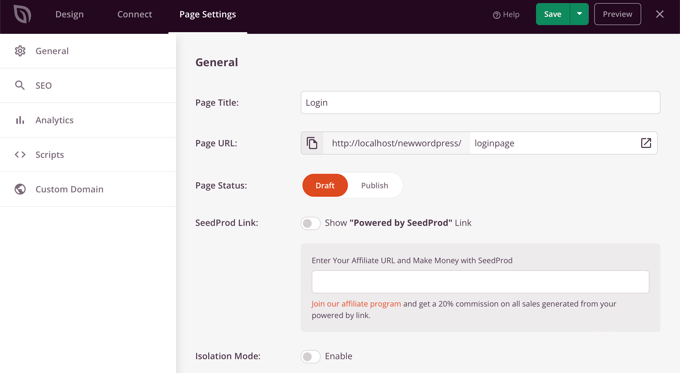
之后,您需要转到“页面设置”选项卡。在常规设置下,SeedProd 允许您编辑页面标题并将页面状态从草稿更改为发布。
您还可以选择使用 SeedProd 链接的选项并添加您的 SeedProd 附属链接以在线赚取更多收入。

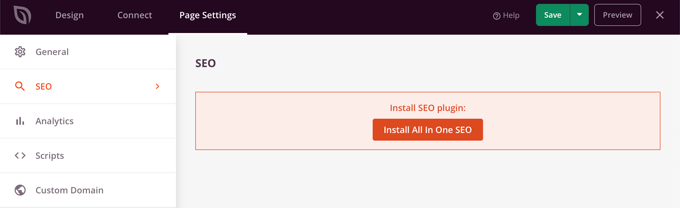
如果您想针对搜索引擎优化登录页面,请转到 SEO 设置。在这里,您会找到一个按钮,用于安装 All In One SEO 插件。
All in One SEO for WordPress (AIOSEO) 是最好的 WordPress SEO 插件,可让您轻松针对搜索引擎和社交媒体平台优化 WordPress 网站。
您可以在我们的指南中了解如何正确地为 WordPress 设置多合一 SEO的最佳使用方法。

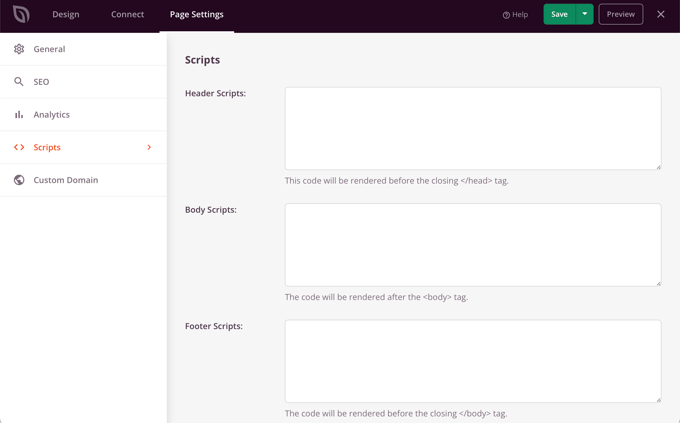
之后,您还可以在脚本设置选项卡下将不同的代码片段添加到您的登录页面。
例如,您可能希望在此处添加 Google Analytics 代码、Facebook 像素或其他跟踪代码。

现在您已经更改了页面设置,然后单击顶部的保存按钮。
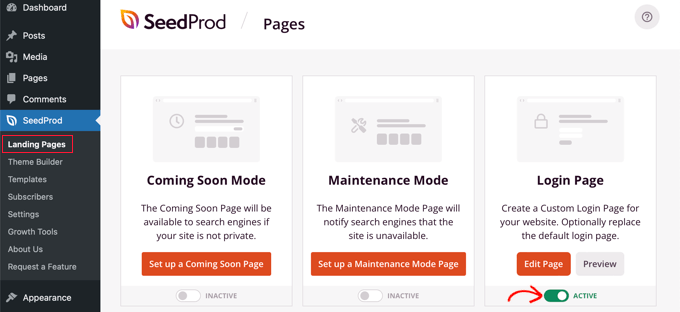
接下来,您必须激活您的登录页面。为此,您可以退出登录页面构建器,然后转到SeedProd » Landing Pages。
到达那里后,您应该单击开关以将页面状态从非活动更改为活动。

您现在可以转到登录页面的 URL 并查看它的运行情况。
这是我们演示网站上登录屏幕的屏幕截图。

如果您不喜欢 WordPress 页面构建器插件,那么您可以使用自定义 CSS来设置表单和登录页面本身的样式。或者,您也可以使用CSS Hero 插件轻松添加自定义 CSS 样式。
更改 WordPress 登录徽标和 URL
您并不总是需要为您的网站创建一个完全自定义的 WordPress 登录页面。事实上,很多网站只是在使用默认登录页面的同时替换了 WordPress 徽标和徽标 URL。
如果您想用您自己的徽标替换登录屏幕上的 WordPress 徽标,那么您可以轻松使用 WordPress 插件或添加自定义代码。我们将向您展示两种方法,您可以使用一种最适合您的方法。
使用插件更改 WordPress 登录徽标和 URL
您需要做的第一件事是安装并激活Colorlib 登录定制器。插入。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
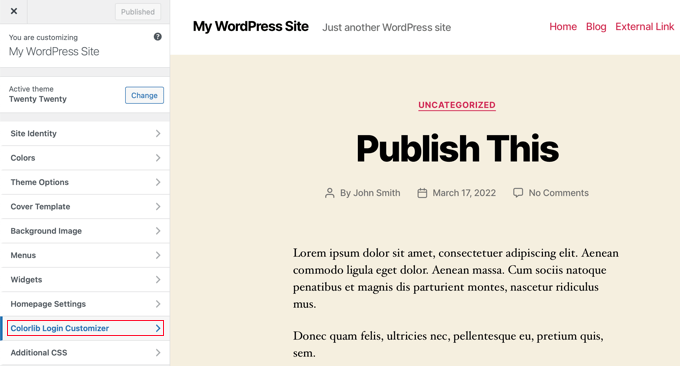
激活后,该插件会向WordPress 主题定制器添加一个新菜单项。只需导航到外观 » 自定义并单击新的“Colorlib 登录自定义程序”项即可启动登录自定义程序。

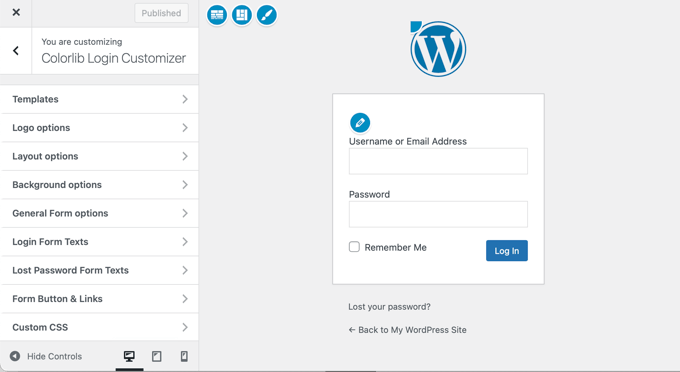
登录定制器将加载您的默认 WordPress 登录屏幕,左侧是自定义选项,右侧是实时预览。
要将 WordPress 徽标替换为您自己的徽标,请单击右侧的“徽标选项”选项卡。

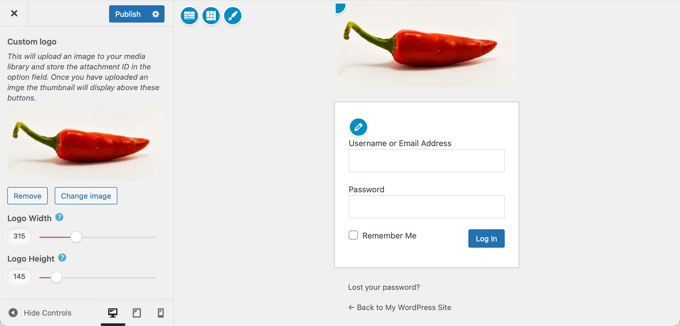
从这里,您可以隐藏 WordPress 徽标、上传您自己的自定义徽标以及更改徽标 URL 和文本。
您还可以自定义文本的大小和颜色,以及自定义徽标的宽度和高度。

该插件还允许您完全自定义默认的 WordPress 登录页面。您可以添加列、背景图像、更改登录表单颜色等。
基本上,您可以在不更改默认 WordPress 登录 URL 的情况下创建自定义 WordPress 登录页面。
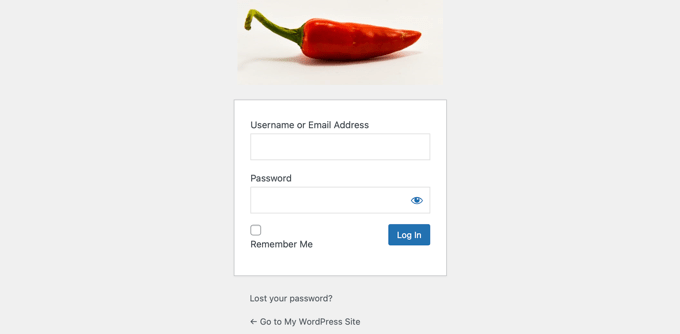
完成后,只需单击发布按钮即可保存更改。您现在可以访问 WordPress 登录页面以查看您的自定义登录表单。

在没有插件的情况下更改 WordPress 登录徽标和 URL(代码)
此方法允许您手动将登录屏幕上的 WordPress 徽标替换为您自己的自定义徽标,而无需插件。
首先,您需要将自定义徽标上传到媒体库。只需转到媒体»添加新页面并上传您的自定义徽标。
上传图片后,点击旁边的“编辑”链接。这将打开编辑媒体页面,您需要在其中复制文件 URL 并将其粘贴到方便的位置,例如计算机上的空白文本文件。
接下来,您需要将以下代码片段添加到主题的functions.php文件或特定于站点的插件中。
function wpb_login_logo() { ?>
不要忘记将第 4 行的背景图像 URL 替换为您之前复制的文件 URL。您还可以调整其他 CSS 属性以匹配您的自定义徽标图像。
您现在可以访问 WordPress 登录页面以查看您的自定义徽标。

但是,此代码仅替换 WordPress 徽标。它不会更改指向 WordPress.org 网站的徽标链接。
让我们改变这一点。
只需将以下代码添加到主题的 functions.php 文件或特定于站点的插件中。您可以将其粘贴到您之前添加的代码的正下方。
function wpb_login_logo_url() { return home_url();}add_filter( ‘login_headerurl’, ‘wpb_login_logo_url’ ); function wpb_login_logo_url_title() { return ‘Your Site Name and Info’;}add_filter( ‘login_headertitle’, ‘wpb_login_logo_url_title’ );
不要忘记将“您的站点名称和信息”替换为您站点的实际名称。您登录屏幕上的自定义徽标现在将指向您网站的主页。
禁用 WordPress 登录页面语言切换器
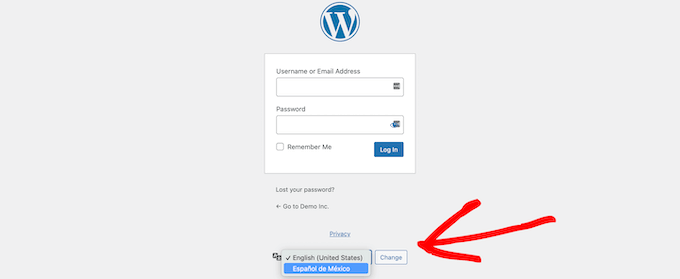
WordPress 5.9的发布 引入了一个新的下拉登录选项,允许用户在登录网站时选择一种新语言。
如果网站上有多种活动语言,则会出现此选项。

这适用于多语言网站和具有不同用户的团队,他们可能希望以不同语言访问 WordPress 仪表板。
但是如果你想让你的登录页面保持简单,并且你的用户不需要经常切换语言,那么删除它可以帮助整理登录页面。您可以使用插件或代码来执行此操作。
使用插件禁用语言切换器
您需要做的就是安装并激活 禁用登录语言切换器 插件。激活后,语言切换器选项将自动删除。您无需配置其他设置。
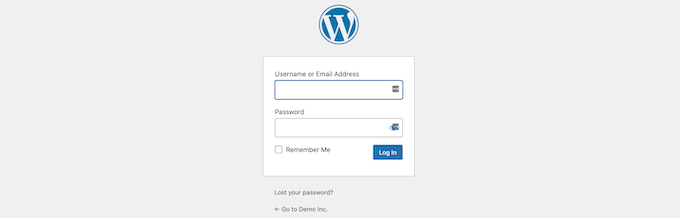
现在,当您进入登录屏幕时,您将看到没有语言切换器选项的标准登录屏幕。

使用代码禁用语言切换器
禁用语言切换器的另一种方法是向 WordPress 添加代码。
只需将以下代码片段添加到您的 functions.php 文件中, 添加到特定于站点的插件中,或使用 代码片段插件。
add_filter( ‘login_display_language_dropdown’, ‘__return_false’ );
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 登录屏幕上禁用语言切换器。
就这样。我们希望本文能帮助您了解为您的网站创建 WordPress 登录页面的不同方法。您可能还想查看我们的终极 WordPress 安全指南,了解有关提高 WordPress 登录安全性的提示,或查看我们对小型企业最佳实时聊天软件的比较。