默认情况下,WordPress 带有一个名为 Archives 的小部件,它允许您显示每月的博客文章存档链接。
现在,如果您几年前开始写博客,那么这个列表会变得太长,无法放入您的 WordPress 侧边栏中。
您可以选择将档案显示为下拉菜单,但这会使它们不那么引人注目。
在本文中,我们将向您展示如何创建适合您想要的任何地方并且看起来更好的紧凑档案。

为什么以及何时需要 WordPress 中的紧凑型档案?
正如我们之前提到的,默认的 WordPress 档案小部件在选项中是有限的。您可以将档案显示为长列表或下拉菜单。
由于这个问题,许多流行的博客根本不会在其网站上显示档案。
通过创建紧凑的档案,您可以在 WordPress 侧边栏中显示它们而不会占用太多空间。您还可以将它们显示在您的关于页面或专用档案部分。
话虽如此,让我们来看看如何在 WordPress 中轻松添加压缩档案。
在 WordPress 中添加压缩档案
您需要做的第一件事是安装并激活Compact Archives插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Compact Archives 插件由 WPBeginner 团队开发和维护。我们在自己的网站上使用它,最近更新了它以添加Gutenberg 块支持。
该插件提供了三种样式来在您的网站上显示紧凑的档案。
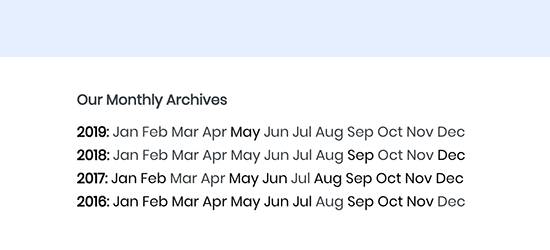
风格 1. 轻松的三个字母的月份首字母

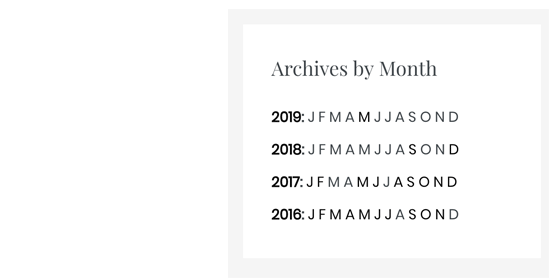
样式 2. 紧凑的每月缩写

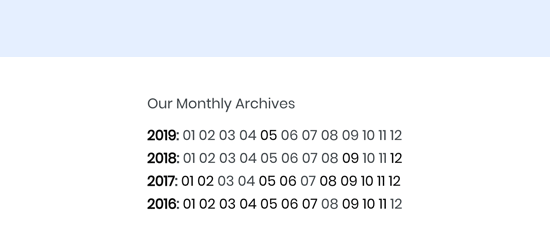
样式 3. 数字块

有多种方法可以轻松地将它们显示在您网站的任何位置。
让我们从最简单的开始。
在 WordPress 帖子或页面中添加压缩档案
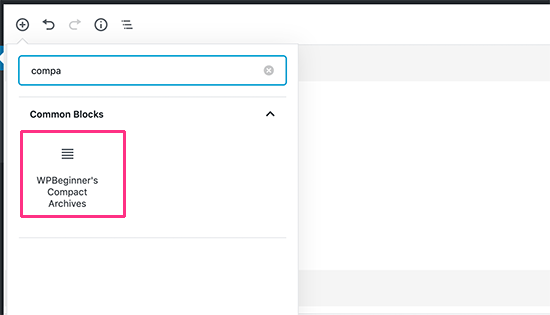
Compact Archives 插件带有一个易于使用的 Gutenberg 块,称为 WPBeginner 的 Compact Archives。
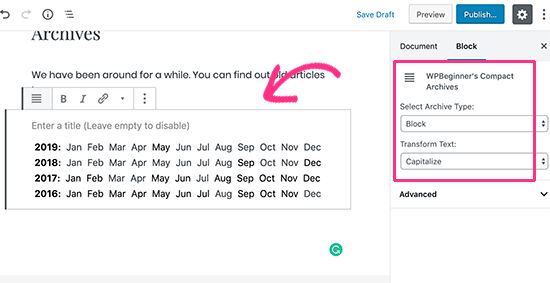
如果您在 WordPress 中使用新的 Gutenberg 编辑器,则只需编辑要显示档案的帖子或页面,并将 WPBeginner 的 Compact Archives 块添加到您的帖子或页面。

该块现在将出现在您页面的内容区域中。您可以单击为压缩档案块添加标题,然后从右侧的块设置中选择一种样式。

将压缩档案添加到 WordPress 侧边栏
显示存档链接的另一个常见位置是您博客的侧边栏。Compact Archives 可以轻松地在您的WordPress 网站中显示存档链接,而不会在侧边栏中占用太多空间。
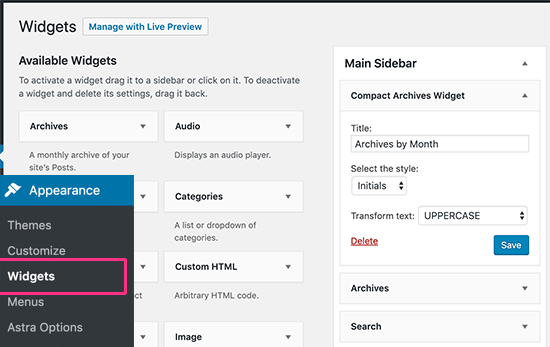
只需前往外观»小部件页面,然后将“紧凑档案”小部件添加到您的侧边栏。

之后,您可以提供小部件标题并选择样式。不要忘记单击保存按钮来存储您的设置。
您现在可以访问您的网站,查看显示在您博客侧边栏中的压缩档案。
使用简码显示压缩档案
如果您使用的是旧版Classic WordPress 编辑器,那么您将无法使用该块在 WordPress 帖子或页面中添加压缩档案。
不用担心,您仍然可以使用方便的短代码添加它。
只需编辑要显示档案的帖子或页面并添加以下短代码。
[compact_archive]
此简码将仅显示您的紧凑档案。简码接受样式、之前和之后参数。
要以块格式显示您的压缩档案,您将使用以下短代码:
[compact_archive 风格=“块”]
您还可以在存档之前或之后添加自己的 HTML。
在下面的短代码中,我们以数字格式显示了压缩存档并将其包裹在段落标签周围。
[compact_archive style=”numeric” before=”
” after=”
“]
在模板文件中显示压缩档案
如果您正在制作自定义 WordPress 主题或想要在主题模板文件中显示档案,那么 Compact Archives 带有方便的模板标签供您使用。
只需在您的代码中添加以下模板标签。
您还可以调整几个参数:
- ‘, $after=’
‘); ?>
这些参数与您可以与简码一起使用的参数相同。
例如,$style == ‘initial’将仅显示月份名称的首字母,并且应该正好适合侧边栏。使用$style == ‘block’, 将适合页面的主列。使用$style == ‘numeric’, 将显示数字月份。
我们希望这篇文章能帮助您轻松地在 WordPress 中创建紧凑的档案。您可能还想查看我们的指南,了解如何在 WordPress 中轻松创建电子邮件通讯以推广您的网站。