您想在 WordPress 中构建 AJAX 联系表单吗?
AJAX 联系表单允许用户在不重新加载页面的情况下提交表单。这使您能够提高用户参与度,同时为您的用户提供更好的表单提交体验。
当您运行电子商务网站并希望在不转移用户注意力的情况下收集用户反馈时,这会派上用场。
您还可以将相同的 AJAX 功能用于您网站上的其他自定义表单。例如,自定义用户登录表单将允许用户登录而无需额外的页面加载。
在本文中,我们将向您展示如何通过分步说明轻松构建 WordPress AJAX 联系表单。

什么是 Ajax 以及为什么将它用于您的表单?
Ajax是 Asynchronous Javascript 和 XML 的缩写,是一种 JavaScript 编程技术,它允许开发人员在不重新加载页面的情况下传输数据。
它最常用于 Web 表单,允许用户在不重新加载页面的情况下提交表单数据。这使得表单提交变得简单快捷,从而改善了整体用户体验。
Gmail 和 Facebook 等 Web 应用程序广泛使用这种技术来保持用户的参与度,同时让一切都在后台无缝运行。
您还可以将 Ajax 用于您的 WordPress 表单。它将使用户免于不必要的页面重新加载,并使他们保持在当前正在查看的页面上。
话虽如此,让我们看看如何通过 4 个简单的步骤轻松制作 WordPress Ajax 联系表单。
1.安装WPForms插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
WPForms 是市场上最好的WordPress 表单构建器插件。它还允许您轻松创建 Ajax 驱动的表单。
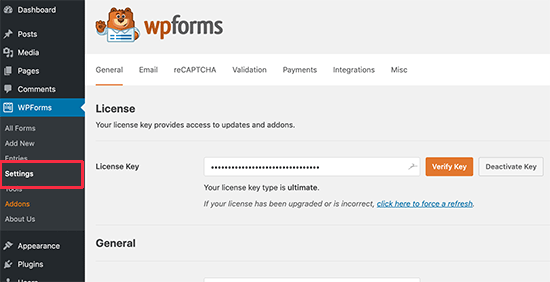
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。

输入许可证密钥后,您将能够接收自动更新并安装附加组件。
你现在已经准备好在 WordPress 中制作漂亮的 ajax 表单了。
2. 创建你的第一个表单
让我们继续创建您的第一个表单。
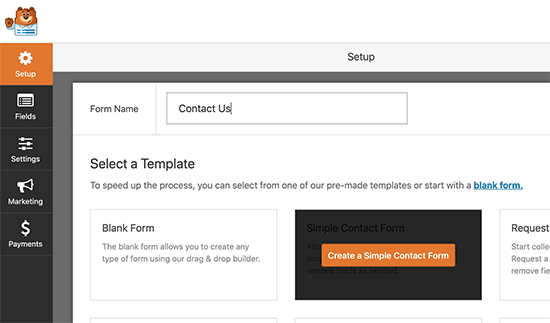
只需访问WPForms »在 WordPress 管理区域添加新页面。系统会要求您为表单提供标题并选择模板作为起点。

为了本教程的目的,我们将创建一个联系表单。但是,您可以创建所需的任何其他类型的表单。
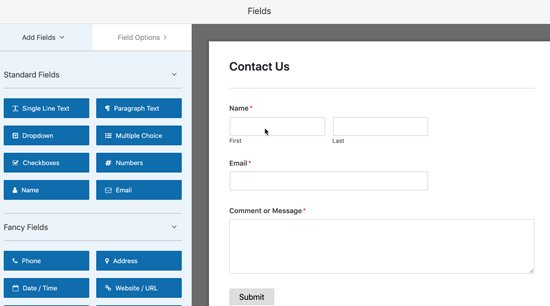
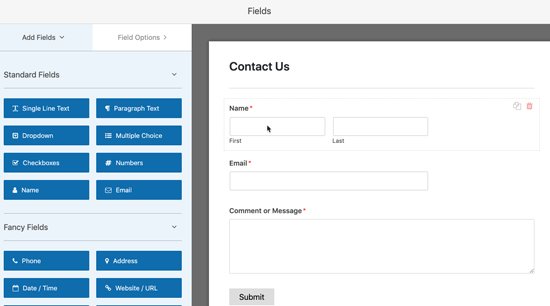
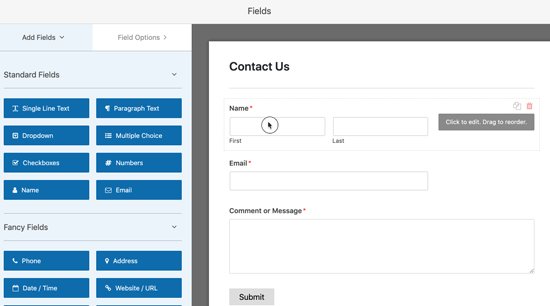
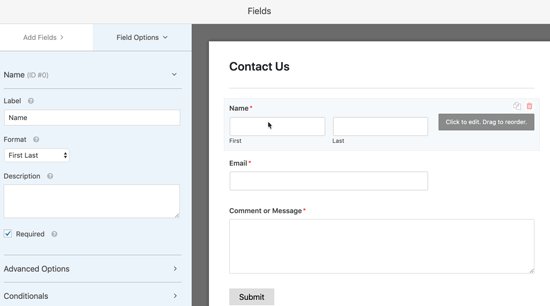
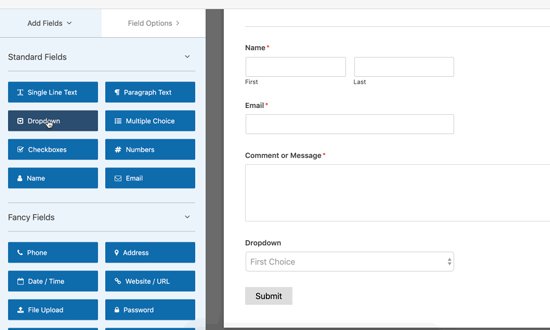
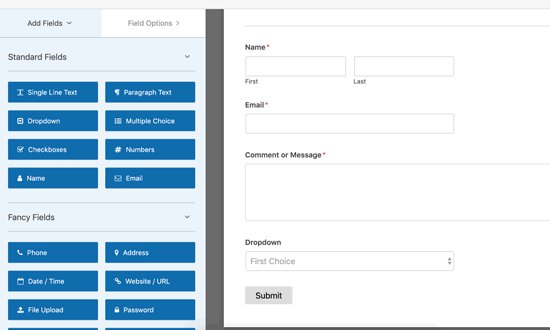
WPForms 现在将加载您的表单,其中已经添加了基本字段。您只需指向并单击任何表单字段即可对其进行编辑。

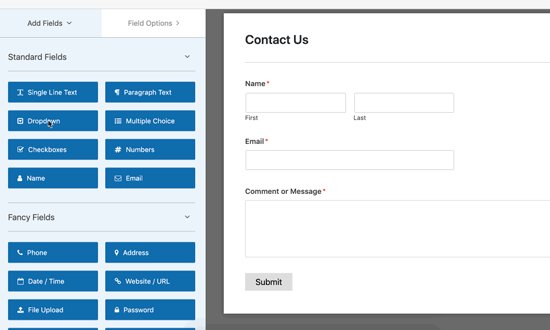
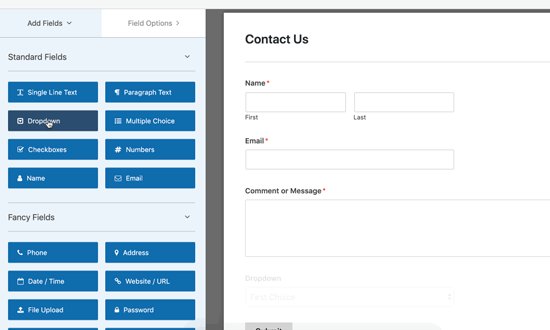
您还可以通过单击左栏中的任何新表单字段来添加它。新字段将出现在表单底部的提交按钮上方。

您可以轻松拖放表单字段以在表单中上下移动它们。
完成表单编辑后,您可以继续下一步。
3.开启Ajax表单提交功能
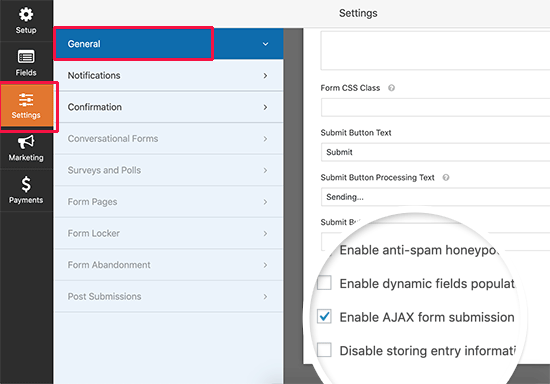
WPForms 默认不启用 Ajax 表单提交。您将需要为您的表单手动启用它。
只需切换到表单构建器中的“设置”选项卡,然后选中“启用 AJAX 表单提交”选项旁边的框。

选中该框将打开此表单的 Ajax 功能。
现在让我们设置表单提交后会发生什么。
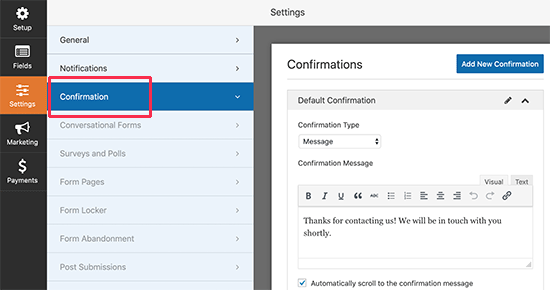
首先,切换到设置下的“确认”选项卡。这是您通知用户您已收到他们提交的表单的地方。

WPForms 允许您以不同的方式做到这一点。例如,您可以将用户重定向到 URL、向他们显示特定页面或仅在屏幕上显示消息。
由于我们为表单启用了 Ajax 功能,将用户重定向到另一个页面将破坏创建 Ajax 表单的目的。
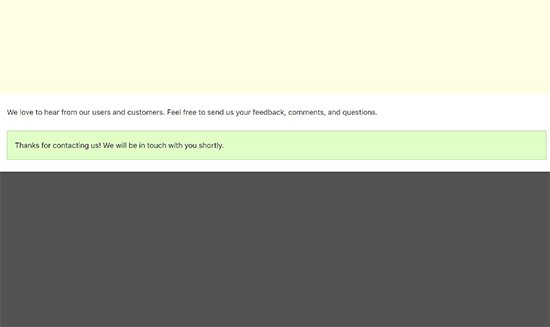
您需要选择消息选项并编辑确认消息。随意使用编辑器上的格式化工具栏或添加一两个链接来告诉用户下一步该去哪里。
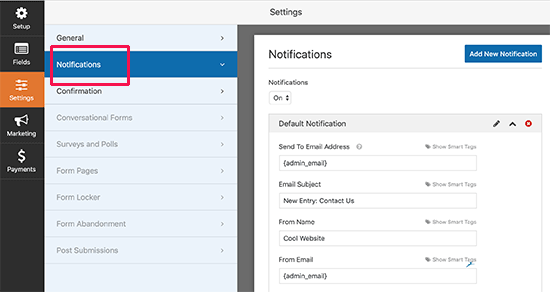
之后,您可以设置如何收到有关表单提交的通知。
切换到表单设置中的通知选项卡并配置通知电子邮件设置。

完成后,您可以保存表单并退出表单生成器。
4. 在 WordPress 中添加启用 Ajax 的表单
WPForms 让您可以非常轻松地将表单添加到您的 WordPress 帖子、页面和侧边栏小部件中。
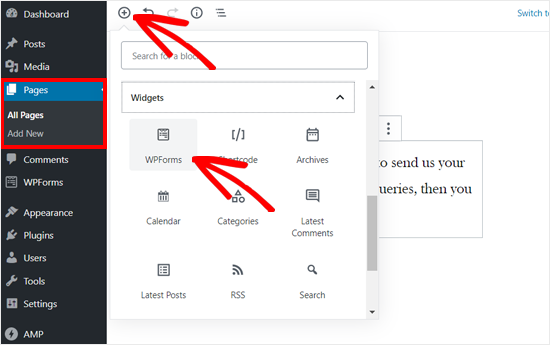
只需编辑您要添加表单的帖子或页面,然后将 WPForms 块插入您的内容区域。

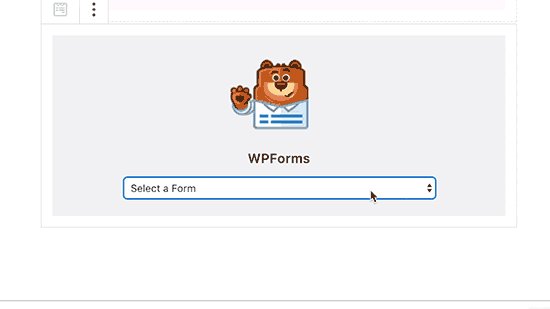
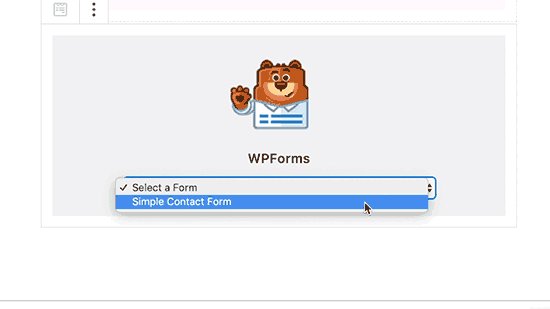
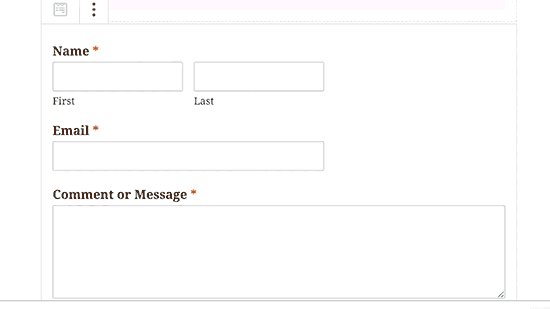
之后,您需要从块的设置中选择刚刚创建的表单。WPForms 将立即在内容编辑器中加载表单的实时预览。

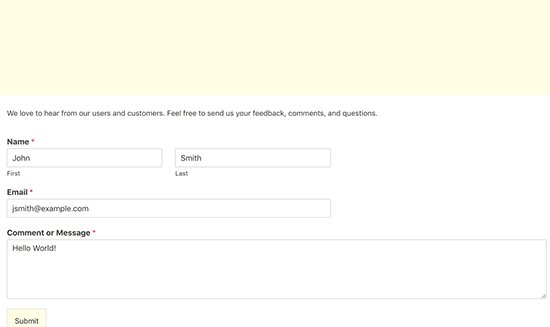
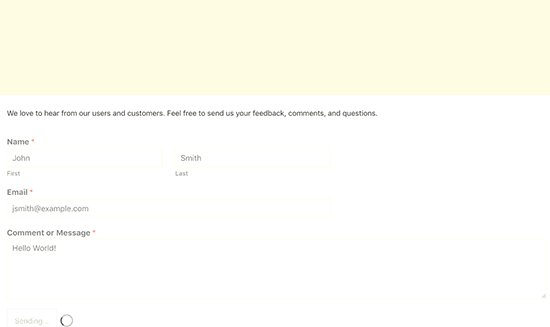
您现在可以保存或发布您的内容,然后访问您的网站以测试表单的 ajax 功能。

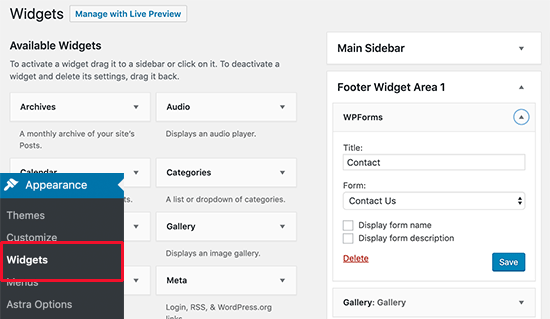
您还可以将表单添加到 WordPress 的侧边栏小部件。为此,请转到外观»小部件页面并将 WPForms 小部件添加到侧边栏。

选择您之前创建的表单,然后单击“保存”按钮以存储小部件设置。您现在可以访问您的网站以查看您的 Ajax 驱动表单的运行情况。
我们希望本文能帮助您了解如何为您的网站创建 WordPress Ajax 联系表单。您可能还想查看我们关于如何在 WordPress 中创建联系表单弹出窗口的指南。