您想在 WordPress 导航菜单中添加搜索栏吗?
默认情况下,WordPress 允许您将搜索添加到网站的侧边栏、页脚和其他小部件就绪区域。但是,许多用户更喜欢在导航菜单中使用 WordPress 搜索框,因为访问者更容易找到它。
在本文中,我们将向您展示如何在没有任何编码知识的情况下轻松地将搜索栏添加到您的 WordPress 菜单中。

为什么要在 WordPress 导航菜单中添加搜索栏
搜索栏使您的用户无需离开您的WordPress 网站即可轻松找到他们正在寻找的内容。它有助于改善用户体验并提高参与度。
这就是为什么大多数网站设计师和专家建议在导航菜单中添加搜索选项,以便用户可以轻松找到它。但是,默认情况下,您只能将 WordPress 搜索小部件添加到小部件就绪区域,例如侧边栏。
幸运的是,有许多不同的WordPress 搜索插件可让您将搜索栏添加到网站上的不同区域,包括导航菜单。
在本指南中,我们将使用免费的SearchWP Modal Search Form。它易于使用,适合任何主题,并且不会对您网站的性能产生负面影响。
话虽如此,让我们看看如何在 WordPress 导航菜单中添加搜索栏。
将搜索栏添加到 WordPress 导航菜单
您需要做的第一件事是安装并激活SearchWP 模态搜索表单插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
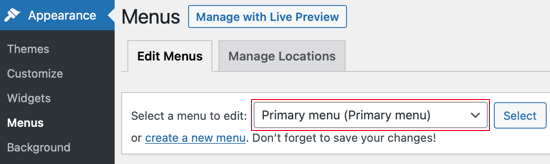
激活后,您需要访问外观»菜单将搜索页面添加到您的 WordPress 菜单。到达那里后,请确保选择主菜单。

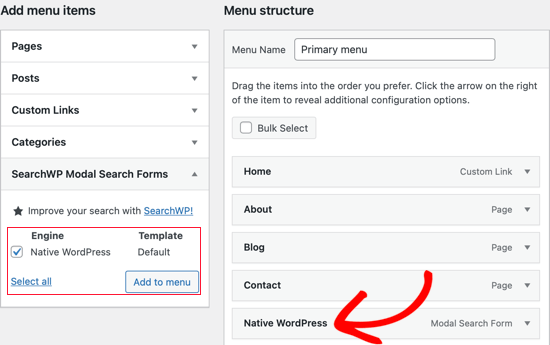
接下来,单击 SearchWP Modal Search Forms 以查看菜单的设置。在这里,您可以看到插件已经自动添加了默认的“Native WordPress”搜索模板。
您可以继续选择“Native WordPress”,然后单击“添加到菜单”按钮。

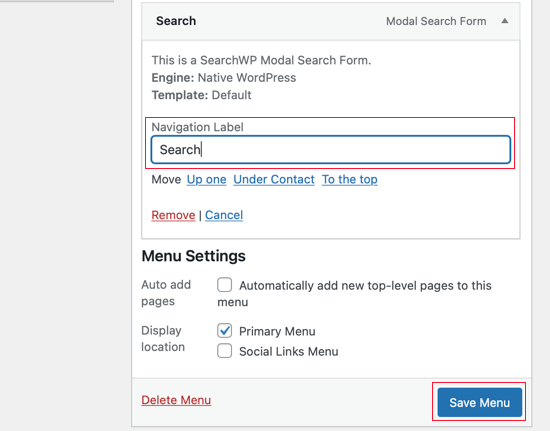
WordPress 现在会将新的原生 WordPress 模态搜索表单添加到右侧列。您可以单击该部分以将其展开并查看其设置。
将导航标签更改为“搜索”是个好主意,这样您的访问者就知道这是一个搜索字段。然后,单击“保存菜单”按钮以保存您的更改。

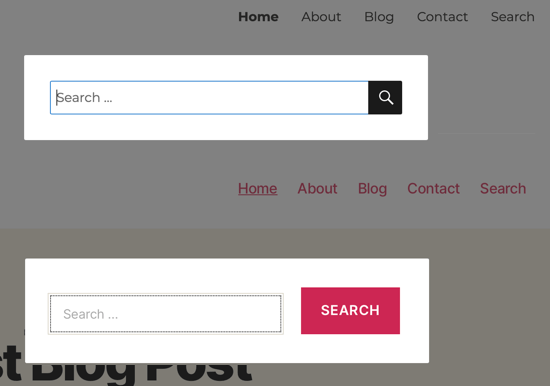
现在,如果您访问您的WordPress 博客,您将在导航菜单中看到一个新的搜索栏。
搜索框将自动呈现您的WordPress 主题的外观,如下图所示。

添加 Ajax 支持的实时搜索
通过使用Ajax 技术添加实时搜索结果,您可以使搜索表单更加用户友好。这将在访问者输入查询时自动显示相关搜索结果,就像您在 Google 中看到的一样。
首先,您需要安装并激活SearchWP Live Ajax Search插件。有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将自动将实时搜索添加到您的所有表单中,而无需您配置任何设置。
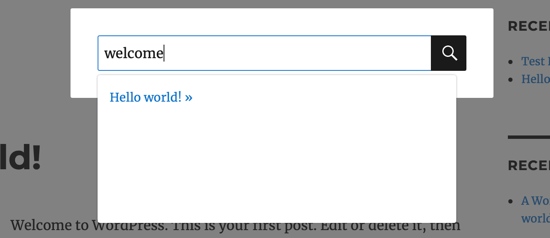
要查看实时 Ajax 搜索的实际效果,只需访问您的 WordPress 网站并输入搜索查询。搜索结果将在您键入时显示。

这是一个很好的开始,但有一些方法可以为您的访问者创造更强大的搜索体验。有关更多信息,请参阅我们关于如何使用 SearchWP 改进 WordPress 搜索的完整指南。
我们希望本文能帮助您了解如何在 WordPress 菜单中添加搜索栏。您可能还想查看我们为小型企业挑选的最佳实时聊天软件的专家,或者查看我们的加速 WordPress 和提高性能的有用提示列表。