您想为您的 WordPress 网站添加预加载动画吗?
预加载器是在后台显示页面加载进度的动画。这可以向用户保证网站正在加载,并有助于改善用户体验并降低整体跳出率。
在本文中,我们将逐步向您展示如何将预加载器添加到 WordPress。

什么是预加载动画以及为什么将其添加到 WordPress?
预加载器是在后台显示页面加载进度的动画或状态消息。
通常,当您访问网站时,您的浏览器会开始下载网站的不同部分。某些部分加载速度更快,例如文本和代码,而图像、视频和图形可能需要更长的时间。
如果您的大部分内容是带有很少图像和视频的文本,那么您实际上不需要向您的网站添加预加载器。相反,您应该专注于提高网站速度和性能。
另一方面,如果您的大部分内容是图像和视频嵌入,那么您的用户将需要等待一段时间才能看到您的内容。
在这些部分下载期间,您的网站可能会感觉很慢。有时用户甚至可能认为您的网站已损坏。预加载器将填补空白,并在页面加载时向用户显示进度指示器。
您可以通过在 WordPress 中撰写博客文章时单击“预览”按钮来查看预加载器的实时示例。
WordPress 将在新窗口中打开您博客文章的实时预览。它将在显示实时预览之前显示一个预加载器。

话虽如此,让我们看看如何轻松地将预加载器添加到您的 WordPress 网站。只需使用下面的快速链接直接跳转到您要使用的方法。
使用 WP Smart Preloader 在 WordPress 中添加预加载器
使用 LoftLoader 在 WordPress 中添加预加载器
方法 1. 使用 WP Smart Preloader 在 WordPress 中添加预加载器
推荐这种方法,因为它对初学者来说更容易,并且不需要您向 WordPress 添加代码或更改您的WordPress 主题。
您需要做的第一件事是安装并激活WP Smart Preloader插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
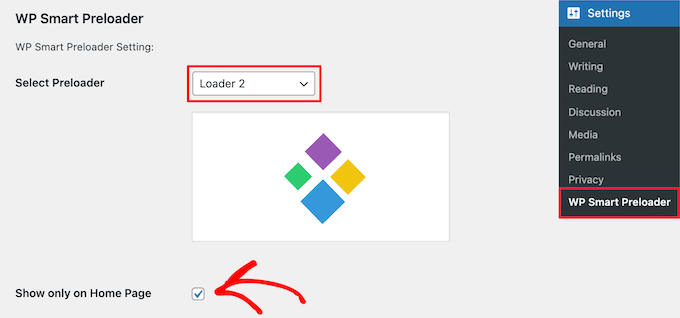
激活后,您需要访问设置»WP Smart Preloader并选择预加载器样式或页面加载动画。
该插件带有六个内置动画可供选择。只需从“选择预加载器”下拉菜单中选择动画。您还可以上传自己的自定义 HTML 和 CSS 来创建自定义预加载器。
接下来,您可以通过选中“仅在主页上显示”选项使预加载器仅出现在主页上。

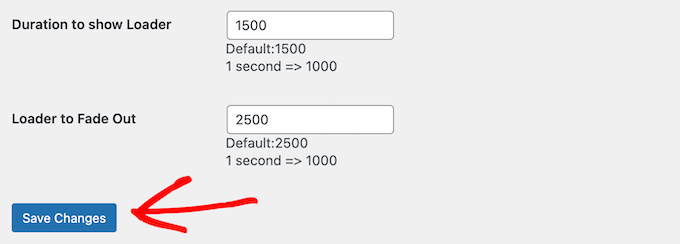
之后,您需要向下滚动到“Duration to show Loader”部分。您可以在此处更改预加载器的持续时间。
默认选项是 1500 毫秒或 1.5 秒,这应该适用于大多数网站,但您可以根据需要更改此设置。

您还可以设置加载器完全淡出所需的时间。默认选项是 2500 秒或 2.5 秒。
完成自定义预加载器设置后,单击“保存更改”按钮以保存设置。
您现在可以访问您的网站以查看运行中的预加载器。

方法 2. 使用 LoftLoader 插件在 WordPress 中添加预加载器
将预加载器动画添加到WordPress 网站的另一种方法是使用LoftLoader插件。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
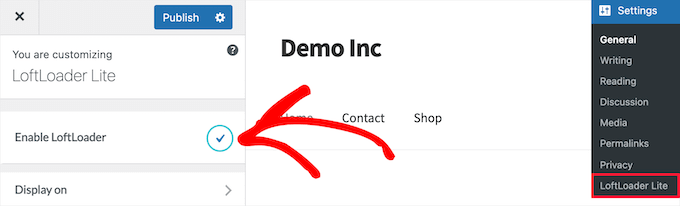
激活后,您需要进入设置»LoftLoader Lite配置插件设置。
首先,您需要确保单击了“启用 LoftLoader”按钮并带有复选标记。

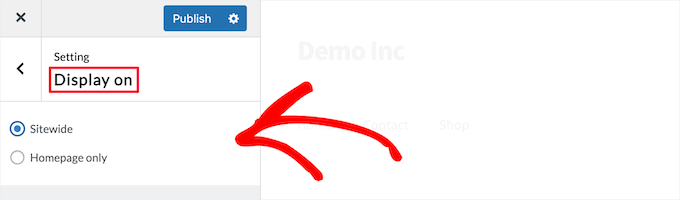
之后,您可以单击“显示在”选项。
然后,选择您是希望预加载器显示在整个网站上还是仅显示在主页上。

接下来,单击“返回”箭头返回插件设置页面。
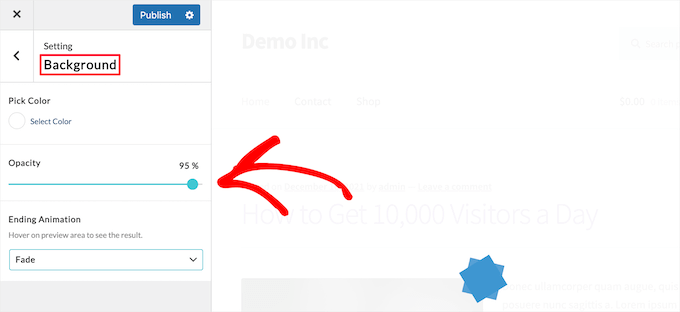
之后,单击“背景”选项。
在这里,您可以通过单击“选择颜色”框中的颜色来选择新的背景颜色。您还可以调整背景不透明度并选择新的结束动画。

自定义背景后,再次单击“返回”箭头。
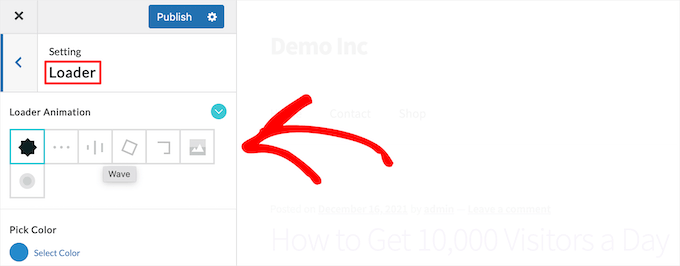
接下来,单击“加载器”菜单选项以更改您的默认预加载器。
您可以在“加载器动画”框中选择新动画。如果要更改颜色或预加载器,只需在“Pick Color”框中选择一种新颜色。

完成后,单击“返回”箭头返回主设置屏幕。
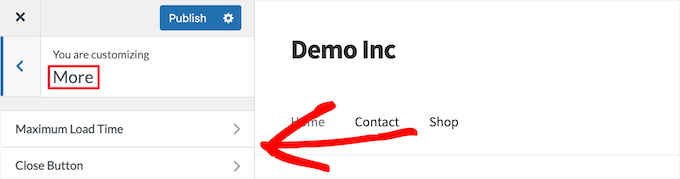
接下来,单击“更多”菜单选项。
在这里,您可以设置预加载器的最长加载时间并显示关闭按钮,以便用户退出加载器。

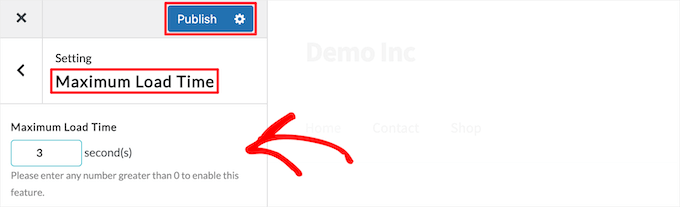
单击“最大加载时间”菜单以设置最大加载时间。
然后,以秒为单位设置最大加载时间。

之后,您可以单击“返回”按钮为您的预加载器添加一个关闭按钮。但是,我们将保留默认设置,使其不会出现。
完成自定义预加载器后,请确保单击“发布”按钮以使您的预加载器生效。
现在,您可以访问您的网站以查看您的新预加载器的运行情况。

我们希望本文能帮助您了解如何向 WordPress 添加预加载器动画。您可能还想查看我们关于如何获得免费电子邮件域的指南以及我们为小型企业挑选的最佳薪资软件。