最近我们的一些读者问我们是否可以将 WooCommerce 商店置于维护模式而不影响网站的其他部分?
好消息是,这不仅是可能的,而且也很容易做到。
在本文中,我们将向您展示如何为 WooCommerce 启用维护模式。您可以选择将维护模式仅限于您的商店页面,或者您可以为整个网站启用它。

为什么以及何时需要为 WooCommerce 启用维护模式
您可能希望将WooCommerce商店(而不是整个网站)置于维护模式或即将推出模式的几个关键原因:
您的商店仍在建设中,您还没有推出它。当您在幕后工作时,这是使用“即将推出”页面来激发兴奋的好时机。
你的商店出了点问题。如果出现问题,能够快速将商店置于维护模式将为您提供修复所需的时间(没有任何 Google 处罚)。
您正在向现有网站添加在线商店部分,但希望在向公众开放之前对其进行正确测试。
将您的 WooCommerce 商店置于维护模式可以帮助您改善整体用户体验并避免在您的网站上工作时出现任何错误的订单。
话虽如此,让我们看看如何轻松启用 WooCommerce 维护模式而不影响您网站的其余部分。
提示:如果您确实想对访问者隐藏整个 WordPress 网站,请查看我们的文章,该文章解释了如何将您的 WordPress 网站置于维护模式。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
为 WooCommerce 启用维护模式
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要进入设置»即将推出 Pro并单击“许可证”选项卡来输入您的许可证密钥:

现在您已准备好将您的 WooCommerce 商店置于维护模式。
创建您的维护模式或即将推出页面
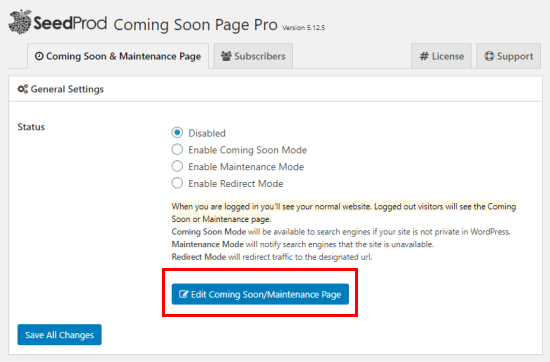
要开始设计您的页面,您需要访问设置»即将推出 Pro页面并单击“编辑即将推出/维护页面”按钮。

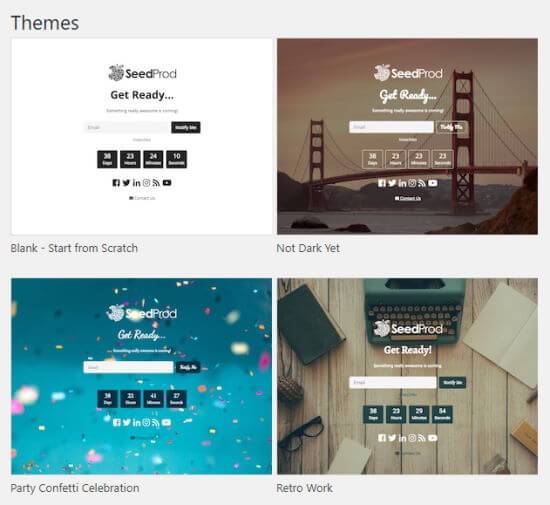
在下一页上,您会看到许多不同的模板可供选择。它们中的每一个都可以轻松定制以满足您的需求。
此外,您可以随时切换到不同的主题,而不会丢失您对维护页面上的文本和其他字段所做的更改。

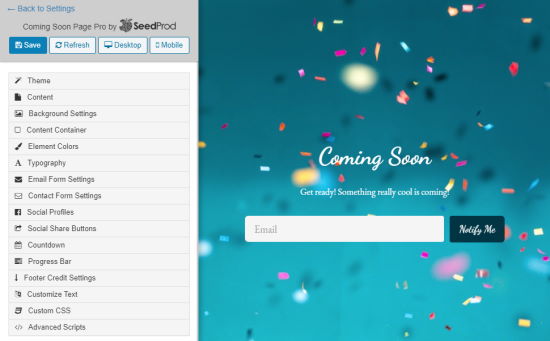
选择主题后,您的页面将自动为您创建,标题为“即将推出”。我们在这里使用“派对五彩纸屑庆典”主题。

要更改页面上的文本,请单击左侧的“内容”选项卡,您将看到编辑文本的选项。
您还可以通过在“部分顺序”下简单地上下移动它们来更改页面不同区域的顺序。
如果您想在维护页面中添加额外的部分,您也可以这样做。只需单击“内容”选项卡即可关闭它,然后打开所需新部分的选项卡。
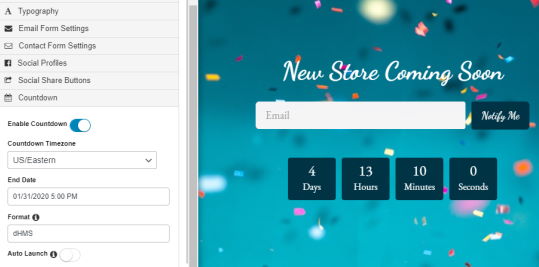
在这里,我们正在向页面添加倒数计时器。当您的商店即将推出时,这可能是激发兴奋的好方法。

提示:如果您想在倒计时结束时自动启动商店,只需在倒计时设置中打开“自动启动”即可。
您创建的页面可以作为一种登录页面,让您可以立即开始构建电子邮件列表。
如果您对维护页面的外观感到满意,请确保单击页面顶部的“保存”。
为您的 WooCommerce 商店打开维护或即将推出模式
现在您已经创建了即将推出的自定义或维护模式页面,让我们继续启用它。
在您的 WordPress 仪表板中,转到Settings » Coming Soon Pro。
在“状态”下,您可以选择“启用即将推出模式”或“启用维护模式”。
尽管这些术语经常可以互换使用,但它们在这里都有不同的含义和目的。
即将推出模式
如果您还没有启动您的网上商店,您通常应该选择“启用即将推出模式”。此模式可让您的页面开始被 Google 索引,而潜在客户无法查看任何页面。
即将推出模式适用于正在建设的网站。
维护模式
如果您的商店真的需要维护,您通常应该选择“维护模式”。例如,如果您安装了一个导致问题的新插件,您可能需要在修复问题时关闭您的网站。
维护模式使用特殊的标头代码 503 告诉搜索引擎您的站点暂时关闭。
一旦您选择了适当的选项,您需要确保只有您的商店即将进入或维护模式,而不是您的整个站点。
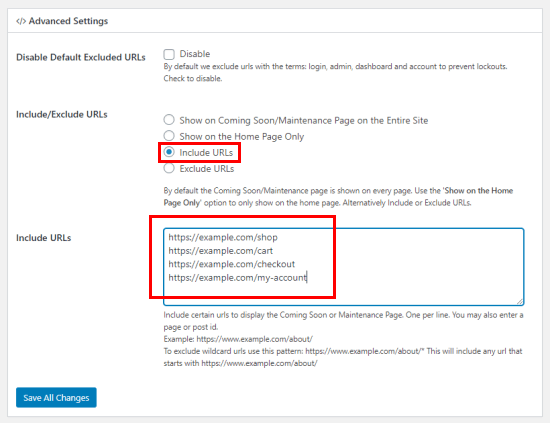
为此,请向下滚动到“高级设置”,然后单击“包含 URL”。

在文本框中,您需要输入 WooCommerce 商店的 URL。您需要包含所有默认的 WooCommerce 页面。(不要忘记将example.com替换为您自己的域名。)
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
如果您的商店有产品,那么您还需要添加这些 URL:
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
每个 URL 末尾的星号是通配符。这意味着 SeedProd 将包含与星号之前的模式匹配的所有 URL。
完成此操作后,单击“保存所有更改”按钮。
检查您的商店是否处于维护模式
完成后,我们建议您打开未登录的访客或隐身浏览器窗口,然后前往您的 WooCommerce 商店。您应该看到即将推出或维护模式页面,而不是您的在线商店。
不要忘记检查不属于您商店的页面,以确保您没有不小心将整个网站置于维护模式。
现在,您可以登录并在您的 WordPress 商店上工作,而不必担心其他人在您的网站正在建设或维护期间可能会看到损坏的区域。
我们希望本文能帮助您了解如何为 WooCommerce 启用维护模式。您可能还想查看我们的最佳 WooCommerce 插件列表,以及我们针对初学者的完整的逐步WooCommerce SEO 指南。