您想在 WordPress 帖子和页面中添加表格吗?表格是一种以易于理解的格式显示数据的好方法。
过去,您需要使用插件或 HTML 代码在 WordPress 帖子或页面中创建表格。
在本文中,我们将向您展示如何在不使用插件或任何 HTML 代码的情况下在 WordPress 帖子和页面中创建表格。我们还将介绍如何在 WordPress 中创建具有排序和搜索功能的高级表格。

视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 块编辑器中创建表格
WordPress 使用默认的WordPress 块编辑器让添加表格变得超级容易。
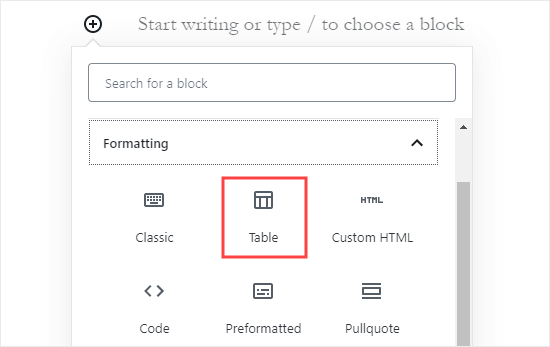
只需创建一个新帖子或页面,或编辑现有的。进入内容编辑器后,单击 (+) 符号以添加新块,然后选择“表格”。
您可以在“格式”部分下找到它,或者您可以在“搜索块”栏中键入“表格”。

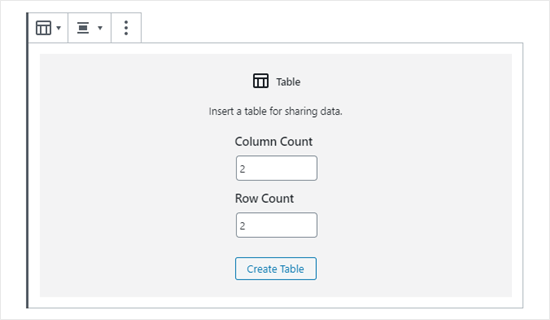
接下来,系统将提示您选择表格所需的列数和行数。两个数字都默认为 2。
如果您不是 100% 准确计数,请不要担心,因为您以后可以随时添加/删除表列和行。

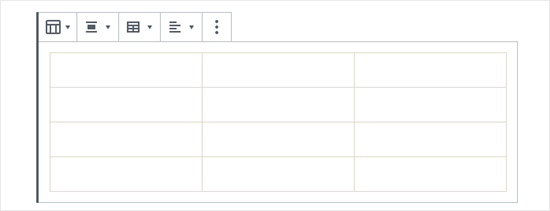
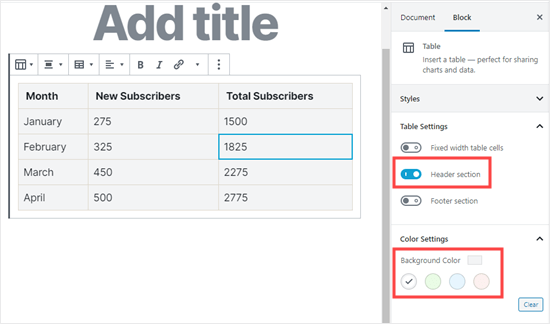
我们创建了一个 3 列 4 行的表:

您可以输入表格单元格,它们会根据每个单元格的内容自动调整大小。如果您希望您的单元格是固定宽度的,那么您可以在右侧设置此选项。
您还可以在此处添加表格页眉或页脚部分。在我们的示例中,我们为表格添加了标题,并且还在“颜色设置”选项卡下将背景颜色设置为灰色。

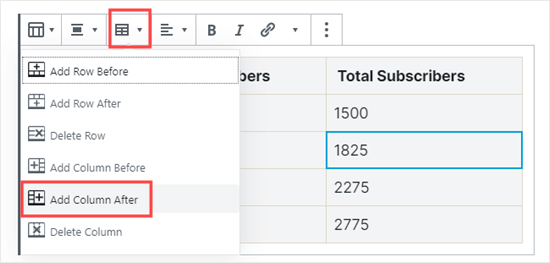
如果要添加新行或列,只需单击表格中要添加的位置的单元格。接下来,单击“编辑表”按钮。
在这里,我们在表格的右侧添加了一个新列:

您也可以以相同的方式删除行和列。只需单击要删除的行或列中的单元格,然后从“编辑表”菜单中选择“删除行”或“删除列”。
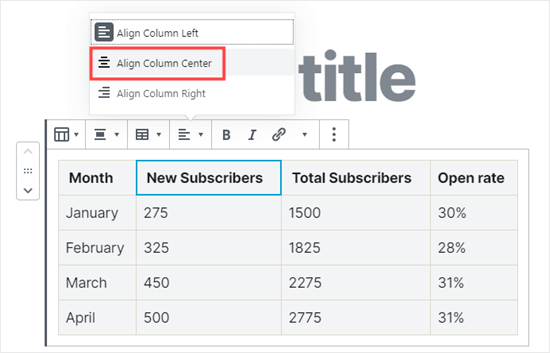
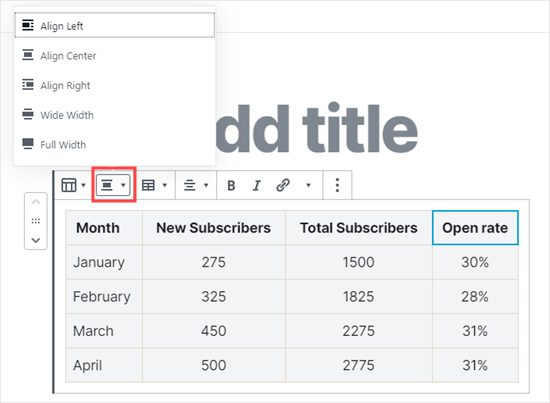
默认情况下,表格列中的文本左对齐。您可以通过单击一列然后单击“更改列对齐方式”按钮来更改此设置:

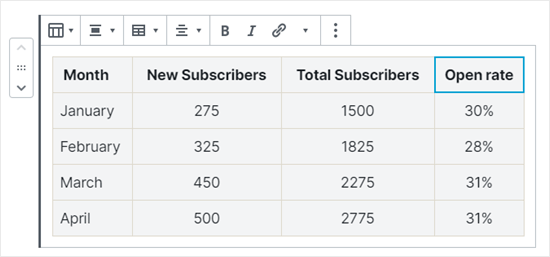
在这里,我们将居中对齐应用于具有数字的三列:

您还可以通过单击“更改对齐方式”按钮并从列表中选择一个选项来更改帖子或页面中整个表格的对齐方式。

请注意,这些选项可以使您的表格显示超出帖子区域的正常边界。有些在您的网站上可能看起来很奇怪,因此请务必预览您的帖子或页面以检查它们的显示方式。
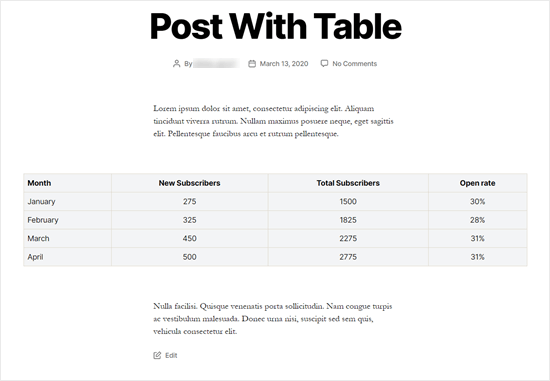
这是我们在网站上显示的设置为“宽宽度”的表格:

如您所见,它超出了帖子区域的左右边缘。
Gutenberg 编辑器中内置的表格工具为您提供了很多关于如何显示表格的灵活性。
您可以使用它以易于理解的格式向读者展示您的数据。然而,表格块没有某些高级功能,如搜索过滤、自定义排序等。
它也不允许您在网站的多个区域(例如侧边栏小部件或其他页面)轻松使用同一个表格。
要创建高级表格,您需要使用 WordPress 表格插件。
使用 TablePress 插件创建表格
TablePress是市场上最好的 WordPress 表格插件。它是 100% 免费的,它允许您轻松创建和管理表格。
最好的事情是您可以单独编辑表格,甚至可以添加大量行。
如果您使用的是没有表格功能的旧版经典 WordPress 编辑器,TablePress 也变得很有必要。
首先,您需要安装并激活TablePress插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
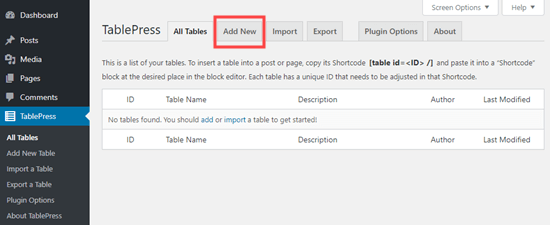
然后,您将在 WordPress 仪表板中看到一个 TablePress 菜单项。转到TablePress » Add New以创建一个新表。

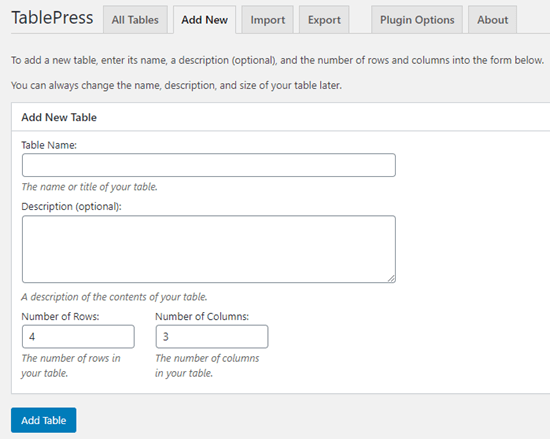
您需要输入表格的名称并决定需要多少行和列。您也可以随时添加/删除表格行和列。
我们将创建一个 4 行 3 列的表:

添加表格名称、行和列后,继续并单击“添加表格”按钮以创建表格。
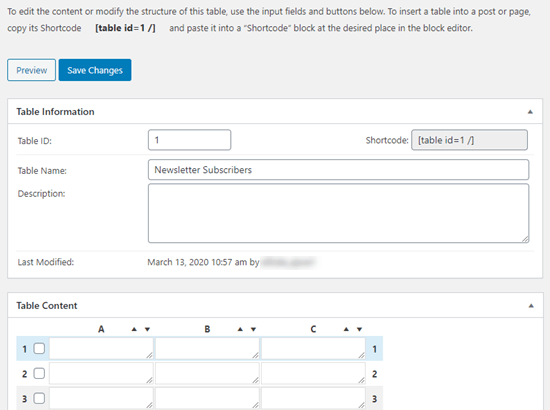
接下来,您将看到一个包含表格信息的屏幕和一个可以添加内容的区域。

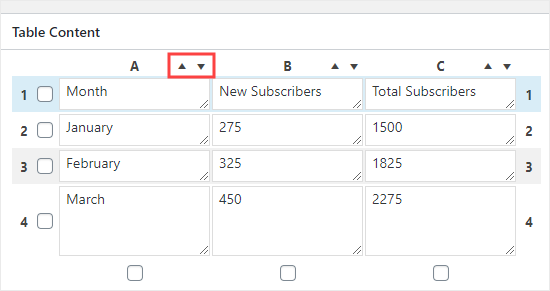
只需在表格的单元格中键入您想要的数据。您可以使用它们上方的箭头对数据列进行排序。这些将按字母或数字顺序排序。

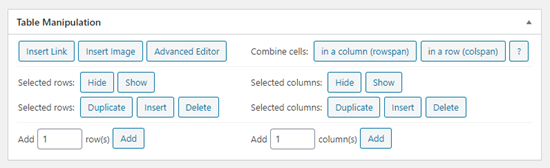
“表格内容”区域下方有高级选项。在“表格操作”中,您可以执行添加、删除和复制行等操作:

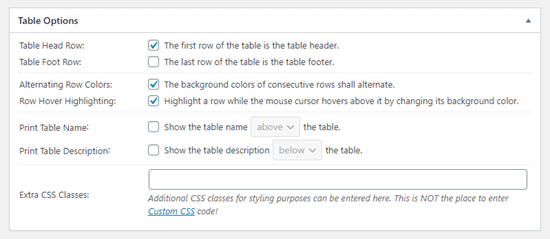
在“表格选项”中,您可以添加不会与数据一起排序的页眉和/或页脚行。您还可以决定在哪里显示表名和描述:

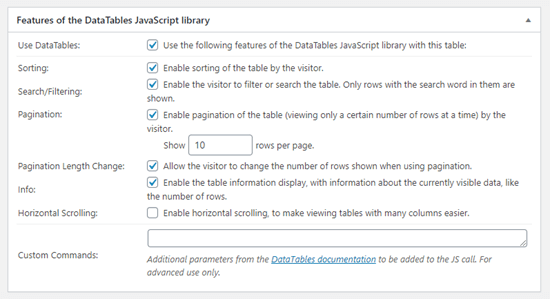
最后,您可以在“DataTables JavaScript 库的功能”部分设置各种选项。这使您可以创建可以由读者过滤、搜索和排序的响应式表格。

对表格感到满意后,单击“保存更改”。
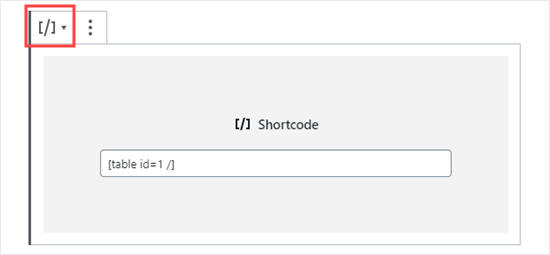
您可以将表格添加到任何帖子或页面。只需将简码添加到段落块或使用简码块。

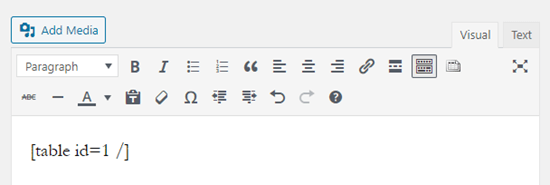
如果您使用的是经典编辑器,则只需将短代码直接添加到您的帖子中:

如果您以后想更改您的表格,您可以返回仪表板中的 TablePress 并进行更改。您的表格将在您使用过的任何帖子和页面中自动更新。
TablePress 还允许您从电子表格和 CSV 文件中导入数据。同样,您也可以将 TablePress 表格数据导出到 CSV 文件中,然后您可以使用任何电子表格程序(如 Microsoft Excel 或 Google Sheets)打开该文件。
我们希望本文能帮助您了解如何在不使用 HTML 的情况下在 WordPress 帖子和页面中添加表格。您可能还喜欢我们关于如何创建电子邮件通讯以及如何在 WordPress 中制作联系表格的帖子。