您想在 WordPress 评论中添加语法高亮吗?默认情况下,WordPress 没有为评论、帖子或页面提供任何语法突出显示。
如果您的网站上有关于编码或编程的文章,那么有时您的用户可能希望在评论中留下代码示例。
在本文中,我们将向您展示如何在 WordPress 评论中轻松添加语法高亮。

为什么以及何时需要在 WordPress 评论中突出显示语法
出于安全原因,WordPress 不允许您在文章中粘贴代码片段。
您可以通过使用块编辑器在帖子或页面中添加代码块来显示一些代码示例。

之后,您可以在代码块的文本区域中添加您的代码片段。

您现在可以保存对帖子或页面的更改并预览它以查看您的代码。
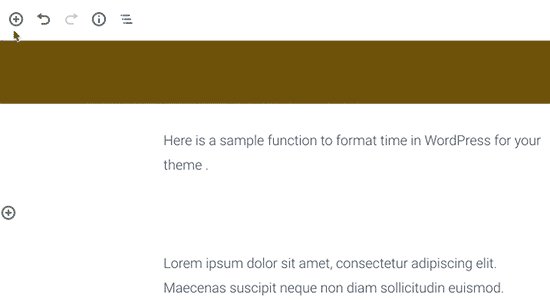
根据您的 WordPress 主题,它通常会显示在一个非常简单的文本块中,并且没有任何语法突出显示。

这看起来不太好,而且对您的用户也不是很有帮助。
语法高亮是一种常用于显示代码的样式格式。它添加了行号和颜色以突出显示代码模式,使其易于理解。
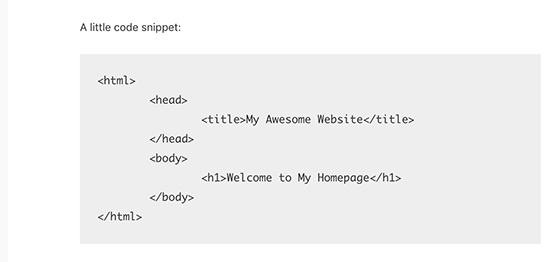
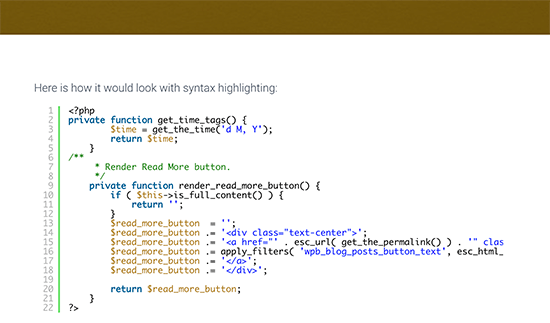
这是一个带有一些语法突出显示的代码片段示例。请注意用于突出显示代码中不同元素的行号和颜色:
Welcome to My Homepage
现在,如果您运行有关编码或编程的WordPress 博客,那么您需要语法突出显示以正确显示文章中的代码。
您可能还希望您的用户能够在评论中使用相同的语法突出显示,这将使评论更加有趣和吸引用户。
话虽如此,让我们看看如何在 WordPress 评论、帖子和页面中添加语法高亮。
在 WordPress 中添加语法荧光笔
在 WordPress 中添加语法高亮的最简单方法是使用Syntax Highlighter Evolved。它非常易于使用,并允许您在 WordPress 帖子、页面和评论中启用语法突出显示。
首先,您需要安装并激活Syntax Highlighter Evolved插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
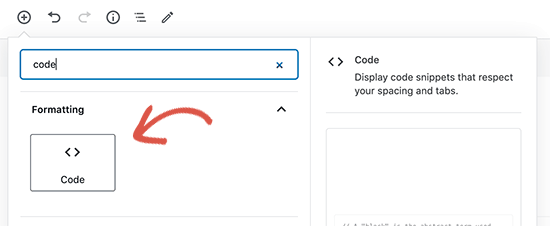
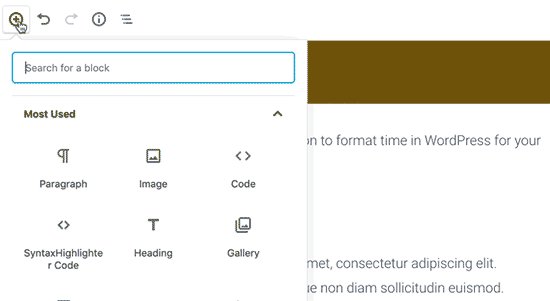
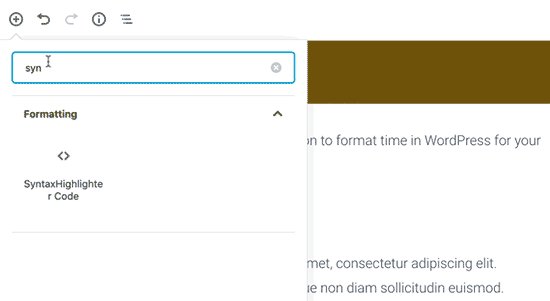
激活后,您需要编辑要添加代码的帖子或页面。在帖子编辑屏幕上,单击 (+) 图标以添加新块,然后将“SyntaxHighlighter Code”块插入您的内容区域。

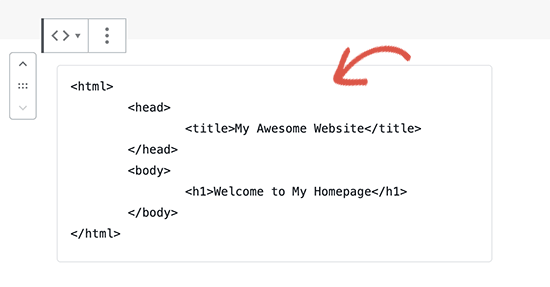
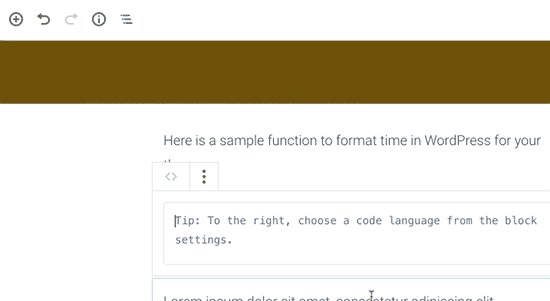
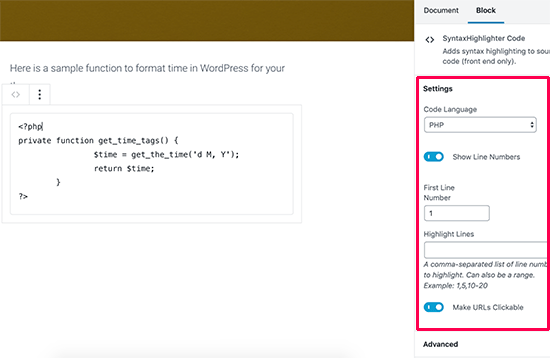
您现在将在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。添加代码后,您需要从右侧栏中选择块设置。

从这里,您可以选择代码的编程语言、显示或隐藏行号、使链接可点击等等。
完成后,继续保存您的帖子或页面。您现在可以访问您的网站以查看带有语法突出显示的代码。

那很容易,不是吗?
但是,WordPress 评论没有块编辑器支持。让我们看看您的用户如何在他们的评论中使用 Syntax Highlighter Evolved。
在 WordPress 评论中添加语法高亮
Syntax Highlighter Evolved 默认为 WordPress 评论启用。但是,为了在注释中使用它,代码需要包裹在shortcodes周围。
该插件带有几个以所有流行的编程和脚本语言命名的简码。
只需将您的代码用语言名称括在方括号中。例如,如果您要添加 PHP 代码,那么您将像这样添加它:
</p>
<p><?php</p>
<p>private function get_time_tags() {</p>
<p>$time = get_the_time('d M, Y');</p>
<p>return $time;</p>
<p>}</p>
<p>?></p>
<p>
同样,如果您想添加 HTML 代码,则将其包裹在 HTML 短代码中,如下所示:
</p> <p><a href="https://example.com">Demo website</a></p> <p>
在评论表单中添加语法高亮通知
虽然使用简码突出显示语法很容易,但问题是您的用户不知道他们可以做到这一点。
幸运的是,有一种快速的方法可以让他们知道他们可以使用带有短代码的语法高亮。
为此,您需要将自定义代码片段添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中添加自定义代码。
您需要在代码片段插件、functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_comment_text_before($arg) { $arg[‘comment_notes_before’] .= “
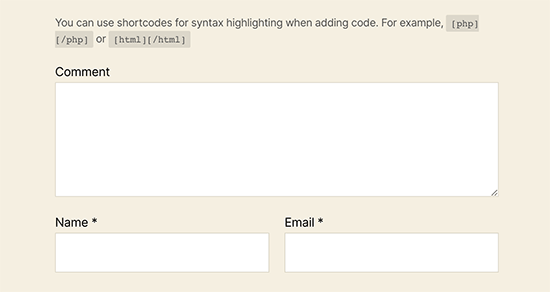
You can use shortcodes for syntax highlighting when adding code. For example, or
“; return $arg; } add_filter(‘comment_form_defaults’, ‘wpbeginner_comment_text_before’);
此代码只是在 WordPress 评论表单中的评论字段之前显示一条通知。但是,它不会显示已登录用户的通知。
您现在可以在隐身模式下打开一个新的浏览器窗口,或者直接退出您的 WordPress 管理区域。之后,您可以访问您博客上的任何帖子,以查看您的语法高亮通知的实际效果。

您还可以添加自定义 CSS来设置此文本的样式。我们在我们的演示网站上使用了以下自定义 CSS 代码,请随意使用它作为起点。
p.comment-notice { font-size: 14px; color: #555; line-height: 1.5;}
我们希望本文能帮助您在 WordPress 评论中添加语法高亮。您可能还想查看我们的指南,了解如何允许用户在 WordPress 评论中上传图片,以及一些方便的技巧来设置 WordPress 评论表单的样式。