您想在侧边栏或页脚中隐藏 WordPress 小部件的标题吗?
WordPress 小部件可以轻松地将动态内容拖放到您的主题中以创建独特的布局。但是,如果您需要隐藏小部件标题,则通常需要 CSS 和 HTML 的编码知识。
在本文中,我们将向您展示如何在 WordPress 中轻松隐藏小部件标题(无需任何代码)。

为什么在 WordPress 中隐藏小部件标题?
WordPress 显示小部件的默认标题,它还允许您根据需要重命名它们。然后,大多数顶级 WordPress 主题将在您网站的侧边栏中显示此标题。

但是,有时您可能不想在WordPress 博客侧边栏中显示小部件标题。默认情况下,没有内置选项可以简单地关闭小部件标题。
话虽如此,让我们看看如何在 WordPress 侧边栏中轻松隐藏小部件标题。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中隐藏小部件标题
首先,您要安装并激活Widget Options插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的完整指南。
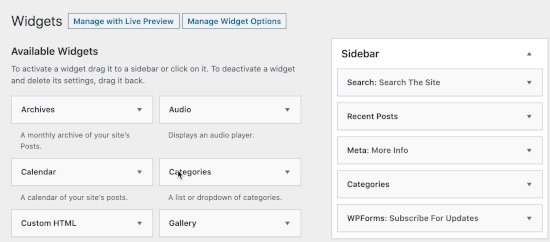
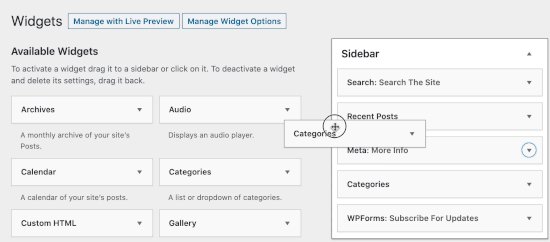
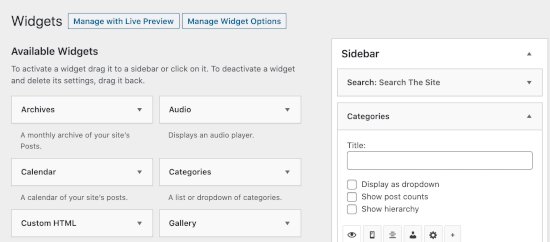
激活插件后,转到WordPress 管理区域中的外观»小部件区域。接下来,将小部件拖放到您的侧边栏或您网站上的任何其他小部件就绪区域。

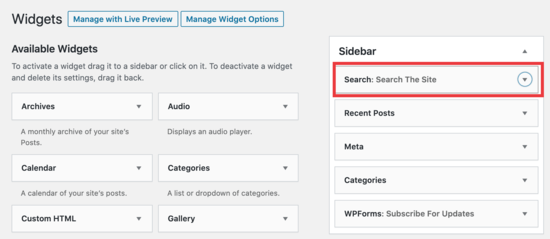
在此示例中,我们将从侧边栏中的搜索框中删除小部件标题“搜索站点”。

只需单击箭头即可打开小部件并查看隐藏标题的选项。

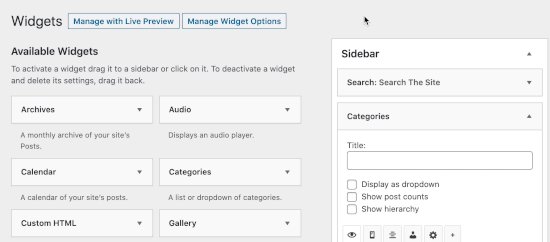
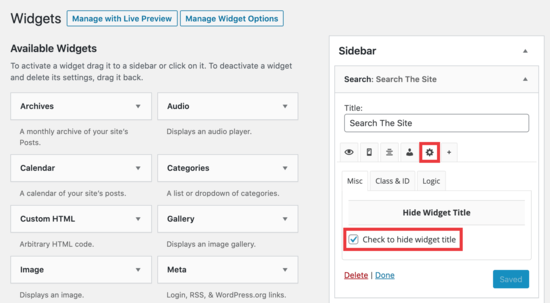
确保单击“齿轮”图标,然后选中“检查以隐藏小部件标题”旁边的框,然后单击“保存”按钮。
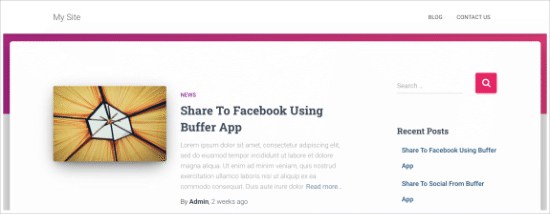
现在,当您查看您的网站时,WordPress 搜索框将显示没有小部件标题。

您可以使用此插件隐藏任何小部件标题。该插件还带有多种设置,可根据页面或帖子类型甚至屏幕尺寸隐藏或显示标题。
我们希望本文能帮助您了解如何在 WordPress 中轻松隐藏小部件标题。您可能还想查看我们为您的站点列出的最有用的 WordPress 小部件列表,以及我们对最佳拖放式 WordPress 页面构建器插件的比较。