您想在 WordPress 中添加自定义后发布小部件吗?
发布后小部件允许您在博客文章或页面的末尾显示不同的元素。例如,您可以添加时事通讯注册表单、显示相关帖子、显示最近的文章或热门产品。
在本文中,我们将向您展示如何在 WordPress 中轻松添加自定义后发布小部件,以保持用户参与并在您的网站上花费更多时间。

为什么在 WordPress 中发布小部件后添加自定义
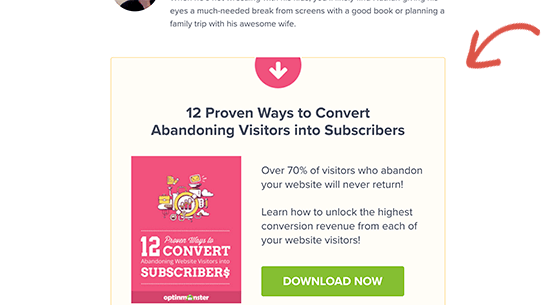
您可能已经在许多热门网站的文章末尾看到了号召性用语。那是因为如果用户向下滚动到文章结尾,那么他们已经被吸引住并且更有可能参与您的报价。

该空间可用于放置电子邮件注册表单、潜在客户生成表单,或提高用户对相关帖子、热门帖子和其他内容发现功能的参与度。
同样,如果您经营一家在线商店,那么您可能希望展示相关产品或通过提供折扣来促进销售。

现在有不同的方法可以做到这一点。您可以使用诸如MonsterInsights热门帖子插件之类的插件,该插件可让您在帖子内容之后自动添加热门帖子或热门产品。
您可以在使用块编辑器编写帖子时手动添加该帖子后内容。
这是很多工作,而这种方法的问题在于,如果您想更改某些内容,则必须手动执行此操作。
这就是小部件的用武之地。
在 Web 开发术语中,小部件是非内容块,您可以将其添加到网站的不同区域,与主要内容区域分开。
WordPress 带有一组内置小部件,您可以将它们添加到 WordPress 主题提供的任何小部件就绪区域。
所有流行的 WordPress 主题都带有常见的小部件就绪区域,如侧边栏、页脚、页眉小部件区域。但是,很少有 WordPress 主题包含 post-post 小部件区域。
话虽如此,让我们看看如何在 WordPress 中轻松添加 post-post 小部件,无论您使用的是哪个 WordPress 主题。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
方法 1. 使用插件在发布后添加内容
此方法有点受限但更简单,适用于所有类型的 WordPress 小部件。它有点依赖于您的 WordPress 主题进行样式设置,但对大多数用户来说效果很好。
您需要做的第一件事是安装并激活Add Widget After Content插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
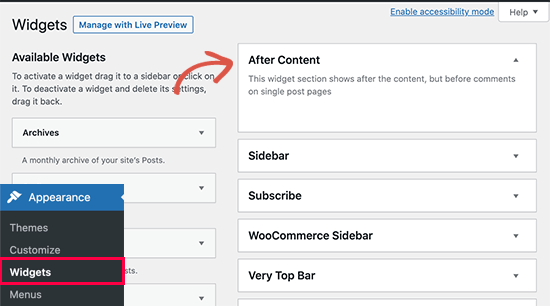
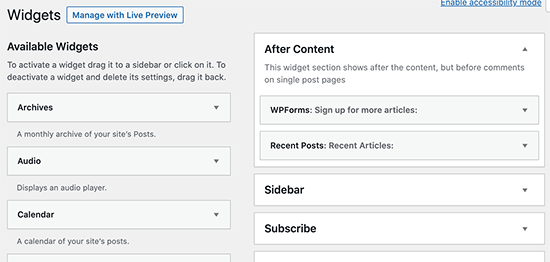
激活后,转到外观»小部件页面,您会注意到一个名为“内容后”的新小部件区域。

现在,您可以简单地将可用小部件列中的任何小部件添加到 After Content 区域。例如,在这里我们添加了最近的帖子,以及我们使用WPForms制作的时事通讯注册表单小部件。

像往常一样随意编辑每个小部件设置,不要忘记保存更改。
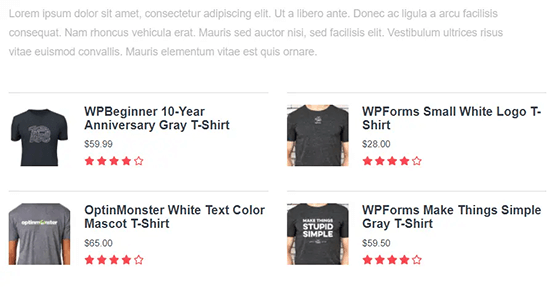
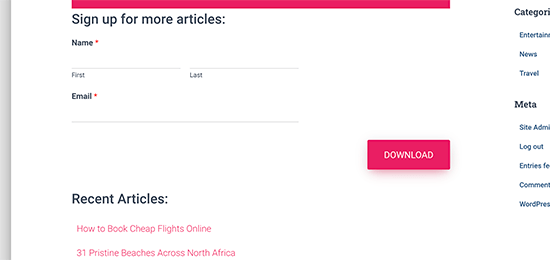
完成后,您可以访问您的网站以查看您发布后的内容小部件的运行情况。这是它在我们的演示网站上的样子。

根据您尝试添加的小部件数量和 WordPress 主题,您的小部件可能会显得有些不平衡。
默认情况下,插件会一个接一个地添加小部件,因此如果您想并排显示它们,则必须使用自定义 CSS。您还可以更改背景颜色、添加填充、更改文本颜色等。
只需转到外观»自定义页面并切换到附加 CSS 选项卡。您可以从添加此自定义 CSS作为起点开始。
.awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;}
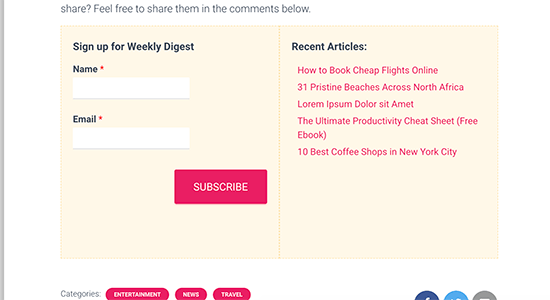
在这个自定义 CSS 代码中,我们将小部件宽度更改为并排显示两个小部件。我们还更改了背景颜色和字体大小。随意调整 CSS 以满足您的要求。
不要忘记单击“发布”按钮以保存您的更改。
这是它在我们的演示网站上的样子。

不想使用自定义 CSS?试试CSS Hero 插件。它使您无需任何 CSS 知识即可自定义网站的所有区域。
在发布小部件后显示或隐藏
默认情况下,该插件将在所有帖子和页面上显示您发布后的小部件。它还允许您将其隐藏在您不想在内容小部件之后显示的地方。
例如,您可能不想在静态页面上发布小部件后显示。
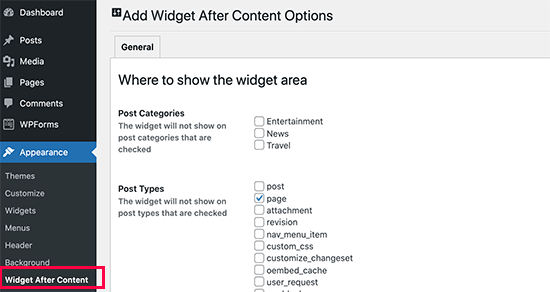
只需转到外观 » 内容后的小部件页面。从这里,您可以选择哪些类别或帖子类型不会显示您的内容后小部件。

不要忘记单击“保存更改”按钮来存储您的设置。
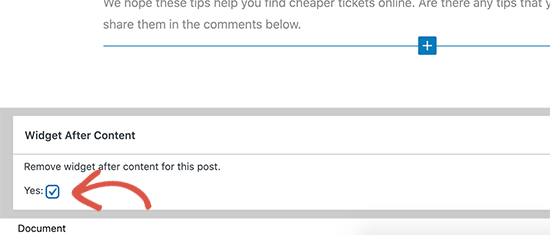
您还可以隐藏单个帖子和页面的后内容小部件区域。只需编辑您不想在帖子小部件后显示的页面帖子,然后向下滚动到底部的“内容后小部件”框。

接下来,选中该框以隐藏小部件区域,然后保存您的帖子或页面。该插件现在将停止显示该特定帖子/页面的小部件区域。
方法 2. 使用 OptinMonster 添加后发布内容
这种方法更漂亮、更强大,但它不使用默认的 WordPress 小部件。相反,它允许您使用精美的设计和模板添加您想要的任何内容以供选择。
这种方法的另一个优点是它为您提供了大量的定位选项。例如,您可以向不同的用户展示个性化内容,根据用户当前查看的内容更改内容,或者使用现场重定向以获得更大的影响。
对于这种方法,您需要OptinMonster。它是市场上最好的潜在客户生成和转换优化软件,可让您将网站访问者转换为订阅者和客户。
首先,您需要注册一个OptinMonster帐户。

注册后,切换到您的 WordPress 网站以安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和您的 OptinMonster 帐户之间的连接器。
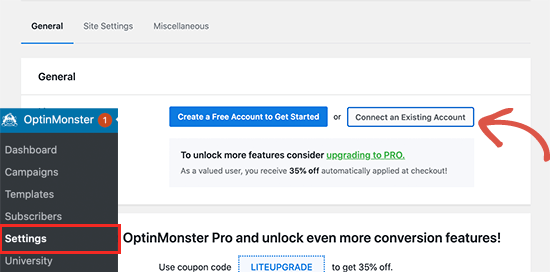
激活后,您需要访问OptinMonster » 设置页面并单击“连接现有帐户”按钮。

这将弹出一个弹出窗口,您可以在其中登录并将您的 WordPress 站点连接到您的 OptinMonster 帐户。
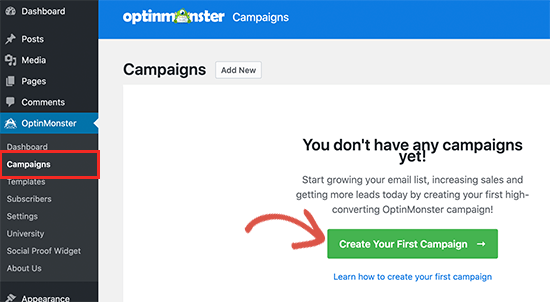
现在您的 WordPress 网站已连接,您已准备好创建您的第一个地理定位广告系列。转到OptinMonster » 广告系列页面,然后单击“添加新”按钮。

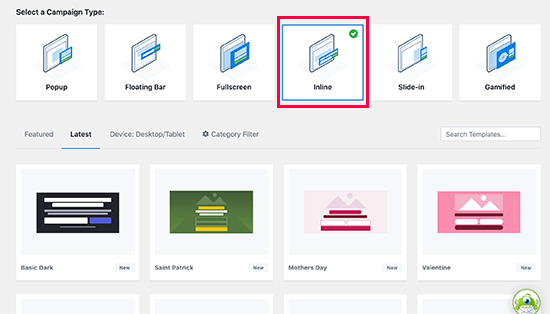
首先,您需要选择您的广告系列类型。OptinMonster 支持灯箱弹出窗口、浮动栏、内联选项、全屏、滑入和游戏化活动。
为了本教程的目的,我们将选择一个内联广告系列,它允许我们在内容之后自动显示我们的广告系列。

在此之下,您可以通过单击来选择一个广告系列模板。
接下来,您需要输入广告系列的名称。您可以在此处输入任何名称,然后单击“开始构建”按钮。

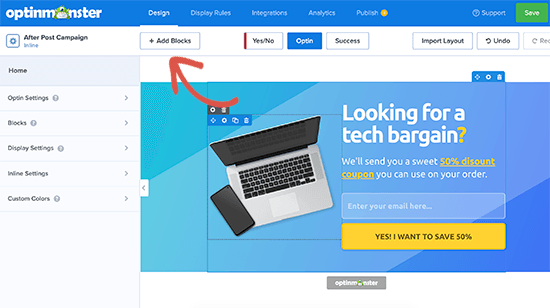
这将启动 OptinMonster 的活动构建器界面,并在右侧面板中实时预览您的活动。

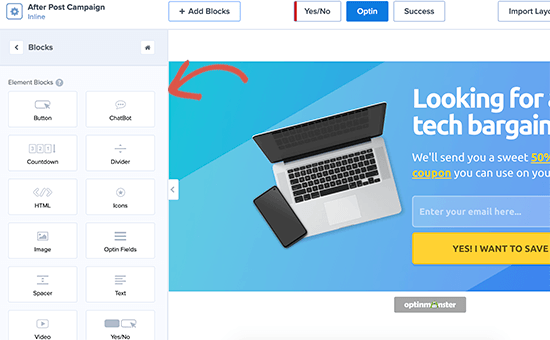
您只需指向并单击预览中的任何项目即可对其进行编辑、移动或删除。您还可以通过单击顶部的“添加块”按钮添加新元素。

从这里,您可以选择默认 WordPress 小部件中没有的更强大的元素。例如,您可以添加倒数计时器、按钮、聊天机器人和列。
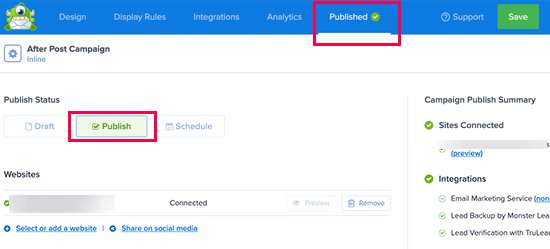
一旦你设计了你的post post活动,切换到发布标签并将活动状态更改为“发布”。

之后,单击“保存”按钮以存储您的设置并关闭广告系列构建器。
OptinMonster 现在将带您进入输出设置页面。从这里,您可以选择要在哪里显示您发布后的内容。
只需选择自动,然后您可以选择在帖子内容内部、下方或之前显示您的广告系列。

为了本教程的目的,我们将在帖子内容选项下方进行选择。之后,将可见性状态更改为已发布,然后单击“保存”按钮以使您的广告系列生效。
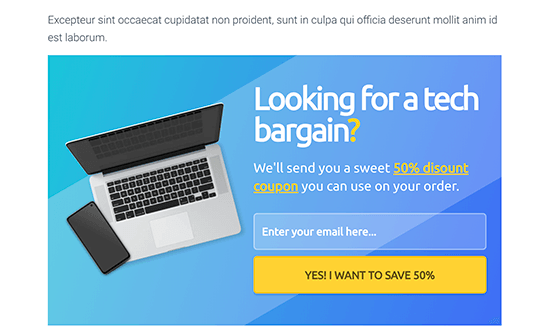
您现在可以访问您的网站以查看您的自定义后发布小部件的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中添加自定义后发布小部件。
想了解用户如何与您发布后的小部件进行交互?请参阅我们关于如何跟踪用户在 WordPress 中的参与度的教程,然后尝试这些技巧来轻松提高您的网站流量。