您是否正在寻找一种在 WordPress 中添加首字下沉的方法?
首字下沉是开始段落的好方法。它们可以帮助您吸引读者的注意力并让他们对阅读您的内容感兴趣。
在本文中,我们将向您展示如何在 WordPress 帖子中添加首字下沉,而无需编写任何 CSS 代码。

什么是下沉帽?
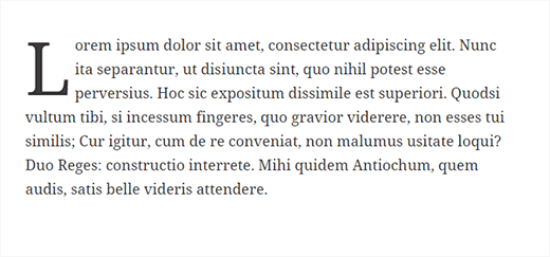
首字下沉是一种样式技术,通常用于具有较长阅读时间的印刷书籍和杂志。每章开头段落的第一个字母使用大字体。
通常大写字母向下延伸到前几行以下,这就是为什么它被称为“首字下沉”。

添加首字下沉有助于您的内容脱颖而出并吸引访问者的注意力。它们为您的网站设计增添了更正式和传统的风格。
有几种方法可以将首字下沉添加到WordPress 网站。您可以使用 WordPress 块编辑器中的内置选项或使用插件。
我们将向您展示如何在 WordPress 块编辑器 (Gutenberg) 和经典编辑器中使用首字下沉。您可以单击下面的链接跳转到您喜欢的部分:
在 WordPress 块编辑器 (Gutenberg) 中添加首字下沉
在 WordPress 经典编辑器中添加首字下沉
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 块编辑器 (Gutenberg) 中添加首字下沉
WordPress 块编辑器有一个内置选项,可以为段落中的首字母启用首字母下沉。
只需单击一个按钮,您就可以增加字体大小并将文本环绕在第一个字母下以创建首字下沉效果。
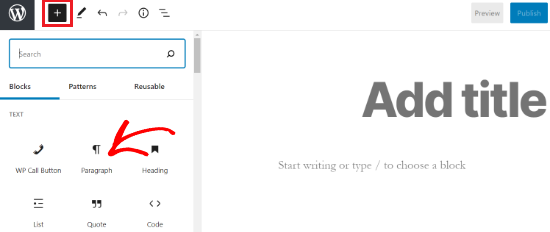
首先,您可以创建新帖子或编辑现有帖子。之后,单击加号 (+) 将段落块添加到您的文章中。

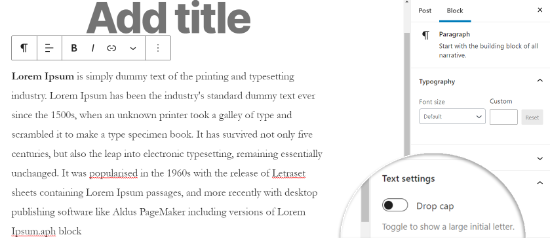
接下来,您可以从右侧的菜单中启用首字下沉选项。只需单击“文本设置”下的首字下沉切换按钮即可显示较大的首字母。

启用该选项后,段落中的第一个字母将大于文本的其余部分,并位于前几行下方。
您现在可以发布您的WordPress 博客文章以查看首字下沉的实际效果。

您会注意到内置的首字下沉选项将使用您的 WordPress 主题的样式来设置首字母的颜色、字体和大小。
如果您想在 WordPress 块编辑器中更改首字下沉的样式,则必须输入自定义 CSS 代码或使用插件。
由于编写 CSS 代码需要技术知识,您可能希望使用Initial Letter WordPress 插件在块编辑器中编辑首字下沉的样式,而不是使用内置选项。
在下一节中,我们将向您展示如何使用 Initial Letter 插件来创建自定义首字下沉。
在 WordPress 经典编辑器中添加首字下沉
在经典编辑器中添加首字下沉的最简单方法是使用WordPress 插件。
如果您想在没有插件的情况下将首字下沉添加到经典编辑器中,那么您必须编写 CSS 代码并将其添加到您的主题编辑器中。这对初学者来说可能很棘手,而且犯错可能会破坏您的 WordPress 网站。
对于本教程,我们将使用Initial Letter插件,因为它易于使用且完全免费。该插件提供了多个选项来自定义您的首字下沉,它也适用于 WordPress 块编辑器。
首先,您需要在您的网站上安装并激活 Initial Letter 插件。有关更多详细信息,您可以参考我们的指南,了解如何安装 WordPress 插件。
插件激活后,您可以从 WordPress 仪表板转到设置»首字母并更改首字下沉的设置。

该插件允许您编辑首字下沉的字体、大小、颜色、对齐方式和填充。您还可以选择在摘录中显示首字母下沉的选项,并且只有第一段具有较大的首字母。
完成设置后,不要忘记单击底部的“保存更改”按钮。
如果您不想在某些帖子或页面上显示首字下沉,那么您可以在WordPress 经典编辑器中禁用首字母。
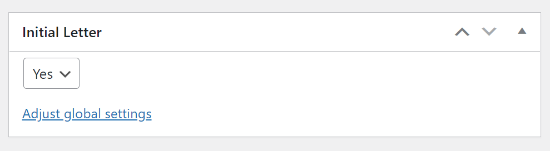
只需编辑您现有的帖子,向下滚动到 Initial Letter 元框,然后将选项从 Yes 更改为 No。

接下来,您可以预览和发布您的文章以查看首字下沉的实际效果。

我们希望本文能帮助您在 WordPress 帖子中添加首字下沉。您可能还想了解如何为小型企业选择最佳网页设计软件和最佳电子邮件营销服务。