您想在 WordPress 中添加前端登录页面和小部件吗?
默认的 WordPress 登录页面不能提供最佳的用户体验,并且可能会使您的用户感到困惑。添加前端登录页面可让您的用户直接从您网站的前端登录。
在本文中,我们将向您展示如何在 WordPress 中添加前端登录页面和小部件。

为什么以及何时需要在 WordPress 中进行前端登录?
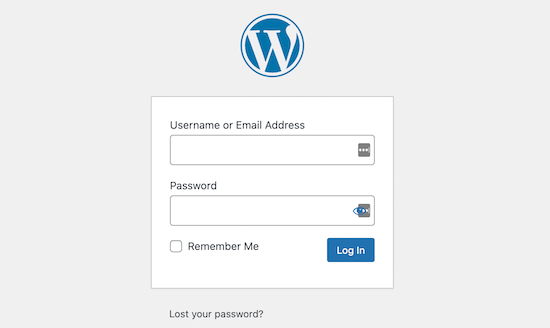
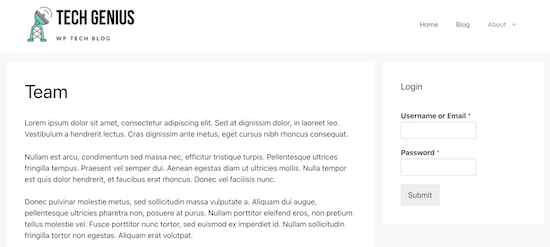
默认情况下,WordPress 登录页面将显示 WordPress 品牌,通常与您当前WordPress 网站的设计不匹配。

这适用于较小的WordPress 博客和网站。
但是,如果您有会员站点、在线商店或其他用户可以注册和登录的站点,那么添加前端登录页面和小部件可为您的用户提供更好的体验。
您甚至可以使用自己的品牌自定义此页面,或将简单的登录表单添加到 WordPress 侧边栏。
您可以通过多种方式在 WordPress 中添加前端登录页面和登录小部件。在本教程中,我们将向您展示 3 种最简单的方法来做到这一点。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
方法 1. 使用 WPForms 在 WordPress 中添加前端登录页面和小部件
WPForms是市场上超过 400 万个网站使用的最佳 WordPress 联系表格插件。它使您可以轻松地在您的网站上创建自定义前端登录页面和登录小部件。
要开始使用,您将需要他们的用户注册插件,它可以让您创建 WordPress 用户注册和登录表单。
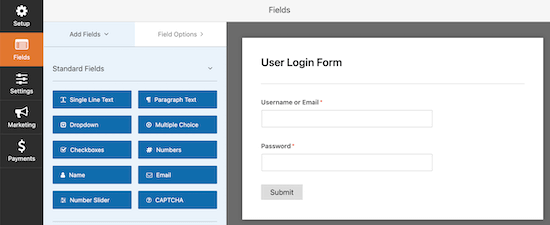
接下来,只需使用拖放表单构建器创建您的登录表单,然后使用WordPress 块编辑器或表单短代码将其添加到您的站点。

有关更多详细信息,请参阅我们的指南,了解如何为 WordPress 创建自定义登录页面。
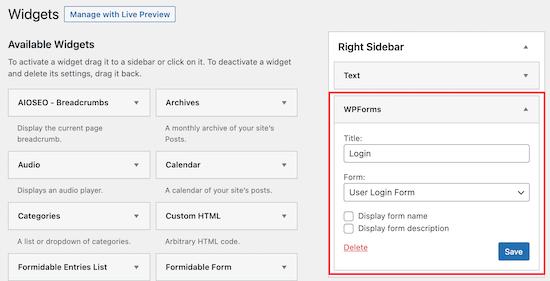
创建用户登录表单后,您还可以将此表单添加到 WordPress 侧边栏或其他小部件区域。

您所要做的就是将 WPForms 小部件拖到您网站的任何小部件区域并选择登录表单。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 侧边栏中添加登录表单。

方法 2. 使用 SeedProd 在 WordPress 中添加前端登录页面
SeedProd是市场上超过 100 万个网站使用的最佳 WordPress 拖放页面构建器。
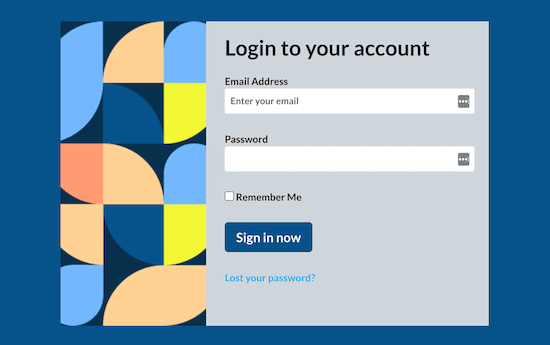
它使您可以创建一个完全自定义的登录页面,该页面可以与您当前网站的设计相匹配或者是独一无二的。

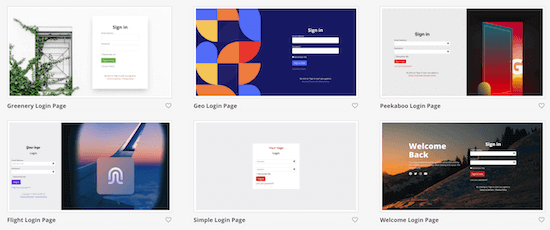
它对初学者非常友好,并带有大量专业设计的登录页面模板,可用于构建登录页面。
您所要做的就是选择一个模板并使用拖放构建器来自定义页面。
您甚至可以使用空白模板从头开始设计一个完全自定义的前端登录页面。

有关更多详细信息,请参阅我们关于如何创建自定义 WordPress 登录页面的指南。
方法 3. 在 WordPress 中添加一个前端登录页面和小部件,主题为我的登录
如果您想为您的网站添加一个非常简单的前端登录页面,那么您可以使用免费的Theme My Login插件。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
激活后,插件将自动创建登录、注销、忘记密码和注册页面。
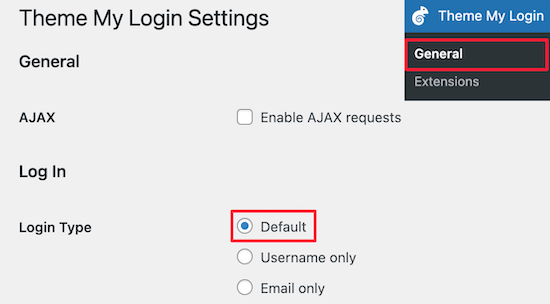
您可以导航到Theme My Login » General并查看插件设置。
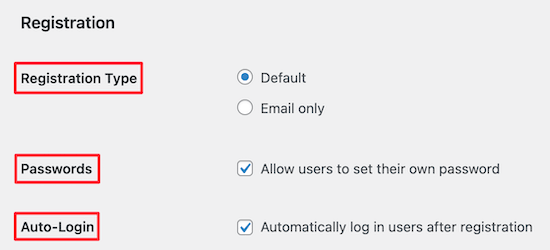
首先,您可以设置登录类型。“默认”设置是最安全的,因为它要求输入电子邮件和密码才能登录。

接下来,您可以选择您的注册设置。
我们在这里保留默认设置,因为它需要电子邮件和密码才能登录。
您还可以选中“密码”框,让用户创建自己的密码,以及在用户注册后自动登录的“自动登录”框。

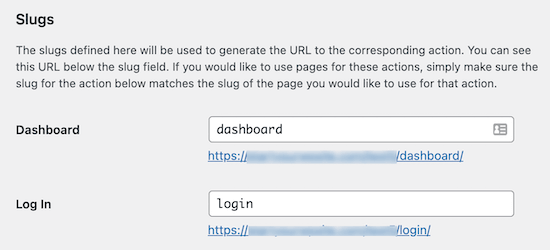
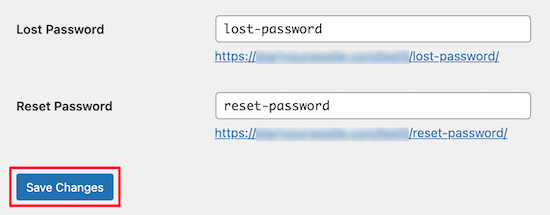
之后,您可以在“Slugs”设置中更改您的登录和注册 URL。
这些会自动创建重定向。因此,标准的“yoursite.com/wp-admin”登录 URL 将重定向到“yoursite.com/login”。

您可以保持这些 URL 相同或更改它们。
完成更改后,请确保单击“保存更改”按钮。

除非您升级以使用他们的高级扩展,否则您无法添加更多高级功能。
尽管如此,对于预算有限且想要创建简单的前端登录页面的用户来说,它仍然是一个很好的解决方案。
您还可以使用包含的短代码将登录表单添加到您的 WordPress 小部件区域。
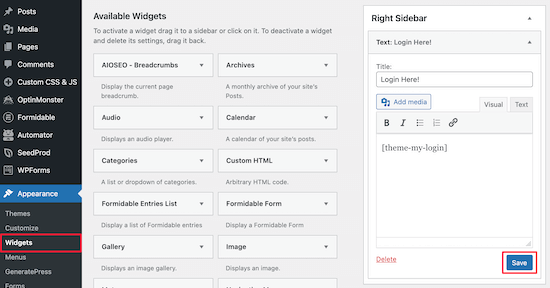
只需导航到外观»小部件并将“文本”小部件拖动到您的侧边栏。
然后,复制并粘贴下面的短代码。您可以通过更改标题或添加更多文本来自定义小部件。完成后不要忘记单击“保存”按钮。
[theme-my-login]

现在,您的用户将在 WordPress 侧边栏或您添加短代码的站点的任何其他区域上看到登录表单。

我们希望本文能帮助您在 WordPress 中添加前端登录页面和小部件。您可能还想查看我们为 WordPress 挑选的最佳会员插件以及我们的终极 WordPress 安全指南,以提高您的登录页面和小部件的安全性。