您是否正在寻找一种为文章添加脚注的简单方法?
脚注是您将在页面底部看到的附加信息。这是添加引文、提供来源和增加内容清晰度的常用方法。
在本文中,我们将向您展示如何为您的 WordPress 博客文章添加简单而优雅的脚注。

为什么要在您的博客文章中添加脚注?
脚注是在文章底部为您的内容提供参考的好方法。它通过向读者展示您的信息来源来帮助他们建立信任。
您还可以使用脚注添加评论、突出显示重要事实并提供有关您的内容的其他信息。
脚注可以使您的网站看起来更专业和值得信赖。例如,如果您发表研究论文或报道历史事件,那么您的读者可能会寻找带有引用的脚注。
话虽如此,让我们看看如何在WordPress 网站上添加脚注。
使用插件在 WordPress 中添加脚注
向内容添加脚注的最简单方法是使用WordPress 插件。插件提供了更大的灵活性和对脚注样式的控制,您不必编辑代码。
在本教程中,我们将使用 WordPress 的脚注插件。虽然还有许多其他选项,但脚注易于使用,提供多种自定义选项,并且完全免费。
首先,您需要安装并激活 WordPress 的脚注插件。有关更多详细信息,您可以参考我们的指南,了解如何安装 WordPress 插件。
插件激活后,您可以从 WordPress 管理面板导航到设置»脚注。您现在将看到自定义脚注的不同选项。
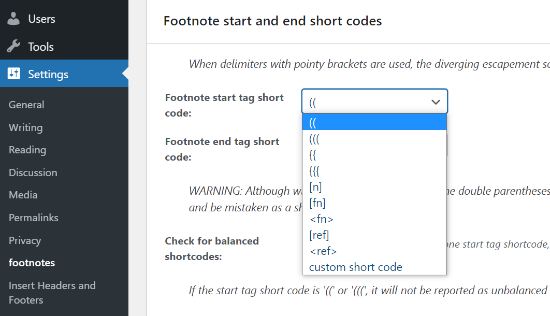
例如,您可以从下拉菜单中选择脚注的开始和结束短代码。使用这些简码,您将能够为您的内容添加脚注。

只要您知道使用什么短代码为您的内容添加脚注,您就可以开始使用该插件在您的 WordPress 帖子和页面中添加脚注。其余设置完全是可选的。
要添加脚注,请继续创建新帖子或编辑现有文章。当您在WordPress 编辑器中时,只需添加您为脚注选择的短代码。
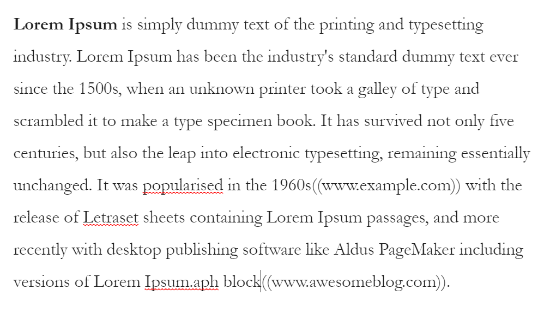
例如,如果您选择双括号作为简码,则将其插入要添加脚注的内容中。然后,您可以输入源的 URL,或者您想在脚注中包含的任何其他内容。
它看起来像这样:

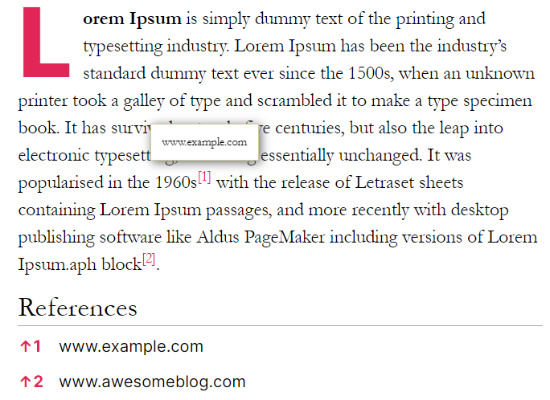
之后,您可以预览您的帖子以测试脚注链接是否正常工作。如果您对设置感到满意,请继续发布您的WordPress 博客文章以查看实际的脚注。

现在,如果您想自定义脚注并更改其外观,那么脚注插件提供了多种选项。
您可以先转到设置»脚注,然后单击“常规设置”选项卡。
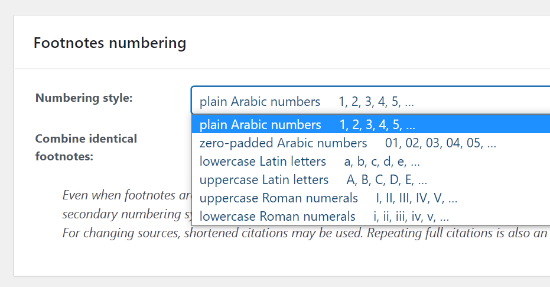
您将看到用于选择编号样式的设置。该插件可让您从纯数字、罗马数字、大小写字母等中进行选择。

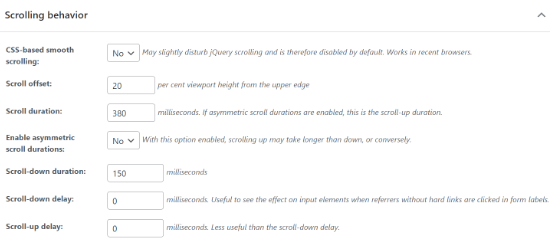
之后,您可以配置内容中脚注的滚动行为。有一些选项可以设置滚动持续时间并在访问者单击脚注时添加延迟。

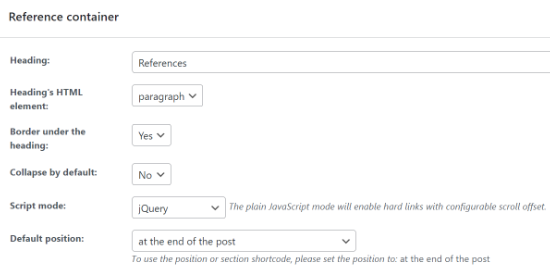
该插件将使用“参考”作为脚注中链接的默认标题,但您可以更改标题文本及其在“参考容器”部分中的显示方式。

该插件提供了更多设置,例如在摘录中显示脚注、配置 URL 片段 ID 设置以及启用AMP兼容模式。完成更改后,单击“保存更改”按钮。
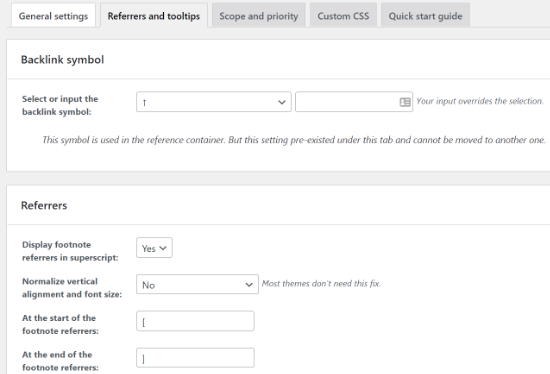
接下来,您可以转到“推荐人和工具提示”选项卡。在这里,您将看到更改将出现在脚注链接中的反向链接符号的设置。
您可以从插件提供的不同符号中进行选择或添加您自己的符号。除此之外,还有一些选项可以更改引用设置并选择是否要在括号中显示脚注编号。

除此之外,该插件还提供启用工具提示的设置,这是一个文本框,当用户将鼠标悬停在脚注编号上时,它会显示您的源链接。您可以更改工具提示位置、尺寸、时间、文本,并使用其他选项进行自定义。
在“范围和优先级”选项卡中,您可以设置确定脚注是否在其他插件之前运行的优先级。
此外,您可以通过转到“自定义 CSS”选项卡来添加自定义 CSS。完成更改后,不要忘记单击“保存更改”按钮。
使用 HTML 在 WordPress 中手动添加脚注
除了使用插件之外,您还可以在 WordPress 博客文章中使用 HTML 添加脚注。
这种方法比较耗时,而且输入 HTML 代码时出现错误,脚注也不起作用。对于初学者和以前从未编辑过 HTML 的任何人,我们建议您使用插件来添加脚注。
也就是说,如果您只需要为单个帖子或页面添加脚注,那么 HTML 是一个不错的选择。
首先,您首先需要编辑或添加新页面或帖子。接下来,转到您要添加脚注的内容。
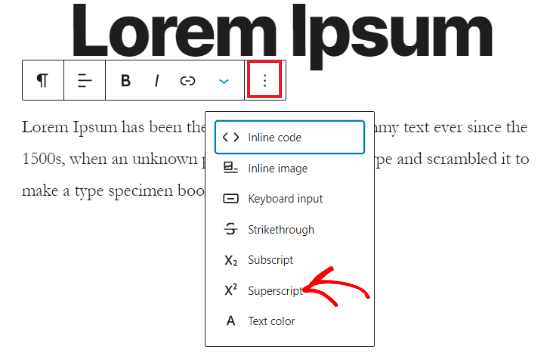
在您的 WordPress 块编辑器中,您可以通过单击段落块中的三点菜单然后选择“上标”选项来添加上标。

接下来,您需要再次单击三点菜单并选择“编辑为 HTML”选项。有关更多详细信息,您可以查看我们关于如何在 WordPress 中编辑 HTML的指南。
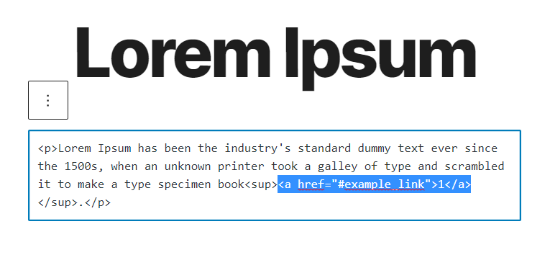
完成后,继续在您的上标数字中输入以下 HTML 代码:
它应该看起来像这样:

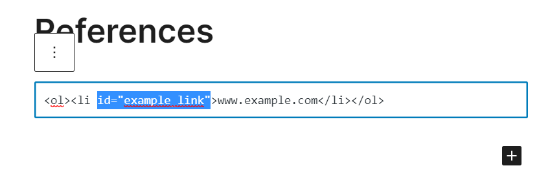
之后,您需要将以下 HTML 代码添加到帖子底部的参考或引用链接中。这样,当用户单击脚注编号时,他们会被带到相应的 URL。
id=”example_link”
这是它在 WordPress 编辑器中的样子:

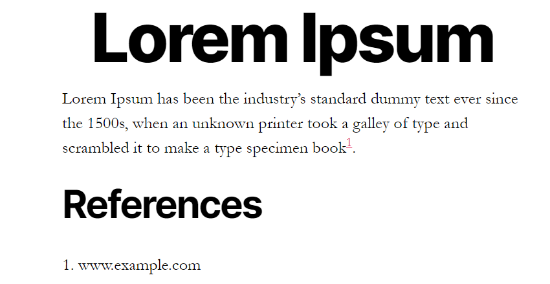
现在继续预览您的博客文章,以检查脚注是否正常工作。之后,您可以发布您的博客文章并查看实际的脚注。

我们希望这篇文章能帮助您了解如何在您的 WordPress 博客文章中添加简单而优雅的脚注。您可能还想查看我们关于如何选择最佳博客平台的指南,或查看我们对最佳免费网站托管的专家比较。