您想在 WordPress 中添加 HTML 站点地图页面吗?
与提交给搜索引擎以便更好地抓取的 XML 站点地图不同,HTML 站点地图为您的网站访问者呈现一个有组织的页面和帖子列表。
在本文中,我们将向您展示如何在 WordPress 中添加 HTML 站点地图页面。

XML 和 HTML 站点地图有什么区别?
XML 站点地图是一个文件,它以 XML 格式列出您的网站内容,供 Google 等搜索引擎使用。
您可以在网站管理员工具中提交您的XML 站点地图,以改进和控制搜索引擎抓取您网站的方式。
另一方面,HTML 站点地图适用于您的实际网站访问者。这是一个简单的页面,以有组织的方式列出您的所有帖子和页面。
现在您知道了区别,让我们看看如何使用两个不同的 WordPress 插件将 HTML 站点地图页面添加到 WordPress。您可以使用下面的快速链接直接跳转到您要使用的方法。
使用多合一 SEO 在 WordPress 中添加 HTML 站点地图页面
使用简单站点地图在 WordPress 中添加 HTML 站点地图页面
方法 1. 在 WordPress 中添加一个 HTML 站点地图页面,使用多合一 SEO
我们建议使用All in One SEO插件在 WordPress 中添加 HTML 站点地图页面。它是市场上超过 200 万个网站使用的最佳 WordPress SEO 插件,只需单击几下即可创建 HTML 站点地图。
注意:有一个免费版本的All in One SEO Lite,其中包括下面的 HTML 站点地图功能,但我们将在我们的屏幕截图示例中使用高级版本,因为它包含所有强大的功能,如智能站点地图、重定向管理器、SEO 模式、和更多。
您需要做的第一件事是安装All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,AIOSEO 设置向导将打开,它将指导您设置插件并正确设置 SEO。
只需单击“让我们开始”按钮并按照步骤操作。

之后,您将被带到 WordPress 管理仪表板,在那里您将有一个名为“All in One SEO”的新菜单选项。
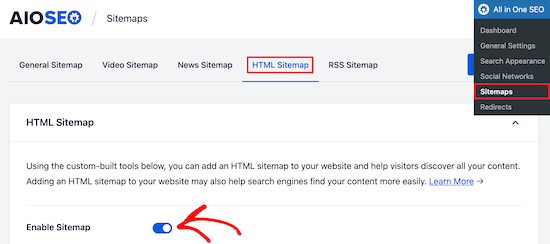
然后,您需要转到All in One SEO » Sitemaps,单击“HTML Sitemap”菜单选项,并确保“Enable Sitemap”切换已打开。

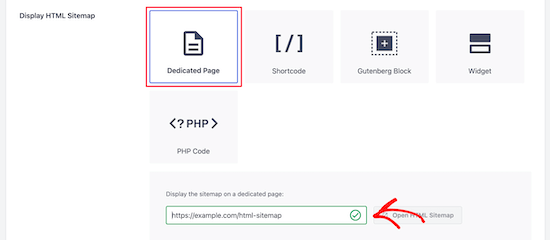
接下来,您可以选择显示 HTML 站点地图的方式。
对于本教程,我们将选择“专用页面”选项,但您也可以将其添加为简码、块、小部件等。
然后,输入您希望 HTML 站点地图显示的页面 URL。该插件将自动为您创建一个新页面。

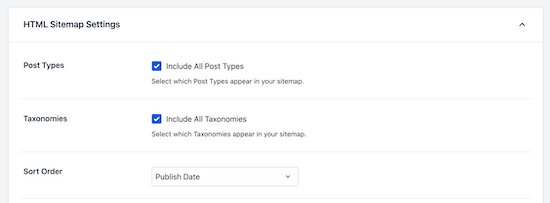
完成后,向下滚动到“HTML 站点地图设置”部分。
您可以在此处自定义 HTML 站点地图的显示方式。您可以控制将显示哪些帖子和页面、类别和标签等分类法、排序顺序等。

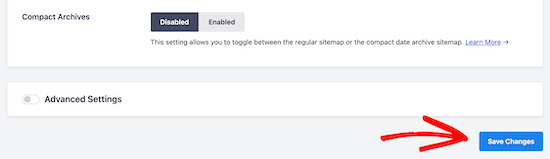
您还可以打开“紧凑档案”以紧凑的日期档案格式显示您的 HTML 站点地图。
这类似于我们在 WPBeginner 的 404 页面上显示压缩档案的方式。
完成自定义 HTML 站点地图设置后,请确保单击“保存更改”按钮。

现在您的访问者可以查看您的 HTML 站点地图并更轻松地浏览您的网站。
如果您选择了上面的“专用页面”选项,则可以通过单击“打开 HTML 站点地图”按钮访问该页面。

方法 2. 使用简单站点地图在 WordPress 中添加 HTML 站点地图页面
Simple Sitemap 是一个免费插件,可让您轻松地将 HTML 站点地图添加到您的WordPress 网站。
您需要做的第一件事是安装并激活Simple Sitemap插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
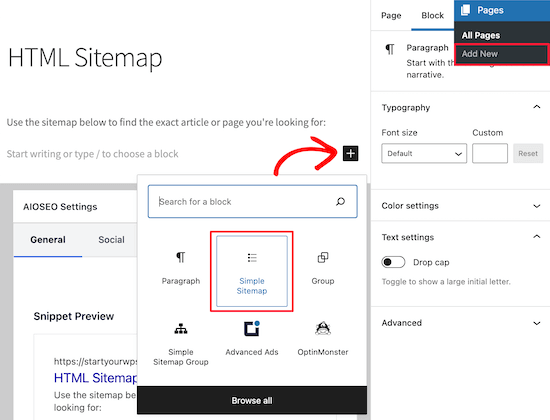
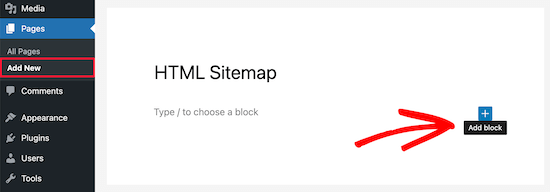
激活插件后,您可以打开现有页面,或通过导航到Pages » Add New创建新的 HTML 站点地图页面。
这个插件新添加了Gutenberg 块,您可以使用它来简单地添加 HTML 站点地图页面。
您需要做的就是单击“加号”图标,然后选择“简单站点地图”选项。

该插件包含的另一个块是“简单站点地图组”,它创建了一个分支视觉站点地图。但是,我们将在本教程中使用“简单站点地图”块。
添加块后,它将自动创建您的 HTML 站点地图。
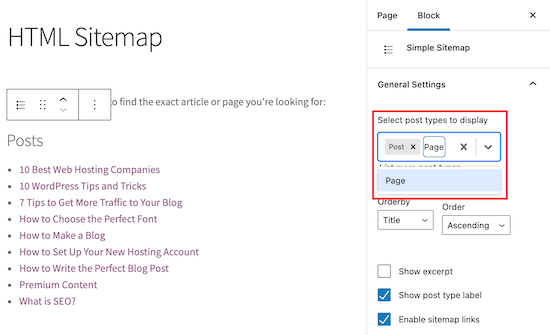
在右侧菜单中,您可以选择显示“帖子”或“页面”或同时显示两者的自定义选项。
在“选择要显示的帖子类型”下的框中,只需输入“帖子”或“页面”即可选择要显示的内容。

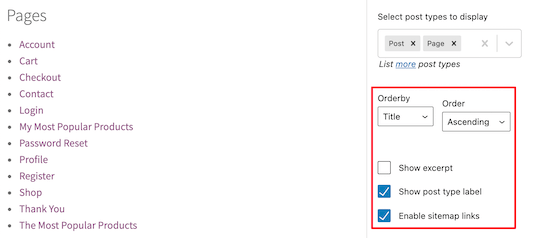
之后,您可以通过更改“Orderby”或“Order”下拉菜单来更改列表的显示方式。
您还可以显示列出的页面或帖子的摘录,并启用或禁用链接。但是,我们将保留默认的插件设置,以使我们的 HTML 站点地图简单且易于浏览。

完成自定义 HTML 站点地图页面后,如果您要更新旧页面,请单击“发布”或“保存”。
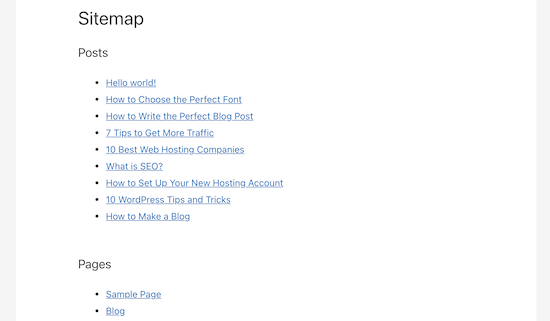
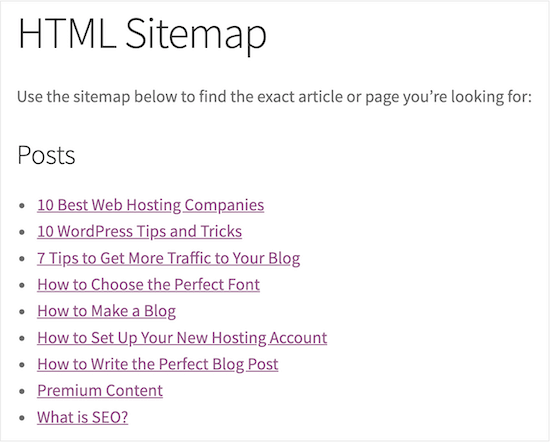
当您的访问者访问您的 HTML 站点地图时,他们会看到一个类似于下面的导航页面。

使用简码在 WordPress 中添加 HTML 站点地图
将 HTML 站点地图添加到 WordPress 的另一种方法是使用简码。这使您可以更好地控制 HTML 站点地图的位置,并且适用于使用经典编辑器的用户。
只需导航到Pages » Add New创建一个新页面,然后为您的新页面命名。

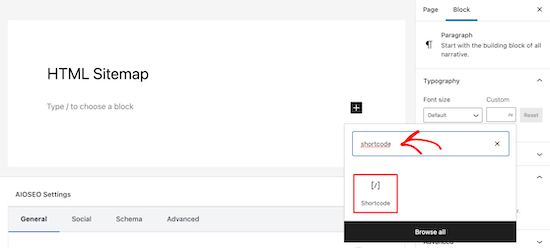
之后,单击“加号”图标以将新块添加到您的页面。
然后,在搜索框中输入“简码”并选择“简码”块。

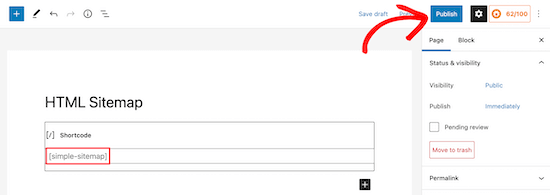
之后,只需在文本编辑器中复制并粘贴以下短代码之一。
[simple-sitemap-group]
[simple-sitemap]

完成后,单击“发布”或“更新”以保存更改。
如果您需要更多帮助,请参阅我们的指南,了解如何向 WordPress 添加简码。
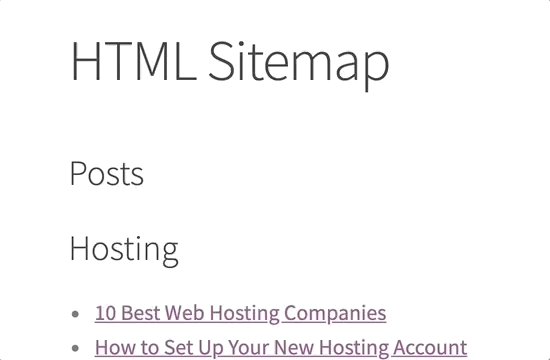
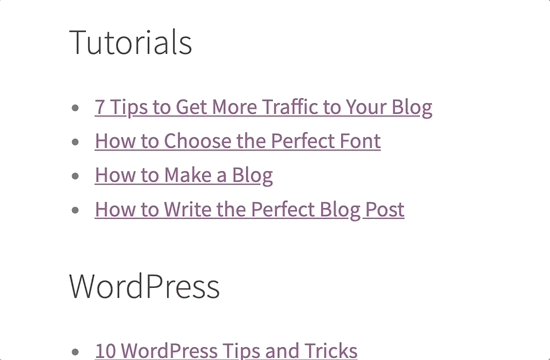
第一个短代码将按类别列出您的帖子,第二个短代码将列出您的页面。
这就是插件将如何向您的网站访问者显示您的站点地图的方式。

在 WordPress 中仅为首页创建 HTML 站点地图
许多网站所有者使用 WordPress 作为 CMS,其主要内容作为页面而不是帖子发布。有关更多详细信息,请参阅WordPress 中帖子和页面之间的区别。
在这种情况下,您可能希望您的 HTML 站点地图以正确的层次顺序显示页面。
以下是如何添加仅包含页面的 HTML 站点地图。
只需将此短代码添加到您要显示 HTML 站点地图的页面。按照上述相同步骤将短代码添加到新的 WordPress 页面。
[simple-sitemap]
这就是它将显示您的 HTML 站点地图的方式,其中您的所有 WordPress 页面都列在分层列表中。

它还包括以嵌套方式列出的父页面和子页面。有关更多详细信息,请参阅我们关于如何在 WordPress 中创建子页面的指南。
我们希望本文能帮助您了解如何在 WordPress 中添加 HTML 站点地图页面。您可能还想查看我们对最佳虚拟商务电话号码应用程序的专家精选,以及有关如何选择最佳博客平台的指南。